Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Distribuisci step-by-step guide nelle chat di Amazon Connect
Puoi abilitare step-by-step le Guide all'interno delle chat di Amazon Connect per creare esperienze interattive e self-service. Questa funzionalità ti aiuta a risolvere più rapidamente i problemi dei clienti raccogliendo e trasferendo il contesto ai tuoi agenti. Puoi presentare ai clienti la stessa guida che hai creato per i tuoi agenti per una migliore gestione della configurazione.
Abilita step-by-step le guide nelle chat di Amazon Connect
-
Assicurati di aver abilitato e configurato step-by-step le guide per gli agenti. Dopo aver configurato le guide, verifica che vengano visualizzate quando un contatto è riservato alla risposta di un agente.
-
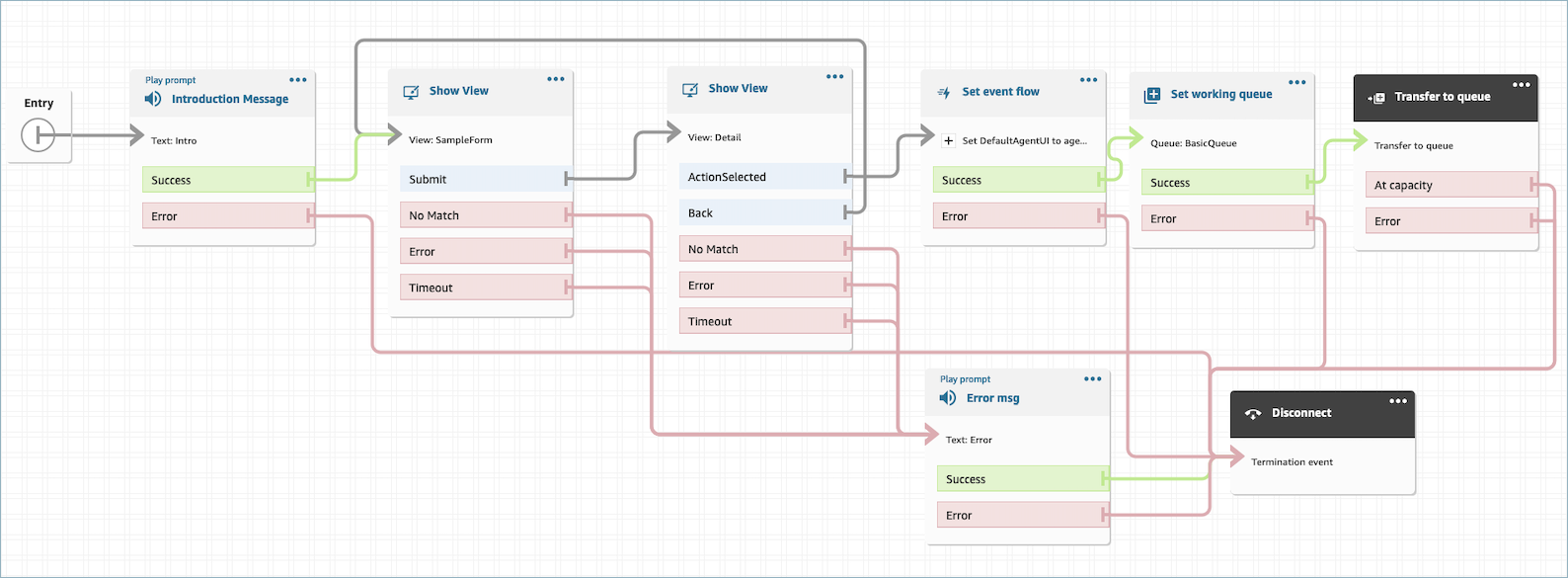
Configura il flusso per richiamare le visualizzazioni nel flusso di chat utilizzando il blocco Mostra visualizzazione, nello stesso modo in cui lo configureresti per il tuo agente. L'esempio seguente attiverà la guida quando la bolla della chat viene scelta dal cliente. Il flusso passerà attraverso due visualizzazioni prima di trasferire la chat a un agente.

-
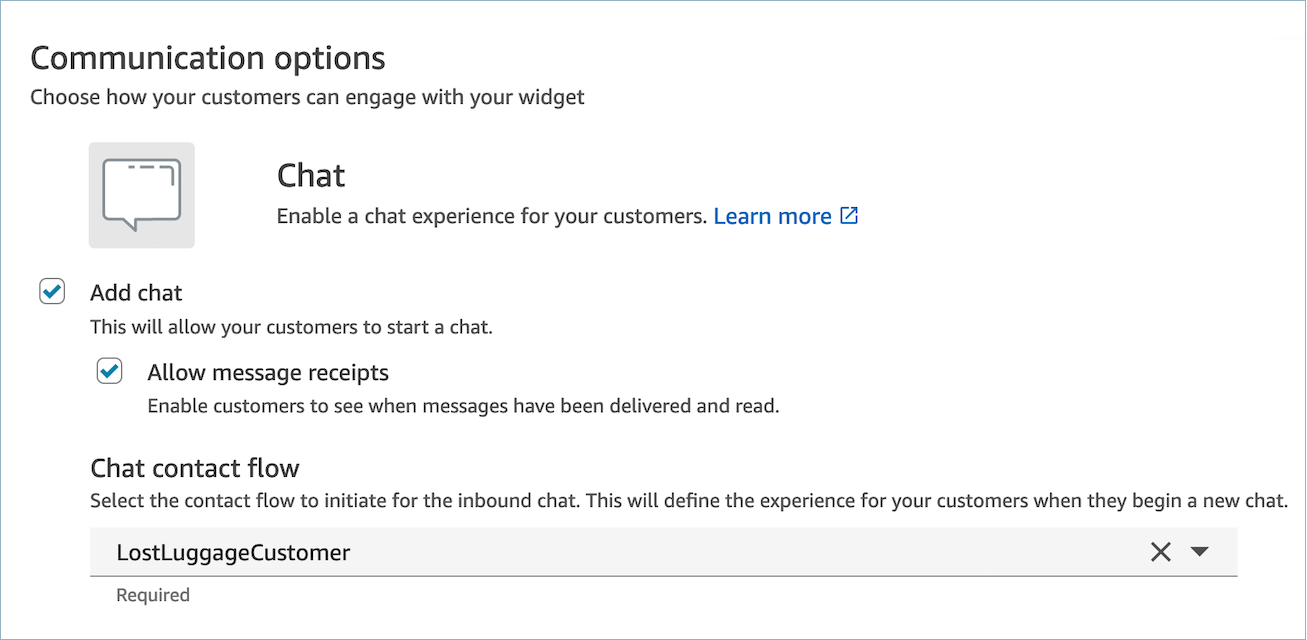
Crea un widget di chat ospitato dalla pagina di amministrazione. Imposta il flusso di chat su quello che hai creato.

Questa chat ospitata genererà uno script simile al seguente:
<script type="text/javascript"> (function(w, d, x, id){ s=d.createElement('script'); s.src='https://d38ij7tdo5kvz7.cloudfront.net/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', '0b68a091-3538-4dcd-888e-f3b3ae64c5aa'); amazon_connect('styles', { iconType: 'CHAT', openChat: { color: '#ffffff', backgroundColor: '#123456' }, closeChat: { color: '#ffffff', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'QVFJREFIZ3R0VzRTQkxzUnR6S1BPcXRseVBOUVlvWVlFclZwZmJ5bWZUc1hHVU1SM0FHM3BsdU4yaTZVTW9jeTRqQTRWMDJZQUFBQWJqQnNCZ2txaGtpRzl3MEJCd2FnWHpCZEFnRUFNRmdHQ1NxR1NJYjNEUUVIQVRBZUJnbGdoa2dCWlFNRUFTNHdFUVFNRFB0SmlxckgzenRMTjJ4cUFnRVFnQ3RxUHVQZm1Zd1F2ZjZVTzJ2ZTk5am1aUWEwZW53SHFzcmQ5bkdzRVdrNHJIbkJGTk81ekRBK0o4L1Q6OnBwUTZuLzRRKzVvdWdiUHhJRUU2MGM0TDlhcXEyZ0tramVmNkp3N2YvNXBIMTRwdDJSWmFVcjdzVTNzaXorc1BHTHhSOGd0b285dWpiemFrTU1tbWZoY0VCUEY4S3Z1ckdXNnZtV0ZjcVNFYnhrZlpuMVpsb1FGQjZ1SW5LMi9laHlmQVhXY3JXS1NDL1oxd29UejVkSUYwOFBoT3QvUT0='); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]); </script>L'ultima riga contiene una serie di messaggi consentiti. Puoi aggiungere messaggi interattivi per abilitare le Guide all'interno della chat. Per esempio:
amazon_connect('supportedMessagingContentTypes', ['text/plain', 'application/vnd.amazonaws.connect.message.interactive', 'application/vnd.amazonaws.connect.message.interactive.response']); -
Aggiungi quanto segue all'elenco dei file consentiti URLs per consentire alle step-by-step Guide di funzionare all'interno della chat:
-
your-website-url/views/renderer/
Se utilizzi un CSP per far funzionare il widget di chat sul tuo sito web, dovresti già avere un URL cloudfront. Per esempio:
-
https://unique-id.cloudfront.net/amazon-connect-chat-interface.js
-
Nota
Puoi anche utilizzare le guide in chat con un widget di comunicazione personalizzato. Per ulteriori informazioni sull'aggiunta di step-by-step guide al tuo widget di comunicazione personalizzato, consulta l'interfaccia di chat di Amazon Connect