Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Requisito CORS per i dati delle immagini di input
All'inizio del 2020, i browser più diffusi come Chrome e Firefox hanno modificato il comportamento predefinito per la rotazione delle immagini in base ai metadati delle immagini, denominati dati EXIF
A partire da Chrome 89, non è più AWS possibile impedire automaticamente la rotazione delle immagini perché il gruppo di standard web W3C ha deciso che la capacità di controllare la rotazione delle immagini viola la politica del Web relativa alla stessa origine. Pertanto, per garantire che i worker umani annotino le immagini di input con un orientamento prevedibile quando invii richieste per creare un processo di etichettatura, devi aggiungere una policy di intestazione CORS ai bucket Amazon S3 che contengono le immagini di input.
Importante
Se non aggiungi una configurazione CORS ai bucket Amazon S3 che contengono i dati di input, le attività di etichettatura per tali oggetti di dati di input avranno esito negativo.
Se crei un processo tramite la console Ground Truth, CORS è abilitato per impostazione predefinita. Se tutti i dati di input non si trovano nello stesso bucket Amazon S3 del file manifesto di input, devi aggiungere una configurazione CORS a tutti i bucket Amazon S3 che contengono dati di input utilizzando le seguenti istruzioni.
Se utilizzi l'API CreateLabelingJob per creare un processo di etichettatura Ground Truth, è possibile aggiungere una policy CORS a un bucket Amazon S3 che contiene dati di input nella console S3. Per impostare le intestazioni CORS richieste sul bucket Amazon S3 che contengono le immagini di input nella console Amazon S3, segui le istruzioni dettagliate in Come aggiungere la condivisione delle risorse multidominio con la funzionalità CORS? Utilizza il seguente codice di configurazione CORS per i bucket che ospitano le tue immagini. Se utilizzi la console Amazon S3 per aggiungere la policy al tuo bucket, devi utilizzare il formato JSON.
Importante
Se crei un processo di etichettatura di nuvole di punti o fotogrammi video 3D, devi aggiungere ulteriori regole alla configurazione CORS. Per ulteriori informazioni, consulta Requisiti di autorizzazione per l'etichettatura con nuvole di punti 3D e Requisiti di autorizzazione per il montaggio di frame video rispettivamente.
JSON
[{ "AllowedHeaders": [], "AllowedMethods": ["GET"], "AllowedOrigins": ["*"], "ExposeHeaders": ["Access-Control-Allow-Origin"] }]
XML
<CORSConfiguration> <CORSRule> <AllowedOrigin>*</AllowedOrigin> <AllowedMethod>GET</AllowedMethod> <ExposeHeader>Access-Control-Allow-Origin</ExposeHeader> </CORSRule> </CORSConfiguration>
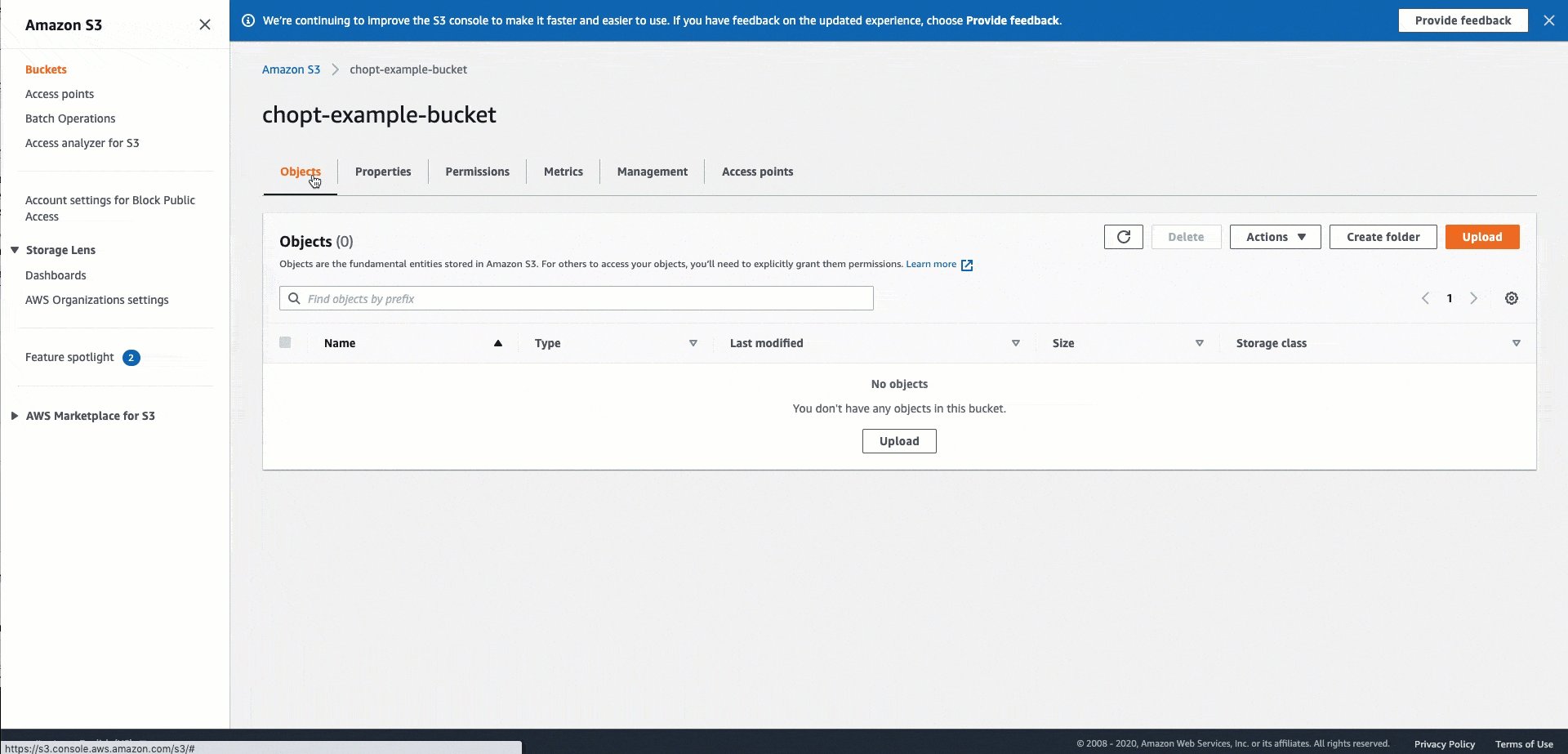
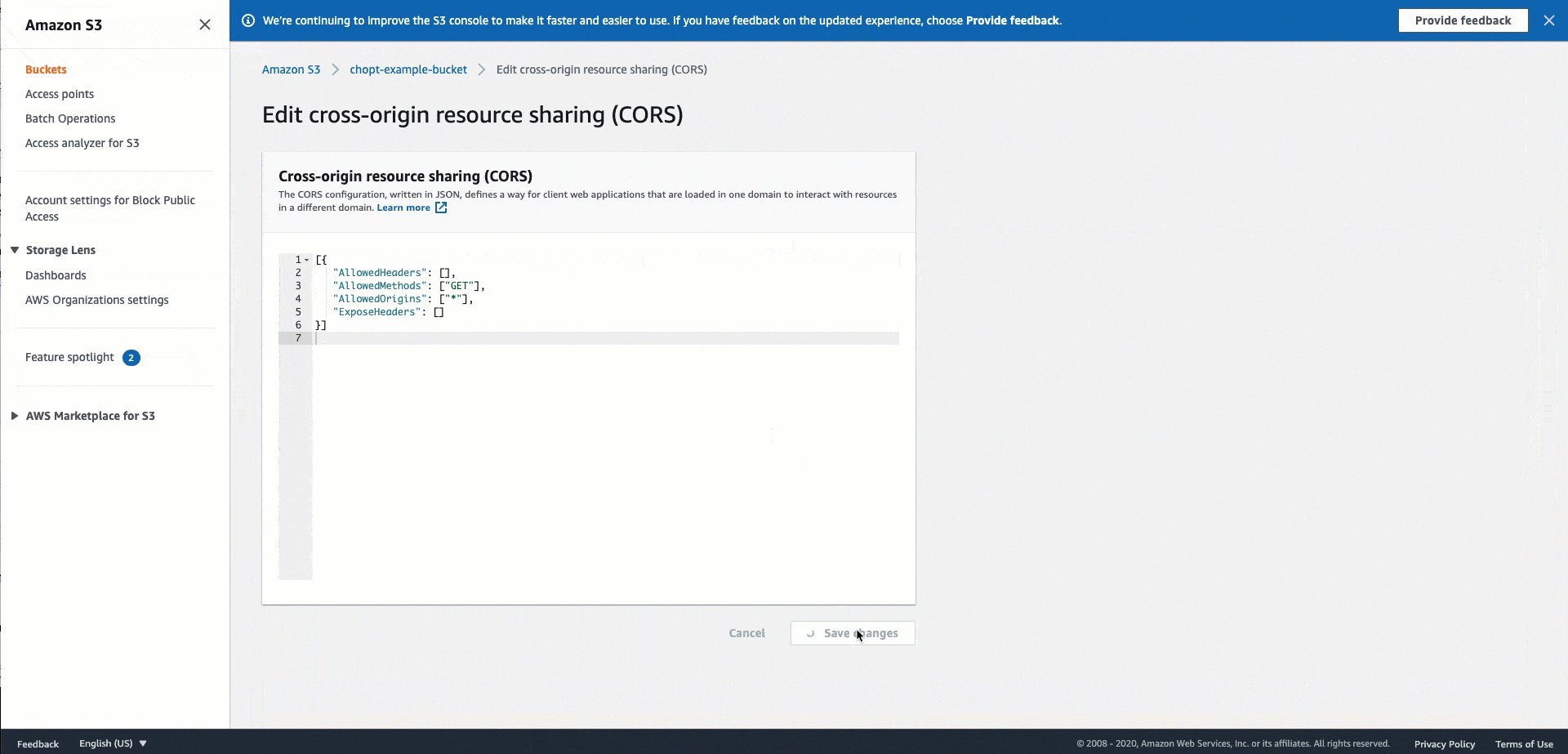
La seguente GIF illustra le istruzioni contenute nella documentazione di Amazon S3 per aggiungere una policy di intestazione CORS utilizzando la console Amazon S3. Per istruzioni scritte, consulta Using the Amazon S3 console nella pagina della documentazione How do I add cross-domain resource sharing with CORS? nella Guida per l'utente della console Amazon Simple Storage Service.