Questo white paper è solo a scopo di riferimento storico. Alcuni contenuti potrebbero essere obsoleti e alcuni collegamenti potrebbero non essere disponibili.
Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Applicazione Web

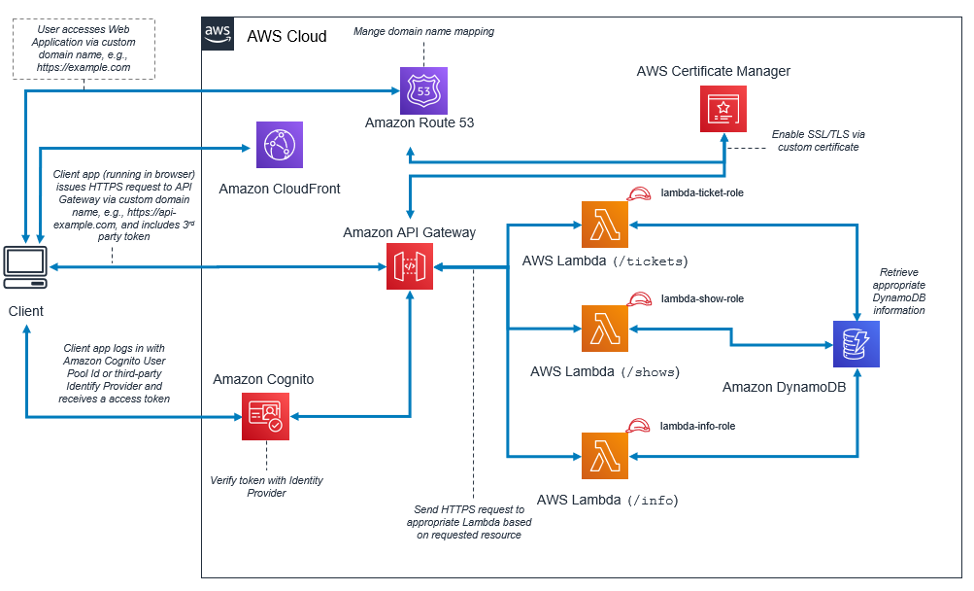
Modello architettonico per applicazioni web
Tabella 3 - Componenti dell'applicazione Web
| Livello | Componenti |
|---|---|
| Presentazione |
L'applicazione front-end è composta da tutti i contenuti statici (HTML, CSS JavaScript e immagini) generati dalle utilità React come. create-react-app Amazon CloudFront ospita tutti questi oggetti. L'applicazione Web, una volta utilizzata, scarica tutte le risorse nel browser e inizia a funzionare da lì. L'applicazione Web si connette al backend chiamando il APIs. |
| Logic (Logica) |
Il livello logico è creato utilizzando funzioni Lambda gestite da API Gateway REST. APIs Questa architettura mostra più servizi esposti. Esistono diverse funzioni Lambda, ognuna delle quali gestisce un aspetto diverso dell'applicazione. Le funzioni Lambda sono alla base di API Gateway e sono accessibili tramite percorsi URL API. L'autenticazione degli utenti viene gestita utilizzando pool di utenti Amazon Cognito o provider di utenti federati. API Gateway utilizza l'integrazione pronta all'uso con Amazon Cognito. Solo dopo l'autenticazione dell'utente, il client riceverà un token JSON Web Token (JWT) da utilizzare per effettuare le chiamate API. A ogni funzione Lambda viene assegnato il proprio ruolo IAM per fornire l'accesso all'origine dati appropriata. |
| Dati |
In questo particolare esempio, DynamoDB viene utilizzato per l'archiviazione dei dati, ma è possibile utilizzare altri database o servizi di storage Amazon appositamente progettati a seconda del caso d'uso e dello scenario di utilizzo. |