AWS Cloud9 は、新しいお客様では利用できなくなりました。 AWS Cloud9 の既存のお客様は、通常どおりサービスを引き続き使用できます。詳細はこちら
翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
ステップ 2: の基本ツアー IDE
チュートリアルのこの部分では、 AWS Cloud9 IDEを使用してアプリケーションを作成およびテストする方法をいくつか紹介します。
-
[editor (エディタ)]ウィンドウを使用して、コードを作成および編集できます。
-
[terminal (ターミナル)]ウィンドウまたは[Run Configuration (実行設定)]ウィンドウを使用して、デバッグせずにコードを実行できます。
-
[Debugger (デバッガー)]ウィンドウを使用してコードをデバッグできます。
JavaScript と Node.js エンジンを使用して、これら 3 つのタスクを実行します。他のプログラミング言語を使用する手順については、「のチュートリアル AWS Cloud9」を参照してください。
環境の準備をする
JavaScript コードの実行とデバッグに必要なツールのほとんどは、すでにインストールされています。ただし、このチュートリアルではもう 1 つの Node.js パッケージが必要です。これを次のようにインストールします。
-
の上部にあるメニューバーで AWS Cloud9 IDE、ウィンドウ 、新しいターミナルを選択するか、既存のターミナルウィンドウを使用します。
-
の下部にあるタブの 1 つであるターミナルウィンドウでIDE、次のように入力します。
npm install readline-sync結果が以下のようになることを確認します。
npm WARNメッセージが表示されても、無視してかまいません。+ readline-sync@1.4.10 added 1 package from 1 contributor and audited 5 packages in 0.565s found 0 vulnerabilities
コードを記述する
コードを記述することから始めます。
-
メニューバーで[File (ファイル)]、[New File (新規ファイル)]の順に選択します。
-
JavaScript 新しいファイルに以下を追加します。
var readline = require('readline-sync'); var i = 10; var input; console.log("Hello Cloud9!"); console.log("i is " + i); do { input = readline.question("Enter a number (or 'q' to quit): "); if (input === 'q') { console.log('OK, exiting.') } else{ i += Number(input); console.log("i is now " + i); } } while (input != 'q'); console.log("Goodbye!"); -
[File (ファイル)]、[Save (保存)]の順に選択し、ファイルを
hello-cloud9.jsとして保存します。
コードを実行する
次に、コードを実行できます。
使用しているプログラミング言語によっては、複数の方法でコードを実行できる場合があります。このチュートリアルでは JavaScript、ターミナルウィンドウまたは Run Configuration ウィンドウを使用して実行できる を使用します。
[Run Configuration (実行設定)]ウィンドウを使用してコードを実行するには
-
メニューバーで、[Run (実行)]、[Run Configurations (実行設定)]、[New Run Configuration (新しい実行設定)]の順に選択します。
-
新しい Run Configuration ウィンドウ ( の下部にあるタブの 1 つIDE) で、 コマンドフィールドに
hello-cloud9.jsと入力し、 Run を選択します。 -
[Run Configuration] (実行設定) プロンプトがアクティブであることを確認してから、プロンプトで番号を入力してアプリケーションを操作します。
-
[Run Configuration (実行設定)]ウィンドウにコードの出力が表示されます。次のように表示されます。
![[Run Configuration (実行設定)]でコードを実行する。](images/basic-ide-run-run-config.png)
ターミナルウィンドウを使用してコードを実行するには
-
先ほど使用したターミナルウィンドウに移動します (または新しいターミナルウィンドウを開きます)。
-
ターミナルウィンドウのプロンプトで「
ls」と入力し、コードファイルがファイルのリストにあることを確認します。 -
プロンプトで「
node hello-cloud9.js」と入力して、アプリケーションを起動します。 -
プロンプトで番号を入力して、アプリケーションを操作します。
-
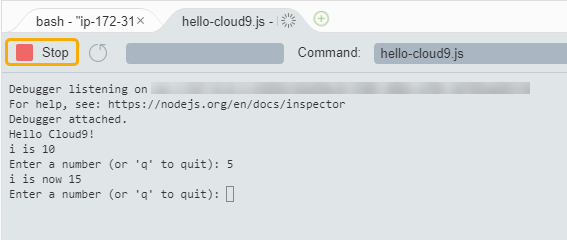
ターミナルウィンドウにコードの出力が表示されます。次のように表示されます。
![[Run Configuration (実行設定)]でコードを実行する。](images/basic-ide-run-terminal.png)
コードをデバッグする
最後に、[Debugger (デバッガー)]ウィンドウを使用してコードをデバッグできます。
-
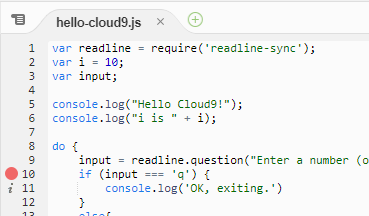
行 10 の横のマージンを選択して、行 10 のコード (
if (input === 'q')) にブレークポイントを追加します。以下のように、その行番号の横に赤い円が表示されます。
-
の右側にあるデバッガーボタンを選択して、デバッガーウィンドウを開きますIDE。または、メニューバーで [Window (ウィンドウ)]、[Debugger (デバッガー)] の順に選択します。
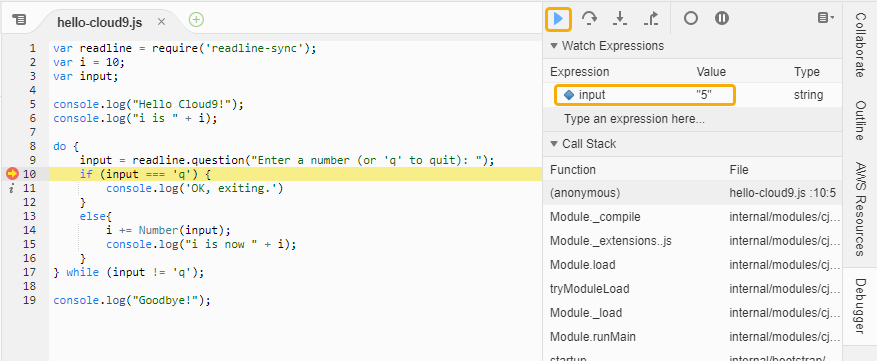
次に、[Debugger] (デバッガー) ウィンドウの [Watch Expressions] (ウォッチ式) セクションで [Type an expression here] (ここに式を入力) を選択して、
input変数を監視します。![[Debugger (デバッガー)]ウィンドウでウォッチを設定する。](images/basic-ide-debug-watch.png)
-
コードを実行するために先ほど使用した[Run Configuration (実行設定)]ウィンドウに移動します。[Run(実行) ]を選択します。
または、新しい [Run Configuration] (実行設定) ウィンドウを開いて、コードの実行を開始することもできます。そのためには、メニューバーから [Run] (実行)、[Run with] (環境を指定して実行)、[Node.js] の順に選択します。
-
[Run Configuration (実行設定)]プロンプトで番号を入力し、コードが行 10 で一時停止することを確認します。[Debugger] (デバッガー) ウィンドウに、[Watch Expressions] (ウォッチ式) に入力した値が表示されます。

-
[Debugger] (デバッガー) ウィンドウで、[Resume] (再開) を選択します。これは、前のスクリーンショットで強調表示されている青い矢印アイコンです。
-
[設定の実行] ウィンドウで [停止] を選択し、デバッガーを停止します。