翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
カスタムプロパティを渡して、Amazon Connect のコミュニケーションウィジェットのデフォルトを上書きする
チャットのユーザーインターフェイスをさらにカスタマイズするために、独自の値を渡すことでデフォルトのプロパティをオーバーライドできます。例えば、ウィジェットの幅を 400 ピクセル、高さを 700 ピクセルに設定できます (デフォルトのサイズ 300 ピクセル x 540 ピクセル とは対照的に)。希望のフォントの色とサイズを使用することもできます。
コミュニケーションウィジェットにカスタムスタイルを渡す方法
カスタムスタイルを渡すには、次のサンプルコードブロックを使用してウィジェットに埋め込みます。 はカスタムスタイルを自動的に Amazon Connect 取得します。次の例に示されているフィールドはすべてオプションです。
amazon_connect('customStyles', { global: { frameWidth: '400px', frameHeight: '700px', textColor: '#fe3251', fontSize: '20px', footerHeight: '120px', typeface: "'AmazonEmber-Light', serif", customTypefaceStylesheetUrl: "https://ds6yc8t7pnx74.cloudfront.net/etc.clientlibs/developer-portal/clientlibs/main/css/resources/fonts/AmazonEmber_Lt.ttf", headerHeight: '120px', }, header: { headerTextColor: '#541218', headerBackgroundColor: '#fe3', }, transcript: { messageFontSize: '13px', messageTextColor: '#fe3', widgetBackgroundColor: '#964950', agentMessageTextColor: '#ef18d3', systemMessageTextColor: '#ef18d3', customerMessageTextColor: '#ef18d3', agentChatBubbleColor: '#111112', systemChatBubbleColor: '#111112', customerChatBubbleColor: '#0e80f2', }, footer: { buttonFontSize: '20px', buttonTextColor: '#ef18d3', buttonBorderColor: '#964950', buttonholer: '#964950', buttonBackgroundColor: '#964950', backgroundColor: '#964950', footerBackgroundColor: '#0e80f2', backgroundColor: '#0e80f2', startCallButtonTextColor: '#541218', startChatButtonBorderColor: '#fe3', startCallButtonBackgroundColor: '#fe3', }, logo: { logoMaxHeight: '61px', logoMaxWidth: '99%', }, composer: { fontSize: '20px', }, fullscreenMode: true // Enables fullscreen mode on the widget when a mobile screen size is detected in a web browser. })
サポートされているスタイルおよび制約
次の表は、サポートされているカスタムスタイル名と推奨される値の制約を示しています。一部のスタイルはグローバルレベルとコンポーネントレベルの両方に存在します。例えば、fontSize スタイルはグローバルに存在し、トランスクリプトコンポーネントにも存在します。コンポーネントレベルのスタイルは優先度が高く、チャットウィジェットでも優先されます。
|
カスタムスタイル名 |
説明 |
推奨される制約 |
|---|---|---|
|
|
ウィジェットフレーム全体の幅 |
最小値: 300 ピクセル 最大値: ウィンドウ幅 ウィンドウサイズに基づいて調整することをお勧めします |
|
|
ウィジェットフレーム全体の高さ |
最小: 480 ピクセル 最大: ウィンドウの高さ ウィンドウサイズに基づいて調整することをお勧めします |
|
|
すべてのテキストの色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
すべてのテキストのフォントサイズ |
さまざまなユースケースで 12 ピクセルから 20 ピクセルを推奨 |
|
|
ウィジェットのフッターの高さ |
最小: 50 ピクセル 最大: フレームの高さ フレームサイズに基づいて調整することをお勧めします |
|
|
ウィジェットで使われている書体 |
次のリスト内の任意の書体: Arial、Times New Roman、Times、Courier New、Courier、Courier、Verdana、Georgia、Palatino、Garamond、Book man、Tacoma、Trebuches MS、Arial Black、Impact、Comic Sans MS。 カスタムの typeface/font-family を追加することもできますが、パブリック読み取りアクセスで typeface ファイルをホストする必要があります。例えば、Amazon デベロッパーライブラリ |
|
|
カスタム書体ファイルがパブリック読み取りアクセスでホストされている場所。 |
書体ファイルがホストされているパブリック HTTP の場所へのリンク。例えば、AmazonEmber Light の書体 CDN の場所は です。 |
|
|
ヘッダーメッセージのテキストの色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
ヘッダーの背景のテキストの色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
ウィジェットヘッダーの高さ |
タイトル、イメージロゴ、またはその両方を使用して調整することをお勧めします。 |
|
|
すべてのテキストのフォントサイズ |
さまざまなユースケースで 12 ピクセルから 20 ピクセルを推奨 |
|
|
トランスクリプトメッセージのテキストカラー |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
チャット記録の背景のテキストの色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
カスタマーメッセージのテキスト色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
エージェントメッセージのテキスト色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
システムメッセージのテキスト色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
エージェントメッセージのバブルの背景色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
カスタマーメッセージバブルの背景色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
システムメッセージのバブルの背景色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
アクションボタンテキストのフォントサイズ |
フッターの高さに基づいて調整することをお勧めします |
|
|
アクションボタンのテキストの色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
アクションボタンの境界線の色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
アクションボタンの背景の色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
フッターの背景の色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
通話開始ボタンのテキストの色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
通話開始ボタンの境界線の色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
通話開始ボタンの背景の色 |
任意の CSS 法定色値。詳細については、「CSS 法定色値 |
|
|
ロゴの最大の高さ |
最小: 0 ピクセル 最大: ヘッダーの高さ 画像のサイズとフレームの高さに基づいて調整することをお勧めします |
|
|
ロゴの最大の幅 |
最小: 0 ピクセル 最大: ヘッダーの幅 画像のサイズとフレームの幅に基づいて調整することをお勧めします |
|
|
コンポーザーテキストのフォントサイズ |
さまざまなユースケースで 12 ピクセルから 20 ピクセルを推奨 |
|
|
ウェブブラウザでモバイル画面サイズが検出されると、ウィジェットで全画面表示モードを有効にします。 |
型: ブール |
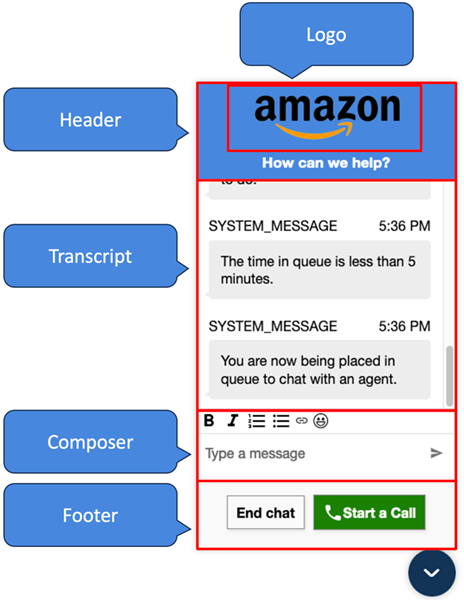
コミュニケーションウィジェットの構成要素は次のとおりです。

コミュニケーションウィジェットのシステムやボットの表示名とロゴをオーバーライドする方法
Amazon Connect 管理ウェブサイトで設定されたシステム/ボットの表示名とロゴ設定を上書きするには、次のコードブロックをウィジェットコードスニペットに埋め込みます。次の例に示されているフィールドはすべてオプションです。
amazon_connect('customDisplayNames', { header: { headerMessage: "Welcome!", logoUrl: "https://example.com/abc.png", logoAltText: "Amazon Logo Banner" }, transcript: { systemMessageDisplayName: "Amazon System", botMessageDisplayName: "Alexa" }, footer: { textInputPlaceholder: "Type Here!", endChatButtonText: "End Session", closeChatButtonText: "Close Chat", startCallButtonText: "Start Call" }, })
サポートされているプロパティと制約
| カスタムスタイル名 | 説明 | 推奨される制約 |
|---|---|---|
|
|
ヘッダーメッセージのテキスト | 最小長: 1 文字 最大長: 11 文字 ヘッダーの幅に基づいて調整することをお勧めします |
|
|
ロゴの画像を指す URL |
最大長: 2048 文字 .png、.jpg、または .svg ファイルを指す有効な URL を指定する必要があります |
|
|
ロゴバナーのalt属性を上書きするテキスト |
最大長: 2048 文字 |
|
|
SYSTEM_MESSAGE 表示名をオーバーライドするテキスト |
最小長: 1 文字 最大長: 26 文字 |
|
|
ボットの表示名をオーバーライドするテキスト | 最小長: 1 文字 最大長: 26 文字 |
|
|
テキスト入力のプレースホルダーをオーバーライドするテキスト | 最小長: 1 文字 最大長: 256 文字 |
|
|
チャット終了ボタンのテキストをオーバーライドするテキスト | 最小長: 1 文字 最大長: 256 文字 ボタンの幅に基づいて調整することをお勧めします |
|
|
チャット終了ボタンのテキストをオーバーライドするテキスト | 最小長: 1 文字 最大長: 256 文字 ボタンの幅に基づいて調整することをお勧めします |
|
|
通話開始ボタンのテキストをオーバーライドするテキスト | 最小長: 1 文字 最大長: 256 文字 ボタンの幅に基づいて調整することをお勧めします |
カスタムプロパティを指定したコミュニケーションウィジェットをプレビューする
カスタムプロパティを指定したコミュニケーションウィジェットは、本番環境に移行する前に必ずプレビューしてください。カスタム値が適切に設定されていないと、コミュニケーションウィジェットのユーザーインターフェイスが機能しない可能性があります。カスタマーにリリースする前に、さまざまなブラウザやデバイスでテストすることをお勧めします。
以下は、不適切な値を使用すると壊れる可能性のある問題の例と、推奨される修正方法を示しています。
-
問題: ウィジェットウィンドウが画面の大部分を占める。
修正: 小さいサイズの
frameWidthおよびframeHeightを使用します。 -
問題: フォントサイズが小さすぎる、または大きすぎる。
修正: フォントサイズを調整します。
-
問題: チャットの終了 (フッター) の下に空白の領域がある。
修正:小さいサイズの
frameHeightまたは大きいサイズのfooterHeightを使用します。 -
問題: チャット終了ボタンが小さすぎる、または大きすぎる。
修正:
buttonFontSizeを調整します。 -
問題: チャット終了ボタンがフッター領域の外に出ている。
修正: 大きいサイズの
footerHeightまたは小さいサイズのbuttonFontSizeを使用します。