翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
ステップ 6: PhotoApp をデプロイおよび実行する
重要
この AWS OpsWorks Stacks サービスは 2024 年 5 月 26 日にサポート終了となり、新規および既存のお客様の両方で無効になっています。できるだけ早くワークロードを他のソリューションに移行することを強くお勧めします。移行についてご質問がある場合は、AWS re:Post
この例では、アプリケーションもすでに実装されており、GitHub のパブリックリポジトリ
アプリケーションをスタックに追加してアプリケーションサーバーにデプロイするには
-
[Apps] ページを開き、[Add an app] を選択します。
-
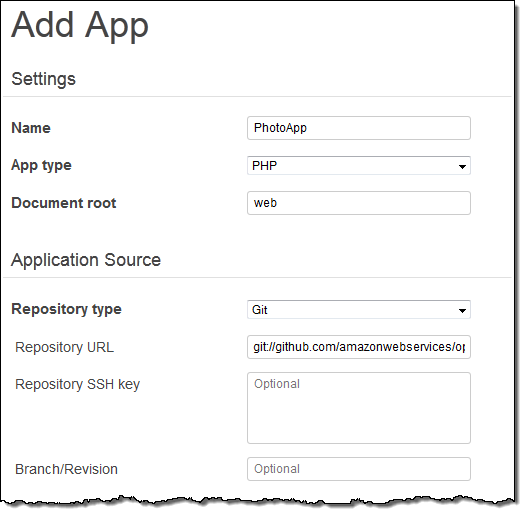
[Add App] ページで、次のように設定します。
-
[Name] を [
PhotoApp] に設定します。 -
[App type] を [PHP] に設定します。
-
[Document root] を [
web] に設定します。 -
[Repository type] を [Git] に設定します。
-
Repository URL を
git://github.com/awslabs/opsworks-demo-php-photo-share-app.gitに設定します。 -
[Add App] を選択し、その他の設定はデフォルト値を受け入れます。

-
-
[Apps] ページで、PhotoApp アプリケーションの [Actions] 列で [deploy] を選択します。

-
デフォルト値を受け入れ、[Deploy] を選択してアプリケーションをサーバーにデプロイします。
PhotoApp を実行するには、[Instances] (インスタンス) ページに移動して PHP アプリケーションサーバー インスタンスのパブリック IP アドレスを選択します。

次のようなユーザーインターフェイスが表示されます。Amazon S3 バケットに写真を保存し、バックエンドデータストアにメタデータを保存するには、[Add a Photo] (写真を追加) を選択します。
