サポート終了通知: 2026 年 10 月 30 日、 AWS は Amazon Pinpoint のサポートを終了します。2026 年 10 月 30 日以降、Amazon Pinpoint コンソールまたは Amazon Pinpoint リソース (エンドポイント、セグメント、キャンペーン、ジャーニー、分析) にアクセスできなくなります。詳細については、Amazon Pinpoint のサポート終了」を参照してください。注: SMS、音声、モバイルプッシュ、OTP、電話番号の検証に関連する APIs は、この変更の影響を受けず、 AWS エンドユーザーメッセージングでサポートされています。
翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Pinpoint の SMS メッセージングを使用するウェブフォームを作成してデプロイする
Amazon Pinpoint を使用して SMS メッセージング AWS のサービスを使用するすべてのコンポーネントが整いました。最後のステップは、お客様のデータをキャプチャするウェブフォームを作成してデプロイすることです。
このセクションでは、次のセクションで作成するウェブフォームのコンテンツを解析する JavaScript 関数を作成します。コンテンツを解析した後、この関数は、「Amazon API Gateway を設定する」で作成した API にデータを送信します。
フォームハンドラを作成するには
-
テキストエディタで新規ファイルを作成します。
-
エディタで、次のコードを貼り付けます。
$(document).ready(function() { // Handle form submission. $("#submit").click(function(e) { var firstName = $("#firstName").val(), lastName = $("#lastName").val(), source = window.location.pathname, optTimestamp = undefined, utcSeconds = Date.now() / 1000, timestamp = new Date(0), phone = $("#areaCode").val() + $("#phone1").val() + $("#phone2").val(); e.preventDefault(); if (firstName == "") { $('#form-response').html('<div class="mt-3 alert alert-info" role="alert">Please enter your first name.</div>'); } else if (lastName == "") { $('#form-response').html('<div class="mt-3 alert alert-info" role="alert">Please enter your last name.</div>'); } else if (phone.match(/[^0-9]/gi)) { $('#form-response').html('<div class="mt-3 alert alert-info" role="alert">Your phone number contains invalid characters. Please check the phone number that you supplied.</div>'); } else if (phone.length < 10) { $('#form-response').html('<div class="mt-3 alert alert-info" role="alert">Please enter your phone number.</div>'); } else if (phone.length > 10) { $('#form-response').html('<div class="mt-3 alert alert-info" role="alert">Your phone number contains too many digits. Please check the phone number that you supplied.</div>'); } else { $('#submit').prop('disabled', true); $('#submit').html('<span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span> Saving your preferences</button>'); timestamp.setUTCSeconds(utcSeconds); var data = JSON.stringify({ 'destinationNumber': phone, 'firstName': firstName, 'lastName': lastName, 'source': source, 'optTimestamp': timestamp.toString() }); $.ajax({ type: 'POST', url: 'https://example.execute-api.us-east-1.amazonaws.com/v1/register', contentType: 'application/json', data: data, success: function(res) { $('#form-response').html('<div class="mt-3 alert alert-success" role="alert"><p>Congratulations! You've successfully registered for SMS Alerts from ExampleCorp.</p><p>We just sent you a message. Follow the instructions in the message to confirm your subscription. We won't send any additional messages until we receive your confirmation.</p><p>If you decide you don't want to receive any additional messages from us, just reply to one of our messages with the keyword STOP.</p></div>'); $('#submit').prop('hidden', true); $('#unsubAll').prop('hidden', true); $('#submit').text('Preferences saved!'); }, error: function(jqxhr, status, exception) { $('#form-response').html('<div class="mt-3 alert alert-danger" role="alert">An error occurred. Please try again later.</div>'); $('#submit').text('Save preferences'); $('#submit').prop('disabled', false); } }); } }); }); -
前述の例では、
https://example.execute-api.us-east-1.amazonaws.com/v1/registerを「API をデプロイする」で取得した呼び出し URL で置き換えます。 -
ファイルを保存します。
このセクションでは、お客様が SMS プログラムを登録するために使用するフォームを格納する HTML ファイルを作成します。このファイルは、前のセクションで作成した JavaScript フォームハンドラを使用して、フォームデータを Lambda 関数に送信します。
重要
ユーザーがこのフォームを送信すると、複数の Amazon Pinpoint API オペレーションを呼び出す Lambda 関数をトリガーします。悪意のあるユーザーが、多数のリクエストが発生する原因になる攻撃をフォームで起動する可能性があります。このソリューションを本番環境でのユースケースで使用する予定がある場合は、Google reCAPTCHA
フォームを作成するには
-
テキストエディタで新規ファイルを作成します。
-
エディタで、次のコードを貼り付けます。
<!doctype html> <html lang="en"> <head> <!-- Meta tags required by Bootstrap --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript" src="SMSFormHandler.js"></script> <title>SMS Registration Form</title> </head> <body> <div class="container"> <div class="row justify-content-center mt-3"> <div class="col-md-6"> <h1>Register for SMS Alerts</h1> <p>Enter your phone number below to sign up for PromotionName messages from ExampleCorp.</p> <p>We don't share your contact information with anyone else. For more information, see our <a href="http://example.com/privacy">Privacy Policy</a>.</p> <p>ExampleCorp alerts are only available to recipients in the United States.</p> </div> </div> <div class="row justify-content-center"> <div class="col-md-6"> <form> <div class="form-group"> <label for="firstName" class="font-weight-bold">First name</label> <input type="text" class="form-control" id="firstName" placeholder="Your first name" required> </div> <div class="form-group"> <label for="lastName" class="font-weight-bold">Last name</label> <input type="text" class="form-control" id="lastName" placeholder="Your last name" required> </div> <label for="areaCode" class="font-weight-bold">Phone number</label> <div class="input-group"> <span class="h3">( </span> <input type="tel" class="form-control" id="areaCode" placeholder="Area code" required> <span class="h3"> ) </span> <input type="tel" class="form-control" id="phone1" placeholder="555" required> <span class="h3"> - </span> <input type="tel" class="form-control" id="phone2" placeholder="0199" required> </div> <div id="form-response"></div> <button id="submit" type="submit" class="btn btn-primary btn-block mt-3">Submit</button> </form> </div> </div> <div class="row mt-3"> <div class="col-md-12 text-center"> <small class="text-muted">Copyright © 2019, ExampleCorp or its affiliates.</small> </div> </div> </div> </body> </html> -
前の例では、
SMSFormHandler.jsを前のセクションで作成した、フォームハンドラ JavaScript ファイルへの完全パスと置き換えます。 -
ファイルを保存します。
これで、HTML フォームと JavaScript フォームハンドラを作成したので、最後のステップは、これらのファイルをインターネットにパブリッシュすることです。このセクションでは、既存のウェブホスティングプロバイダーがあることを前提としています。既存のホスティングプロバイダーがない場合、Amazon Route 53、Amazon Simple Storage Service (Amazon S3)、Amazon CloudFront を利用すれば、ウェブサイトを立ち上げることができます。詳細については、「静的ウェブサイトをホスティングする
別のウェブホスティングプロバイダーを使用する場合は、ウェブページの発行の詳細について、プロバイダーのドキュメントを参照してください。
フォームを発行した後は、想定どおりに動作するかどうかを確認するためにいくつかのテストイベントを送信する必要があります。
登録フォームをテストするには
-
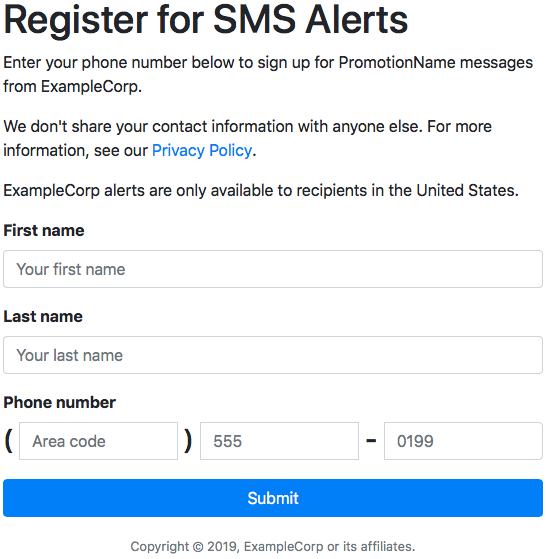
ウェブブラウザで、登録フォームのアップロード先に移動します。「JavaScript フォームハンドラを作成する」のコード例を使用する場合、次のイメージの例に似たフォームが表示されます。

-
連絡先情報を、[名]、[姓]、[電話番号] の各フィールドに入力します。
注記
フォームを送信すると、Amazon Pinpoint により指定した電話番号へのメッセージの送信が試行されます。この機能のため、ソリューションをテストするには、最初から最後まで実際の電話番号を使用する必要があります。
「Lambda 関数を作成する」で Lambda 関数をテストした場合、Amazon Pinpoint プロジェクトには少なくとも 1 つのエンドポイントが含まれます。このフォームをテストするとき、フォームにある別の電話番号を送信するか、DeleteEndpoint API オペレーションを使用して既存のエンドポイントを削除します。
-
指定した電話番号に関連付けられたデバイスを確認し、そのデバイスがテストメッセージを受信したことを確認します。
Amazon Pinpoint コンソール (https://console.aws.amazon.com/pinpoint/
) を開きます。 -
[すべてのプロジェクト] ページで、「Amazon Pinpoint でプロジェクトを作成する」で作成したプロジェクトを選択します。
-
ナビゲーションペインの [Segments] を選択します。[セグメント] ページで、[セグメントの作成] を選択します。
-
[セグメントグループ 1] の [Add filters to refine your segment] で、[Filter by user] を選択します。
-
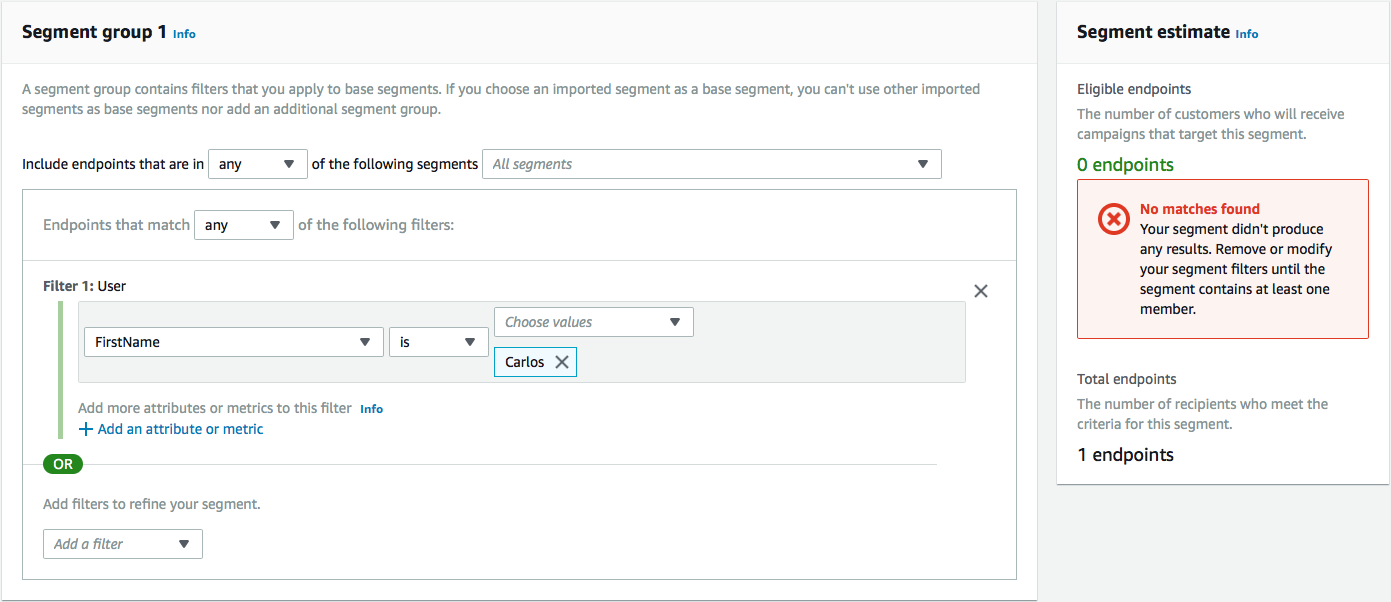
[Choose a user attribute] で、[FirstName] を選択します。次に、[Choose values] に、フォームを送信したときに指定した名前を選択します。
[Segment estimate] セクションに、次の例に示すように、適格なエンドポイントがゼロであり、エンドポイントが 1 つあることが表示されます。この結果は正常です。Lambda 関数が新しいエンドポイントを作成すると、デフォルトでエンドポイントがオプトアウトされます。

-
メッセージを受信したデバイスで、「双方向 SMS を有効にする」で指定した双方向 SMS キーワードでメッセージに返信します。Amazon Pinpoint はすぐに応答メッセージを送信します。
-
Amazon Pinpoint コンソールで、ステップ 4~8 を繰り返します。今回は、セグメントを作成するときに、1 つの適格なエンドポイントと、合計 1 つのエンドポイントが表示されます。エンドポイントがオプトインされたため、これは想定される動作です。