翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
ワンクリック埋め込みコードを使用した登録済みユーザー用の QuickSight ビジュアルおよびダッシュボードの埋め込み
| 適用対象: Enterprise Edition |
Amazon QuickSight アカウントで登録されたユーザー向けとして、ビジュアルまたはダッシュボードを、内部アプリケーションに埋め込みます。そのためには、ダッシュボードの共有時に取得した埋め込みコードを使用するか、QuickSight の [Embed visual] (埋め込みビジュアル) メニューを使用します。埋め込みコードを生成するために QuickSight の埋め込み API を実行する必要はありません。QuickSight から埋め込みコードをコピーして、内部アプリケーションの HTML コードに貼り付けます。
埋め込み対象のダッシュボード、あるいは埋め込むためのビジュアルを保持するダッシュボードへのアクセス権を持つ、ユーザーおよびグループ (または QuickSight アカウントの全ユーザー) が内部アプリケーションにアクセスすると、それぞれの認証情報を使用して QuickSight アカウントにサインインするように求められます。ユーザーは認証後に、内部ページから、ビジュアルやダッシュボードにアクセスできるようになります。シングルサインオンが有効になっている場合は、ユーザーにサインインが再度求められることはありません。
以下で、ビジュアルまたはダッシュボードの埋め込みコードを使用して、登録済みユーザー向けに。ビジュアルまたはダッシュボードを埋め込む方法を説明します。
開始する前に
作業を始める前に、以下を確認してください。
-
ポップアップと iframe 間の通信を許可するため、インターネットブラウザの設定に以下のいずれかが含まれている。
-
Mozilla Broadcast Channel API のネイティブサポート。詳細については、Mozilla ドキュメントで Broadcast Channel API
を参照してください。 -
IndexedDB のサポート。
-
LocalStorage のサポート。
-
-
インターネットブラウザの「すべての cookie をブロック」設定がオフになっている。
ステップ 1: ダッシュボードへのアクセス権を付与する
ユーザーが埋め込みダッシュボードにアクセスできるように、ダッシュボードを表示するためのアクセス権をユーザーに付与します。個々のユーザーやグループにダッシュボードへのアクセス権を付与する、またはアカウント内の全ユーザーにアクセス権を付与することができます。ビジュアルのアクセス許可はダッシュボードレベルで決定されます。埋め込みビジュアルに対するアクセス許可を付与するには、そのビジュアルが属するダッシュボードへのアクセスを許可します。詳しくは、「ダッシュボードに対するアクセス権の付与」を参照してください。
ステップ 2: ビジュアルもしくはダッシュボードを埋め込むドメインを許可リストに入れる
内部アプリケーションにビジュアルやダッシュボードを埋め込むには、埋め込み先のドメインが QuickSight アカウントの許可リストに含まれている必要があります。詳しくは、「静的ドメインを許可リストに追加する」を参照してください。
ステップ 3: 埋め込みコードを取得する
以下の手順を使用して、ビジュアルもしくはダッシュボードの埋め込み用コードを取得します。
ダッシュボードの埋め込み用コードを取得する
-
QuickSight で公開済みのダッシュボードを開き、右上の [Share] (共有) をクリックします。次に、[Share dashboard] (ダッシュボードの共有) をクリックします。
![[ダッシュボードの共有] アイコンの画像。](images/share-dashboard-1.png)
-
開いた [Share dashboard] (ダッシュボードの共有) ページで、左上の [Copy embed code] (埋め込みコードをコピー) をクリックします。
![[埋め込みコードをコピー] アイコンの画像。](images/share-dashboard-6.png)
以下のような埋め込みコードがクリップボードにコピーされます。この例の
quicksightdomain<iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe>
ビジュアルの埋め込み用コードを取得する
-
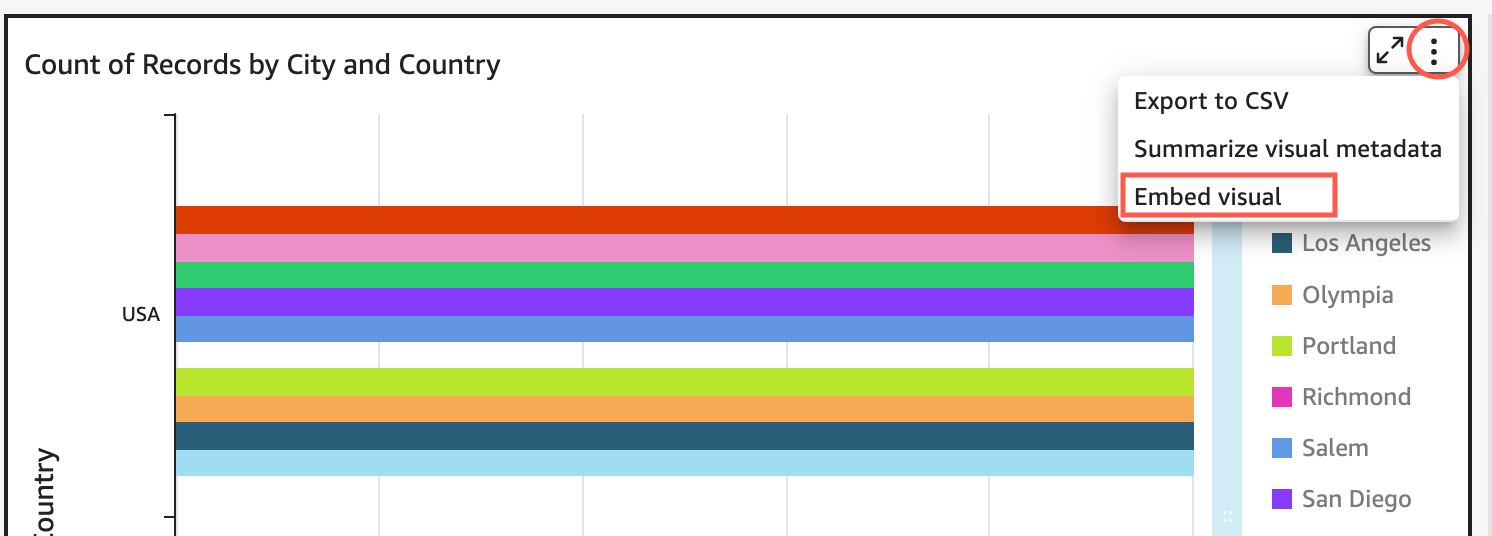
公開済みのダッシュボードを QuickSight で開き、埋め込むビジュアルを選択します。次に、ビジュアルの右上にあるビジュアルのメニューを展開した後、[Embed visual] (埋め込みビジュアル) を選択します。

-
[Embed visual] (埋め込みビジュアル) ペインが開くので、[Copy code] (コードをコピー) を選択します。
![[コードをコピー] アイコン](images/visual-embedding-2.png)
以下のような埋め込みコードがクリップボードにコピーされます。この例の
quicksightdomain<iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID"> </iframe>
ステップ 4: 内部アプリケーションの HTML ページにコードを貼り付ける
以下の手順を使用して、埋め込みコードを内部アプリケーションの HTML ページに貼り付けます。
内部アプリケーションの HTML ページにコードを貼り付ける
-
ダッシュボードを埋め込むページの HTML コードを開き、埋め込みコードを貼り付けます。
埋め込まれたダッシュボードでは、この表示は以下の例のようになります。この例の
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe> </body> </html>埋め込まれたビジュアルでは、この表示は以下の例のようになります。この例の
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID?directory_alias=account_directory_alias"> </iframe> </body> </html>
例えば、ビジュアルもしくはダッシュボードを、内部的な Google サイトのページに埋め込みたいとしましょう。Google サイトのページを開いて、埋め込みウィジェットに埋め込みコードを貼り付けることができます。
ビジュアルかダッシュボードを、内部の Microsoft SharePoint サイトに埋め込みたい場合には、新しいページを作成してから、ウェブの埋め込み部分に埋め込みコードを貼り付けます。