AWS SDK for JavaScript v2 はサポート終了となりました。AWS SDK for JavaScript v3 に移行することをお勧めします。その他の詳細、移行方法については、こちらの発表内容
Cross-Origin Resource Sharing (CORS)
Cross-Origin Resource Sharing (CORS) は、最新ウェブブラウザのセキュリティ機能です。これにより、ウェブブラウザはどのドメインが外部のウェブサイトまたはサービスのリクエストを行うことができるかをネゴシエートできます。AWS SDK for JavaScript を使用してブラウザアプリケーションを開発する場合、CORS は重要な考慮事項です。リソースへのリクエストのほとんどは、ウェブサービスのエンドポイントなどの外部ドメインに送信されるためです。JavaScript 環境で CORS セキュリティが適用される場合は、そのサービスで CORS を設定する必要があります。
CORS は、クロスオリジンリクエストでリソースの共有を許可するかどうかを、以下に基づいて決定します。
リクエストを行う特定のドメイン
行われている HTTP リクエストのタイプ (GET、PUT、POST、DELETE など)
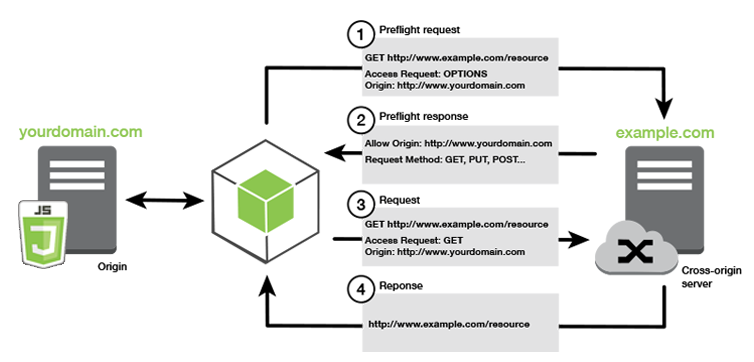
CORS の仕組み
最も簡単なケースとして、ブラウザスクリプトは他のドメインのサーバーからリソースの GET リクエストを行います。そのサーバーの CORS 設定に応じて、リクエストが GET リクエストの送信を許可されているドメインからのものである場合、クロスオリジンサーバーはリクエストされたリソースを返すことによって応答します。
リクエスト元のドメインまたは HTTP リクエストの種類のいずれかが承認されていない場合、リクエストは拒否されます。ただし、CORS では、実際に送信する前にリクエストをプリフライトすることができます。この場合、OPTIONS アクセスリクエストオペレーションが送信されるプリフライトリクエストが行われます。クロスオリジンサーバーの CORS 設定がリクエスト元ドメインへのアクセスを許可する場合、サーバーはリクエスト元ドメインがリクエストされたリソースに対して行うことができるすべての HTTP リクエストタイプをリストしたプリフライト応答を返送します。

CORS の設定が必要ですか
Amazon S3 バケットを操作する前に、CORS の設定が必要です。一部の JavaScript 環境では CORS が適用されない可能性があるため、CORS の設定は必要ありません。例えば、Amazon S3 バケットからアプリケーションをホストし、 *.s3.amazonaws.com またはその他の特定のエンドポイントからリソースにアクセスする場合、リクエストは外部ドメインにアクセスしません。したがって、この CORS 設定は必要ありません。この場合、CORS は Amazon S3 以外のサービスに使用されます。
Amazon S3 バケット向け CORS の設定
AmazonS3 コンソールで CORS を使用するように AmazonS3 バケットを設定できます。
-
Amazon S3 コンソールで、編集するバケットを選択します。
-
[Permissions] (アクセス許可) タブをクリックし、[Cross-Origin Resource Sharing (CORS)] パネルまで下方へスクロールします。

-
[Edit] (編集) を選択し、[CORS Configuration Editor] (CORS 構成エディタ) で CORS 設定を入力して、[Save] (保存) を選択します。
CORS 設定は、<CORSRule> の一連のルールを含む XML ファイルです。設定は最大で 100 個のルールを持つことができます。ルールは次のいずれかのタグによって定義されます。
<AllowedOrigin>は、クロスドメインリクエストを許可するドメインオリジンを指定します。<AllowedMethod>は、クロスドメインリクエストで許可するリクエストの種類 (GET、PUT、POST、DELETE、HEAD) を指定します。<AllowedHeader>は、プリフライトリクエストで許可されるヘッダーを指定します。
設定例については、Amazon Simple Storage Service ユーザーガイドの「バケットで CORS を設定する方法」を参照してください。
CORS 設定例
次の CORS 設定サンプルでは、ユーザーはドメイン example.org からバケット内のオブジェクトを表示、追加、削除、または更新することができます。<AllowedOrigin> をウェブサイトのドメインに追加することをお勧めします。オリジンを許可するように "*" を指定できます。
重要
新しい S3 コンソールでは、CORS 設定は JSON である必要があります。
この設定では、ユーザーがバケットに対してアクションを実行することは許可されません。ブラウザのセキュリティモデルで Amazon S3 へのリクエストを許可できます。許可はバケット権限または IAM ロール権限を介して設定する必要があります。
ExposeHeader を使用して、SDK に Amazon S3 から返されたレスポンスヘッダーを読み込ませることができます。たとえば、前の例に示したように、PUT またはマルチパートアップロードから ETag ヘッダーを読み取る場合は、ExposeHeader タグを含める必要があります。SDK は、CORS 設定によって公開されているヘッダーにのみアクセスできます。オブジェクトにメタデータを設定すると、値は x-amz-meta-my-custom-header のように、プレフィックス x-amz-meta- を持つヘッダーとして返され、同じ方法で公開されている必要があります。