기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
AWS Amplify, Angular 및 Module Federation을 사용하여 마이크로 프론트엔드용 포털 생성
Milena Godau 및 Pedro Garcia, Amazon Web Services
요약
마이크로 프런트엔드 아키텍처를 사용하면 여러 팀이 프런트엔드 애플리케이션의 여러 부분에서 독립적으로 작업할 수 있습니다. 각 팀은 애플리케이션의 다른 부분을 방해하지 않고 프런트엔드의 조각을 개발, 구축 및 배포할 수 있습니다. 최종 사용자의 관점에서 볼 때 단일하고 일관된 애플리케이션인 것으로 보입니다. 그러나 서로 다른 팀에서 게시하는 여러 독립 애플리케이션과 상호 작용하고 있습니다.
이 문서에서는 AWS Amplify, Angular 프런트엔드 프레임워크 및 모듈 페더레이션을 사용하여 마이크로 프런트엔드 아키텍처를 생성하는 방법을 설명합니다. 이 패턴에서 마이크로 프런트엔드는 쉘(또는 상위) 애플리케이션에 의해 클라이언트 측에서 결합됩니다. 쉘 애플리케이션은 마이크로 프런트엔드를 검색, 표시 및 통합하는 컨테이너 역할을 합니다. 쉘 애플리케이션은 다양한 마이크로 프런트엔드를 로드하는 글로벌 라우팅을 처리합니다. @angular-Architects/module-federation 플러그인은 모듈 페더레이션을 Angular와 통합합니다. 를 사용하여 쉘 애플리케이션과 마이크로 프런트엔드를 배포합니다 AWS Amplify. 최종 사용자는 웹 기반 포털을 통해 애플리케이션에 액세스합니다.
포털은 세로로 분할됩니다. 즉, 마이크로 프런트엔드는 동일한 뷰의 일부가 아닌 전체 뷰 또는 뷰 그룹입니다. 따라서 쉘 애플리케이션은 한 번에 하나의 마이크로 프런트엔드만 로드합니다.
마이크로 프런트엔드는 원격 모듈로 구현됩니다. 쉘 애플리케이션은 이러한 원격 모듈을 느리게 로드하므로 필요할 때까지 마이크로 프론트엔드 초기화가 지연됩니다. 이 접근 방식은 필요한 모듈만 로드하여 애플리케이션 성능을 최적화합니다. 이렇게 하면 초기 로드 시간이 단축되고 전체 사용자 경험이 향상됩니다. 또한 webpack 구성 파일(webpack.config.js)을 통해 모듈 간에 공통 종속성을 공유합니다. 이 방법은 코드 재사용을 촉진하고, 중복을 줄이고, 번들링 프로세스를 간소화합니다.
사전 조건 및 제한 사항
사전 조건
활성 AWS 계정
Node.js 및 npm, 설치됨
Amplify CLI, 설치됨
Angular CLI, 설치됨
사용 권한 AWS Amplify
Angular에 대한 지식
제품 버전
제한 사항
마이크로 프론트엔드 아키텍처는 확장 가능하고 복원력이 뛰어난 웹 애플리케이션을 구축하기 위한 강력한 접근 방식입니다. 그러나이 접근 방식을 채택하기 전에 다음과 같은 잠재적 문제를 이해하는 것이 중요합니다.
통합 - 주요 과제 중 하나는 모놀리식 프런트엔드에 비해 복잡성이 증가할 수 있다는 것입니다. 여러 마이크로 프런트엔드를 오케스트레이션하고, 이들 간의 통신을 처리하고, 공유 종속성을 관리하는 것은 더 복잡할 수 있습니다. 또한 마이크로 프런트엔드 간의 통신과 관련된 성능 오버헤드가 있을 수 있습니다. 이 통신은 지연 시간을 늘리고 성능을 저하시킬 수 있습니다. 이는 효율적인 메시징 메커니즘과 데이터 공유 전략을 통해 해결해야 합니다.
코드 복제 - 각 마이크로 프런트엔드는 독립적으로 개발되므로 공통 기능 또는 공유 라이브러리에 대한 코드를 복제할 위험이 있습니다. 이렇게 하면 전체 애플리케이션 크기가 증가하고 유지 관리 문제가 발생할 수 있습니다.
조정 및 관리 - 여러 마이크로 프런트엔드에서 개발 및 배포 프로세스를 조정하는 것은 어려울 수 있습니다. 분산 아키텍처에서는 일관된 버전 관리를 보장하고, 종속성을 관리하고, 구성 요소 간 호환성을 유지하는 것이 더 중요해집니다. 원활한 협업 및 제공을 위해서는 명확한 거버넌스, 지침, 자동화된 테스트 및 배포 파이프라인을 수립하는 것이 필수적입니다.
테스트 - 마이크로 프런트엔드 아키텍처 테스트는 모놀리식 프런트엔드 테스트보다 더 복잡할 수 있습니다. 구성 요소 간 통합 테스트 및 end-to-end 테스트를 수행하고 여러 마이크로 프런트엔드에서 일관된 사용자 경험을 검증하려면 추가 노력과 특수한 테스트 전략이 필요합니다.
마이크로 프론트엔드 접근 방식을 적용하기 전에 마이크로 프론트엔드 이해 및 구현을 검토하는 AWS 것이 좋습니다.
아키텍처
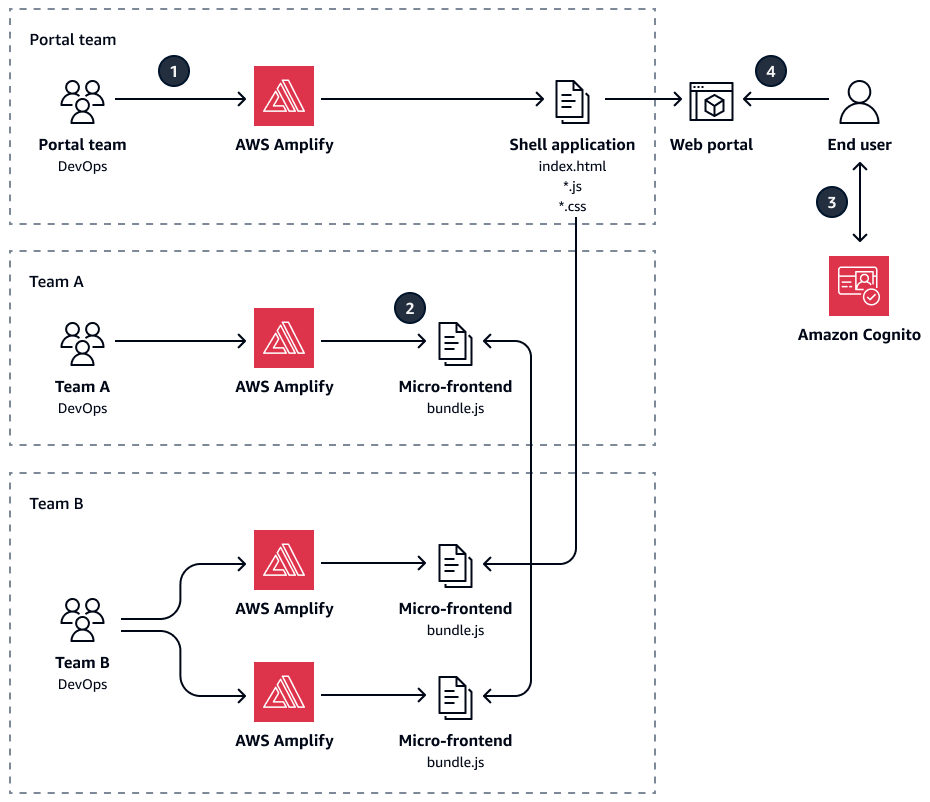
마이크로 프런트엔드 아키텍처에서 각 팀은 독립적으로 기능을 개발하고 배포합니다. 다음 이미지는 여러 DevOps 팀이 어떻게 협력하는지 보여줍니다. 포털 팀은 쉘 애플리케이션을 개발합니다. 쉘 애플리케이션은 컨테이너 역할을 합니다. 다른 DevOps 팀이 게시한 마이크로 프런트엔드 애플리케이션을 검색, 표시 및 통합합니다. AWS Amplify 를 사용하여 쉘 애플리케이션과 마이크로 프론트엔드 애플리케이션을 게시합니다.
다이어그램은 다음 아키텍처를 보여줍니다.
포털 팀은 쉘 애플리케이션을 개발하고 유지 관리합니다. 쉘 애플리케이션은 전체 포털을 구성하기 위해 마이크로 프런트엔드의 통합 및 렌더링을 오케스트레이션합니다.
팀 A와 B는 포털에 통합된 하나 이상의 마이크로 프런트엔드 또는 기능을 개발하고 유지 관리합니다. 각 팀은 각 마이크로 프런트엔드에서 독립적으로 작업할 수 있습니다.
최종 사용자는 Amazon Cognito를 사용하여 인증합니다.
최종 사용자가 포털에 액세스하면 쉘 애플리케이션이 로드됩니다. 사용자가 탐색할 때 쉘 애플리케이션은 라우팅을 처리하고 요청된 마이크로 프런트엔드를 검색하여 번들을 로드합니다.
AWS 서비스
AWS Amplify는 프런트엔드 웹 및 모바일 개발자가 풀 스택 애플리케이션을 빠르게 구축할 수 있도록 특별히 제작된 도구 및 기능 세트입니다 AWS. 이 패턴에서는 Amplify CLI를 사용하여 Amplify 마이크로 프런트엔드 애플리케이션을 배포합니다.
AWS Command Line Interface (AWS CLI)는 명령줄 셸의 명령을 AWS 서비스 통해와 상호 작용하는 데 도움이 되는 오픈 소스 도구입니다.
기타 도구
@angular-Architects/module-federation은 Angular를 모듈 페더레이션과 통합하는 플러그인입니다.
Angular는 현대적이고 확장 가능하며 테스트 가능한 단일 페이지 애플리케이션을 구축하기 위한 오픈 소스 웹 애플리케이션 프레임워크입니다. 코드 재사용 및 유지 관리를 촉진하는 모듈식 구성 요소 기반 아키텍처를 따릅니다.
Node.js는 확장 가능한 네트워크 애플리케이션을 구축하기 위해 설계된 이벤트 기반 JavaScript 런타임 환경입니다.
npm은 Node.js 환경에서 실행되는 소프트웨어 레지스트리로, 패키지를 공유 또는 대여하고 개인 패키지의 배포를 관리하는 데 사용됩니다.
Webpack Module Federation을 사용하면 마이크로 프런트엔드 또는 플러그인과 같이 독립적으로 컴파일되고 배포된 코드를 애플리케이션에 로드할 수 있습니다.
코드 리포지토리
이 패턴의 코드는 Angular 및 Module Federation GitHub 리포지토리를 사용하는 Micro-frontend 포털에서 사용할 수 있습니다. GitHub 이 리포지토리에는 다음 두 개의 폴더가 포함되어 있습니다.
모범 사례
마이크로 프론트엔드 아키텍처는 많은 이점을 제공하지만 복잡성도 초래합니다. 다음은 원활한 개발, 고품질 코드 및 우수한 사용자 경험을 위한 몇 가지 모범 사례입니다.
계획 및 커뮤니케이션 - 협업을 간소화하기 위해 선결제 계획, 설계 및 명확한 커뮤니케이션 채널에 투자합니다.
설계 일관성 - 설계 시스템, 스타일 가이드 및 구성 요소 라이브러리를 사용하여 마이크로 프런트엔드에서 일관된 시각적 스타일을 적용합니다. 이를 통해 응집력 있는 사용자 환경을 제공하고 개발을 가속화할 수 있습니다.
종속성 관리 - 마이크로 프런트엔드는 독립적으로 발전하기 때문에 표준화된 계약 및 버전 관리 전략을 채택하여 종속성을 효과적으로 관리하고 호환성 문제를 방지합니다.
마이크로 프론트엔드 아키텍처 - 독립적인 개발 및 배포를 가능하게 하려면 각 마이크로 프론트엔드에 캡슐화된 기능에 대한 명확하고 잘 정의된 책임이 있어야 합니다.
통합 및 통신 - 원활한 통합을 촉진하고 충돌을 최소화하기 위해 APIs, 이벤트 및 공유 데이터 모델을 포함한 마이크로 프런트엔드 간의 명확한 계약 및 통신 프로토콜을 정의합니다.
테스트 및 품질 보증 - 마이크로 프런트엔드를 위한 테스트 자동화 및 지속적 통합 파이프라인을 구현합니다. 이렇게 하면 전반적인 품질이 향상되고 수동 테스트 작업이 줄어들며 마이크로 프런트엔드 상호 작용 간의 기능이 검증됩니다.
성능 최적화 - 성능 지표를 지속적으로 모니터링하고 마이크로 프런트엔드 간의 종속성을 추적합니다. 이를 통해 병목 현상을 식별하고 최적의 애플리케이션 성능을 유지할 수 있습니다. 이를 위해 성능 모니터링 및 종속성 분석 도구를 사용합니다.
개발자 경험 - 명확한 설명서, 도구 및 예제를 제공하여 개발자 경험에 집중합니다. 이렇게 하면 개발을 간소화하고 새 팀원을 온보딩할 수 있습니다.
에픽
| 작업 | 설명 | 필요한 기술 |
|---|
쉘 애플리케이션을 생성합니다. | Angular CLI에 다음 명령을 입력합니다. ng new shell --routing
다음 명령을 입력하여 프로젝트 폴더로 이동합니다. cd shell
쉘 및 마이크로 프런트엔드 애플리케이션의 폴더 및 프로젝트 구조는 완전히 독립적일 수 있습니다. 독립 Angular 애플리케이션으로 처리할 수 있습니다.
| 앱 개발자 |
플러그인을 설치합니다. | Angular CLI에 다음 명령을 입력하여 @angular-Architects/module-federation 플러그인을 설치합니다. ng add @angular-architects/module-federation --project shell --port 4200
| 앱 개발자 |
마이크로 프런트엔드 URL을 환경 변수로 추가합니다. | environment.ts 파일을 엽니다. environment 객체mfe1URL: 'http://localhost:5000'에를 추가합니다.
export const environment = {
production: false,
mfe1URL: 'http://localhost:5000',
};
environment.ts 파일을 저장하고 닫습니다.
| 앱 개발자 |
라우팅을 정의합니다. | app-routing.module.ts 파일을 엽니다. Angular CLI에 다음 명령을 입력하여 @angular-Architects/module-federation 플러그인에서 loadRemoteModule 모듈을 가져옵니다. import { loadRemoteModule } from '@angular-architects/module-federation';
기본 경로를 다음과 같이 설정합니다. {
path: '',
pathMatch: 'full',
redirectTo: 'mfe1'
},
마이크로 프론트엔드의 경로를 설정합니다. {
path: 'mfe1',
loadChildren: () => loadRemoteModule({
type: 'module',
remoteEntry: `${environment.mfe1URL}/remoteEntry.js`,
exposedModule: './Module'
})
.then(m => m.Mfe1Module)
},
app-routing.module.ts 파일을 저장하고 닫습니다.
| 앱 개발자 |
mfe1 모듈을 선언합니다.
| src 폴더에서 decl.d.ts라는 새 파일을 생성합니다.
decl.d.ts 파일을 엽니다. 파일에 다음을 추가합니다. declare module 'mfe1/Module';
decl.d.ts 파일을 저장하고 닫습니다.
| 앱 개발자 |
마이크로 프런트엔드에 대한 사전 로드를 준비합니다. | 마이크로 프런트엔드를 미리 로드하면 웹팩이 공유 라이브러리와 패키지를 올바르게 협상하는 데 도움이 됩니다. main.ts 파일을 엽니다. 콘텐츠를 다음으로 바꿉니다. import { loadRemoteEntry } from '@angular-architects/module-federation';
Promise.all([
loadRemoteEntry(`${environment.mfe1URL}/remoteEntry.js`, 'mfe1'),
])
.catch(err => console.error('Error loading remote entries', err))
.then(() => import('./bootstrap'))
.catch(err => console.error(err));
main.ts 파일을 저장하고 닫습니다.
| 앱 개발자 |
HTML 콘텐츠를 조정합니다. | app.component.html 파일을 엽니다. 콘텐츠를 다음으로 바꿉니다. <h1>Shell application is running!</h1>
<router-outlet></router-outlet>
app.component.html 파일을 저장하고 닫습니다.
| 앱 개발자 |
| 작업 | 설명 | 필요한 기술 |
|---|
마이크로 프런트엔드를 생성합니다. | Angular CLI에 다음 명령을 입력합니다. ng new mfe1 --routing
다음 명령을 입력하여 프로젝트 폴더로 이동합니다. cd mfe1
| 앱 개발자 |
플러그인을 설치합니다. | 다음 명령을 입력하여 @angular-Architects/module-federation 플러그인을 설치합니다. ng add @angular-architects/module-federation --project mfe1 --port 5000
| 앱 개발자 |
모듈과 구성 요소를 생성합니다. | 다음 명령을 입력하여 모듈과 구성 요소를 생성하고 원격 항목 모듈로 내보냅니다. ng g module mfe1 --routing
ng g c mfe1
| 앱 개발자 |
기본 라우팅 경로를 설정합니다. | mfe-routing.module.ts 파일을 엽니다. 기본 경로를 다음과 같이 설정합니다. {
path: '',
component: Mfe1Component
},
mfe-routing.module.ts 파일을 저장하고 닫습니다.
| 앱 개발자 |
mfe1 경로를 추가합니다.
| app-routing.module.ts 파일을 엽니다. 기본 경로를 다음과 같이 설정합니다. {
path: '',
pathMatch: 'full',
redirectTo: 'mfe1'
},
다음 mfe1 경로를 추가합니다. {
path: 'mfe1',
loadChildren: () =>
import('./mfe1/mfe1.module').then((m) => m.Mfe1Module),
},
app-routing.module.ts 파일을 저장하고 닫습니다.
| 앱 개발자 |
webpack.config.js 파일을 편집합니다. | webpack.config.js 파일을 엽니다. 다음과 일치하도록 For remotes 섹션을 편집합니다. // For remotes (please adjust)
name: "mfe1",
filename: "remoteEntry.js",
exposes: {
'./Module': './src/app/mfe1/mfe1.module.ts',
},
shared 섹션에서 mfe1 애플리케이션이 쉘 애플리케이션과 공유하는 종속성을 추가합니다.
shared: share({
"@angular/core": { singleton: true, strictVersion: true, requiredVersion: 'auto' },
"@angular/common": { singleton: true, strictVersion: true, requiredVersion: 'auto' },
"@angular/common/http": { singleton: true, strictVersion: true, requiredVersion: 'auto' },
"@angular/router": { singleton: true, strictVersion: true, requiredVersion: 'auto' },
...sharedMappings.getDescriptors()
})
webpack.config.js 파일을 저장하고 닫습니다.
| 앱 개발자 |
HTML 콘텐츠를 조정합니다. | app.component.html 파일을 엽니다. 콘텐츠를 다음으로 바꿉니다. <router-outlet></router-outlet>
app.component.html 파일을 저장하고 닫습니다.
| 앱 개발자 |
| 작업 | 설명 | 필요한 기술 |
|---|
mfe1 애플리케이션을 실행합니다.
| 다음 명령을 입력하여 mfe1 애플리케이션을 시작합니다. npm start
웹 브라우저에서에 액세스합니다http://localhost:5000. 마이크로 프런트엔드를 독립적으로 실행할 수 있는지 확인합니다. mfe1 애플리케이션은 오류 없이 올바르게 렌더링되어야 합니다.
| 앱 개발자 |
쉘 애플리케이션을 실행합니다. | 다음 명령을 입력하여 셸 애플리케이션을 시작합니다. npm start
웹 브라우저에서에 액세스합니다http://localhost:4200/mfe1. mfe1 마이크로 프런트엔드가 쉘 애플리케이션에 포함되어 있는지 확인합니다. 포털 애플리케이션은 오류 없이 올바르게 렌더링되어야 하며 mfe1 애플리케이션은 여기에 포함되어야 합니다.
| 앱 개발자 |
| 작업 | 설명 | 필요한 기술 |
|---|
모듈과 구성 요소를 생성합니다. | 쉘 애플리케이션의 루트 폴더에 다음 명령을 입력하여 오류 페이지에 대한 모듈과 구성 요소를 생성합니다. ng g module error-page --routing
ng g c error-page
| 앱 개발자 |
HTML 콘텐츠를 조정합니다. | error-page.component.html 파일을 엽니다. 콘텐츠를 다음으로 바꿉니다. <p>Sorry, this page is not available.</p>
error-page.component.html 파일을 저장하고 닫습니다.
| 앱 개발자 |
기본 라우팅 경로를 설정합니다. | error-page-routing.module.ts 파일을 엽니다. 기본 경로를 다음과 같이 설정합니다. {
path: '',
component: ErrorPageComponent
},
error-page-routing.module.ts 파일을 저장하고 닫습니다.
| 앱 개발자 |
마이크로 프런트엔드를 로드하는 함수를 생성합니다. | app-routing.module.ts 파일을 엽니다. 다음 함수를 생성합니다. function loadMFE(url: string) {
return loadRemoteModule({
type: 'module',
remoteEntry: `${url}/remoteEntry.js`,
exposedModule: './Module'
})
.then(m => m.Mfe1Module)
.catch(
() => import('./error-page/error-page.module').then(m => m.ErrorPageModule)
);
}
mfe1 경로를 다음과 같이 수정합니다.
{
path: 'mfe1',
loadChildren: () => loadMFE(environment.mfe1URL)
},
app-routing.module.ts 파일을 저장하고 닫습니다.
| 앱 개발자 |
오류 처리를 테스트합니다. | 아직 실행되지 않은 경우 다음 명령을 입력하여 셸 애플리케이션을 시작합니다. npm start
웹 브라우저에서에 액세스합니다http://localhost:4200/mfe1. 오류 페이지가 렌더링되었는지 확인합니다. 다음 텍스트가 표시되어야 합니다. Sorry, this page is not available.
| 앱 개발자 |
| 작업 | 설명 | 필요한 기술 |
|---|
마이크로 프런트엔드를 배포합니다. | Amplify CLI에서 마이크로 프런트엔드 애플리케이션의 루트 폴더로 이동합니다. 다음 명령을 입력하여 Amplify를 초기화합니다. amplify init
Amplify 프로젝트의 이름을 입력하라는 메시지가 표시되면 Enter 키를 누릅니다. 그러면 package.json 파일의 이름이 재사용됩니다. 위의 구성으로 프로젝트를 초기화하라는 메시지가 표시되면를 입력합니다Yes. 인증 방법을 선택하라는 메시지가 표시되면를 선택합니다AWS Profile. 사용할 프로필을 선택합니다. Amplify가 프로젝트를 초기화할 때까지 기다립니다. 이 프로세스가 완료되면 터미널에서 확인 메시지를 받게 됩니다. 다음 명령을 입력하여 Amplify 호스팅 범주를 마이크로 프런트엔드에 추가합니다. amplify add hosting
플러그인 모듈을 선택하라는 메시지가 표시되면를 선택합니다Hosting with Amplify Console. 유형을 선택하라는 메시지가 표시되면를 선택합니다Manual deployment. 다음 명령을 입력하여 프로젝트 npm 종속성을 설치합니다. npm install
다음 명령을 입력하여 Amplify 콘솔에 애플리케이션을 게시합니다. amplify publish -y
게시가 완료되면 Amplify는 마이크로 프론트엔드의 URL을 반환합니다. URL을 복사합니다. 쉘 애플리케이션을 업데이트하려면이 값이 필요합니다.
| 앱 개발자, AWS DevOps |
쉘 애플리케이션을 배포합니다. | src/app/environments 폴더에서 environment.prod.ts 파일을 엽니다. mfe1URL 값을 배포된 마이크로 프런트엔드의 URL로 바꿉니다.
export const environment = {
production: true,
mfe1URL: 'https://<env>.<Amplify-app-ID>.amplifyapp.com'
};
environment.prod.ts 파일을 저장하고 닫습니다. Amplify CLI에서 쉘 애플리케이션의 루트 폴더로 이동합니다. 다음 명령을 입력하여 Amplify를 초기화합니다. amplify init
Amplify 프로젝트의 이름을 입력하라는 메시지가 표시되면 Enter 키를 누릅니다. 그러면 package.json 파일의 이름이 재사용됩니다. 위의 구성으로 프로젝트를 초기화하라는 메시지가 표시되면를 입력합니다Yes. 인증 방법을 선택하라는 메시지가 표시되면를 선택합니다AWS Profile. 사용할 프로필을 선택합니다. Amplify가 프로젝트를 초기화할 때까지 기다립니다. 이 프로세스가 완료되면 터미널에서 확인 메시지를 받게 됩니다. Amplify 호스팅 범주를 쉘 애플리케이션에 추가합니다. amplify add hosting
플러그인 모듈을 선택하라는 메시지가 표시되면를 선택합니다Hosting with Amplify Console. 유형을 선택하라는 메시지가 표시되면를 선택합니다Manual deployment. 다음 명령을 입력하여 프로젝트 npm 종속성을 설치합니다. npm install
다음 명령을 입력하여 Amplify 콘솔에 쉘 애플리케이션을 게시합니다. amplify publish -y
게시가 완료되면 Amplify는 배포된 쉘 애플리케이션의 URL을 반환합니다. 쉘 애플리케이션의 URL을 기록해 둡니다.
| 앱 개발자, 앱 소유자 |
CORS를 활성화합니다. | 쉘 및 마이크로 프론트엔드 애플리케이션은 서로 다른 도메인에서 독립적으로 호스팅되므로 마이크로 프론트엔드에서 크로스 오리진 리소스 공유(CORS)를 활성화해야 합니다. 이렇게 하면 쉘 애플리케이션이 다른 오리진에서 콘텐츠를 로드할 수 있습니다. CORS를 활성화하려면 사용자 지정 헤더를 추가합니다. Amplify CLI에서 마이크로 프런트엔드의 루트 폴더로 이동합니다. 다음 명령을 입력합니다. amplify configure hosting
사용자 지정 설정을 구성하라는 메시지가 표시되면를 입력합니다Y. 에 로그인 AWS Management Console한 다음 Amplify 콘솔을 엽니다. 마이크로 프런트엔드를 선택합니다. 탐색 창에서 호스팅을 선택한 다음 사용자 지정 헤더를 선택합니다. 편집을 선택합니다. 사용자 지정 헤더 편집 창에서 다음을 입력합니다. customHeaders:
- pattern: '*.js'
headers:
- key: Access-Control-Allow-Origin
value: '*'
- key: Access-Control-Allow-Methods
value: 'GET, OPTIONS'
- key: Access-Control-Allow-Headers
value: '*'
저장을 선택합니다. 마이크로 프런트엔드를 재배포하여 새 사용자 지정 헤더를 적용합니다.
| 앱 개발자, AWS DevOps |
쉘 애플리케이션에 재작성 규칙을 생성합니다. | Angular 쉘 애플리케이션은 HTML5 라우팅을 사용하도록 구성됩니다. 사용자가 하드 새로 고침을 수행하는 경우 Amplify는 현재 URL에서 페이지를 로드하려고 시도합니다. 그러면 403 오류가 생성됩니다. 이를 방지하려면 Amplify 콘솔에 재작성 규칙을 추가합니다. 재작성 규칙을 생성하려면 다음 단계를 따릅니다. Amplify CLI에서 쉘 애플리케이션의 루트 폴더로 이동합니다. 다음 명령을 입력합니다. amplify configure hosting
사용자 지정 설정을 구성하라는 메시지가 표시되면를 입력합니다Y. Amplify 콘솔을 엽니다. 쉘 애플리케이션을 선택합니다. 탐색 창에서 호스팅을 선택한 다음 다시 쓰기 및 리디렉션을 선택합니다. 다시 쓰기 및 리디렉션 페이지에서 리디렉션 관리를 선택합니다. 텍스트 편집기 열기를 선택합니다. JSON 편집기에 다음 리디렉션을 입력합니다. [
{
"source": "/<*>",
"target": "/index.html",
"status": "404-200",
"condition": null
}
]
저장을 선택합니다.
| 앱 개발자, AWS DevOps |
웹 포털을 테스트합니다. | 웹 브라우저에서 배포된 쉘 애플리케이션의 URL을 입력합니다. 쉘 애플리케이션과 마이크로 프런트엔드가 제대로 로드되는지 확인합니다.
| 앱 개발자 |
| 작업 | 설명 | 필요한 기술 |
|---|
애플리케이션을 삭제합니다. | 쉘 및 마이크로 프론트엔드 애플리케이션이 더 이상 필요하지 않은 경우 삭제합니다. 이렇게 하면 사용하지 않는 리소스에 대한 요금을 방지할 수 있습니다. 에 로그인 AWS Management Console한 다음 Amplify 콘솔을 엽니다. 마이크로 프런트엔드를 선택합니다. 탐색 창에서 앱 설정을 선택한 다음 일반 설정을 선택합니다. 앱 삭제를 선택합니다. 확인 창에서를 입력한 delete다음 앱 삭제를 선택합니다. 이 단계를 반복하여 쉘 애플리케이션을 삭제합니다.
| 일반 AWS |
문제 해결
| 문제 | Solution |
|---|
amplify init 명령을 실행할 때 사용할 수 있는 AWS 프로필 없음
| AWS 프로필이 구성되지 않은 경우에도 amplify init 명령을 계속 진행할 수 있습니다. 그러나 인증 방법을 묻는 메시지가 표시되면 AWS access keys 옵션을 선택해야 합니다. AWS 액세스 키와 보안 키를 사용할 수 있도록 합니다. 또는에 대해 명명된 프로파일을 구성할 수 있습니다 AWS CLI. 지침은 AWS CLI 설명서의 구성 및 자격 증명 파일 설정을 참조하세요. |
원격 항목 로드 오류 | 쉘 애플리케이션의 main.ts 파일에 원격 항목을 로드할 때 오류가 발생하면 environment.mfe1URL 변수가 올바르게 설정되었는지 확인합니다. 이 변수의 값은 마이크로 프론트엔드의 URL이어야 합니다. |
마이크로 프런트엔드에 액세스할 때 404 오류 발생 | 에서와 같이 로컬 마이크로 프론트엔드에 액세스하려고 할 때 404 오류가 발생하면 다음을 http://localhost:4200/mfe1확인하세요. 쉘 애플리케이션의 경우 app-routing.module.ts 파일의 라우팅 구성이 올바르게 설정되었는지 확인하고 loadRemoteModule 함수가 마이크로 프런트엔드를 올바르게 호출하는지 확인합니다. 마이크로 프런트엔드의 경우 webpack.config.js 파일의 exposes 구성이 올바른지 확인하고 remoteEntry.js 파일이 올바르게 생성되고 있는지 확인합니다.
|
추가 정보
AWS 설명서
기타 참조