O AWS SDK para JavaScript v2 chegou ao fim do suporte. Recomendamos migrar para o AWS SDK para JavaScript v3. Para ver detalhes e informações sobre como migrar, consulte este anúncio
Cross-Origin Resource Sharing (CORS, Compartilhamento de recursos de origem cruzada)
O compartilhamento de recursos de origem cruzada, ou CORS, é um recurso de segurança de navegadores da web modernos. Isso permite que navegadores da web negociem quais domínios podem fazer solicitações de sites ou serviços externos. CORS é uma consideração importante durante o desenvolvimento de aplicativos de navegador com o AWS SDK para JavaScript porque a maioria das solicitações de recursos é enviada para um domínio externo, como o endpoint de um serviço da web. Se o ambiente do JavaScript impuser segurança CORS, você deverá configurar CORS com o serviço.
O CORS determina se é necessário permitir ou não o compartilhamento de recursos em uma solicitação entre origens com base em:
O domínio específico que faz a solicitação
O tipo de solicitação HTTP feita (GET, PUT, POST, DELETE etc.)
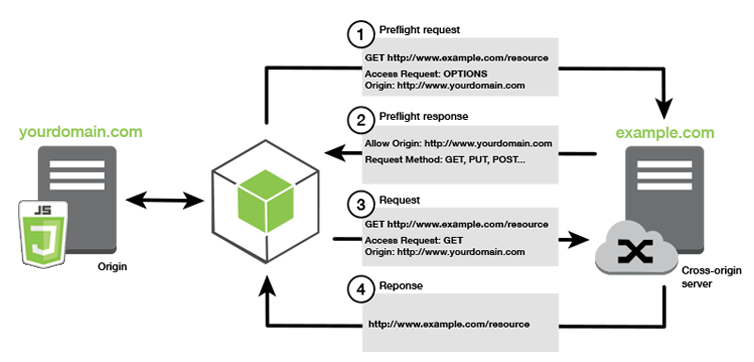
Como CORS funciona
No caso mais simples, o script de navegador faz uma solicitação GET para um recurso de um servidor em outro domínio. Dependendo da configuração CORS desse servidor, se a solicitação for de um domínio autorizado para enviar solicitações GET, o servidor de origem cruzada responderá retornando o recurso solicitado.
Se o domínio solicitante ou o tipo de solicitação HTTP não estiver autorizado, a solicitação será negada. No entanto, CORS possibilita simular a solicitação antes de enviá-la efetivamente. Neste caso, uma solicitação de simulação é feita em que a operação de solicitação de acesso OPTIONS é enviada. Se o servidor de origem cruzada da configuração CORS conceder acesso ao domínio solicitante, o servidor reenviará uma resposta de simulação que lista todos os tipos de solicitação HTTP que o domínio solicitante pode fazer no recurso solicitado.

A configuração de CORS é obrigatória
Os buckets do Amazon S3 exigem a configuração de CORS para realizar operações neles. Em alguns ambientes JavaScript, o CORS talvez não seja imposto e, por isso, configurar o CORS é algo desnecessário. Por exemplo, se você hospedar o aplicativo de um bucket do e acessar recursos de *.s3.amazonaws.com ou algum outro endpoint específico, as solicitações não acessarão um domínio externo. Por isso, essa configuração não exige CORS. Nesse caso, o CORS continua sendo usado em serviços que não sejam o Amazon S3.
Configuração de CORS para um bucket do Amaznon S3
Você pode configurar um bucket do Amazon S3 para usar o CORS no console do Amazon S3.
-
No console do Amazon S3, selecione o bucket criado para ser editado.
-
Selecione a guia Permissões e role para baixo até o painel Compartilhamento de recursos de origem cruzada (CORS).

-
Escolha Edit e digite a configuração do CORS no CORS Configuration Editor (Editor de configuração do CORS), e escolha Save (Salvar).
A configuração do CORS é um arquivo XML que contém uma série de regras dentro de um <CORSRule>. Uma configuração pode ter até 100 regras. Uma regra é definida por uma das seguintes tags:
<AllowedOrigin>, que especifica as origens de domínio permitidas para fazer solicitações entre domínios.<AllowedMethod>, que especifica um tipo de solicitação permitida (GET, PUT, POST, DELETE, HEAD) em solicitações entre domínios.<AllowedHeader>, que especifica os cabeçalhos permitidos em uma solicitação de simulação.
Para configurações de exemplo, consulte Como configuro o CORS no meu bucket? no Guia de usuário do Amazon Simple Storage Service.
Exemplo de configuração do CORS
O exemplo de configuração CORS a seguir permite a um usuário exibir, adicionar, remover ou atualizar objetos dentro de um bucket no domínio example.org. Entretanto, é recomendado o escopo <AllowedOrigin> para o domínio do site. Especifique "*" para permitir qualquer origem.
Importante
No novo console do S3, a configuração CORS deve ser JSON.
Essa configuração não autoriza o usuário para executar ações no bucket. Ela permite que o modelo de segurança do navegador faça uma solicitação ao Amazon S3. As permissões devem ser configuradas por meio de permissões do bucket ou permissões do perfil do IAM.
Use ExposeHeader para permitir que os cabeçalhos de resposta de leitura do SDK sejam retornados do Amazon S3. Por exemplo, se quiser ler o cabeçalho ETag de um PUT ou de um multipart upload, você precisará incluir a tag ExposeHeader na configuração, conforme mostrado no exemplo anterior. O SDK só pode acessar cabeçalhos expostos por meio da configuração do CORS. Se você definir metadados no objeto, os valores serão retornados como cabeçalhos com o prefixo x-amz-meta-, como x-amz-meta-my-custom-header, e também deverão ser expostos da mesma maneira.