本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
傳遞自訂屬性以覆寫 Amazon Connect 通訊小工具中的預設值
若要進一步自訂聊天使用者介面,您可以透過傳遞您自己的值來覆寫預設屬性。例如,您可以將小工具寬度設定為 400 像素,將高度設定為 700 像素 (與 300 像素 x 540 像素的預設大小相反)。您也可以使用您喜歡的字體顏色和大小。
如何傳遞通訊小工具的自訂樣式
若要傳遞自訂樣式,請使用下列範例程式碼區塊,並將其嵌入 Widget。 會自動 Amazon Connect 擷取自訂樣式。下列範例中顯示的所有欄位均為選填。
amazon_connect('customStyles', { global: { frameWidth: '400px', frameHeight: '700px', textColor: '#fe3251', fontSize: '20px', footerHeight: '120px', typeface: "'AmazonEmber-Light', serif", customTypefaceStylesheetUrl: "https://ds6yc8t7pnx74.cloudfront.net/etc.clientlibs/developer-portal/clientlibs/main/css/resources/fonts/AmazonEmber_Lt.ttf", headerHeight: '120px', }, header: { headerTextColor: '#541218', headerBackgroundColor: '#fe3', }, transcript: { messageFontSize: '13px', messageTextColor: '#fe3', widgetBackgroundColor: '#964950', agentMessageTextColor: '#ef18d3', systemMessageTextColor: '#ef18d3', customerMessageTextColor: '#ef18d3', agentChatBubbleColor: '#111112', systemChatBubbleColor: '#111112', customerChatBubbleColor: '#0e80f2', }, footer: { buttonFontSize: '20px', buttonTextColor: '#ef18d3', buttonBorderColor: '#964950', buttonholer: '#964950', buttonBackgroundColor: '#964950', backgroundColor: '#964950', footerBackgroundColor: '#0e80f2', backgroundColor: '#0e80f2', startCallButtonTextColor: '#541218', startChatButtonBorderColor: '#fe3', startCallButtonBackgroundColor: '#fe3', }, logo: { logoMaxHeight: '61px', logoMaxWidth: '99%', }, composer: { fontSize: '20px', }, fullscreenMode: true // Enables fullscreen mode on the widget when a mobile screen size is detected in a web browser. })
支援的型式和條件限制
下表會列出支援的自訂樣式名稱和建議的數值條件限制。某些樣式同時存在於全域層級和元件層級。例如,fontSize 樣式存在於全域且存在於文字記錄元件中。元件層級樣式優先順序更高,並將在聊天小工具上顯示。
|
自訂樣式名稱 |
描述 |
建議限制 |
|---|---|---|
|
|
整個小工具框架的寬度 |
最小值:300 像素 最大值:視窗寬度 建議根據視窗大小進行調整 |
|
|
整個小工具框架的高度 |
最小值:480 像素 最大值:視窗高度 建議根據視窗大小進行調整 |
|
|
所有文字的顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
所有文字的字體大小 |
針對不同的使用案例,建議使用 12 到 20 像素 |
|
|
小工具頁尾的高度 |
最小值:50 像素 最大值:框架高度 建議根據框架大小進行調整 |
|
|
小工具中使用的字體。 |
此清單中的任何字體:Arial、Times New Roman、Times、Courier New、Courier、Verdana、Georgia、Palatino、Garamond、Book man、Tacoma、trebuches MS、Arial Black、Impact、Comic Sans MS。 您也可以新增自訂 typeface/font-family,但您需要託管具有公有讀取存取權的 typeface 檔案。例如,您可以在 Amazon 開發人員程式庫中檢視文件以使用 Amazon |
|
|
以公有讀取存取託管自訂 typeface 檔案的位置。 |
連結至託管 typeface 檔案的公有 HTTP 位置。例如,AmazonEmber Light typeface CDN 位置為 |
|
|
標題郵件的文字顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
標頭背景的文字顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
Widget 標頭的高度 |
建議根據使用標題或影像標誌或兩者進行調整。 |
|
|
所有文字的字體大小 |
針對不同的使用案例,建議使用 12 到 20 像素 |
|
|
文字記錄訊息的文字顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
文字記錄背景的文字顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
客戶訊息的文字顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
客服人員訊息的文字顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
系統訊息的文字顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
客服人員訊息泡泡的背景顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
客戶訊息泡泡的背景顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
系統訊息氣泡的背景顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
動作按鈕文字的字型大小 |
建議根據頁尾高度進行調整 |
|
|
動作按鈕文字的色彩 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
動作按鈕邊界的顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
動作按鈕背景的顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
頁尾背景的顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
開始呼叫按鈕文字的顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
開始呼叫按鈕邊界的顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
開始呼叫按鈕背景的顏色 |
任何 CSS 合法的顏色值。如需詳細資訊,請參閱 CSS 合法的顏色值 |
|
|
標誌的最大高度 |
下限:0 像素 最大值:標頭高度 建議根據影像大小和影格高度進行調整 |
|
|
標誌的最大寬度 |
下限:0 像素 上限:標頭寬度 建議根據影像大小和影格寬度進行調整 |
|
|
編寫器文字的字型大小 |
針對不同的使用案例,建議使用 12 到 20 像素 |
|
|
在 Web 瀏覽器中偵測到行動螢幕大小時,在小工具上啟用全螢幕模式。 |
類型:布林值 |
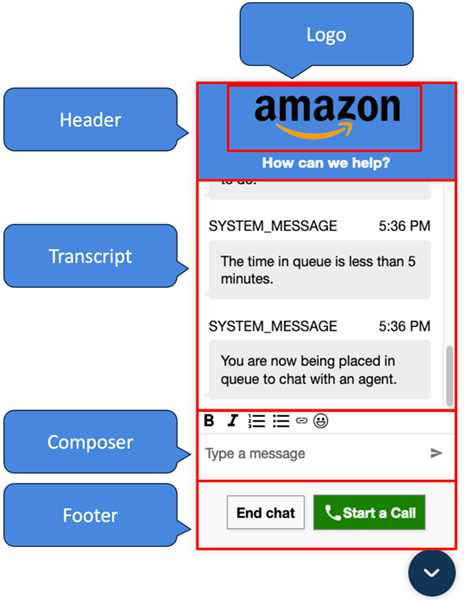
以下是構成通訊小工具的元素。

如何傳遞通訊小工具的覆寫系統和機器人顯示名稱和標誌
若要覆寫 Amazon Connect 管理員網站中設定的系統/機器人顯示名稱和標誌組態,請將下列程式碼區塊嵌入小工具程式碼片段。下列範例中顯示的所有欄位均為選填。
amazon_connect('customDisplayNames', { header: { headerMessage: "Welcome!", logoUrl: "https://example.com/abc.png", logoAltText: "Amazon Logo Banner" }, transcript: { systemMessageDisplayName: "Amazon System", botMessageDisplayName: "Alexa" }, footer: { textInputPlaceholder: "Type Here!", endChatButtonText: "End Session", closeChatButtonText: "Close Chat", startCallButtonText: "Start Call" }, })
支援的屬性和限制條件
| 自訂樣式名稱 | 描述 | 建議限制 |
|---|---|---|
|
|
標頭訊息的文字 | 長度下限:1 個字元 長度上限:11 個字元 建議根據標頭寬度調整 |
|
|
指向標誌影像的 URL |
長度上限:2048 個字元 必須是指向 .png、.jpg 或 .svg 檔案的有效 URL |
|
|
覆寫標誌橫幅alt屬性的文字 |
長度上限:2048 個字元 |
|
|
覆寫SYSTEM_MESSAGE顯示名稱的文字 |
長度下限:1 個字元 長度上限:26 個字元 |
|
|
覆寫 BOT 顯示名稱的文字 | 長度下限:1 個字元 長度上限:26 個字元 |
|
|
在文字輸入中覆寫預留位置的文字 | 長度下限:1 個字元 長度上限:256 個字元 |
|
|
覆寫結束聊天按鈕文字的文字 | 長度下限:1 個字元 長度上限:256 個字元 建議根據按鈕寬度調整 |
|
|
覆寫關閉聊天按鈕文字的文字 | 長度下限:1 個字元 長度上限:256 個字元 建議根據按鈕寬度調整 |
|
|
覆寫開始呼叫按鈕文字的文字 | 長度下限:1 個字元 長度上限:256 個字元 建議根據按鈕寬度調整 |
使用自訂屬性預覽您的通訊小工具
請務必使用自訂屬性預覽您的通訊小工具,然後再將其投入生產環境。如果設定不正確,自訂值可能會破壞通訊小工具的使用者介面。我們建議您先在不同的瀏覽器和裝置上進行測試,然後再將其發布給客戶。
以下是使用不正確的值時可能會中斷的幾個例子以及建議的修復。
-
問題:小工具視窗佔用過多畫面。
修復:使用較小的
frameWidth和frameHeight。 -
問題:字體大小太小或太大。
修復:調整字體大小。
-
問題:結束聊天 (頁尾) 下方有一個空白區域。
修復:使用較小的
frameHeight或較大的footerHeight。 -
問題:結束對話按鈕太小或太大。
修復:調整
buttonFontSize。 -
問題:結束聊天按鈕位於頁尾區域之外。
修復:使用較小的
buttonFontSize或較大的footerHeight。