本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
在 Amazon Connect 中設定客服人員工作區的 AWS 受管檢視
Amazon Connect 包含一組檢視,您可以新增客服人員的工作區。如需如何設定不同 AWS 受管檢視的詳細資訊,請參閱下列內容。
- Detail view
-
詳細資訊檢視 向客服人員顯示資訊,並提供他們可以採取的動作清單。詳細資料檢視 的常見使用案例是在通話開始時向客服人員顯示螢幕彈出視窗。
-
此檢視中的動作可以讓客服人員繼續逐步指南中的下一個步驟,或者可以使用這些動作來調用全新的工作流程。
-
區段 是唯一的必要元件。您可以在區段中配置要顯示給客服人員的頁面的主體。
-
此檢視支援選用元件,例如屬性列。
詳細檢視 的互動式文件
下圖顯示 詳細檢視 的範例。擁有一個頁面標題、描述和四個範例。

章節
屬性列 (選用)
-
選用,如果有提供,將在檢視上方顯示屬性列。
-
具有必要屬性、標籤、值 和選用屬性 連結類型、資源 ID、可複製 和 URL 的物件清單。如需更多詳細資訊,請參閱屬性
。 -
連結類型 可以是外部或連結的應用程式,例如案例。
-
當是外部時,使用者可以導覽至一個新的瀏覽器頁面,該頁面使用 URL 設定。
-
當是案例時,使用者可以在客服人員工作區上導覽至新案例詳細資訊,該案例使用資源 ID 設定。
-
-
可複製 允許使用者通過與您的輸入設備選擇來複製資源 ID。
-
返回 (選用)
-
選用,但如果沒有包含任何動作,則為必填。如果提供,將顯示返回導覽連結。
-
是具有標籤的物件,將控制連結文字中顯示的內容。
標題 (選用)
-
選用,如果提供將顯示文字作為標題。
描述 (選用)
-
選用,如果提供,將在標題下方顯示描述文字。
動作 (選用)
-
選用。如果提供,將在頁面底部顯示動作清單。
輸入範例
{ "AttributeBar": [ {"Label": "Example", "Value": "Attribute"}, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true } ], "Back": { "Label": "Back" }, "Heading": "Hello world", "Description": "This view is showing off the wonders of a detail page", "Sections": [{ "TemplateString": "This is an intro paragraph" }, "abc"], "Actions": ["Do thing!", "Update thing 2!"], }輸出範例
{ Action: "ActionSelected", ViewResultData: { actionName: "Action 2" } } -
- List view
-
清單檢視 用於將資訊顯示為包含標題和說明的項目清單。項目也可以作為帶有附加操作的連結。還可以選擇支持標準的返回導覽和持久性的內容標題。
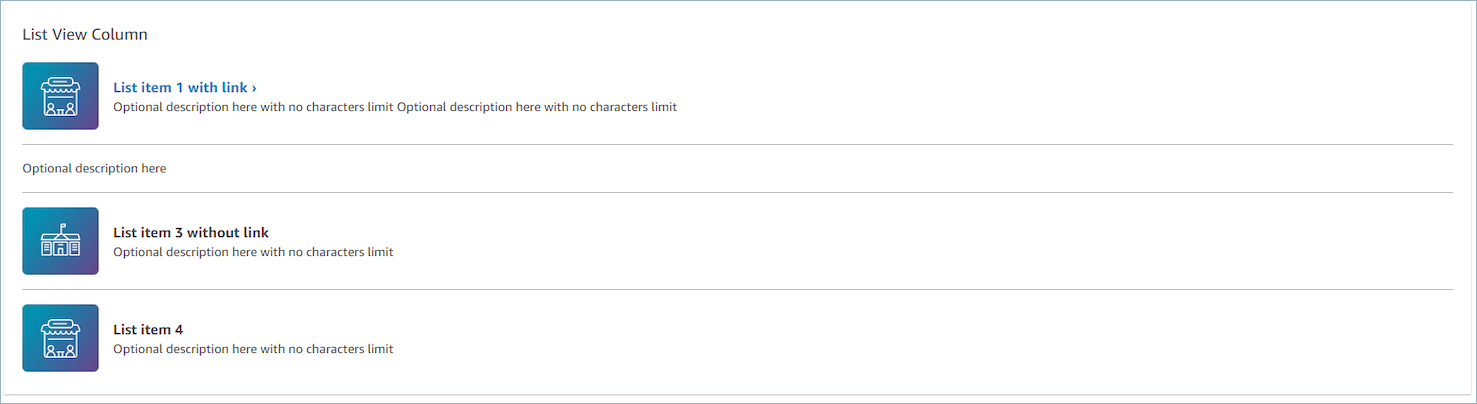
清單檢視 的互動式文件
下圖顯示清單檢視的範例。擁有一列,其中包含三個項目。

項目
-
必要,會以清單顯示這些項目。
-
每個項目可能有一個標題、描述、圖示和 ID。
-
所有屬性皆是選用。
-
定義 Id 之後,輸出將包含該值作為輸出的一部分。
-
屬性列 (選用)
-
選用,如果有提供,將在檢視上方顯示屬性列。
-
具有必要屬性、標籤、值 和選用屬性 連結類型、資源 ID、可複製 和 URL 的物件清單。如需更多詳細資訊,請參閱屬性
。 -
連結類型 可以是外部或連結的應用程式,例如案例。
-
當是外部時,使用者可以導覽至一個新的瀏覽器頁面,該頁面使用 URL 設定。
-
當是案例時,使用者可以在客服人員工作區上導覽至新案例詳細資訊,該案例使用資源 ID 設定。
-
-
可複製 允許使用者通過與您的輸入設備選擇來複製資源 ID。
-
返回 (選用)
-
選用,但如果沒有包含任何動作,則為必填。如果提供,將顯示返回導覽連結。
-
是具有標籤的物件,將控制連結文字中顯示的內容。
標題 (選用)
-
選用,如果提供將顯示文字作為標題。
副標題 (選用)
-
選用,如果提供將顯示文字作為清單標題。
輸入資料範例
{ "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Back": { "Label": "Back" }, "Heading": "José may be contacting about...", "SubHeading": "Optional List Title", "Items": [ { "Heading": "List item with link", "Description": "Optional description here with no characters limit. We can just wrap the text.", "Icon": "School", "Id": "Select_Car" }, { "Heading": "List item not a link", "Icon": "School", "Description": "Optional description here with no characters limit." }, { "Heading": "List item not a link and no image", "Description": "Optional description here with no characters limit." }, { "Heading": "List item no image and with link", "Description": "Optional description here with no characters limit." } ] }輸出資料範例
{ Action: "ActionSelected", ViewResultData: { actionName: "Select_Car" } } -
- Form view
-
表單檢視 允許您為客服人員提供輸入欄位,以收集所需的資料並將資料提交到後台系統。此檢視由預先定義的區段風格和標題的多個區段組成。主體包含排列在一列或網格佈局格式的各種輸入欄位。
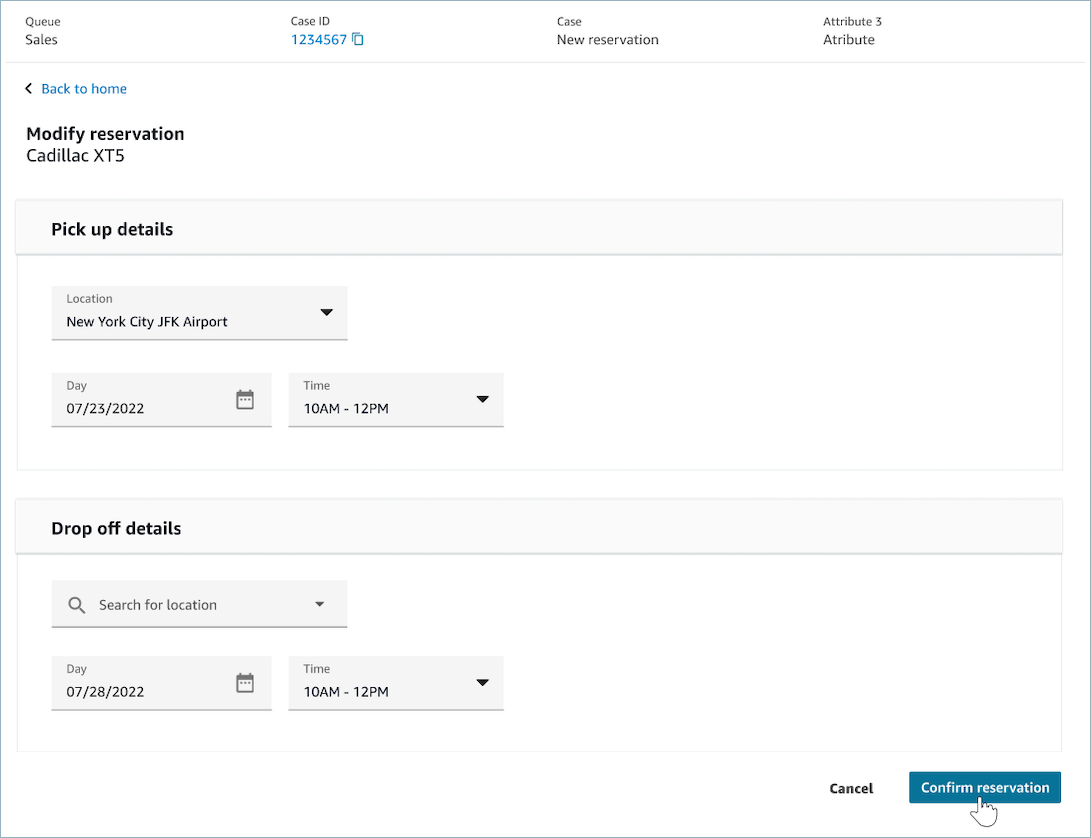
表單檢視 的互動式文件
下圖顯示租車預約的表單檢視範例。其擁有位置和日期欄位。

章節
-
表單檢視 中的位置,也就是輸入欄位和顯示欄位的位置。
-
區段屬性
-
標題
-
章節的標題
-
-
類型
-
區段類型
-
FormSection (處理使用者輸入的表單) 或 DataSection (顯示標籤和值的清單)
-
-
項目
-
基於類型的資料清單。如果
Type是DataSection,則資料應該是屬性。如果Type是FormSection,則資料應該是表單元件。
-
-
可編輯
-
當區段類型為時
DataSection,在標題處顯示編輯按鈕。 -
Boolean
-
-
精靈 (選用)
-
在檢視的左側顯示 進度追蹤器。
-
每個項目可以有一個標題、描述和選項。
-
標題是必需的
-
返回 (選用)
-
是具有標籤的物件或字串,將控制連結文字中顯示的內容。
下一步 (選用)
-
當步驟不是最後一個步驟時,會使用此動作。
-
這是一個物件 (FormActionProps) 或字串。如需更多詳細資訊,請參閱 FormActionProps
。
取消 (選用)
-
當步驟不是第一個步驟時,會使用此動作。
-
這是一個物件 (FormActionProps) 或字串。如需更多詳細資訊,請參閱 FormActionProps
。
上一步 (選用)
-
當步驟不是第一個步驟時,會使用此動作。
-
這是一個物件 (FormActionProps) 或字串。如需更多詳細資訊,請參閱 FormActionProps
。
編輯 (選用)
-
當章節類型是
DataSection時,會顯示此動作。 -
這是一個物件 (FormActionProps) 或字串。如需更多詳細資訊,請參閱 FormActionProps
。
屬性列 (選用)
-
選用,如果有提供,將在檢視上方顯示屬性列。
-
具有必要屬性、標籤、值 和選用屬性 連結類型、資源 ID、可複製 和 URL 的物件清單。如需更多詳細資訊,請參閱屬性
。 -
連結類型 可以是外部或連結的應用程式,例如案例。
-
當是外部時,使用者可以導覽至一個新的瀏覽器頁面,該頁面使用 URL 設定。
-
當是案例時,使用者可以在客服人員工作區上導覽至新案例詳細資訊,該案例使用資源 ID 設定。
-
-
可複製 允許使用者通過與您的輸入設備選擇來複製資源 ID。
-
標題 (選用)
-
顯示頁面標題的字串。
副標題 (選用)
-
頁面的次要訊息。
錯誤文字 (選用)
-
選用,顯示伺服器端的錯誤訊息。
-
ErrorProps:字串
輸入資料範例
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back Home" }, "Next": { "Label": "Confirm Reservation", "Details": { "endpoint": "awesomecustomer.com/submit", } }, "Cancel": { "Label": "Cancel" }, "Heading": "Modify Reservation", "SubHeading": "Cadillac XT5", "ErrorText": { "Header": "Modify reservation failed", "Content": "Internal Server Error, please try again" }, "Sections": [{ "_id": "pickup", "Type": "FormSection", "Heading": "Pickup Details", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Type": "FormInput", "Fluid": true, "InputType": "text", "Label": "Location", "Name": "pickup-location", "DefaultValue": "Seattle" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-10", "Name": "pickup-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "13:00", "Name": "pickup-time" }] }] }, { "_id": "dropoff", "Heading": "Drop off details", "Type": "FormSection", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Label": "Location", "Type": "FormInput", "Fluid": true, "DefaultValue": "Lynnwood", "Name": "dropoff-location" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-15", "Name": "dropoff-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "01:00", "Name": "dropoff-time" }] }] }] }輸出資料範例
{ Action: "Submit", ViewResultData: { FormData: { "dropoff-day": "2022-10-15", "dropoff-location": "Lynnwood", "dropoff-time": "01:00", "pickup-day": "2022-10-10", "pickup-location": "Seattle", "pickup-time": "13:00" }, StepName:"Pickup and drop off" } } -
- Confirmation view
-
確認檢視 是在提交表單或動作完成後向使用者顯示的頁面。在此預先建置的範本中,您可以提供發生的事情、任何下一個步驟和提示的摘要。確認檢視 支援持續性的屬性列、圖示/影像、標題和子標題,以及返回首頁導覽按鈕。
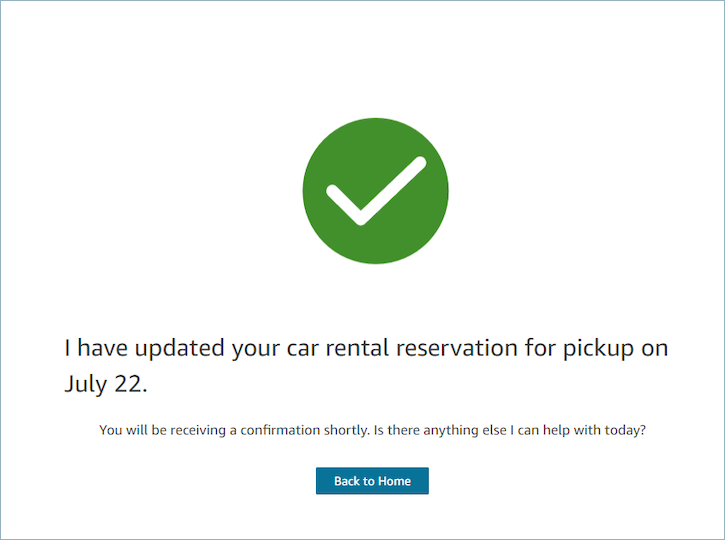
確認檢視 的互動式文件
下圖顯示組態索引標籤的範例。

下一頁
-
必要。
-
下一個動作按鈕
-
標籤 – 導覽按鈕的字串標籤。
-
屬性列 (選用)
-
選用,如果有提供,將在檢視上方顯示屬性列。
-
具有必要屬性、標籤、值 和選用屬性 連結類型、資源 ID、可複製 和 URL 的物件清單。如需更多詳細資訊,請參閱屬性
。 -
連結類型 可以是外部或連結的應用程式,例如案例。
-
當是外部時,使用者可以導覽至一個新的瀏覽器頁面,該頁面使用 URL 設定。
-
當是案例時,使用者可以在客服人員工作區上導覽至新案例詳細資訊,該案例使用資源 ID 設定。
-
-
可複製 允許使用者通過與您的輸入設備選擇來複製資源 ID。
-
標題 (選用)
-
顯示頁面標題的字串。
副標題 (選用)
-
頁面的次要訊息。
圖形 (選用)
-
顯示影像
-
具有以下鍵的物件:
-
包括 – 布林值,如果這是真的,則圖形將被包括在頁面中。
-
輸入資料範例
{ "AttributeBar": [ { "Label": "Attribute1", "Value": "Value1" }, { "Label": "Attribute2", "Value": "Value2" }, { "Label": "Attribute3", "Value": "Amazon", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Next": { "Label": "Go Home" }, "Graphic": { "Include": true }, "Heading": "I have updated your car rental reservation for pickup on July 22.", "SubHeading": "You will be receiving a confirmation shortly. Is there anything else I can help with today?", }輸出資料範例
{ "Action": "Next", "ViewResultData": { "Label": "Go Home" } } -
- Cards view
-
卡片檢視 可讓您在客服人員接受聯絡後,立即提供可供選擇的主題清單,藉此引導聯絡。
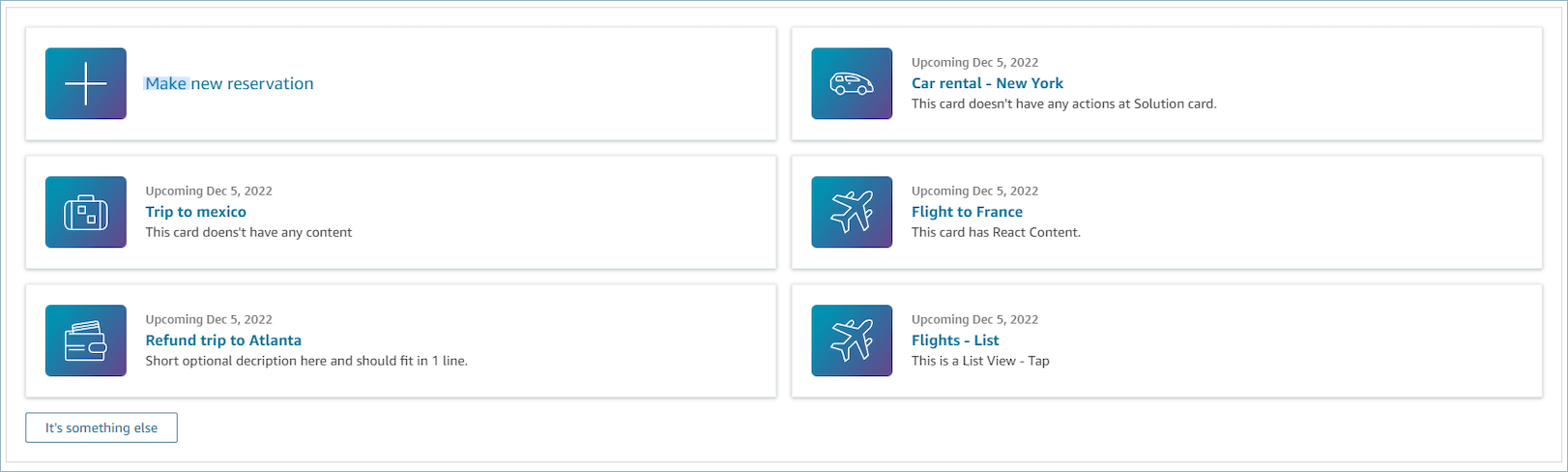
卡片檢視 的互動式文件
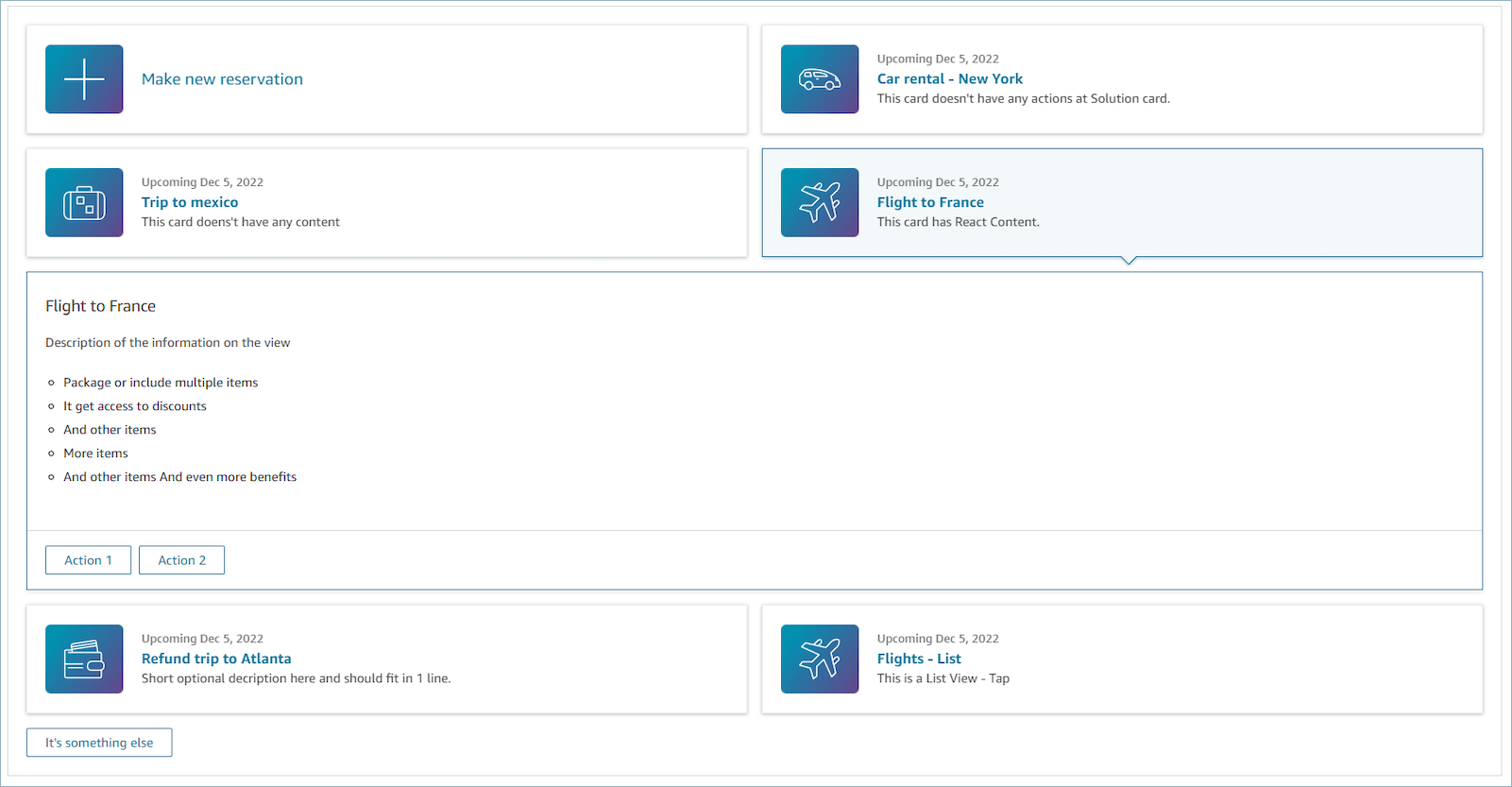
向您的客服人員展示卡片。下圖顯示向客服人員提供的六張卡片範例:一張用建立新的預約,另一張用於查看即將到來的行程預訂。

當客服人員選擇卡片時,會顯示更多資訊。下圖顯示開啟的卡片,其顯示預約的詳細資訊。

章節
-
具有摘要和詳細資訊的物件清單。建立卡片和詳細資訊時必須提供。
-
由摘要和詳細資訊組成。如需更多詳細資訊,請參閱摘要和詳細資訊
。
屬性列 (選用)
-
選用,如果有提供,將在檢視上方顯示屬性列。
-
具有必要屬性、標籤、值 和選用屬性 連結類型、資源 ID、可複製 和 URL 的物件清單。如需更多詳細資訊,請參閱屬性
。 -
連結類型 可以是外部或連結的應用程式,例如案例。
-
當是外部時,使用者可以導覽至一個新的瀏覽器頁面,該頁面使用 URL 設定。
-
當是案例時,使用者可以在客服人員工作區上導覽至新案例詳細資訊,該案例使用資源 ID 設定。
-
-
可複製 允許使用者通過與您的輸入設備選擇來複製資源 ID。
-
標題 (選用)
-
顯示頁面標題的字串
返回 (選用)
-
是具有標籤的物件或字串,將控制連結文字中顯示的內容。如需更多詳細資訊,請參閱 ActionProps
。
找不到相符項目 (選用)
-
是一個字串,顯示在卡下片面的按鈕。如需更多詳細資訊,請參閱 ActionProps
。
輸入資料範例
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back" }, "Heading": "Customer may be contacting about...", "Cards": [{ "Summary": { "Id": "lost_luggage", "Icon": "plus", "Heading": "Lost luggage claim" }, "Detail": { "Heading": "Lost luggage claim", "Description": "Use this flow for customers that have lost their luggage and need to fill a claim in order to get reimbursement. This workflow usually takes 5-8 minutes", "Sections": { "TemplateString": "<TextContent>Steps:<ol><li>Customer provides incident information</li><li>Customer provides receipts and agrees with amount</li><li>Customer receives reimbursement</li></ol></TextContent>" }, "Actions": [ "Start a new claim", "Something else" ] } }, { "Summary": { "Id": "car_rental", "Icon": "Car Side View", "Heading": "Car rental - New York", "Status": "Upcoming Sept 17, 2022" }, "Detail": { "Heading": "Car rental - New York", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "trip_reservation", "Icon": "Suitcase", "Heading": "Trip to Mexico", "Status": "Upcoming Aug 15, 2022", "Description": "Flying from New York to Cancun, Mexico" }, "Detail": { "Heading": "Trip to Mexico", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "fligh_reservation", "Icon": "Airplane", "Heading": "Flight to France", "Status": "Upcoming Dec 5, 2022", "Description": "Flying from Miami to Paris, France" }, "Detail": { "Heading": "Flight to France", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "flight_refund", "Icon": "Wallet Closed", "Heading": "Refund flight to Atlanta", "Status": "Refunded July 10, 2022" }, "Detail": { "Heading": "Refund trip to Atlanta", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "book_experience", "Icon": "Hot Air Balloon", "Heading": "Book an experience", "Description": "Top experience for european travellers" }, "Detail": { "Heading": "Book an experience", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }], "NoMatchFound": { "Label": "Can't find match?" } }輸出資料範例
{ Action: "ActionSelected", ViewResultData: { actionName: "Update the trip" } } -