本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
使用甜甜圈圖表
使用甜甜圈圖表以比較維度中各項目的值。此類圖表的最佳使用為顯示總金額的百分比。
甜甜圈圖表中每個區段代表維度中的一個值。區段大小表示項目所代表的所選度量的值,在整個維度中所佔的比例。當精確度不重要,且維度中項目不多時,甜甜圈圖表最為適用。
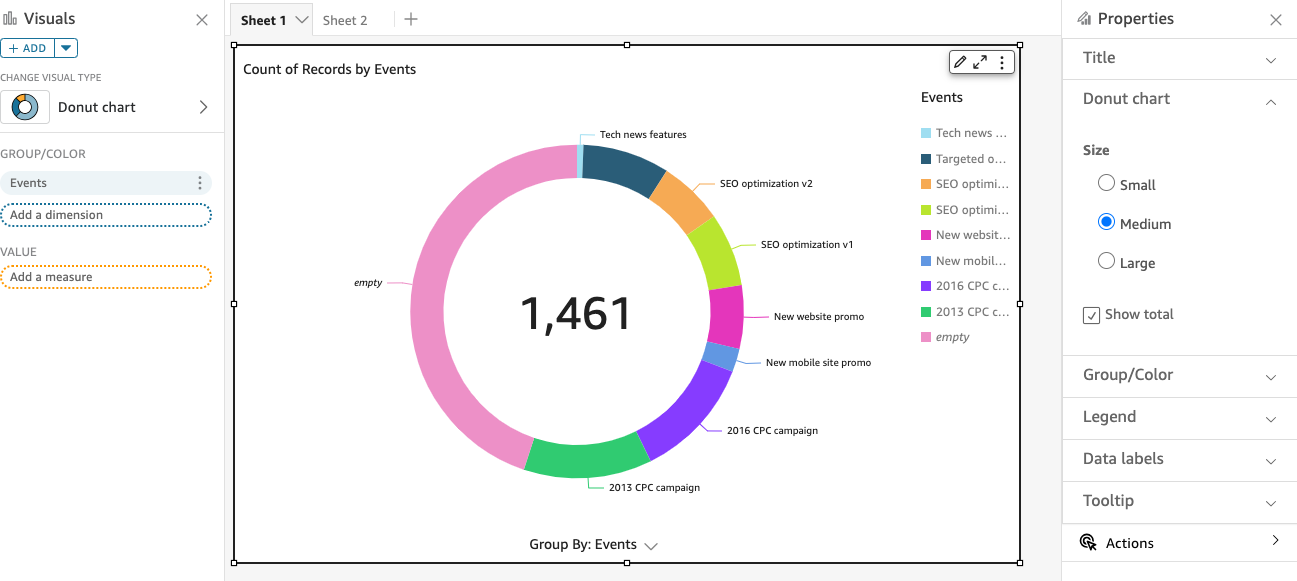
下列螢幕擷取畫面顯示甜甜圈圖表的範例。

若要了解如何在 Amazon QuickSight 中使用甜甜圈圖表,您可以觀看此影片:
若要建立甜甜圈圖表,請在 Group/Color (群組/顏色) 使用一個欄位集。僅有一個欄位時,表格以行數顯示劃分的值。要顯示部門維度值的指標值,您可以新增指標欄位的 Value (值) 欄位集。
環形圖表針對群組或顏色最多顯示 20 個資料點。如需有關 Amazon QuickSight 如何處理超出顯示限制的資料的詳細資訊,請參閱 顯示限制。
甜甜圈圖表功能
使用下表以了解環形圖表支援的功能。
| 功能 | 支援? | 說明 | 如需詳細資訊 |
|---|---|---|---|
| 變更圖例顯示 | 是 | QuickSight 中視覺效果類型的圖例 | |
| 變更標題顯示 | 是 | QuickSight 中視覺效果類型的標題和字幕 | |
| 變更軸範圍 | 不適用 | QuickSight 中視覺效果類型的範圍和刻度 | |
| 變更視覺效果顏色 | 是 | QuickSight 中視覺效果類型的顔色 | |
| 聚集於或排除元素 | 是,但有例外 | 您可以聚焦於或排除甜甜圈圖表上的區段,但使用日期欄位當作維度時除外。在這種情況下,您只能聚焦於扇形,無法排除它。 | |
| 排序 | 是 | 您可以依據您為值或群組或顏色選擇的欄位來排序。 | 在 Amazon QuickSight 中為視覺資料排序 |
| 執行欄位彙總 | 是 | 您必須將彙總套用到您為值選擇的欄位,而無法將彙總套用到您為群組/顏色選擇的欄位。 | 變更欄位彙總 |
| 新增向下切入 | 是 | 您可以將向下切入等級新增到 Group/Color (群組/顏色) 欄位集。 | 在 Amazon QuickSight 中為視覺化資料新增向下切入 |
| 選擇大小 | 是 | 您可以選擇的甜甜圈圖表的厚度:小型、中型和大型。 | 在 Amazon QuickSight 中格式化 |
| 顯示總計 | 是 | 您可以選擇顯示或隱藏 Value (值) 欄位的彙總。在預設情況下,這會顯示總數的 Group/Color (群組/顏色) 欄位,或總數的 Value (值) 欄位。 | 在 Amazon QuickSight 中格式化 |
建立環形圖
使用下列程序以建立甜甜圈圖表。
若要建立甜甜圈圖表
-
在分析頁面,選擇工具列上的 Visualize (視覺化)。
-
選擇應用程式列上的 Add (新增),然後選擇 Add visual (新增視覺效果)。
-
在 Visual types (視覺效果類型) 窗格中,選擇甜甜圈圖表圖示。
-
從 Fields list (欄位清單) 窗格中,將您想要使用的欄位拖曳到適當的欄位集。一般而言,建議使用目標欄位集所指出的維度欄位或度量欄位。如果您選擇使用維度欄位作為度量欄位,則會自動套用 Count (計數) 彙總函數以建立數值。
若要建立甜甜圈圖表,請將維度拖曳到 Group/Color (群組/顏色) 欄位集。或者,將度量拖曳到 Value (值) 欄位集。
-
(選用) 將一或多個額外的欄位拖曳到 Group/Color (群組/顏色) 欄位集,以新增向下切入分層。如需有關新增向下切入的詳細資訊,請參閱在 Amazon QuickSight 中為視覺化資料新增向下切入。