Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Características admitidas por SSR
En esta sección se proporciona información relativa a la compatibilidad de Amplify con las características de SSR.
Amplify ofrece compatibilidad con la versión de Node.js para que coincida con la versión que se utilizó para crear la aplicación.
Amplify proporciona una característica de optimización de imágenes integrada que es compatible con todas las aplicaciones SSR. Si no quiere usar la característica de optimización de imágenes predeterminada, puede implementar un cargador de optimización de imágenes personalizado.
Temas
Compatibilidad de las versiones de Node.js con las aplicaciones de Next.js
Cuando Amplify compila e implementa una aplicación de computación de Next.js, utiliza la versión de tiempo de ejecución de Node.js que coincide con la versión principal de Node.js que se utilizó para compilar la aplicación.
nota
A partir del 15 de septiembre de 2025, el alojamiento de Amplify ya no admitirá los tiempos de ejecución Node.js 14, Node.js 16 y Node.js 18. Los tiempos de ejecución compatibles incluyen Node.js 20 y Node.js 22.
Puede especificar la versión de Node.js que se utilizará en la característica de anulación de paquetes en directo de la consola de Amplify. Para obtener más información sobre cómo configurar las actualizaciones de paquetes en directo, consulte Uso de versiones específicas de paquetes y dependencias en la imagen de compilación. También puede especificar la versión de Node.js mediante otros mecanismos, como comandos nvm. Si no especifica ninguna versión, Amplify usará de forma predeterminada la versión actual que utiliza el contenedor de compilación de Amplify.
Optimización de imágenes para aplicaciones de SSR
Amplify Hosting proporciona una característica de optimización de imágenes integrada que es compatible con todas las aplicaciones de SSR. Con la optimización de imágenes de Amplify, puede ofrecer imágenes de alta calidad en el formato, la dimensión y la resolución correctos para el dispositivo que accede a ellas y, al mismo tiempo, mantener el tamaño de archivo más pequeño posible.
Actualmente, puede utilizar el componente Image de Next.js para optimizar las imágenes bajo demanda o puede implementar un cargador de imágenes personalizado. Si utiliza Next.js 13 o una versión posterior, no necesita realizar ninguna otra acción para utilizar la característica de optimización de imágenes de Amplify. Si va a implementar un cargador personalizado, consulte el siguiente tema Uso de un cargador de imágenes personalizado.
Uso de un cargador de imágenes personalizado
Si utiliza un cargador de imágenes personalizado, Amplify detecta el cargador en el archivo next.config.js de la aplicación y no utiliza la característica de optimización de imágenes integrada. Para obtener más información sobre los cargadores personalizados compatibles con Next.js, consulte la documentación sobre las imágenes de Next.js
Amazon CloudWatch Logs para aplicaciones SSR
Amplify envía información sobre tu tiempo de ejecución de SSR a Amazon CloudWatch Logs en tu. Cuenta de AWS Al implementar una aplicación SSR, la aplicación requiere un rol de servicio de IAM que Amplify asume cuando llama a otros servicios en su nombre. Puede permitir que el procesamiento de Amplify Hosting cree automáticamente un rol de servicio en su lugar, o puede especificar un rol que haya creado usted.
Si decides permitir que Amplify cree un rol de IAM para ti, el rol ya tendrá los permisos para crear registros. CloudWatch Si creas tu propia función de IAM, tendrás que añadir los siguientes permisos a tu política para permitir que Amplify acceda a Amazon CloudWatch Logs.
logs:CreateLogStream logs:CreateLogGroup logs:DescribeLogGroups logs:PutLogEvents
Para obtener más información acerca de los roles de servicio, consulte Añadir un rol de servicio con permisos para implementar recursos de backend.
Compatibilidad de Amplify con SSR de Next.js 11
Si ha implementado una aplicación de Next.js en Amplify antes del lanzamiento del procesamiento de Amplify Hosting el 17 de noviembre de 2022, su aplicación utiliza el proveedor clásico de SSR anterior de Amplify (solo Next.js 11). La documentación de esta sección se aplica únicamente a las aplicaciones implementadas con el proveedor clásico SSR (solo en Next.js 11).
nota
Le recomendamos encarecidamente que migre sus aplicaciones de Next.js 11 al proveedor de SSR gestionado por el procesamiento de Amplify Hosting. Para obtener más información, consulte Migración de una aplicación SSR de Next.js 11 al procesamiento de Amplify Hosting.
La siguiente lista describe las características específicas que admite el proveedor clásico de SSR de Amplify (solo Next.js 11).
Características admitidas
-
Páginas renderizadas del servidor (SSR)
-
Páginas estáticas
-
Rutas de la API
-
Rutas dinámicas
-
Captura de todas las rutas
-
SSG (generación estática)
-
Regeneración estática incremental (ISR)
-
Enrutamiento de subrutas internacionalizado (i18n)
-
Variables de entorno
Características no admitidas
-
Optimización de imágenes
-
Regeneración estática incremental (ISR) bajo demanda
-
Enrutamiento de dominio internacionalizado (i18n)
-
Detección automática de configuración regional internacionalizada (i18n)
-
Middleware
-
Middleware de Edge
-
Rutas de la API de Edge
Precios de las aplicaciones SSR de Next.js 11
Al implementar tu aplicación SSR de Next.js 11, Amplify crea recursos de backend adicionales en AWS tu cuenta, que incluyen:
-
Un bucket de Amazon Simple Storage Service (Amazon S3) que almacena los recursos de los activos estáticos de la aplicación. Para obtener información acerca de los precios de Amazon S3, consulte los precios de Amazon S3
. -
Una CloudFront distribución de Amazon para ofrecer la aplicación. Para obtener información sobre CloudFront los cargos, consulta los CloudFront precios de Amazon
. -
Cuatro funciones de Lambda @Edge para personalizar el contenido que CloudFront se entrega.
AWS Identity and Access Management permisos para las aplicaciones SSR de Next.js 1.1
Amplify requiere permisos AWS Identity and Access Management (IAM) para implementar una aplicación SSR. Para las aplicaciones SSR, Amplify despliega recursos como un bucket de Amazon S3, CloudFront una distribución, funcionesLambda@Edge, una cola de Amazon SQS (si se utiliza ISR) y funciones de IAM. Si no cuenta con los permisos mínimos necesarios, recibirá un Access Denied mensaje de error cuando intente implementar la aplicación SSR. Para proporcionar a Amplify los permisos necesarios, debe especificar un rol de servicio.
Para crear un rol de servicio de IAM que asuma Amplify cuando llama a otros servicios en su nombre, consulte Añadir un rol de servicio con permisos para implementar recursos de backend. Estas instrucciones muestran cómo crear un rol que asocie la política AdministratorAccess-Amplify gestionada.
La política AdministratorAccess-Amplify gestionada proporciona acceso a varios AWS servicios, incluidas las acciones de IAM, y debe considerarse tan eficaz como la política. AdministratorAccess Esta política proporciona más permisos de los necesarios para implementar la aplicación SSR.
Se recomienda seguir la práctica recomendada de concesión de privilegios mínimos y reducir los permisos otorgados al rol de servicio. En lugar de conceder permisos de acceso de administrador para su rol de servicio, puede crear su propia política de IAM gestionada por el cliente que conceda únicamente los permisos necesarios para implementar su aplicación SSR. Para obtener instrucciones sobre cómo crear una política administrada por el cliente, consulte Creación de políticas de IAM en la Guía del usuario de IAM.
Si crea su propia política, consulte la siguiente lista de permisos mínimos necesarios para implementar una aplicación SSR.
acm:DescribeCertificate acm:DescribeCertificate acm:ListCertificates acm:RequestCertificate cloudfront:CreateCloudFrontOriginAccessIdentity cloudfront:CreateDistribution cloudfront:CreateInvalidation cloudfront:GetDistribution cloudfront:GetDistributionConfig cloudfront:ListCloudFrontOriginAccessIdentities cloudfront:ListDistributions cloudfront:ListDistributionsByLambdaFunction cloudfront:ListDistributionsByWebACLId cloudfront:ListFieldLevelEncryptionConfigs cloudfront:ListFieldLevelEncryptionProfiles cloudfront:ListInvalidations cloudfront:ListPublicKeys cloudfront:ListStreamingDistributions cloudfront:UpdateDistribution cloudfront:TagResource cloudfront:UntagResource cloudfront:ListTagsForResource iam:AttachRolePolicy iam:CreateRole iam:CreateServiceLinkedRole iam:GetRole iam:PutRolePolicy iam:PassRole lambda:CreateFunction lambda:EnableReplication lambda:DeleteFunction lambda:GetFunction lambda:GetFunctionConfiguration lambda:PublishVersion lambda:UpdateFunctionCode lambda:UpdateFunctionConfiguration lambda:ListTags lambda:TagResource lambda:UntagResource route53:ChangeResourceRecordSets route53:ListHostedZonesByName route53:ListResourceRecordSets s3:CreateBucket s3:GetAccelerateConfiguration s3:GetObject s3:ListBucket s3:PutAccelerateConfiguration s3:PutBucketPolicy s3:PutObject s3:PutBucketTagging s3:GetBucketTagging lambda:ListEventSourceMappings lambda:CreateEventSourceMapping iam:UpdateAssumeRolePolicy iam:DeleteRolePolicy sqs:CreateQueue // SQS only needed if using ISR feature sqs:DeleteQueue sqs:GetQueueAttributes sqs:SetQueueAttributes amplify:GetApp amplify:GetBranch amplify:UpdateApp amplify:UpdateBranch
Resolución de problemas de implementaciones de SSR en Next.js 11
Si tiene problemas imprevistos al implementar una aplicación SSR clásica (solo para Next.js 11) con Amplify, consulte los siguientes temas de resolución de problemas.
Temas
A mi aplicación le falta la regla de reescritura para las distribuciones SSR CloudFront
Mi compilación falla debido a un error de memoria insuficiente
Mi aplicación almacena los archivos estáticos en una carpeta con una ruta reservada
Las funciones de Lambda@Edge se crean en la región este de EE. UU. (Norte de Virginia)
Mi aplicación Next.js utiliza características no compatibles
El directorio de salida de mi aplicación se anuló
El directorio de salida de una aplicación de Next.js implementada con Amplify debe configurarse en .next. Si se está anulando el directorio de salida de la aplicación, compruebe el archivo next.config.js. Para configurar el directorio de salida de la compilación como predeterminado en .next, elimine la siguiente línea del archivo:
distDir: 'build'
Compruebe que el directorio de salida se haya configurado .next en su configuración de compilación. Para obtener información sobre cómo ver la configuración de compilación de su aplicación, consulte Ajuste de la configuración de compilación de una aplicación de Amplify.
A continuación se muestra un ejemplo de la configuración de compilación de una aplicación donde baseDirectory se configura en .next.
version: 1 frontend: phases: preBuild: commands: - npm ci build: commands: - npm run build artifacts: baseDirectory: .next files: - '**/*' cache: paths: - node_modules/**/*
Recibo un error 404 después de implementar mi sitio SSR
Si recibe un error 404 después de implementar su sitio, el problema podría deberse a que se ha anulado el directorio de salida. Para comprobar el archivo next.config.js y comprobar el directorio de salida de la compilación correcto en las especificaciones de compilación de la aplicación, siga los pasos del tema anterior, El directorio de salida de mi aplicación se anuló.
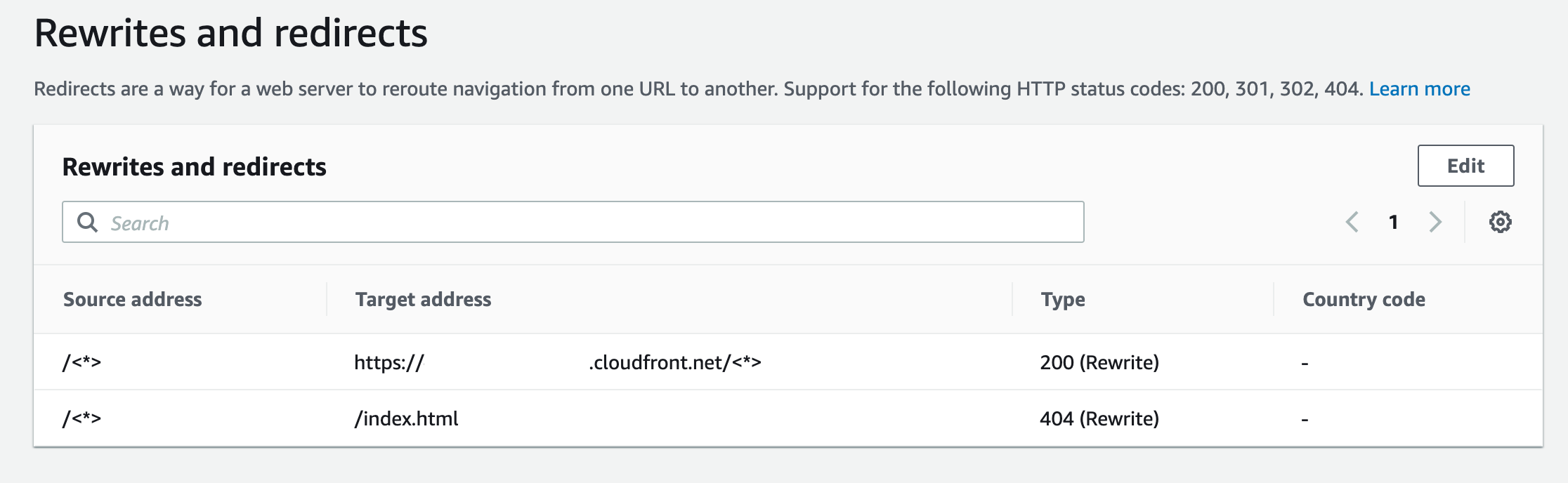
A mi aplicación le falta la regla de reescritura para las distribuciones SSR CloudFront
Cuando implementas una aplicación de SSR, Amplify crea una regla de reescritura para CloudFront tus distribuciones de SSR. Si no puedes acceder a tu aplicación en un navegador web, comprueba que la regla de CloudFront reescritura exista para tu aplicación en la consola de Amplify. Si falta, puede añadirla manualmente o volver a implementar la aplicación.
Para ver o editar las reglas de reescritura y redireccionamiento de una aplicación en la consola de Amplify, en el panel de navegación, elija Configuración de la aplicación y, a continuación, Reescrituras y redireccionamientos. La siguiente captura de pantalla muestra un ejemplo de las reglas de reescritura que Amplify crea en su lugar al implementar una aplicación SSR. Observa que, en este ejemplo, existe una regla de CloudFront reescritura.

Mi aplicación es demasiado grande para implementarla
Amplify limita el tamaño de una implementación de SSR a 50 MB. Si intenta implementar una aplicación SSR de Next.js en Amplify y aparece un error RequestEntityTooLargeException, su aplicación es demasiado grande para implementarla. Puede intentar solucionar este problema añadiendo un código de limpieza de la memoria caché a su archivo next.config.js.
A continuación se muestra un ejemplo del código del archivo next.config.js que limpia la memoria caché.
module.exports = { webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => { config.optimization.splitChunks.cacheGroups = { } config.optimization.minimize = true; return config }, }
Mi compilación falla debido a un error de memoria insuficiente
Next.js le permite almacenar en la memoria caché los artefactos de compilación para mejorar el rendimiento en las compilaciones posteriores. Además, el AWS CodeBuild contenedor de Amplify comprime y carga esta caché en Amazon S3, en su nombre, para mejorar el rendimiento de la compilación posterior. Esto podría provocar un error de compilación debido a un error de memoria insuficiente.
Realice las siguientes acciones para evitar que su aplicación supere el límite de memoria durante la fase de compilación. En primer lugar, elimine .next/cache/**/* de la sección cache.paths de su configuración de compilación. A continuación, elimine la variable de entorno NODE_OPTIONS de su archivo de configuración de compilación. En su lugar, configure la variable de entorno NODE_OPTIONS en la consola de Amplify para definir el límite máximo de memoria del nodo. Para obtener más información sobre cómo configurar variables de entorno utilizando la consola de Amplify, consulte Configuración de variables de entorno.
Después de realizar estos cambios, intente realizar la compilación de nuevo. Si tiene éxito, añada de nuevo .next/cache/**/* a la sección cache.paths del archivo de configuración de compilación.
Para obtener más información sobre la configuración de la caché de Next.js para mejorar el rendimiento de la compilación, consulte AWS CodeBuild
Mi aplicación tiene las ramificaciones SSR y SSG
No puede implementar una aplicación que tenga ramificaciones SSR y SSG a la vez. Si necesita implementar las ramificaciones SSR y SSG, debe implementar una aplicación que solo utilice las ramificaciones SSR y otra aplicación que solo utilice las ramificaciones SSG.
Mi aplicación almacena los archivos estáticos en una carpeta con una ruta reservada
Next.js puede almacenar archivos estáticos de una carpeta denominada public que esté almacenada en el directorio raíz del proyecto. Al implementar y alojar una aplicación de Next.js con Amplify, su proyecto no puede incluir carpetas con la ruta public/static. Amplify reserva la ruta public/static para utilizarla al distribuir la aplicación. Si su aplicación incluye esta ruta, debe cambiar el nombre de la carpeta static antes de implementarla con Amplify.
Mi aplicación ha alcanzado un CloudFront límite
CloudFront las cuotas de servicio limitan su AWS cuenta a 25 distribuciones con funciones Lambda @Edge asociadas. Si supera esta cuota, puede eliminar de su cuenta CloudFront las distribuciones no utilizadas o solicitar un aumento de la cuota. Para obtener más información, consulte Solicitud de aumento de cuota en la Guía del usuario de Service Quotas.
Las funciones de Lambda@Edge se crean en la región este de EE. UU. (Norte de Virginia)
Al implementar una aplicación de Next.js, Amplify crea funciones de Lambda @Edge para personalizar el contenido que se entrega. CloudFront Las funciones de Lambda@Edge se crean en la región este de EE. UU. (Norte de Virginia), en lugar de en la región en la que se implementa la aplicación. Se trata de una restricción de Lambda@Edge. Para obtener más información sobre las funciones de Lambda @Edge, consulte Restricciones de las funciones periféricas en la Guía para CloudFront desarrolladores de Amazon.
Mi aplicación Next.js utiliza características no compatibles
Las aplicaciones implementadas con Amplify son compatibles con las versiones principales de Next.js hasta la versión 11. Para obtener una lista detallada de las características de Next.js compatibles y no compatibles con Amplify, consulte supported features.
Al implementar una nueva aplicación de Next.js, Amplify utiliza la versión compatible más reciente de Next.js de forma predeterminada. Si ya tiene una aplicación de Next.js que ha implementado en Amplify con una versión anterior de Next.js, puede migrar la aplicación al proveedor SSR de procesamiento de Amplify Hosting. Para obtener instrucciones, consulte Migración de una aplicación SSR de Next.js 11 al procesamiento de Amplify Hosting.
Las imágenes de mi aplicación Next.js no se cargan
Al añadir imágenes a la aplicación Next.js mediante el componente next/image, el tamaño de la imagen no puede superar 1 MB. Al implementar la aplicación en Amplify, las imágenes de más de 1 MB devolverán un error 503. Esto se debe a un límite de Lambda@Edge que restringe el tamaño de una respuesta generada por una función de Lambda, incluidos los encabezados y el cuerpo, a 1 MB.
El límite de 1 MB se aplica a otros artefactos de la aplicación, como los archivos PDF y de documentos.
Regiones no admitidas
Amplify no admite la implementación de aplicaciones SSR clásicas (solo Next.js 11) en todas las regiones de AWS en las que Amplify esté disponible. El SSR clásico (solo Next.js 11) no se admite en las siguientes regiones: Europa (Milán) eu-south-1, Medio Oriente (Baréin) me-south-1 y Asia Pacífico (Hong Kong) ap-east-1.