Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Transferencia de atributos de contacto a un agente en el Panel de control de contacto (CCP) cuando se inicia un chat
Puede utilizar atributos de contacto para capturar información sobre el contacto que utiliza el widget de comunicaciones. A continuación, puede mostrar esa información al agente a través del Panel de control de contacto (CCP) o utilizarla en cualquier otra parte del flujo.
Por ejemplo, puede personalizar su flujo para que diga el nombre del cliente en su mensaje de bienvenida. O bien, puedes usar atributos específicos de tu empresa, como identificadores de clientes account/member IDs, como nombres y correos electrónicos, u otros metadatos asociados a un contacto.
Cómo transferir los atributos de contacto al widget de comunicaciones
-
Habilite la seguridad en el widget de comunicaciones, tal como se describe en Adición de una interfaz de usuario de chat al sitio web alojado en Amazon Connect, si aún no lo ha hecho:
-
En el paso 2, en Agregar seguridad para su widget de chat, elija Sí.
-
En el paso 3, utilice la clave de seguridad para generar los tokens web JSON.
-
-
Agregue los atributos de contacto a la carga de su JWT como solicitud
attributes.A continuación, se muestra un ejemplo de cómo podría generar un JWT con atributos de contacto en Python:
nota
Es un requisito previo que JWT esté instalado. Para instalarlo, ejecute
pip install PyJWTen su terminal.import jwt import datetime CONNECT_SECRET = "your-securely-stored-jwt-secret" WIDGET_ID = "widget-id" JWT_EXP_DELTA_SECONDS = 500 payload = { 'sub': WIDGET_ID, 'iat': datetime.datetime.utcnow(), 'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS), 'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon ConnectEn la carga, debe crear una clave de cadena
attributes(tal cual, todo en minúsculas), con un objeto como valor. Ese objeto debe tener pares string-to-string clave-valor. Si se pasa algo distinto a una cadena en cualquiera de los atributos, el chat no se iniciará.Los atributos de contacto deben seguir las limitaciones establecidas por la StartChatContactAPI:
-
Las claves deben tener una longitud mínima de 1
-
Los valores pueden tener una longitud mínima de 0
-
Si lo desea, puede añadir la cadena SegmentAttributes al mapa de SegmentAttributeValueobjetos, en la carga útil. Los atributos son atributos estándar. Amazon Connect Se puede acceder a ellos en los flujos. Los atributos de contacto deben seguir las limitaciones establecidas por la StartChatContactAPI.
Método alternativo: pasar los atributos de contacto directamente desde un fragmento de código
nota
-
El código del fragmento añade
HostedWidget-al principio de todas las claves de atributos de contacto que transfiere. En el siguiente ejemplo, el agente verá el par clave-valorHostedWidget-foo: 'bar'. -
Aunque estos atributos están definidos con el prefijo
HostedWidget-, se pueden modificar en el sitio del cliente. Utilice la configuración JWT si necesita información de identificación personal o datos inmutables en su flujo.
En el ejemplo siguiente, se muestra cómo transferir atributos de contacto directamente desde el código del fragmento sin activar la seguridad del widget.
<script type="text/javascript"> (function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId'); amazon_connect('snippetId', 'snippetId'); amazon_connect('styles', /* ... */); // ... amazon_connect('contactAttributes', {foo: 'bar' }) <script/>
Uso de los atributos en los flujos
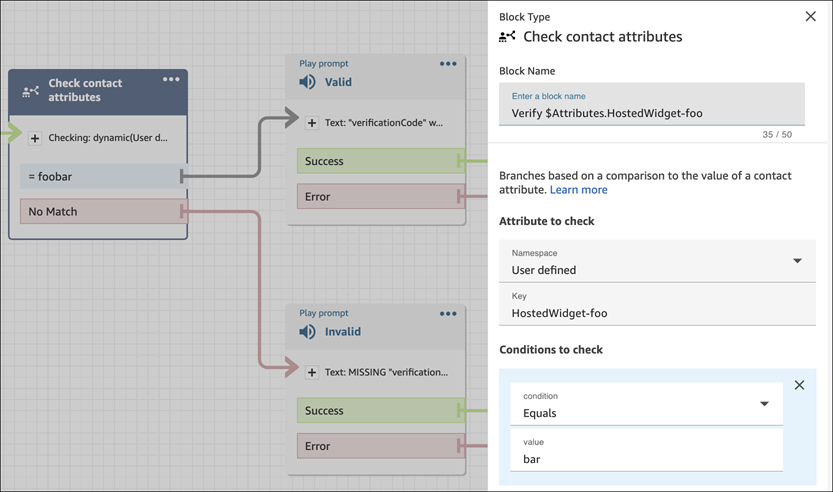
El bloque de flujo Comprobar atributos de contacto proporciona acceso a estos atributos a través del espacio de nombres Definido por el usuario, como se muestra en la siguiente imagen. Puede utilizar el bloque de flujo para añadir una lógica de ramificación. La ruta completa es $.Attributes.HostedWidget-.attributeName

Qué debe saber
-
El widget de comunicaciones tiene un límite de 6144 bytes para todo el token codificado. Como JavaScript utiliza la codificación UTF-16, se utilizan 2 bytes por carácter, por lo que el tamaño máximo debe ser de unos 3000 caracteres.
encoded_token -
Se debe transferir el encoded_token a
callback(data). El fragmentoauthenticateno necesita ningún cambio adicional. Por ejemplo:amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); }); -
El uso de un JWT para transferir los atributos de contacto garantiza la integridad de los datos. Si protege el secreto compartido y sigue las prácticas de seguridad adecuadas, puede contribuir a garantizar que una persona malintencionada no pueda manipular los datos.
-
Los atributos de contacto solo están codificados en el JWT, no cifrados, por lo que es posible descodificarlos y leerlos.
-
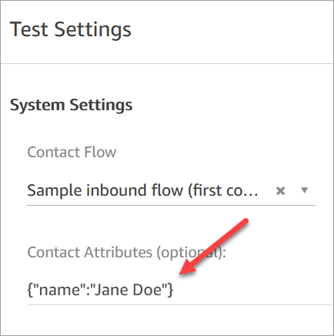
Si desea probar la experiencia de chat con la experiencia de chat simulada e incluir atributos de contacto, asegúrese de encerrar tanto la clave como el valor entre comillas, como se muestra en la siguiente imagen.