Anunciamos
Visualización de fotos en un bucket de Amazon S3 desde un navegador
![]()
Este ejemplo de código de script de navegador muestra:
-
Cómo crear un álbum de fotos en un bucket de Amazon Simple Storage Service (Amazon S3) y permitir que los usuarios no autenticados vean las fotos.
El escenario
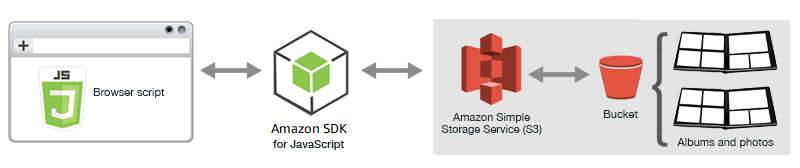
En este ejemplo, una página HTML sencilla proporciona una aplicación basada en navegador para ver las fotos de un álbum de fotos. El álbum de fotos se encuentra en un bucket de Amazon S3 en el que se cargan las fotos.

El script de navegador usa el SDK para JavaScript para interactuar con un bucket de Amazon S3. El script utiliza el método listObjects de la clase del cliente de Amazon S3 para poder ver los álbumes de fotos.
Tareas previas necesarias
Para configurar y ejecutar este ejemplo, primero debe completar las tareas siguientes.
nota
En este ejemplo, debe utilizar la misma región de AWS tanto para el bucket de Amazon S3 como para el grupo de identidades de Amazon Cognito.
En la consola de Amazon S3
Cuando cree el bucket de S3, asegúrese de hacer lo siguiente:
-
Anote el nombre del bucket para que pueda utilizarlo en una tarea posterior, Configuración de los permisos del rol.
-
Elija una región de AWS en la que crear el bucket. Debe ser la misma región que utilizará para crear un grupo de identidades de Amazon Cognito en una tarea posterior necesaria, Creación de un grupo de identidades.
-
Configure permisos de buckets siguiendo Configuración de permisos para el acceso a sitios web en la Guía del usuario de Amazon Simple Storage Service.
En la consola de Amazon Cognito
Según cree el grupo de identidades, anote el nombre del grupo de identidades, así como el nombre del rol para la identidad sin autenticar.
Para permitir la visualización de álbumes y fotos, debe añadir permisos a un rol de IAM del grupo de identidades que acaba de crear. Comience creando una política tal y como se indica a continuación.
Abra la consola de IAM
. En el panel de navegación de la izquierda, elija Policies (Políticas) y, a continuación, elija el botón Create Policy (Crear política).
-
En la pestaña JSON, escriba la siguiente definición de JSON, pero sustituya BUCKET_NAME por el nombre del bucket.
-
Elija el botón Review policy (Revisar política), asigne un nombre a la política y proporcione una descripción (si lo desea); a continuación, seleccione el botón Create policy (Crear política).
Asegúrese de anotar el nombre para que pueda encontrarlo y asociarlo al rol de IAM más adelante.
Una vez que se ha creado la política, vuelva a la consola de IAM
Aunque el flujo de trabajo de esta tarea normalmente es el mismo que el de Paso 2: Añadir una política al rol de IAM creado del tema Introducción a los script de navegador, hay algunas diferencias que se deben tener en cuenta:
-
Utilice la nueva política que acaba de crear, no una política de Amazon Polly.
-
En la página Attach Permissions (Asociar permisos), para encontrar rápidamente la nueva política, abra la lista Filter policies (Filtrar políticas) y elija Customer managed (Administradas por el cliente).
Para obtener más información sobre cómo crear un rol de IAM, consulte Creación de un rol para delegar permisos a un servicio de AWS en la Guía del usuario de IAM.
Para que el script de navegador pueda obtener acceso al bucket de Amazon S3, tiene que definir su configuración de CORS tal y como se indica a continuación.
importante
En la nueva consola S3, la configuración de CORS debe ser JSON.
Como este ejemplo solo permite a los usuarios ver las fotos que ya están en el bucket, debe crear algunos álbumes en el bucket y cargar fotos en ellos.
nota
En este ejemplo, los nombres de archivo de los archivos de fotos deben comenzar por un guion bajo ("_"). Este carácter es importante para poder filtrar las fotos posteriormente. Además, asegúrese de respetar los derechos de autor de los propietarios de las fotos.
-
En la consola de Amazon S3
, abra el bucket que creó anteriormente. -
En la pestaña Overview (Información general), eija el botón Create folder (Crear carpeta) para crear carpetas. En este ejemplo, llame a las carpetas "album1", "album2" y "album3".
-
Para album1 y después para album2, seleccione la carpeta y cargue fotos en ella como se indica a continuación:
-
Elija el botón Upload (Cargar).
-
Arrastre o elija los archivos de foto que desea usar y después elija Next (Siguiente).
-
En Manage public permissions (Administrar permisos públicos), elija Grant public read access to this object(s) (Conceder acceso de lectura a este objeto).
-
Elija el botón Upload (Cargar) (en la esquina inferior izquierda).
-
-
Deje album3 vacío.
Definición de la página web
El código HTML de la aplicación para ver fotos consta de un elemento <div> en el que el script de navegador crea la interfaz de visualización. El primer elemento <script> añade el SDK al script de navegador. El segundo elemento <script> añade el archivo JavaScript externo que contiene el código de script de navegador.
En este ejemplo, el archivo se denomina PhotoViewer.js y se encuentra en la misma carpeta que el archivo HTML. Para encontrar el SDK_VERSION_NUMBER actual, consulte la referencia de API para el SDK para JavaScript en la Guía de referencia de la API de AWS SDK para JavaScript.
<!DOCTYPE html> <html> <head> <!-- **DO THIS**: --> <!-- Replace SDK_VERSION_NUMBER with the current SDK version number --> <script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.js"></script> <script src="./PhotoViewer.js"></script> <script>listAlbums();</script> </head> <body> <h1>Photo Album Viewer</h1> <div id="viewer" /> </body> </html>
Configuración del SDK
Obtenga las credenciales que necesita para configurar el SDK llamando al método CognitoIdentityCredentials. Debe proporcionar ID del grupo de identidades de Amazon Cognito. A continuación, cree un objeto del servicio AWS.S3.
// **DO THIS**: // Replace BUCKET_NAME with the bucket name. // var albumBucketName = "BUCKET_NAME"; // **DO THIS**: // Replace this block of code with the sample code located at: // Cognito -- Manage Identity Pools -- [identity_pool_name] -- Sample Code -- JavaScript // // Initialize the Amazon Cognito credentials provider AWS.config.region = "REGION"; // Region AWS.config.credentials = new AWS.CognitoIdentityCredentials({ IdentityPoolId: "IDENTITY_POOL_ID", }); // Create a new service object var s3 = new AWS.S3({ apiVersion: "2006-03-01", params: { Bucket: albumBucketName }, }); // A utility function to create HTML. function getHtml(template) { return template.join("\n"); }
El resto del código de este ejemplo define las siguientes funciones para recopilar y presentar información sobre los álbumes y fotos del bucket.
-
listAlbums -
viewAlbum
Listas de álbumes en el bucket
Para obtener una lista de todos los álbumes existentes en el bucket, la función listAlbums de la aplicación llama al método listObjects del objeto del servicio AWS.S3. La función utiliza la propiedad CommonPrefixes para que la llamada devuelva solo los objetos que se utilizan como álbumes (es decir, las carpetas).
El resto de la función toma la lista de álbumes del bucket de Amazon S3 y genera el código HTML necesario para mostrar la lista de álbumes en la página web.
// List the photo albums that exist in the bucket. function listAlbums() { s3.listObjects({ Delimiter: "/" }, function (err, data) { if (err) { return alert("There was an error listing your albums: " + err.message); } else { var albums = data.CommonPrefixes.map(function (commonPrefix) { var prefix = commonPrefix.Prefix; var albumName = decodeURIComponent(prefix.replace("/", "")); return getHtml([ "<li>", '<button style="margin:5px;" onclick="viewAlbum(\'' + albumName + "')\">", albumName, "</button>", "</li>", ]); }); var message = albums.length ? getHtml(["<p>Click on an album name to view it.</p>"]) : "<p>You do not have any albums. Please Create album."; var htmlTemplate = [ "<h2>Albums</h2>", message, "<ul>", getHtml(albums), "</ul>", ]; document.getElementById("viewer").innerHTML = getHtml(htmlTemplate); } }); }
Visualización de un álbum
Para mostrar el contenido de un álbum en el bucket de Amazon S3, la función viewAlbum de la aplicación toma un nombre de álbum y crea la clave de Amazon S3 para dicho álbum. Luego la función llama al método listObjects del objeto del servicio AWS.S3 para obtener una lista de todos los objetos (las fotos) del álbum.
El resto de la función toma la lista de objetos del álbum y genera el código HTML necesario para mostrar las fotos en la página web.
// Show the photos that exist in an album. function viewAlbum(albumName) { var albumPhotosKey = encodeURIComponent(albumName) + "/"; s3.listObjects({ Prefix: albumPhotosKey }, function (err, data) { if (err) { return alert("There was an error viewing your album: " + err.message); } // 'this' references the AWS.Request instance that represents the response var href = this.request.httpRequest.endpoint.href; var bucketUrl = href + albumBucketName + "/"; var photos = data.Contents.map(function (photo) { var photoKey = photo.Key; var photoUrl = bucketUrl + encodeURIComponent(photoKey); return getHtml([ "<span>", "<div>", "<br/>", '<img style="width:128px;height:128px;" src="' + photoUrl + '"/>', "</div>", "<div>", "<span>", photoKey.replace(albumPhotosKey, ""), "</span>", "</div>", "</span>", ]); }); var message = photos.length ? "<p>The following photos are present.</p>" : "<p>There are no photos in this album.</p>"; var htmlTemplate = [ "<div>", '<button onclick="listAlbums()">', "Back To Albums", "</button>", "</div>", "<h2>", "Album: " + albumName, "</h2>", message, "<div>", getHtml(photos), "</div>", "<h2>", "End of Album: " + albumName, "</h2>", "<div>", '<button onclick="listAlbums()">', "Back To Albums", "</button>", "</div>", ]; document.getElementById("viewer").innerHTML = getHtml(htmlTemplate); document .getElementsByTagName("img")[0] .setAttribute("style", "display:none;"); }); }