Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Tabella
Questo argomento della documentazione è progettato per le aree di lavoro Grafana che supportano la versione 10.x di Grafana.
Per le aree di lavoro Grafana che supportano la versione 9.x di Grafana, vedere. Lavorare nella versione 9 di Grafana
Per le aree di lavoro Grafana che supportano la versione 8.x di Grafana, vedere. Funzionamento in Grafana versione 8
Le tabelle sono molto flessibili e supportano più modalità per le serie temporali e per le tabelle, le annotazioni e i dati JSON non elaborati. Questa visualizzazione fornisce anche opzioni di formattazione della data, formattazione dei valori e colorazione.

Nota
Le annotazioni e gli avvisi non sono supportati nelle tabelle.
Ordina colonna
Scegli il titolo di una colonna per modificare l'ordinamento da predefinito a decrescente a crescente. Ogni volta che selezionate la colonna, l'ordinamento passa all'opzione successiva del ciclo. È possibile ordinare in base a più colonne tenendo premuto il shift tasto quando si selezionano colonne aggiuntive.
Opzioni della tabella
Mostra l'intestazione
Mostra o nasconde i nomi delle colonne importati dalla propria origine dati.
Larghezza della colonna
Per impostazione predefinita, Grafana calcola automaticamente la larghezza della colonna in base alla dimensione della tabella e alla larghezza minima della colonna. Questa opzione di campo può sovrascrivere l'impostazione e definire la larghezza di tutte le colonne in pixel.
Ad esempio, se si immette100, tutte le colonne verranno impostate su una larghezza di 100 pixel (la modifica avviene quando si esce dal campo).
Larghezza minima della colonna
Per impostazione predefinita, la larghezza minima della colonna della tabella è 150 pixel. Questa opzione di campo può sostituire quella predefinita e definirà la nuova larghezza minima della colonna per il pannello della tabella in pixel.
Ad esempio, se imposti il valore minimo su75, tutte le colonne verranno ridimensionate in modo da non essere inferiori a 75 pixel di larghezza.
Per i dispositivi con schermo piccolo, come smartphone o tablet, puoi ridurre il valore predefinito dei 150 pixel 50 per consentire il corretto rendering dei pannelli basati su tabelle nelle dashboard.
Allineamento delle colonne
Scegli come Grafana deve allineare il contenuto delle celle.
Auto (impostazione predefinita)
Sinistra
center
Right
Tipo di cella
Per impostazione predefinita, Grafana sceglie automaticamente le impostazioni di visualizzazione. Puoi ignorare le impostazioni scegliendo una delle seguenti opzioni per impostare l'impostazione predefinita per tutti i campi. È disponibile una configurazione aggiuntiva per alcuni tipi di celle.
Nota
Se li imposti nella scheda Campo, il tipo verrà applicato a tutti i campi, incluso il campo dell'ora. Puoi impostarli nella scheda Ignora per applicare la modifica a uno o più campi.
Testo a colori
Se sono impostate delle soglie, il testo del campo viene visualizzato con il colore di soglia appropriato.
Sfondo a colori (sfumato o solido)
Se sono impostate delle soglie, lo sfondo del campo viene visualizzato con il colore di soglia appropriato.
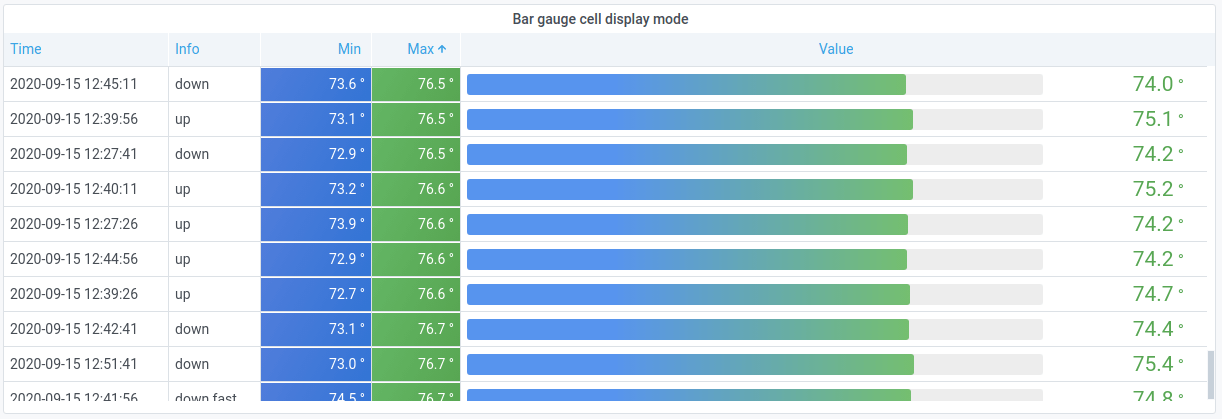
Gauge
Le celle possono essere visualizzate come indicatore grafico, con diversi tipi di presentazione.
-
Di base: la modalità base mostrerà un indicatore semplice con i livelli di soglia che definiscono il colore del misuratore.
-
Gradiente: i livelli di soglia definiscono un gradiente.
-
LCD: l'indicatore è suddiviso in piccole celle accese o spente.
Inoltre, le etichette visualizzate accanto agli indicatori possono essere impostate in modo da essere colorate in base al valore, corrispondere al colore del testo del tema o essere nascoste.
Colore del valore
Colore del testo
Nascosto
Visualizzazione JSON
Mostra il valore formattato come codice. Se un valore è un oggetto, la vista JSON che consente la navigazione dell'oggetto JSON verrà visualizzata al passaggio del mouse.
Sparkline
Mostra i valori renderizzati come sparkline. Richiede serie temporali per la trasformazione dei dati della tabella.
Controllo del valore delle celle
Consente l'ispezione del valore dalla cella della tabella. Il valore grezzo viene presentato in una finestra modale.
Nota
L'ispezione del valore delle celle è disponibile solo quando la modalità di visualizzazione delle celle è impostata su Auto, Testo a colori, Sfondo a colori o Visualizzazione JSON.
Filtraggio delle colonne
È possibile modificare temporaneamente la modalità di visualizzazione dei dati delle colonne. Ad esempio, puoi ordinare i valori dal più alto al più basso o nascondere valori specifici. Per ulteriori informazioni, consulta Filtrare le colonne della tabella.
Paginazione
Usa questa opzione per abilitare o disabilitare l'impaginazione. È un'opzione front-end che non influisce sulle query. Se abilitata, la dimensione della pagina si adatta automaticamente all'altezza della tabella.
Filtraggio delle colonne della tabella
Se attivi il filtro Colonna, puoi filtrare le opzioni della tabella.
Per attivare il filtraggio delle colonne
-
In Grafana, vai alla dashboard con la tabella con le colonne che desideri filtrare.
-
Sul pannello della tabella che desideri filtrare, apri l'editor del pannello.
-
Scegliete la scheda Campo.
-
Nelle opzioni della tabella, attiva l'opzione Filtro a colonne.
Accanto al titolo di ogni colonna viene visualizzata un'icona a forma di filtro (imbuto).
Filtra i valori delle colonne
Per filtrare i valori delle colonne, scegli l'icona del filtro (imbuto) accanto al titolo di una colonna. Grafana mostra le opzioni di filtro per quella colonna.
Scegli la casella di controllo accanto ai valori da visualizzare. Inserisci il testo nel campo di ricerca in alto per mostrare quei valori sul display in modo da poterli selezionare anziché scorrere per trovarli.
Seleziona tra diversi operatori per visualizzare i valori delle colonne:
-
Contiene: corrisponde a un modello regex (operatore predefinito).
-
Espressione: valuta un'espressione booleana. Il carattere
$rappresenta il valore della colonna nell'espressione (ad esempio,).$ >= 10 ≈& $ <= 12 -
Operatori di confronto: è possibile utilizzare gli operatori di confronto tipici:
=!=,<,,<=,>,>=.
Scegliete la casella di controllo sopra i pulsanti Ok e Annulla per aggiungere o rimuovere tutti i valori visualizzati dal filtro.
Cancella i filtri delle colonne
Le colonne con filtri applicati hanno un imbuto blu visualizzato accanto al titolo.
Per rimuovere il filtro, scegli l'icona blu dell'imbuto, quindi seleziona Cancella filtro.
Piè di pagina del tavolo
È possibile utilizzare il piè di pagina della tabella per mostrare i calcoli sui campi.
Dopo aver abilitato il piè di pagina della tabella, puoi selezionare il Calcolo e quindi i campi che desideri calcolare.
Il sistema applica il calcolo a tutti i campi numerici se non si seleziona un campo.
Conta le righe
Se desideri mostrare il numero di righe nel set di dati anziché il numero di valori nei campi selezionati, seleziona il calcolo del conteggio e abilita Conta righe.