Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Crea un'app mobile React Native senza server utilizzando AWS Amplify
Deekshitulu Pentakota, Amazon Web Services
Riepilogo
Questo modello mostra come creare un backend serverless per un'app mobile React Native utilizzando AWS Amplify e i seguenti servizi AWS:
AWS AppSync
Amazon Cognito
Amazon DynamoDB
Dopo aver configurato e distribuito il backend dell'app utilizzando Amplify, Amazon Cognito autentica gli utenti dell'app e li autorizza ad accedere all'app. AWS interagisce AppSync quindi con l'app frontend e con una tabella DynamoDB di backend per creare e recuperare dati.
Questo modello utilizza una semplice app "ToDoList" come esempio, ma puoi utilizzare una procedura simile per creare qualsiasi app mobile React Native.
Prerequisiti e limitazioni
Prerequisiti
Un account AWS attivo
Interfaccia a riga di comando Amplify (Amplify CLI), installata e configurata
XCode (qualsiasi versione)
Microsoft Visual Studio (qualsiasi versione, qualsiasi editor di codice, qualsiasi editor di testo)
Familiarità con Amplify
Familiarità con Amazon Cognito
Familiarità con AWS AppSync
Familiarità con DynamoDB
Familiarità con Node.js
Familiarità con npm
Familiarità con React e React Native
Familiarità con JavaScript e ECMAScript 6 () ES6
Familiarità con GraphQL
Architettura
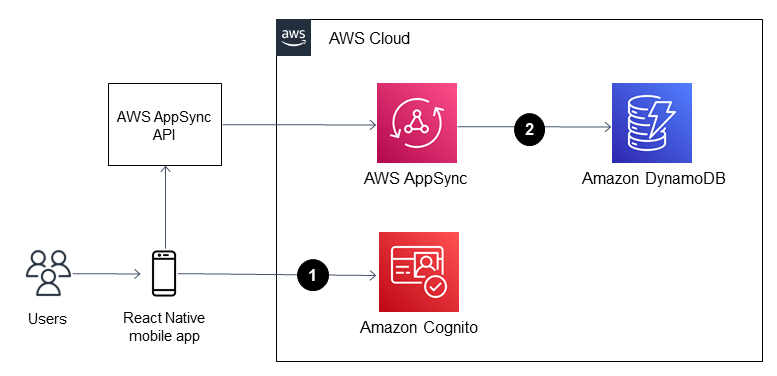
Il diagramma seguente mostra un'architettura di esempio per l'esecuzione del backend di un'app mobile React Native nel cloud AWS:
Il diagramma mostra la seguente architettura:
Amazon Cognito autentica gli utenti dell'app e li autorizza ad accedere all'app.
Per creare e recuperare dati, AWS AppSync utilizza un'API GraphQL per interagire con l'app frontend e una tabella DynamoDB di backend.
Servizi AWS
Codice
Il codice per l'applicazione di esempio utilizzata in questo modello è disponibile nel ios-todo-app repository GitHub aws-amplify-react-native-. Per utilizzare i file di esempio, segui le istruzioni nella sezione Epics di questo pattern.
Epiche
| Attività | Descrizione | Competenze richieste |
|---|
Configura un ambiente di sviluppo React Native. | Per istruzioni, consulta Configurazione dell'ambiente di sviluppo nella documentazione di React Native. | Sviluppatore di app |
Crea ed esegui l'app mobile ToDoList React Native in iOS Simulator. | Crea una nuova directory di progetto per l'app mobile React Native nel tuo ambiente locale eseguendo il seguente comando in una nuova finestra di terminale: npx react-native init ToDoListAmplify
Passa alla directory principale del progetto eseguendo il seguente comando: cd ToDoListAmplify
Esegui l'app eseguendo il seguente comando: npx react-native run-ios
| Sviluppatore di app |
| Attività | Descrizione | Competenze richieste |
|---|
Crea i servizi di backend necessari per supportare l'app in Amplify. | Nel tuo ambiente locale, esegui il seguente comando dalla directory principale del progetto (): ToDoListAmplify amplify init
Viene visualizzato un messaggio che richiede di fornire informazioni sull'app. Inserisci le informazioni richieste in base al tuo caso d'uso. Quindi, premere Invio.
Per la configurazione ToDoList dell'app utilizzata in questo modello, applica la seguente configurazione di esempio. Esempio di impostazioni di configurazione dell'app React Native Amplify ? Name: ToDoListAmplify
? Environment: dev
? Default editor: Visual Studio Code
? App type: javascript
? Javascript framework: react-native
? Source Directory Path: src
? Distribution Directory Path: /
? Build Command: npm run-script build
? Start Command: npm run-script start
? Select the authentication method you want to use: AWS profile
? Please choose the profile you want to use: default
Per ulteriori informazioni, consulta Creare un nuovo backend Amplify nella documentazione di Amplify Dev Center. Ruoli AWS Identity and Access Management (IAM) per utenti autenticati e non autenticati (Auth Role e Unauth Role) Un bucket Amazon Simple Storage Service (Amazon S3) per la distribuzione (per l'app di esempio di questo pattern, Amplify-meta.json) Un ambiente di backend in Amplify Hosting
| Sviluppatore di app |
| Attività | Descrizione | Competenze richieste |
|---|
Crea un servizio di autenticazione Amazon Cognito. | Nel tuo ambiente locale, esegui il seguente comando dalla directory principale del progetto (ToDoListAmplify): amplify add auth
Viene visualizzato un messaggio che richiede di fornire informazioni sulle impostazioni di configurazione del servizio di autenticazione. Inserisci le informazioni richieste in base al tuo caso d'uso. Quindi, premere Invio.
Per la configurazione ToDoList dell'app utilizzata in questo modello, applica la seguente configurazione di esempio. Esempio di impostazioni di configurazione del servizio di autenticazione ? Do you want to use the default authentication and security configuration? \
Default configuration
? How do you want users to be able to sign in? \
Username
? Do you want to configure advanced settings? \
No, I am done
Il amplify add auth comando crea le cartelle, i file e i file di dipendenza necessari in una cartella locale (amplify) all'interno della directory principale del progetto. Per la configurazione ToDoList dell'app utilizzata in questo schema, il file aws-exports.js viene creato a questo scopo. | Sviluppatore di app |
Distribuisci il servizio Amazon Cognito nel cloud AWS. | Dalla directory principale del progetto, esegui il seguente comando Amplify CLI: amplify push
Viene visualizzato un prompt per confermare la distribuzione. Immettere Sì. Quindi, premere Invio.
Per vedere i servizi distribuiti nel tuo progetto, vai alla console Amplify eseguendo il seguente comando: amplify console
| Sviluppatore di app |
Installa le librerie Amplify richieste per React Native e le CocoaPods dipendenze per iOS. | Installa le librerie client open source Amplify richieste eseguendo il seguente comando dalla directory principale del progetto: npm install aws-amplify aws-amplify-react-native \
amazon-cognito-identity-js @react-native-community/netinfo \
@react-native-async-storage/async-storage
Installa le CocoaPods dipendenze richieste per iOS eseguendo il seguente comando: npx pod-install
| Sviluppatore di app |
Importa e configura il servizio Amplify. | Nel file del punto di ingresso dell'app (ad esempio, App.js), importa e carica il file di configurazione del servizio Amplify inserendo le seguenti righe di codice: import Amplify from 'aws-amplify'
import config from './src/aws-exports'
Amplify.configure(config)
Se ricevi un errore dopo l'importazione del servizio Amplify nel file del punto di ingresso dell'app, interrompi l'app. Quindi, apri XCode e seleziona il ToDoListAmplifyfile.xcworkspace dalla cartella iOS del progetto ed esegui l'app. | Sviluppatore di app |
Aggiorna il file del punto di ingresso dell'app per utilizzare il componente WithAuthenticator Higher-order (HOC). | Nel file del punto di ingresso dell'app (ad esempio, App.js), importa l'withAuthenticatorHOC inserendo le seguenti righe di codice: import { withAuthenticator } from 'aws-amplify-react-native'
Esporta l'HOC WithAuthenticator inserendo il seguente codice: export default withAuthenticator(App)
Esempio di codice HOC WithAuthenticator import Amplify from 'aws-amplify'
import config from './src/aws-exports'
Amplify.configure(config)
import { withAuthenticator } from 'aws-amplify-react-native';
const App = () => {
return null;
};
export default withAuthenticator(App);
In iOS Simulator, l'app mostra la schermata di accesso fornita dal servizio Amazon Cognito. | Sviluppatore di app |
Verifica la configurazione del servizio di autenticazione. | In iOS Simulator, procedi come segue: Crea un nuovo account nell'app utilizzando un indirizzo email reale. Un codice di verifica viene quindi inviato all'indirizzo e-mail registrato. Verifica la configurazione dell'account utilizzando il codice che ricevi nell'e-mail di verifica. Inserisci il nome utente e la password che hai creato. Quindi, scegli Accedi. Viene visualizzata una schermata di benvenuto.
Puoi anche aprire la console Amazon Cognito e verificare se un nuovo utente è stato creato o meno nel pool di identità. | Sviluppatore di app |
| Attività | Descrizione | Competenze richieste |
|---|
Crea un' AppSync API AWS e un database DynamoDB. | Aggiungi un' AppSync API AWS alla tua app ed esegui automaticamente il provisioning di un database DynamoDB eseguendo il seguente comando Amplify CLI dalla directory principale del progetto: amplify add api
Viene visualizzato un prompt che richiede di fornire informazioni sulle impostazioni di configurazione dell'API e del database. Inserisci le informazioni richieste in base al tuo caso d'uso. Quindi, premere Invio. La CLI Amplify apre il file di schema GraphQL nell'editor di testo.
Per la configurazione dell' ToDoList app utilizzata in questo modello, applica la seguente configurazione di esempio. Esempio di impostazioni di configurazione dell'API e del database ? Please select from one of the below mentioned services: \
GraphQL
? Provide API name: todolistamplify
? Choose the default authorization type for the API \
Amazon Cognito User Pool
Do you want to use the default authentication and security configuration
? Default configuration How do you want users to be able to sign in? \
Username
Do you want to configure advanced settings? \
No, I am done.
? Do you want to configure advanced settings for the GraphQL API \
No, I am done.
? Do you have an annotated GraphQL schema? \
No
? Choose a schema template: \
Single object with fields (e.g., "Todo" with ID, name, description)
? Do you want to edit the schema now? \
Yes
Esempio di schema GraphQL type Todo @model {
id: ID!
name: String!
description: String
}
| Sviluppatore di app |
Implementa l' AppSync API AWS. | Nella directory principale del progetto, esegui il seguente comando Amplify CLI: amplify push
Viene visualizzato un prompt che richiede di fornire ulteriori informazioni sulle impostazioni di configurazione dell'API e del database. Inserisci le informazioni richieste in base al tuo caso d'uso. Quindi, premere Invio. La tua app può ora interagire con l' AppSync API AWS.
Per la configurazione ToDoList dell'app utilizzata in questo modello, applica la seguente configurazione di esempio. Esempio di impostazioni di configurazione AppSync dell'API AWS La seguente configurazione crea l'API GraphQL in AWS AppSync e una tabella Todo in Dynamo DB. ? Are you sure you want to continue? Yes
? Do you want to generate code for your newly created GraphQL API Yes
? Choose the code generation language target javascript
? Enter the file name pattern of graphql queries, mutations and subscriptions src/graphql/**/*.js
? Do you want to generate/update all possible GraphQL operations - \
queries, mutations and subscriptions Yes
? Enter maximum statement depth \
[increase from default if your schema is deeply nested] 2
| Sviluppatore di app |
Connect il frontend dell'app all' AppSync API AWS. | Per utilizzare l' ToDoList app di esempio fornita in questo modello, copia il codice dal file App.js nel ios-todo-app GitHub repository aws-amplify-react-native-. Quindi, integra il codice di esempio nel tuo ambiente locale. Il codice di esempio fornito nel file App.js del repository esegue le seguenti operazioni: Mostra il modulo per la creazione di un ToDo elemento con i campi Titolo e Descrizione Visualizza l'elenco delle cose da fare (titolo e descrizione) Pubblica e recupera dati utilizzando metodi aws-amplify
| Sviluppatore di app |
Risorse correlate