Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Avvia un'applicazione Code Editor in Studio
Per configurare e accedere all'ambiente di sviluppo integrato di Code Editor tramite Studio, è necessario creare uno spazio Code Editor. Per ulteriori informazioni sugli spazi in Studio, consultaSpazi Amazon SageMaker Studio.

La procedura seguente mostra come creare ed eseguire uno spazio di Code Editor.
Per creare ed eseguire uno spazio di Code Editor
-
Avvia l'esperienza Studio aggiornata. Per ulteriori informazioni, consulta Launch Amazon SageMaker Studio.
-
Esegui una di queste operazioni:
-
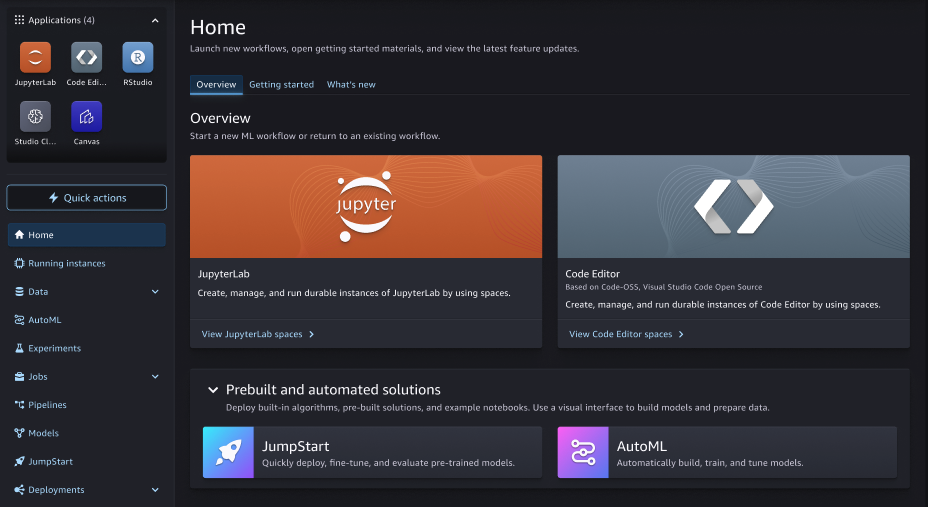
All'interno dell'interfaccia utente di Amazon SageMaker Studio aggiornata, seleziona Code Editor dal menu Applicazioni.
-
All'interno dell'interfaccia utente aggiornata di Amazon SageMaker Studio, scegli Visualizza gli spazi di Code Editor nella sezione Panoramica della home page di Studio.
-
-
Nell'angolo in alto a destra della landing page di Code Editor, scegli lo spazio Create Code Editor.
-
Inserisci un nome per il tuo spazio Code Editor. Il nome deve avere una lunghezza compresa tra 1 e 62 caratteri utilizzando solo lettere, numeri e trattini.
-
Scegli Crea spazio.
-
Dopo aver creato lo spazio, hai alcune opzioni prima di scegliere di gestirlo:
-
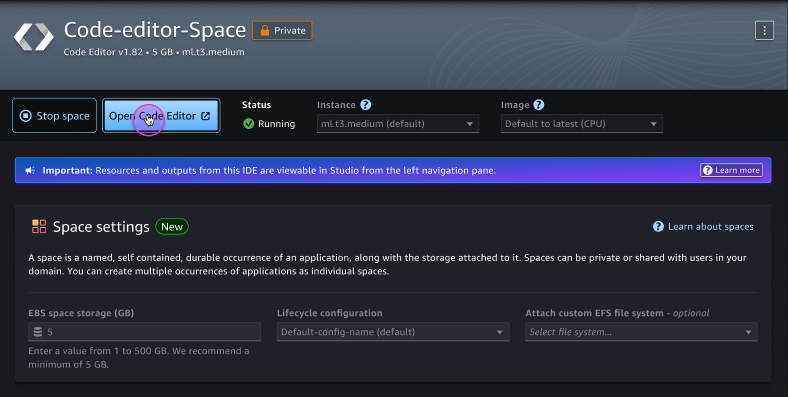
È possibile modificare le impostazioni del file system EFS Storage (GB), Lifecycle Configuration o Allach personalizzate. Le opzioni per queste impostazioni sono disponibili in base alle specifiche dell'amministratore.
-
Dal menu a discesa Istanza, puoi scegliere il tipo di istanza più compatibile con il tuo caso d'uso. Dal menu a discesa Immagine, puoi scegliere un'immagine di SageMaker distribuzione o un'immagine personalizzata fornita dall'amministratore.
Nota
Il passaggio da un'immagine di distribuzione di sagemaker all'altra modifica la versione sottostante di Code Editor utilizzata, il che può causare incompatibilità dovute alla memorizzazione nella cache del browser. È necessario cancellare la cache del browser quando si passa da un'immagine all'altra.
Se si utilizza un tipo di istanza GPU per configurare l'applicazione Code Editor, è necessario utilizzare anche un'immagine basata su GPU. All'interno di uno spazio, i dati vengono archiviati in un volume Amazon EBS che persiste indipendentemente dalla durata di un'istanza. Non perderai i tuoi dati quando cambi istanza.
Importante
Le politiche IAM personalizzate che consentono agli utenti di Studio di creare spazi devono inoltre concedere le autorizzazioni per elencare le immagini (
sagemaker: ListImage) per visualizzare immagini personalizzate. Per aggiungere l'autorizzazione, consulta Aggiungere o rimuovere le autorizzazioni di identità nella Guida per l'AWS Identity and Access Managementutente.AWS politiche gestite per Amazon SageMaker AIche concedono le autorizzazioni per creare risorse SageMaker AI includono già le autorizzazioni per elencare le immagini durante la creazione di tali risorse.
Nota
Per aggiornare le impostazioni dello spazio, devi prima interrompere lo spazio. Se il Code Editor utilizza un' NVMe istanza con archivi di istanze, tutti i dati memorizzati nell' NVMe archivio vengono eliminati quando lo spazio viene interrotto.
-
-
Dopo aver aggiornato le impostazioni, scegli Run Space nella pagina dei dettagli dello spazio.
-
Dopo che lo stato dello spazio è impostato
Running, scegli Open Code Editor per accedere alla sessione di Code Editor.