翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Connect エージェントワークスペースのカスタムビュー
APIs を使用して、独自のビューリソースを作成できます。View リソースには、CloudFormation、CloudTrail、タグ付けのサポートが含まれます。
ビュー API の例
ビューの説明
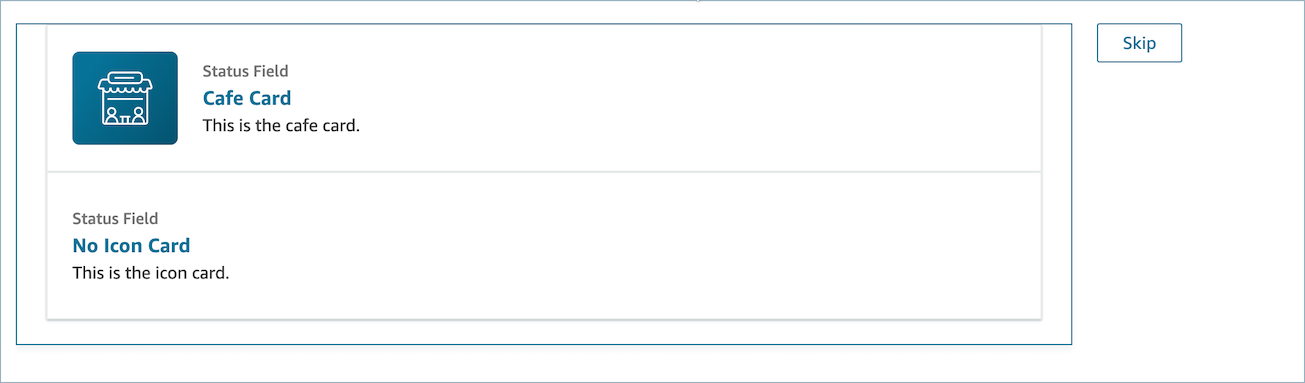
このビューでは、2 枚のカードが 1 つのコンテナ内にネストされ、その右側にスキップボタンが表示されます。
CLI コマンド
aws connect create-view --name CustomerManagedCardsNoContainer \ --status PUBLISHED --content file://view-content.json \ --instance-id $INSTANCE_ID --region $REGION
view-content.json
{ "Template": <stringified-template-json> "Actions": ["CardSelected", "Skip"] }
テンプレート JSON (文字列化されていない)
{ "Head": { "Title": "CustomerManagedFormView", "Configuration": { "Layout": { "Columns": ["10", "2"] // Default column width for each component is 12, which is also the width of the entire view. } } }, "Body": [ { "_id": "FormContainer", "Type": "Container", "Props": {}, "Content": [ { "_id": "cafe_card", "Type": "Card", "Props": { "Id": "CafeCard", "Heading": "Cafe Card", "Icon": "Cafe", "Status": "Status Field", "Description": "This is the cafe card.", "Action": "CardSelected" // Note that these actions also appear in the view-content.json file. }, "Content": [] }, { "_id": "no_icon_card", "Type": "Card", "Props": { "Id": "NoIconCard", "Heading": "No Icon Card", "Status": "Status Field", "Description": "This is the icon card.", "Action": "CardSelected" // Note that these actions also appear in the view-content.json file. }, "Content": [] } ] }, { "_id": "button", "Type": "Button", "Props": { "Action": "Skip" }, // Note that these actions also appear in the view-content.json file. "Content": ["Skip"] } ] }
ビュー
入力
$.NoIconCardHeading は、ビューをレンダリングするにはフィールド NoIconCardHeading への入力が必要であることを示します。
が NoIconCardHeadingに設定されているとしますNo Icon Card。
外観

ビューの出力例
ビューは、実行した Action と Output データという 2 つの主要なデータを出力します。
[ビューを表示] ブロックでビューを使用する場合、Action はブランチを表します。Output データは、[ビューを表示] ブロックのドキュメントで説明しているように、$.Views.ViewResultData フロー属性に設定されます。
シナリオ 1: [Cafe Card] を選択する
"Action": "CardSelected" "Output": { "Heading": "CafeCard", "Id": "CafeCard" }
シナリオ 2: [Skip] ボタンを選択する
"Action": "Skip" "Output": { "action": "Button" }
フォームビューの出力例
AWS マネージドビュー (フォームビュー) を使用する場合、フォームデータの結果は [FormData] の下に表示されます。
{ FormData: { email: "a@amazon.com" } }
$.Views.ViewResultData.FormData.email など、[ビューを表示] ブロック内のデータにアクセスできます。
カスタムビュー (フォームコンポーネント付き) を使用する場合、フォームデータの結果は出力のすぐ下に表示されます。
{ email: "a@amazon.com" }
$.Views.ViewResultData.email など、[ビューを表示] ブロック内のデータにアクセスできます。