Studio で Code Editor アプリケーションを起動する
Studio を使って Code Editor 統合開発環境を設定し、アクセスするには、Code Editor スペースを作成する必要があります。Studio のスペースの詳細については、「Amazon SageMaker Studio のスペース」を参照してください。

次の手順は、Code Editorスペースを作成して実行する方法を示しています。
Code Editor スペースを作成して実行するには
-
更新された Studio エクスペリエンスを起動します。詳細については、「Launch Amazon SageMaker Studio」を参照してください。
-
次のいずれかを行います:
-
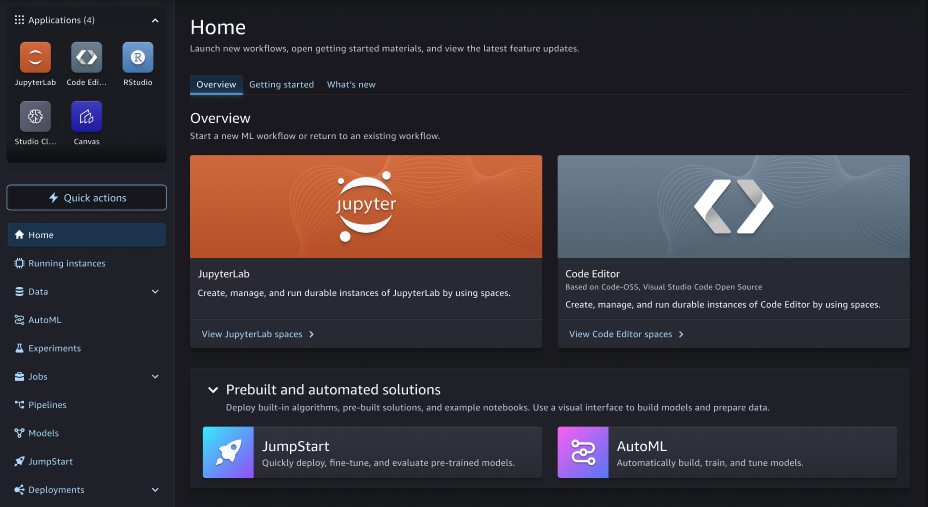
更新された Amazon SageMaker Studio UI で、[アプリケーション] メニューから [Code Editor] を選択します。
-
更新された Amazon SageMaker Studio UI で、Studio ホームページの [概要] セクションにある [Code Editor スペースを表示] を選択します。
-
-
Code Editor ランディングページの右上隅で、[Code Editor スペースを作成] を選択します。
-
Code Editor スペースの名前を入力します。名前の長さは 1 ~ 62 文字で、文字、数字、ダッシュのみを使用する必要があります。
-
[スペースを作成] を選択します。
-
スペースが作成されたら、スペースを実行する前にいくつかのオプションがあります。
-
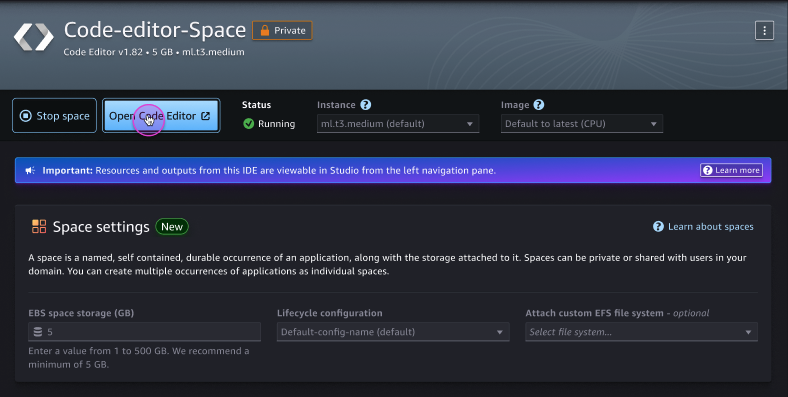
[ストレージ (GB)]、[ライフサイクル設定] または [カスタム EFS ファイルシステムのアタッチ] の各設定を編集できます。これらの設定のオプションは、管理者が指定した内容に基づいて使用できます。
-
[インスタンス] ドロップダウンメニューから、ユースケースに最も対応するインスタンスタイプを選択できます。[イメージ] ドロップダウンメニューから、SageMaker Distribution イメージまたは管理者が提供するカスタムイメージを選択できます。
注記
sagemaker-distribution イメージ間で切り替えを行うと、使用される Code Editor の基盤となるバージョンが変更され、ブラウザキャッシュによる非互換性が生じる可能性があります。イメージを切り替える際は、ブラウザキャッシュをクリアする必要があります。
Code Editor アプリケーションを設定するときに GPU インスタンスタイプを使用する場合は、GPU ベースのイメージを使用する必要があります。スペース内では、データはインスタンスの存続期間とは別に保持される Amazon EBS ボリュームに保存されます。インスタンスを変更しても、データは失われません。
重要
カスタムイメージを表示するためには、Studio ユーザーにスペースの作成を許可するカスタム IAM ポリシーで、イメージを一覧表示するアクセス許可 (
sagemaker: ListImage) も付与する必要があります。アクセス許可を追加するには、「AWS Identity and Access Management ユーザーガイド」の「アクセス許可の追加および削除」を参照してください。SageMaker AI リソースを作成するためのアクセス許可を付与する Amazon SageMaker AI 向けの AWS マネージドポリシーには、それらのリソースの作成中にイメージを一覧表示するアクセス許可が既に含まれています。
注記
スペース設定を更新するには、まずスペースを停止する必要があります。NVMe インスタンスストアを使用するインスタンスを Code Editor で使う場合、NVMe ストアに保存されているデータは、スペースが停止すると削除されます。
-
-
設定を更新したら、スペースの詳細ページで [実行スペース] を選択します。
-
スペースのステータスが
Runningになったら、[Code Editor を開く] を選択して Code Editor セッションに移動します。