As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Visualizações personalizadas no espaço de trabalho do atendente no Amazon Connect
Usando APIs você pode criar seus próprios recursos de visualização. O recurso View inclui CloudFormation, CloudTrail, e suporte para marcação.
Exemplo da API de visualizações
Descrição da visualização
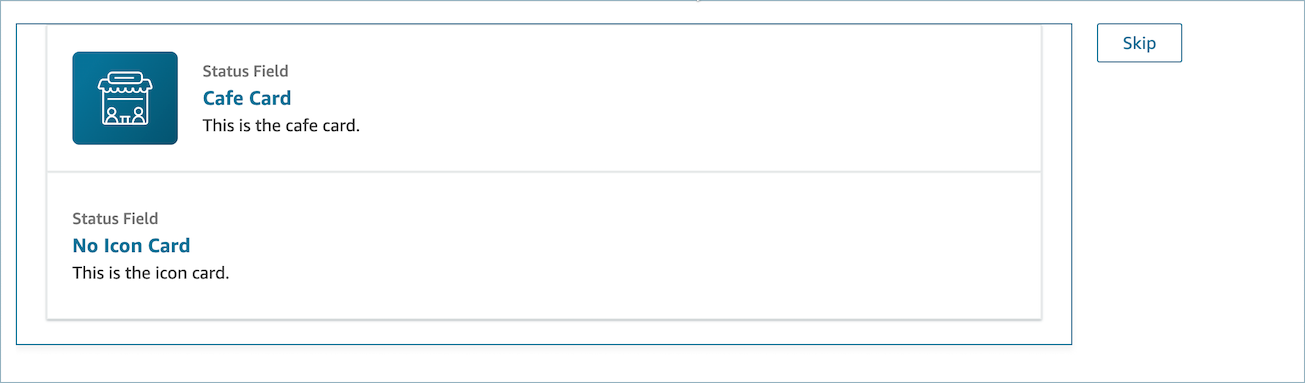
Essa visualização agrupa dois cartões em um contêiner e coloca um botão de ignorar à direita deles.
Comando da CLI
aws connect create-view --name CustomerManagedCardsNoContainer \ --status PUBLISHED --content file://view-content.json \ --instance-id $INSTANCE_ID --region $REGION
view-content.json
{ "Template": <stringified-template-json> "Actions": ["CardSelected", "Skip"] }
Modelo JSON (sem string)
{ "Head": { "Title": "CustomerManagedFormView", "Configuration": { "Layout": { "Columns": ["10", "2"] // Default column width for each component is 12, which is also the width of the entire view. } } }, "Body": [ { "_id": "FormContainer", "Type": "Container", "Props": {}, "Content": [ { "_id": "cafe_card", "Type": "Card", "Props": { "Id": "CafeCard", "Heading": "Cafe Card", "Icon": "Cafe", "Status": "Status Field", "Description": "This is the cafe card.", "Action": "CardSelected" // Note that these actions also appear in the view-content.json file. }, "Content": [] }, { "_id": "no_icon_card", "Type": "Card", "Props": { "Id": "NoIconCard", "Heading": "No Icon Card", "Status": "Status Field", "Description": "This is the icon card.", "Action": "CardSelected" // Note that these actions also appear in the view-content.json file. }, "Content": [] } ] }, { "_id": "button", "Type": "Button", "Props": { "Action": "Skip" }, // Note that these actions also appear in the view-content.json file. "Content": ["Skip"] } ] }
A visualização
Inputs
$.NoIconCardHeading indica que uma entrada para o campo NoIconCardHeading é necessária para renderizar a visualização.
Digamos que NoIconCardHeading esteja configurado paraNo Icon
Card.
Aparência

Exemplo de saída da visualização
As visualizações geram dois dados principais: a Action realizada e os dados de Output.
Ao usar uma visualização com o bloco Mostrar exibição, Action representa uma ramificação e os dados de Output são definidos como o atributo de fluxo $.Views.ViewResultData, conforme mencionado na documentação do bloco Mostrar exibição.
Cenário 1: Escolher o cartão Cafe Card
"Action": "CardSelected" "Output": { "Heading": "CafeCard", "Id": "CafeCard" }
Cenário 2: Escolher o botão Ignorar
"Action": "Skip" "Output": { "action": "Button" }
Exemplo de saída da visualização do formulário
Ao usar a exibição gerenciada pela AWS (visualização em formulário), o resultado dos dados do formulário estará abaixo. FormData
{ FormData: { email: "a@amazon.com" } }
Você pode acessar os dados no bloco Mostrar exibição, como $.Views.ViewResultData.FormData.email.
Ao usar a Visualização personalizada (com componente de formulário), o resultado dos dados do formulário é exibido diretamente abaixo da saída.
{ email: "a@amazon.com" }
Você pode acessar os dados no bloco Mostrar exibição, como $.Views.ViewResultData.email.