Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Probleme mit Ihrem Amazon Connect Connect-Kommunikations-Widget beheben
Dieses Thema richtet sich an Entwickler, die Probleme untersuchen müssen, die bei der Konfiguration eines Kommunikations-Widgets auf der Amazon Connect Admin-Website auftreten können.
Inhalt
„Etwas ist schief gelaufen“
Wenn Sie beim Laden Ihres Kommunikations-Widgets die Fehlermeldung Ein Problem ist aufgetreten sehen, öffnen Sie die Browser-Tools, um die Fehlerprotokolle einzusehen.

Folgende Probleme verursachen diesen Fehler häufig:
400 Ungültige Anfrage
Wenn in den Protokollen „400 Ungültige Anfrage“ erwähnt wird, gibt es mehrere mögliche Ursachen:
-
Ihr Kommunikations-Widget wird nicht auf einer zugelassenen Domain bereitgestellt. Sie müssen die Domains, in denen Sie Ihr Widget hosten werden, ausdrücklich angeben.
-
Die Anfrage an den Endpunkt ist nicht richtig formatiert. Dies tritt normalerweise nur auf, wenn der Inhalt des eingebetteten Codeblocks geändert wurde.
401 Nicht autorisiert
Wenn in den Protokollen „401 Nicht autorisiert“ erwähnt wird, liegt ein Problem mit der Authentifizierung über das JSON Web Token (JWT) vor.
Nachdem Sie das JWT eingerichtet haben, müssen Sie es in der Callback-Funktion authenticate implementieren. Das folgende Beispiel zeigt das Implementieren, wenn das Token abgerufen und verwendet werden soll:
amazon_connect('authenticate', function(callback) {
window.fetch('/token').then(res => {
res.json().then(data => {
callback(data.data);
});
});
}); Dies ist eine vereinfachte Version dessen, was implementiert werden muss:
amazon_connect('authenticate', function(callback) {
callback(token);
}); Eine Anleitung zum Implementieren von JWT finden Sie unter Schritt 3: Bestätigen und Kopieren des Kommunikations-Widget-Codes und der Sicherheitsschlüssel.
Wenn Sie den Callback bereits implementiert haben, kann in den folgenden Situationen immer noch der Fehler 401 auftreten:
-
Ungültige Signatur
-
Abgelaufenes Token
404 Nicht gefunden
Der Statuscode 404 bedeutet, dass die widgetId nicht gefunden werden kann. Vergewissern Sie sich, dass Ihr Codeblock genau dem entspricht, was von der Amazon Connect-Website kopiert wurde und dass sich keine Kennungen geändert haben.
Wenn sich die Kennungen nicht geändert haben und Sie den Fehler 404 erhalten, wenden Sie sich an den AWS Support.
500 Interner Serverfehler
Dieser kann darauf zurückzuführen sein, dass Ihre servicebezogene Rolle nicht über die erforderlichen Berechtigungen verfügt, um den Chat zu starten. Dies ist der Fall, wenn die Amazon-Connect-Instance vor Oktober 2018 erstellt wurde, weil Sie dann keine serviceverknüpften Rollen eingerichtet haben.
Lösung: Fügen Sie die Richtlinie connect:* für die Rolle hinzu, die Ihrer Amazon-Connect-Instance zugeordnet ist. Weitere Informationen finden Sie unter Verwenden Sie serviceverknüpfte Rollen und Rollenberechtigungen für Amazon Connect.
Wenn Ihre serviceverknüpfte Rolle die richtigen Berechtigungen hat, wenden Sie sich an den AWS Support.
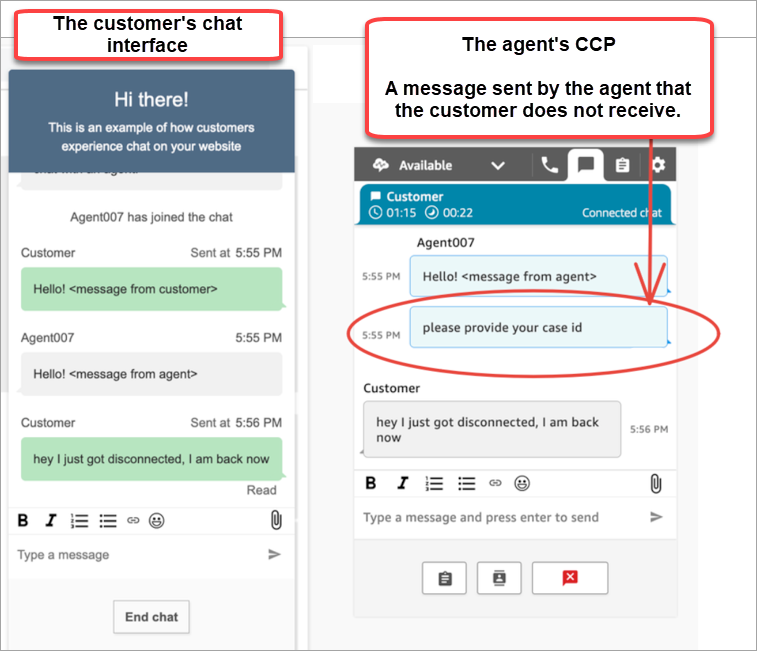
Kunden, die keine Agentennachrichten erhalten: Netzwerk oder Verbindung WebSocket unterbrochen
Während einer Chat-Sitzung verliert ein Kunde, der eine Chat-Anwendung verwendet, sein Netzwerk/seine VerbindungWebSocket . Die Verbindung wird schnell wieder hergestellt, aber Nachrichten, die während dieser Zeit vom Agenten gesendet wurden, werden nicht in der Chat-Oberfläche des Kunden wiedergegeben.
Die folgende Abbildung zeigt ein Beispiel für die Chat-Oberfläche des Kunden und das Kontakt-Control-Panel side-by-side des Agenten. Eine vom Agenten gesendete Nachricht wird in der Chat-Sitzung des Kunden nicht wiedergegeben. Für den Agenten sieht es jedoch so aus, als ob der Kunde sie erhalten hätte.

Wenn die Chat-Anwendung des Kunden ihr Netzwerk/ihre WebSocket Verbindung verliert, muss die Chat-Benutzeroberfläche wie folgt vorgehen, um future Nachrichten sowie Nachrichten abzurufen, die an sie gesendet wurden, während die Verbindung unterbrochen wurde:
-
Stellen Sie die WebSocket Verbindung wieder her, um future eingehende Nachrichten erneut zu empfangen.
-
Stellen Sie eine ChatSession.GetTranscript-Anfrage (GetTranscripts-API
), um alle fehlenden Nachrichten abzurufen, die gesendet wurden, während die Verbindung zum Kunden unterbrochen wurde.
Wenn der Mitarbeiter eine Nachricht sendet, während die Chat-Benutzeroberfläche des Kunden unterbrochen ist, wird die Nachricht erfolgreich im Amazon Connect Connect-Backend gespeichert: Der CCP funktioniert wie erwartet und alle Nachrichten werden im Transkript aufgezeichnet, aber das Gerät des Kunden kann keine Nachrichten empfangen. Wenn sich der Kunde erneut mit dem verbindet WebSocket, entsteht eine Lücke in den Nachrichten. Künftige eingehende Nachrichten werden wieder von der angezeigt WebSocket, aber die Lückenmeldungen fehlen immer noch, es sei denn, der Code ruft die GetTranscriptAPI explizit auf.
Lösung
Verwenden Sie die ChatSession. onConnectionEstablishedchatSession.onConnectionEstablished Event-Handler wird ausgelöst, wenn die WebSocket Verbindung wieder hergestellt wird. ChatJS verfügt über eine integrierte Heartbeat- und Wiederholungslogik für die Verbindung. WebSocket Da ChatJS das Transkript jedoch nicht speichert, müssen Sie der Chat-Benutzeroberfläche benutzerdefinierten Code hinzufügen, um das Protokoll erneut manuell abzurufen.
Das folgende Codebeispiel zeigt, wie To Call implementiert wird. onConnectionEstablished GetTranscript
import "amazon-connect-chatjs";
const chatSession = connect.ChatSession.create({
chatDetails: {
ContactId: "the ID of the contact",
ParticipantId: "the ID of the chat participant",
ParticipantToken: "the participant token",
},
type: "CUSTOMER",
options: { region: "us-west-2" },
});
// Triggered when the websocket reconnects
chatSession.onConnectionEstablished(() => {
chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
// ...
})
.catch(() => {})
});function loadLatestTranscript(args) {
// Documentation: https://github.com/amazon-connect/amazon-connect-chatjs?tab=readme-ov-file#chatsessiongettranscript
return chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
const exampleMessageObj = transcript[0];
const {
DisplayName,
ParticipantId,
ParticipantRole, // CUSTOMER, AGENT, SUPERVISOR, SYSTEM
Content,
ContentType,
Id,
Type,
AbsoluteTime, // sentTime = new Date(item.AbsoluteTime).getTime() / 1000
MessageMetadata, // { Receipts: [{ RecipientParticipantId: "asdf" }] }
Attachments,
RelatedContactid,
} = exampleMessageObj;
return transcript // TODO - store the new transcript somewhere
})
.catch((err) => {
console.log("CustomerUI", "ChatSession", "transcript fetch error: ", err);
});
} Ein weiteres Beispiel finden Sie unter dieser Open-Source-Implementierung GitHub
Umgehen von CORS beim Öffnen von Links von Drittanbietern
Um die Sicherheit zu erhöhen, arbeitet das Kommunikations-Widget in einer Sandbox-Umgebung. Daher können Links von Drittanbietern, die innerhalb des Widgets geteilt werden, nicht geöffnet werden.
Lösung
Es gibt zwei Möglichkeiten, CORS zu umgehen, sodass Links von Drittanbietern geöffnet werden können.
-
(Empfohlen)
Aktualisieren Sie das Sandbox-Attribut, um das Öffnen von Links in einem neuen Tab zu ermöglichen. Fügen Sie dazu dem Codeausschnitt das folgende Attribut hinzu:
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation')Anmerkung
Der Attributwert kann nach Bedarf aktualisiert werden, um bestimmte Aktionen zu ermöglichen. Dies ist ein Beispiel dafür, wie das Öffnen von Links in einem neuen Tab ermöglicht wird.
-
Entfernen Sie das Sandbox-Attribut, indem Sie dem Codeausschnitt das folgende Attribut hinzufügen:
amazon_connect('removeSandboxAttribute', true)