Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Connect eine WordPress Website auf Lightsail mit Amazon S3 mit WP Offload Media
In diesem Tutorial werden die Schritte beschrieben, die erforderlich sind, um Ihre WordPress Website, die auf einer Amazon Lightsail-Instance ausgeführt wird, mit einem Amazon Simple Storage Service (Amazon S3) -Bucket zu verbinden, um Website-Bilder und Anhänge zu speichern. Dazu konfigurieren Sie ein WordPress Plugin mit einer Reihe von Amazon Web Services (AWS) -Kontoanmeldedaten. Das Plugin erstellt dann den Amazon-S3-Bucket für Sie und konfiguriert Ihre Website so, dass sie für Website-Images und Anhänge den Bucket anstelle des Datenträgers der Instance verwendet.
Themen
Schritt 1: Erfüllen der Voraussetzungen
Bevor Sie beginnen, erstellen Sie eine WordPress Instanz in Lightsail und stellen Sie sicher, dass sie ausgeführt wird. Weitere Informationen finden Sie unter Tutorial: Eine WordPress Instanz starten und konfigurieren.
Schritt 2: Installiere das WP Offload Media-Plugin auf deiner Website WordPress
Sie müssen ein Plugin verwenden, um Ihre Website für die Verwendung eines Amazon-S3-Buckets zu konfigurieren. Für diese Konfiguration sind viele Plug-Ins verfügbar. Eines dieser Plug-Ins ist WP Offload Media Lite
Um das WP Offload Media-Plugin auf deiner Website zu installieren WordPress
-
Melde dich als Administrator in deinem WordPress Dashboard an.
Weitere Informationen finden Sie unter Abrufen des Anwendungsbenutzernamens und des Kennworts für Ihre Bitnami-Instance in Amazon Lightsail.
-
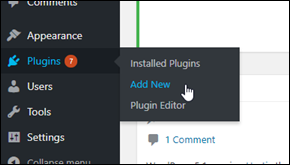
Bewegen Sie den Mauszeiger über Plug-Ins im linken Navigationsmenü und wählen Sie Add New (Neues auswählen) aus.

-
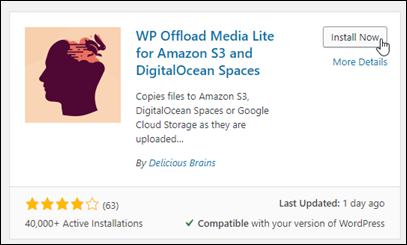
Suchen Sie nach WP Offload Media Lite.
-
Wählen Sie in den Suchergebnissen Install Now (Jetzt installieren) neben dem WP Offload Media-Plug-In aus.

-
Wählen Sie Activate (Aktivieren) aus, nachdem das Plug-In installiert wurde.
-
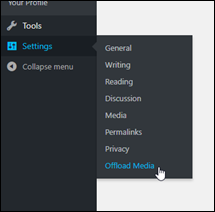
Wählen Sie im linken Navigationsmenü Settings (Einstellungen) und dann Offload Media aus.

-
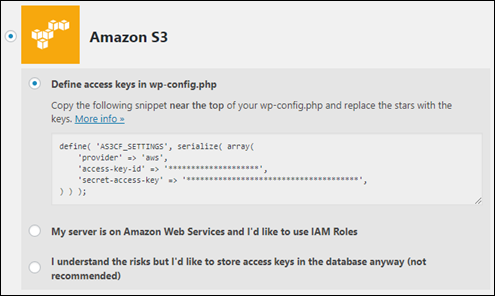
Wählen Sie auf der Seite Offload Media Amazon S3 als Speicheranbieter und anschließend Zugriffsschlüssel in wp-config.php definieren aus.
Bei dieser Option müssen Sie Ihre AWS Kontoanmeldeinformationen
wp-config.phpzur Instanz hinzufügen. Diese Schritte werden später in diesem Tutorial behandelt.
Lassen Sie die Seite Offload Media geöffnet. Sie werden später in diesem Tutorial dorthin zurückkehren. Fahren Sie mit dem Schritt 3: Erstellen Sie eine IAM-Richtlinie Abschnitt dieses Tutorials fort.
Schritt 3: Erstellen Sie eine IAM-Richtlinie
Warnung
Für dieses Szenario sind IAM-Benutzer mit programmatischem Zugriff und langfristigen Anmeldeinformationen erforderlich, was ein Sicherheitsrisiko darstellt. Um dieses Risiko zu minimieren, empfehlen wir, diesen Benutzern nur die Berechtigungen zu gewähren, die sie für die Ausführung der Aufgabe benötigen, und diese Benutzer zu entfernen, wenn sie nicht mehr benötigt werden. Zugriffsschlüssel können bei Bedarf aktualisiert werden. Weitere Informationen finden Sie im IAM-Benutzerhandbuch unter Zugriffsschlüssel aktualisieren.
Das WP Offload Media-Plugin benötigt Zugriff auf Ihr AWS Konto, um den Amazon S3 S3-Bucket zu erstellen und die Bilder und Anhänge Ihrer Website hochzuladen.
Um eine neue AWS Identity and Access Management (IAM-) Richtlinie für das WP Offload Media-Plugin zu erstellen
-
Öffnen Sie eine neue Browser-Registerkarte und melden Sie sich bei der IAM-Konsole
an. -
Wählen Sie im linken Navigationsmenü unter Zugriffsverwaltung die Option Richtlinien aus.
-
Wählen Sie Richtlinie erstellen aus.
-
Wählen Sie auf der Seite Richtlinie erstellen die Option JSON aus und entfernen Sie dann den gesamten Inhalt im Richtlinien-Editor.
-
Geben Sie den folgenden Inhalt im Policy-Editor an und ersetzen Sie den Beispiel-Bucket-Namen von
amzn-s3-demo-bucketdurch Ihren eigenen: -
Wählen Sie Weiter aus.
-
Geben Sie unter Policy Name (Richtlinienname) einen Namen für diese Richtlinie ein.
Tipp
Geben Sie einen aussagekräftigen Namen an, z. B.
wp_s3_user_policyoderwp_offload_media_plugin_user_policy, damit Sie ihn future bei Wartungsarbeiten leicht identifizieren können. -
Wählen Sie Richtlinie erstellen aus.
Lassen Sie die IAM-Konsole für den nächsten Schritt geöffnet.
Schritt 4: Erstellen Sie einen IAM-Benutzer
Erstellen Sie einen neuen IAM-Benutzer und fügen Sie die zuvor erstellte Richtlinie hinzu, um die erforderlichen Berechtigungen für die Verwendung des WP Offload Media-Plug-ins zu gewähren.
Um einen neuen AWS Identity and Access Management (IAM-) Benutzer für das WP Offload Media-Plugin zu erstellen
-
Öffnen Sie bei Bedarf die IAM-Konsole
. -
Wählen Sie im linken Navigationsmenü unter Zugriffsverwaltung die Option Benutzer aus.
-
Wählen Sie Create user (Benutzer erstellen) aus.
-
Geben Sie unter Benutzername einen Namen für den neuen Benutzer ein und wählen Sie dann Weiter.
Tipp
Geben Sie einen aussagekräftigen Namen an, z. B.
wp_s3_useroderwp_offload_media_plugin_user, damit Sie ihn future bei Wartungsarbeiten leicht identifizieren können. -
Wählen Sie Richtlinien direkt anhängen aus.
-
Geben Sie unter Berechtigungsrichtlinien den Namen der Richtlinie, die Sie zuvor erstellt haben, in die Suchleiste ein.
-
Wählen Sie die Richtlinie aus und klicken Sie dann auf Weiter.
-
Wählen Sie Create user (Benutzer erstellen) aus.
Lassen Sie die IAM-Konsole für den nächsten Schritt geöffnet.
Schritt 5: Erstellen Sie einen Zugriffsschlüssel für Ihren IAM-Benutzer
Erstellen Sie einen Zugriffsschlüssel für den IAM-Benutzer, der vom WP Offload Media-Plugin verwendet wird.
Um einen neuen AWS Identity and Access Management (IAM-) Benutzer für das WP Offload Media-Plugin zu erstellen
-
Öffnen Sie bei Bedarf die IAM-Konsole
. -
Wählen Sie im linken Navigationsmenü unter Zugriffsverwaltung die Option Benutzer aus.
-
Wählen Sie den Benutzernamen, um zur Seite mit den Benutzerdetails zu gelangen.
-
Wählen Sie auf der Registerkarte Sicherheits-Anmeldeinformationen im Abschnitt Zugriffsschlüssel die Option Zugriffsschlüssel erstellen aus.
-
Wählen Sie „Andere“ und anschließend „Weiter“.
-
Wählen Sie Zugriffsschlüssel erstellen aus.
-
Notieren Sie sich die Zugriffsschlüssel-ID und den geheimen Zugriffsschlüssel für den IAM-Benutzer. Sie können auch „.csv herunterladen“ wählen, um eine Kopie dieser Werte auf Ihrem lokalen Laufwerk zu speichern. Sie benötigen diese in den nächsten Schritten, wenn Sie die
wp-config.phpDatei auf der WordPress Instanz bearbeiten.Sie können jetzt die IAM-Konsole schließen und auf der Lightsail-Konsole mit dem nächsten Schritt fortfahren.
Schritt 6: Bearbeiten Sie die Konfigurationsdatei WordPress
Die Datei wp-config.php enthält die Basiskonfigurationsdetails Ihrer Website, beispielsweise Datenbankverbindungsinformationen.
Um die wp-config.php Datei in Ihrer WordPress Instanz zu bearbeiten
-
Melden Sie sich bei der Lightsail-Konsole
an. -
Wählen Sie das browserbasierte SSH-Client-Symbol für die Instanz. WordPress

Anmerkung
Für die Verbindung zu Ihrer Instance können Sie auch Ihren eigenen SSH-Client verwenden. Weitere Informationen finden Sie unter PuTTY herunterladen und einrichten, um eine Verbindung über SSH in Lightsail herzustellen.
-
Geben Sie im angezeigten SSH-Client-Fenster den folgenden Befehl ein, um eine Sicherung der Datei
wp-config.phpfür den Fall eines Fehlers zu erstellen:sudo cp /opt/bitnami/wordpress/wp-config.php /opt/bitnami/wordpress/wp-config.php.backup -
Geben Sie den folgenden Befehl ein, um die Datei
wp-config.phpmitnano, einem Texteditor, zu öffnen:nano /opt/bitnami/wordpress/wp-config.php -
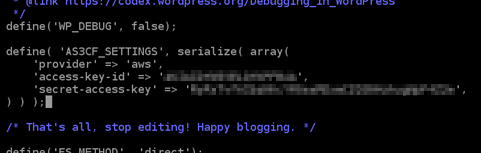
Geben Sie den folgenden Text über dem Text
/* That's all, stop editing! Happy blogging. */ein.Stellen Sie sicher, dass Sie es
AccessKeyIDdurch die Zugriffsschlüssel-ID undSecretAccessKeyden geheimen Zugriffsschlüssel des IAM-Benutzers ersetzen, den Sie zuvor in diesen Schritten erstellt haben.define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => 'AccessKeyID', 'secret-access-key' => 'SecretAccessKey', ) ) );Beispiel:
define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => 'AKIAIOSFODNN7EXAMPLE', 'secret-access-key' => 'wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY', ) ) );Das Ergebnis sollte wie folgt aussehen:

-
Drücken Sie
Ctrl+X, um Nano zu beenden, und drücken Sie dannYundEnter, um Ihre Änderungen an der Dateiwp-config.phpzu speichern. -
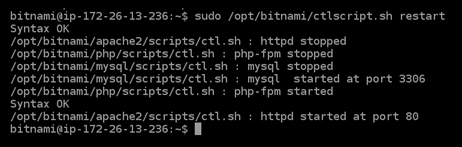
Geben Sie den folgenden Befehl ein, um die Services auf der Instance neu zu starten:
sudo /opt/bitnami/ctlscript.sh restartNach dem Neustart der Services wird ein etwa wie folgt aussehendes Ergebnis angezeigt:

Schließen Sie das SSH-Fenster und wechseln Sie zurück zur Seite Offload Media, die Sie zuvor in diesem Tutorial geöffnet haben. Sie können nun den Amazon-S3-Bucket mithilfe des WP-Offload-Media-Plugins erstellen.
Schritt 7: Erstellen Sie den Amazon S3 S3-Bucket mit dem WP Offload Media-Plugin
Nachdem die Datei wp-config.php nun mit den AWS-Anmeldeinformationen konfiguriert wurde, können Sie zur Seite Offload Media zurückkehren, um den Vorgang abzuschließen.
Um den Amazon S3 S3-Bucket mit dem WP Offload Media-Plugin zu erstellen
-
Aktualisieren Sie die Seite Offload Media oder wählen Sie Next (Weiter) aus.
Es sollte jetzt zu sehen sein, dass der Amazon-S3-Anbieter konfiguriert ist.
-
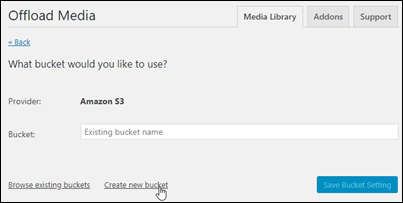
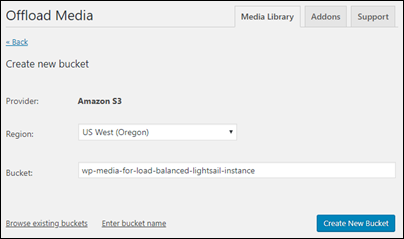
Wählen Sie Create new bucket (Neuen Bucket erstellen) aus.

-
Wählen Sie im Dropdown-Menü Region die gewünschte AWS-Region aus. Wir empfehlen, dass Sie dieselbe Region wählen, in der sich Ihre WordPress Instance befindet.
-
Geben Sie in das Textfeld Bucket einen Namen für den neuen S3-Bucket ein.

-
Wählen Sie Create New Bucket (Neuen Bucket erstellen) aus.
Die Seite wird aktualisiert, um zu bestätigen, dass ein neuer Bucket erstellt wurde. Überprüfen Sie die angezeigten Einstellungen und passen Sie sie entsprechend dem Verhalten Ihrer WordPress Website an.

Von nun an werden Images und Anhänge, die Blog-Beiträgen hinzugefügt wurden, automatisch in den von Ihnen erstellten Amazon-S3-Bucket hochgeladen.
Schritt 8: Die nächsten Schritte
Nachdem Sie Ihre WordPress Website mit einem Amazon S3 S3-Bucket verbunden haben, sollten Sie einen Snapshot Ihrer WordPress Instance erstellen, um die von Ihnen vorgenommenen Änderungen zu sichern. Weitere Informationen finden Sie unter Erstellen eines Snapshots Ihrer Linux- oder Unix-Instance.