Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Personalizza l'esperienza del cliente per le chiamate in-app, web e videochiamate in Amazon Connect
I passaggi descritti in questo argomento sono facoltativi ma consigliati. Consentono di personalizzare l'esperienza del cliente in base alle azioni precedentemente intraprese all'interno dell'app. Questa opzione offre un maggiore controllo sull'avvio di nuove chiamate, inclusa la possibilità di passare informazioni contestuali come attributi.
Dopo aver eseguito questi passaggi, dovrai collaborare con l'amministratore del tuo sito Web per configurare i server Web in modo che emettano JSON Web Tokens () JWTs per nuove chiamate
-
Se hai già creato il widget di comunicazione, scegli il widget nella pagina Widget di comunicazione per modificarlo.
-
Nella sezione Dominio e sicurezza, scegli Modifica.
-
In Aggiungi sicurezza per le richieste del widget di comunicazione, scegli Sì.

-
Seleziona Salva e continua. Amazon Connect crea il widget insieme a quanto segue:
-
Amazon Connect fornisce una chiave di sicurezza di 44 caratteri nella pagina successiva che puoi utilizzare per creare. JWTs
-
Amazon Connect aggiunge una funzione di callback all'interno dello script di incorporamento del widget di comunicazione che verifica la presenza di un JWT quando viene avviata una chiamata.
È necessario implementare la funzione di callback nel frammento incorporato, come mostrato nell'esempio seguente.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Nel passaggio successivo, riceverai una chiave di sicurezza per tutte le chiamate avviate sui tuoi siti web. Chiedi all'amministratore del tuo sito Web di configurare i server Web in modo che emettano JWTs l'utilizzo di questa chiave di sicurezza.
-
-
Seleziona Salva e continua.
-
Copia lo snippet di codice HTML personalizzato e inseriscilo nel codice sorgente del tuo sito web.
Metodo alternativo: passa gli attributi di contatto direttamente dal codice dello snippet
Nota
Sebbene questi attributi rientrino nell'ambito del HostedWidget- prefisso, sono comunque modificabili a seconda del sito client. Usa la configurazione JWT se hai bisogno di dati PII o immutabili nel tuo flusso di contatti.
L'esempio seguente mostra come passare gli attributi dei contatti direttamente dal codice dello snippet senza abilitare la sicurezza dei widget.
<script type="text/javascript"> (function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId'); amazon_connect('snippetId', 'snippetId'); amazon_connect('styles', /* ... */); // ... amazon_connect('contactAttributes', {foo: 'bar' }) <script/>
Utilizzo degli attributi nei flussi di contatto
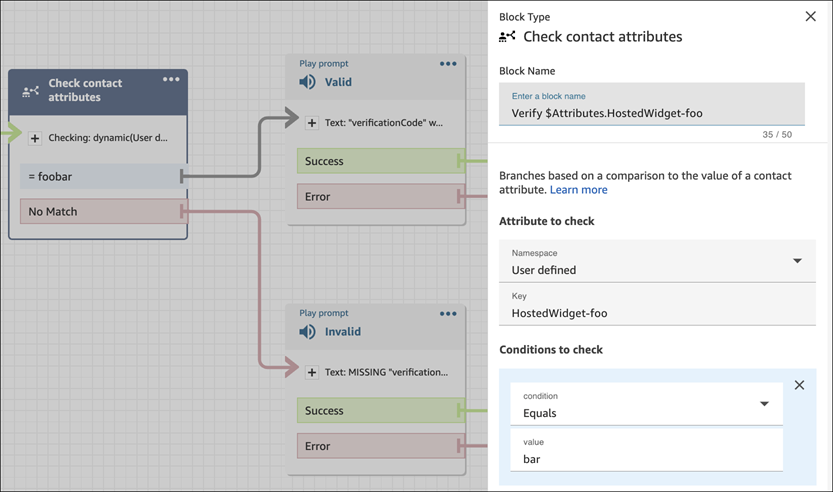
Il blocco di flusso Check contact attributes fornisce l'accesso a questi attributi tramite lo spazio dei nomi definito dall'utente, come mostrato nell'immagine seguente. È possibile utilizzare il blocco di flusso per aggiungere una logica di ramificazione. Il percorso completo è$Attribute.HostedWidget-. attributeName

Copia del codice del widget di comunicazione e delle chiavi di sicurezza
In questo passaggio, vengono confermate le selezioni, copiato il codice per il widget di comunicazione e incorporato nel sito web. Puoi anche copiare le chiavi segrete per creare il. JWTs
Chiave di sicurezza
Usa questa chiave di sicurezza di 44 caratteri per generare token web JSON dal tuo web server. Puoi anche aggiornare o ruotare le chiavi se devi cambiarle. Quando esegui questa operazione, Amazon Connect ti fornisce una nuova chiave e mantiene la chiave precedente fino a quando non hai la possibilità di sostituirla. Dopo aver distribuito la nuova chiave, puoi tornare ad Amazon Connect ed eliminare la chiave precedente.

Quando i clienti interagiscono con l'icona di avvio della chiamata sul sito web, il widget di comunicazione richiede al web server un JWT. Quando viene fornito questo JWT, il widget lo includerà come parte della chiamata del cliente finale ad Amazon Connect. Amazon Connect utilizza quindi la chiave segreta per decrittografare il token. In caso di successo, ciò conferma che il JWT è stato emesso dal tuo web server e Amazon Connect instrada la chiamata agli agenti del tuo contact center.
Specifiche del token web JSON
-
Algoritmo: HS256
-
Richieste:
-
sottotitolo:
widgetIdSostituisci il valore
widgetIdcon il tuo widgetId. Per trovare il tuo widgetID, guarda l'esempio Script del widget di comunicazione. -
iat: *emissione al momento.
-
exp: *scadenza (massimo 10 minuti).
* Per informazioni sul formato della data, consulta la documentazione IETF (Internet Engineering Task Force): Token Web JSON (JWT)
, pagina 5. -
Il seguente frammento di codice mostra un esempio di come generare un JWT in Python:
payload = { 'sub':widgetId, // don't add single quotes, such as 'widgetId' 'iat': datetime.utcnow(), 'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS) } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
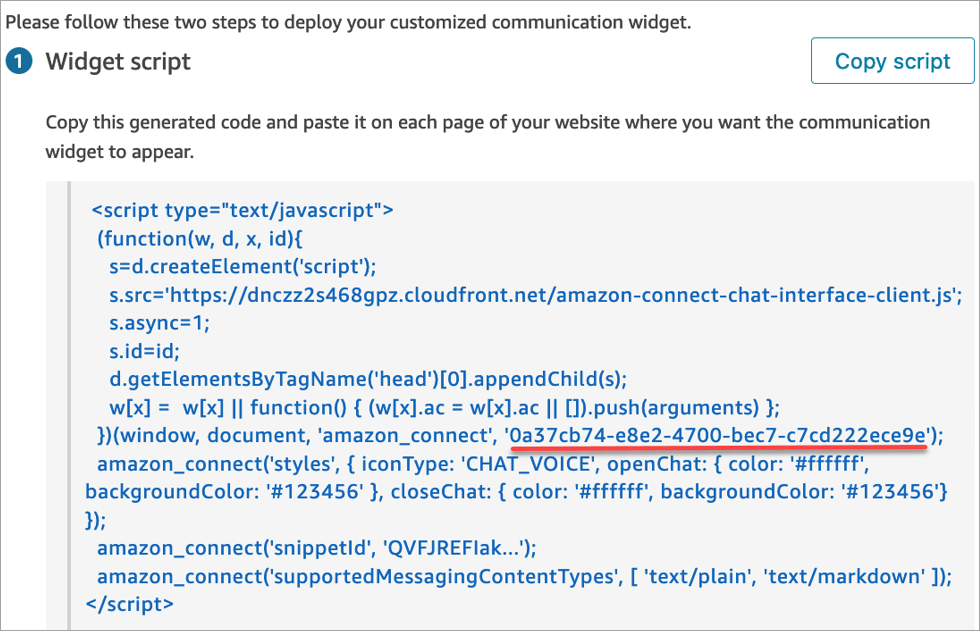
Script del widget di comunicazione
L'immagine seguente mostra un esempio di JavaScript ciò che incorpori nei siti Web in cui desideri che i clienti possano chiamare il tuo contact center. Questo script visualizza il widget nell'angolo in basso a destra del sito web.
L'immagine seguente mostra un esempio di dove trovare il widgetId.

Quando il sito web viene caricato, la prima cosa che il cliente vede è l'icona Avvia. Quando si sceglie questa icona, il widget di comunicazione viene aperto e i clienti possono chiamare gli agenti.
Per apportare modifiche al widget di comunicazione in qualsiasi momento, scegli Modifica.
Nota
Le modifiche salvate aggiornano l'esperienza del cliente in pochi minuti. Conferma la configurazione del widget prima di salvarlo.

Per apportare modifiche alle icone dei widget sul sito web, riceverai un nuovo frammento di codice per aggiornare direttamente il sito web.