Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Aggiungi un'interfaccia utente di chat al tuo sito Web ospitato da Amazon Connect
Per supportare i clienti tramite chat, puoi aggiungere un widget di comunicazione al sito web ospitato da Amazon Connect. Puoi configurare il widget di comunicazione nel sito web di Amazon Connect amministrazione. Puoi personalizzare il carattere e i colori e proteggere il widget in modo che possa essere avviato solo dal tuo sito web. Al termine, avrai un breve frammento di codice da aggiungere al tuo sito web.
Poiché Amazon Connect ospita il widget, garantisce che sul tuo sito web sia sempre disponibile la versione più recente.
Suggerimento
L'uso del widget di comunicazione è soggetto a Service Quotas predefinite, come il numero di caratteri richiesti per ogni messaggio. Prima di avviare la produzione del widget di comunicazione, assicurati che le Service Quotas siano impostate in base alle esigenze dell'organizzazione. Per ulteriori informazioni, consulta Amazon Connect quote di servizio.
Indice
Passaggio 3: confermare e copiare il codice del widget di comunicazione e le chiavi di sicurezza
Avvia chat nelle tue applicazioni utilizzando Amazon Connect APIs
Invia notifiche via browser ai clienti quando arrivano messaggi di chat
Scegli come target il pulsante e la cornice del widget con CSS/ JavaScript
Risoluzione dei problemi relativi al widget di comunicazione
Browser supportati
Il widget di comunicazione predefinito supporta le seguenti versioni del browser e le versioni successive:
-
Google Chrome 85.0
-
Safari 13.1
-
Microsoft Edge versione 85
-
Mozilla Firefox 81.0
Il widget di comunicazione supporta le notifiche del browser per i dispositivi desktop. Per ulteriori informazioni, consulta Invia notifiche via browser ai clienti quando arrivano messaggi di chat.
Passaggio 1: personalizzazione del widget di comunicazione
In questo passaggio, puoi personalizzare l'esperienza del widget di comunicazione per i tuoi clienti.
-
Accedi al sito web di Amazon Connect amministrazione all'indirizzo https://
instance name.my.connect.aws/. Scegli Personalizza widget di comunicazione.
-
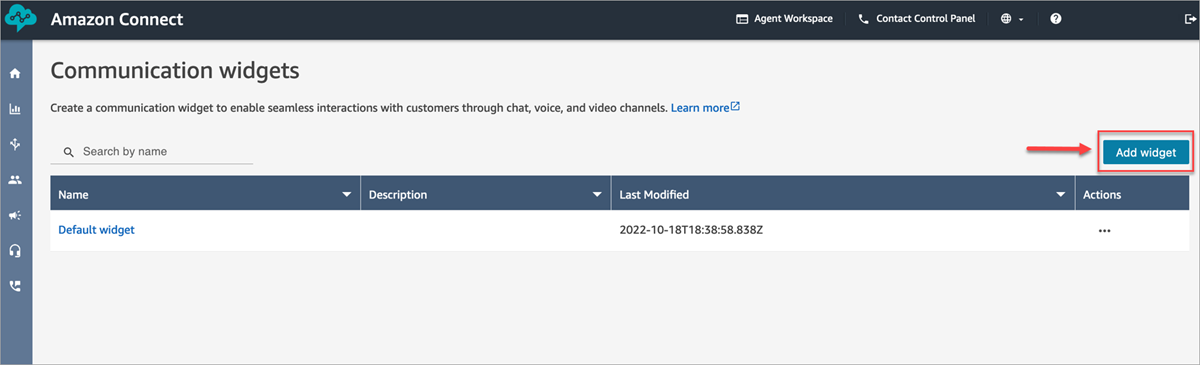
Nella pagina Widget di comunicazione, scegli Aggiungi widget di comunicazione per iniziare a personalizzare una nuova esperienza con il widget di comunicazione. Per modificare, eliminare o duplicare un widget di comunicazione esistente, scegli una delle opzioni nella colonna Azioni, come mostrato nell'immagine seguente.

-
Inserisci un nome e una descrizione per il widget di comunicazione.
Nota
Il nome deve essere univoco per ogni widget di comunicazione creato in un'istanza Amazon Connect.
-
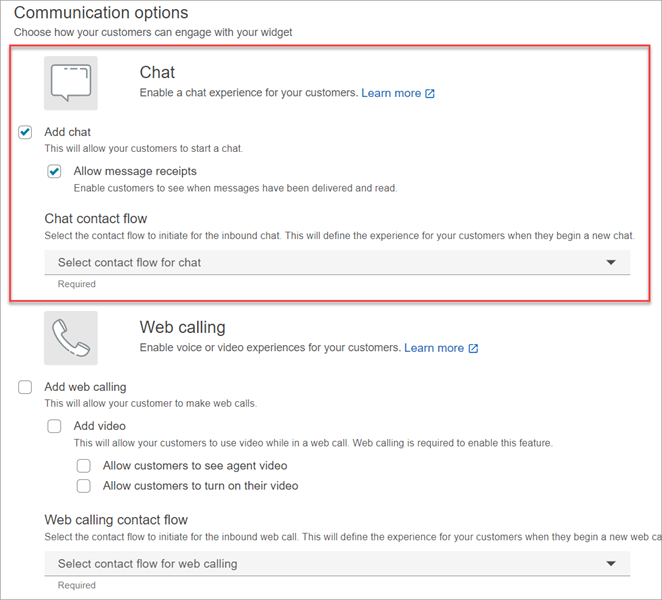
Nella sezione Opzioni di comunicazione, scegli in che modo i clienti possono interagire con il widget, quindi seleziona Salva e continua.
Nota
puoi abilitare l'attività o l'e-mail prima del modulo di contatto solo se la chat e la voce non sono abilitate.
L'immagine seguente mostra le opzioni per consentire la chat, la ricezione di messaggi e la creazione di un modulo di pre-chat per i clienti. Per abilitare un modulo pre-chat, devi prima creare una vista con un pulsante di azione di connessione e selezionare l'
StartChatContactazione. Per maggiori dettagli sui moduli pre-chat e pre-contatto, consulta Aggiungi il widget Amazon Connect al tuo sito Web per accettare contatti di chat, attività, e-mail e chiamate Web
-
Nella pagina Crea widget di comunicazione, scegli gli stili del pulsante del widget e visualizza i nomi e gli stili.
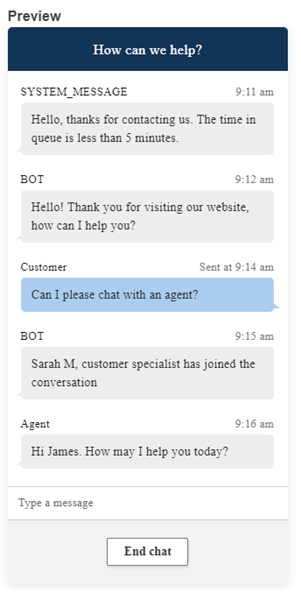
Durante la scelta dei colori, l'anteprima della chat si aggiorna automaticamente in modo che sia possibile vedere come apparirà il widget.

Stili dei pulsanti
-
Scegli i colori per lo sfondo del pulsante inserendo valori esadecimali (codici colore HTML
). -
Scegli Bianco o Nero per il colore dell'icona. Il colore dell'icona non può essere personalizzato.
Intestazione del widget
-
Indica i valori per il messaggio e il colore dell'intestazione e il colore di sfondo del widget.
-
URL del logo: inserisci un URL che punti al banner con il logo da un bucket Amazon S3 o da un'altra origine online.
Nota
L'anteprima del widget di comunicazione nella pagina di personalizzazione non mostrerà il logo se proviene da un'origine online diversa da un bucket Amazon S3. Tuttavia, il logo verrà visualizzato quando il widget di comunicazione personalizzato verrà implementato nella tua pagina.
Il banner deve essere in formato .svg, .jpg o .png. L'immagine può misurare fino a 280 px (larghezza) per 60 px (altezza). Qualsiasi immagine più grande di tali dimensioni verrà dimensionata per adattarsi allo spazio dei componenti del logo di 280x60px.
-
Per istruzioni su come caricare un file come il banner con il logo su S3, consulta Caricamento degli oggetti nella Guida dell'utente di Amazon Simple Storage Service.
-
Assicurati che le autorizzazioni dell'immagine siano impostate correttamente in modo che il widget di comunicazione disponga delle autorizzazioni per accedervi. Per informazioni su come rendere un oggetto S3 accessibile al pubblico, consulta Passaggio 2: aggiunta di una policy del bucket nell'argomento Impostazione delle autorizzazioni per l'accesso al sito web.
-
Visualizzazione chat
-
Carattere: utilizza il menu a discesa per scegliere il font per il testo nel widget di comunicazione.
-
-
Nome di visualizzazione del messaggio di sistema: digita un nuovo nome di visualizzazione per sostituire quello predefinito. Il valore predefinito è SYSTEM_MESSAGE.
-
Nome di visualizzazione per i messaggi di bot: digita un nuovo nome di visualizzazione per sostituire quello predefinito. Il valore predefinito è BOT.
-
Segnaposto di input di testo: digita un nuovo segnaposto per sostituire quello predefinito. Il valore predefinito è Digita un messaggio.
-
Testo del pulsante Termina chat: digita un nuovo testo per sostituire quello predefinito. Il valore predefinito è Termina chat.
-
-
Colore del fumetto della chat dell'agente: scegli i colori per i fumetti dei messaggi dell'agente inserendo valori esadecimali (codici di colore HTML
). -
Colore del fumetto della chat del cliente: scegli i colori per i fumetti dei messaggi del cliente inserendo valori esadecimali (codici di colore HTML
). -
Seleziona Salva e continua.
Passaggio 2: specifica dei domini del sito web in cui è prevista la visualizzazione del widget di comunicazione
-
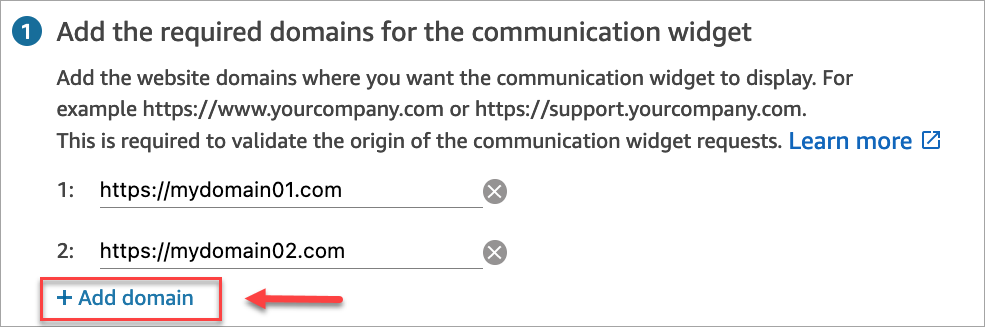
Inserisci i domini dei siti web in cui desideri posizionare il widget di comunicazione. La chat viene caricata solo sui siti web selezionati in questo passaggio.
Scegli Aggiungi un dominio per aggiungere fino a 50 domini.

Comportamento nell'elenco dei domini consentiti:
-
I sottodomini vengono inclusi automaticamente. Ad esempio, se consenti example.com, sono consentiti anche tutti i relativi sottodomini (come sub.example.com).
-
Il protocollo http://o https://deve corrispondere esattamente alla tua configurazione. Specificate il protocollo esatto quando impostate i domini consentiti.
-
Tutti i percorsi URL sono consentiti automaticamente. Ad esempio, se example.com è consentito, tutte le pagine sottostanti (ad esempio. com/cart or example.com/checkout) sono accessibili. Non è possibile consentire o bloccare sottodirectory specifiche.
Importante
-
Ricontrolla che il tuo sito web URLs sia valido e non contenga errori. Includi l'URL completo che inizia con https://.
-
Si consiglia di utilizzare https:// per i siti web e le applicazioni di produzione.
-
-
Nella sezione Aggiungi sicurezza per il widget di comunicazione, ti consigliamo di scegliere Sì e di collaborare con l'amministratore del sito web per configurare i server web in modo che emettano JSON Web Tokens (JWTs) per nuove richieste di chat. Ciò ti offre un maggiore controllo sull'avvio di nuove chat, inclusa la possibilità di verificare che le richieste di chat inviate ad Amazon Connect provengano da utenti autenticati.

Scegliendo Sì si ottiene quanto segue:
-
Amazon Connect fornisce una chiave di sicurezza di 44 caratteri nella pagina successiva che puoi utilizzare per creare token Web JSON (). JWTs
-
Amazon Connect aggiunge una funzione di callback all'interno dello script di incorporamento del widget di comunicazione che verifica la presenza di un token Web JSON (JWT) quando viene avviata una chat.
È necessario implementare la funzione di callback nel frammento incorporato, come mostrato nell'esempio seguente.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Se scegli questa opzione, nel passaggio successivo riceverai una chiave di sicurezza per tutte le richieste di chat avviate sui tuoi siti web. Chiedi all'amministratore del tuo sito Web di configurare i server Web in modo che emettano l' JWTs utilizzo di questa chiave di sicurezza.
-
-
Scegli Save (Salva).
Passaggio 3: confermare e copiare il codice del widget di comunicazione e le chiavi di sicurezza
In questo passaggio, vengono confermate le selezioni, copiato il codice per il widget di comunicazione e incorporato nel sito web. Se hai scelto di utilizzarla JWTs nel passaggio 2, puoi anche copiare le chiavi segrete per crearle.
Chiave di sicurezza
Usa questa chiave di sicurezza di 44 caratteri per generare token web JSON dal tuo web server. Puoi anche aggiornare o ruotare le chiavi se devi cambiarle. Quando esegui questa operazione, Amazon Connect ti fornisce una nuova chiave e mantiene la chiave precedente fino a quando non hai la possibilità di sostituirla. Dopo aver distribuito la nuova chiave, puoi tornare ad Amazon Connect ed eliminare la chiave precedente.

Quando i clienti interagiscono con l'icona di avvio della chat sul sito web, il widget di comunicazione richiede al server web un JWT. Quando viene fornito questo JWT, il widget lo includerà come parte della richiesta di chat del cliente finale ad Amazon Connect. Amazon Connect utilizza quindi la chiave segreta per decrittografare il token. In caso di successo, ciò conferma che il JWT è stato emesso dal tuo server web e Amazon Connect instrada la richiesta di chat agli agenti del tuo contact center.
Specifiche del token web JSON
-
Algoritmo: HS256
-
Richieste:
-
sottotitolo:
widgetIdSostituisci il valore
widgetIdcon il tuo widgetId. Per trovare il widgetID, consulta l'esempio in Script del widget di comunicazione. -
iat: *emissione al momento.
-
exp: *scadenza (massimo 10 minuti).
-
SegmentAttributes (opzionale): un insieme di coppie chiave-valore definite dal sistema memorizzate su singoli segmenti di contatto utilizzando una mappa di attributi. Per ulteriori informazioni, consulta l'API. SegmentAttributes StartChatContact
-
attributi (opzionale): oggetto con coppie string-to-string chiave-valore. Gli attributi dei contatti devono rispettare le limitazioni impostate dall'StartChatContactAPI.
-
relatedContactId (opzionale): Stringa con un ID di contatto valido. relatedContactId Devono seguire le limitazioni stabilite dall'StartChatContactAPI.
-
CustomerID (opzionale): può essere un ID dei profili cliente di Amazon Connect o un identificatore personalizzato di un sistema esterno, come un CRM.
* Per informazioni sul formato della data, consulta la documentazione IETF (Internet Engineering Task Force): Token Web JSON (JWT)
, pagina 5. -
Il seguente frammento di codice mostra un esempio di come generare un JWT in Python:
import jwt import datetime CONNECT_SECRET = "your-securely-stored-jwt-secret" WIDGET_ID = "widget-id" JWT_EXP_DELTA_SECONDS = 500 payload = { 'sub': WIDGET_ID, 'iat': datetime.datetime.utcnow(), 'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS), 'customerId': "your-customer-id", 'relatedContactId':'your-relatedContactId', 'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
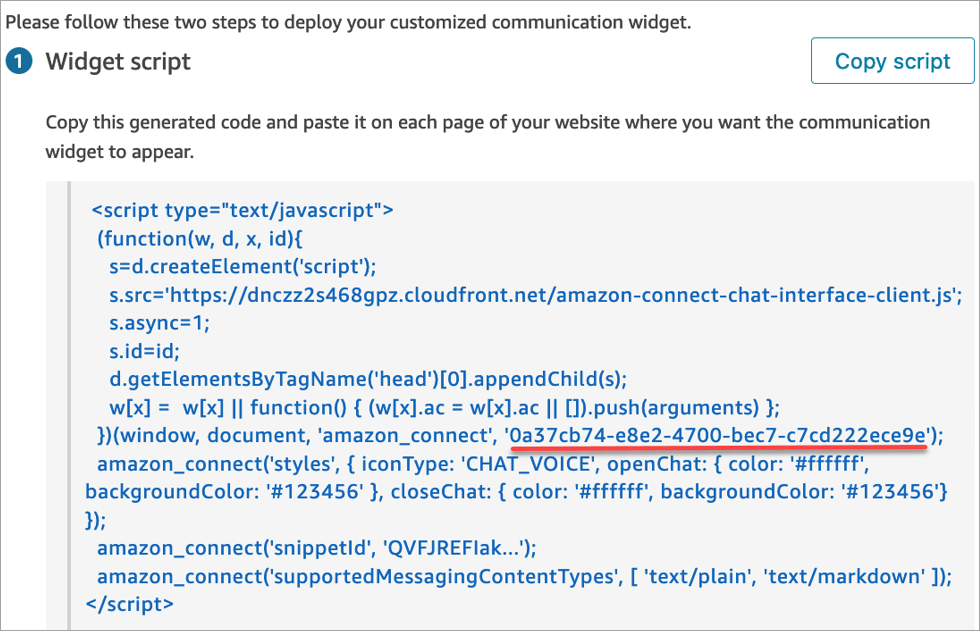
Script del widget di comunicazione
L'immagine seguente mostra un esempio di JavaScript ciò che incorpori nei siti Web in cui desideri che i clienti chattino con gli agenti. Questo script visualizza il widget nell'angolo in basso a destra del sito web.

Quando il sito web viene caricato, la prima cosa che il cliente vede è l'icona Avvia. Quando si sceglie questa icona, il widget di comunicazione viene aperto e i clienti possono inviare un messaggio agli agenti.
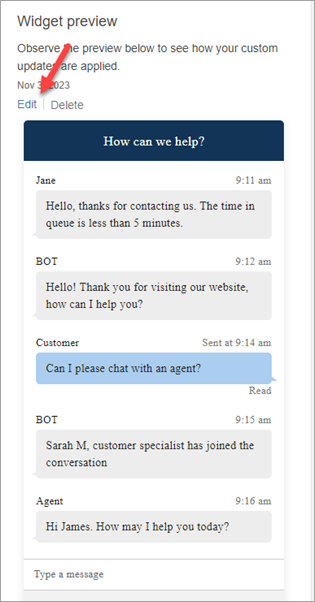
Per apportare modifiche al widget di comunicazione in qualsiasi momento, scegli Modifica.
Nota
Le modifiche salvate aggiornano l'esperienza del cliente in pochi minuti. Conferma la configurazione del widget prima di salvarlo.

Per apportare modifiche alle icone dei widget sul sito web, riceverai un nuovo frammento di codice per aggiornare direttamente il sito web.
Ricevi messaggi di errore?
Se vengono visualizzati messaggi di errore, consulta Risolvi i problemi con il widget di comunicazione Amazon Connect.