翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
顧客のチャットエクスペリエンスのために Amazon Connect でテキストフォーマットを有効にする
Amazon Connect メッセージの書式設定を使用すると、顧客とエージェントは、チャットメッセージに構造と明瞭さをすばやく追加できます。
対応しているフォーマットのタイプ
マークダウンを使用して、チャットユーザーインターフェイスとエージェントアプリケーションの両方で、次の種類の書式を設定できます。
-
太字
-
イタリック
-
箇条書き
-
番号付きリスト
-
ハイパーリンク
-
絵文字
-
アタッチメント。添付ファイルを有効にするには、CCP で添付ファイルを有効にして、顧客とエージェントがファイルを共有およびアップロードできるようにします。 に従います。
メッセージの書式設定を有効にする方法
-
新しいチャットユーザーインターフェイスを作成する場合、リッチテキストフォーマットがすぐに有効になります。追加の設定は必要ありません。
-
既存のチャットユーザーインターフェイスにテキストの書式設定機能を追加するには、次の太字で強調表示されているコードを使用して、コミュニケーションウィジェットコードを更新します。
(function(w, d, x, id){ s=d.createElement('script'); s.src='https://your-instance-alias.my.connect.aws/connectwidget/static/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', 'widget-id'); amazon_connect('styles', { openChat: { color: 'white', backgroundColor: '#123456'}, closeChat: { color: 'white', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'snippet-id'); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]);赤くハイライトされているコードは、Amazon Connect コンソールからスニペットを取得した際に正しい値に設定されます。追加または削除するコンテンツは、
supportedMessagingContentTypesの太字の最後の行のみです。 -
独自のカスタムチャットユーザーインターフェイス (例えば、チャットインターフェイス
または ChatJs の独自の UI ソリューション) にテキストの書式設定機能を追加するには、以下の手順を実行します。 -
StartChatContact API を呼び出します。
StartChatContactを呼び出した際に、次の太字で示されているSupportedMessagingContentTypesパラメータを追加します。// Amazon Connect StartChatContact API { "Attributes": { "string" : "string" }, "ClientToken": "string", "ContactFlowId": "your flow ID", "InitialMessage": { "Content": "string", "ContentType": "string" }, "InstanceId": "your instance ID", "ParticipantDetails": { "DisplayName": "string" } // optional "SupportedMessagingContentTypes": [ "text/plain", "text/markdown" ] } -
次の例に示すように、オブジェクトとして
chatjsをインポートします。import "amazon-connect-chatjs"; this.session = connect.ChatSession.create({ ... }); this.session.sendMessage({ message: "message-in-markdown-format", contentType: "text/markdown" });ChatJS を使用しない場合、Amazon Connect API を介してマークダウンテキストを送信する方法については、次の「StartChatContact」、「SendMessage」のトピックを参照してください。
-
マークダウンでメッセージを送信します。メッセージの送信方法の例として、オブジェクトとして
chatjsをインポートするための、前のコードスニペットを参照してください。チャット内のテキストの書式設定には、シンプルなマークダウンを使用できます。既にプレーンテキストメッセージを送信するために chatjs を使用している場合は、マークダウンメッセージを送信する際に text/plainの代わりにtext/markdownをcontentTypeとして SendMessage を呼び出すために、既存のロジックを変更できます。必ずsendMessageパラメータを更新して、メッセージのマークダウン形式を指定してください。詳細については、「マークダウンガイドの基本的な構文」を参照してください。 -
UI パッケージに独自のロジックを実装して、入力エリアとチャットトランスクリプトにマークダウンメッセージをレンダリングします。React を使用する場合は、react-markdown
を参照できます。
-
注記
テキストフォーマット機能は、顧客に対してチャットユーザーインターフェイスで有効になっている場合にのみ、エージェントに表示されます。カスタマーチャットのユーザーインターフェイスで、テキストフォーマットがサポートされていないか、有効になっていない場合は、エージェントはテキストフォーマットを使用してメッセージを作成し、送信することができません。
クイックレスポンスでは、添付ファイル以外のすべてのテキスト形式機能を使用できます。
E メールと電話のリンクを追加する方法
次の例は、クリックおよび呼び出し可能なリンクをウェブおよびモバイルアプリケーションに追加する方法を示しています。
Call us today: [+1 (123) 456-7890](tel:+11234567890) [Call Us](tel:+11234567890) [Skype Us](callto:+91123-456-7890) [Fax Us](fax:+91123-456-7890) [Text Us](SMS:+91123-456-7890) [Email Us](mailto:name@email.com)
チャットボットメッセージを追加する方法
チャットメッセージのマークダウンを有効にすると、以下のタイプのチャットボットメッセージでリッチテキストフォーマットを使用できます。
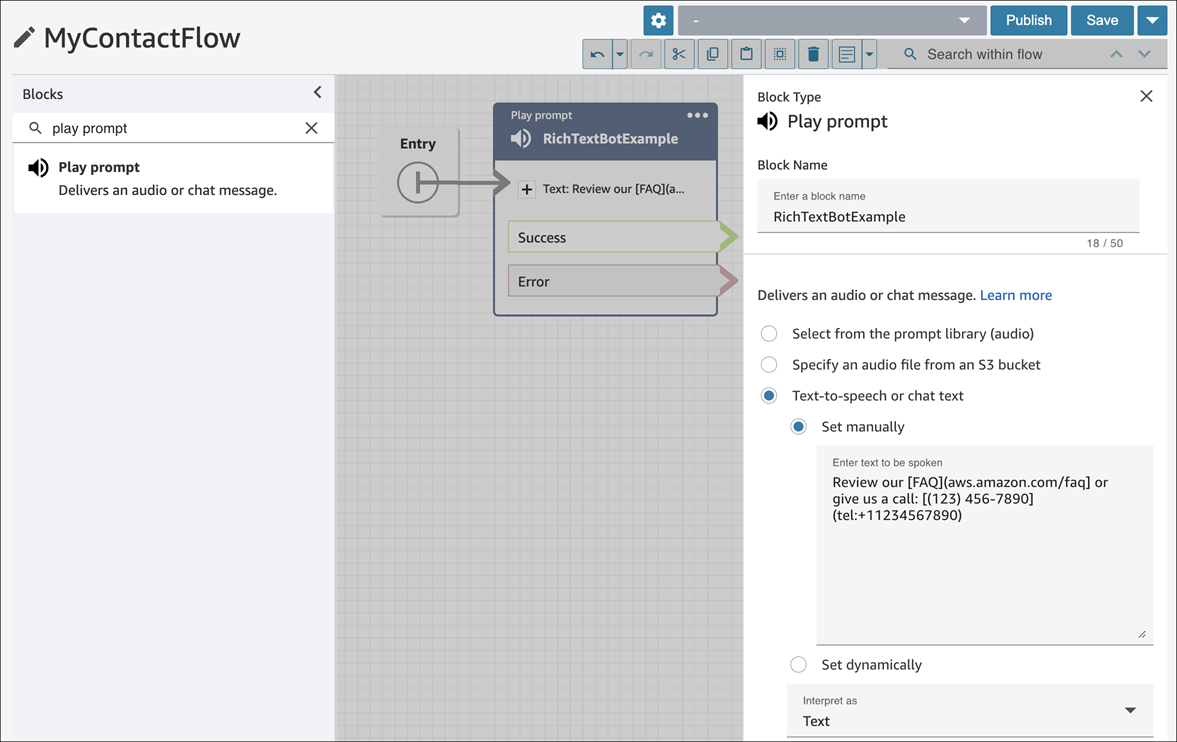
次の画像は、プロンプトの再生フローブロックでプロンプトを手動で有効にする方法を示しています。

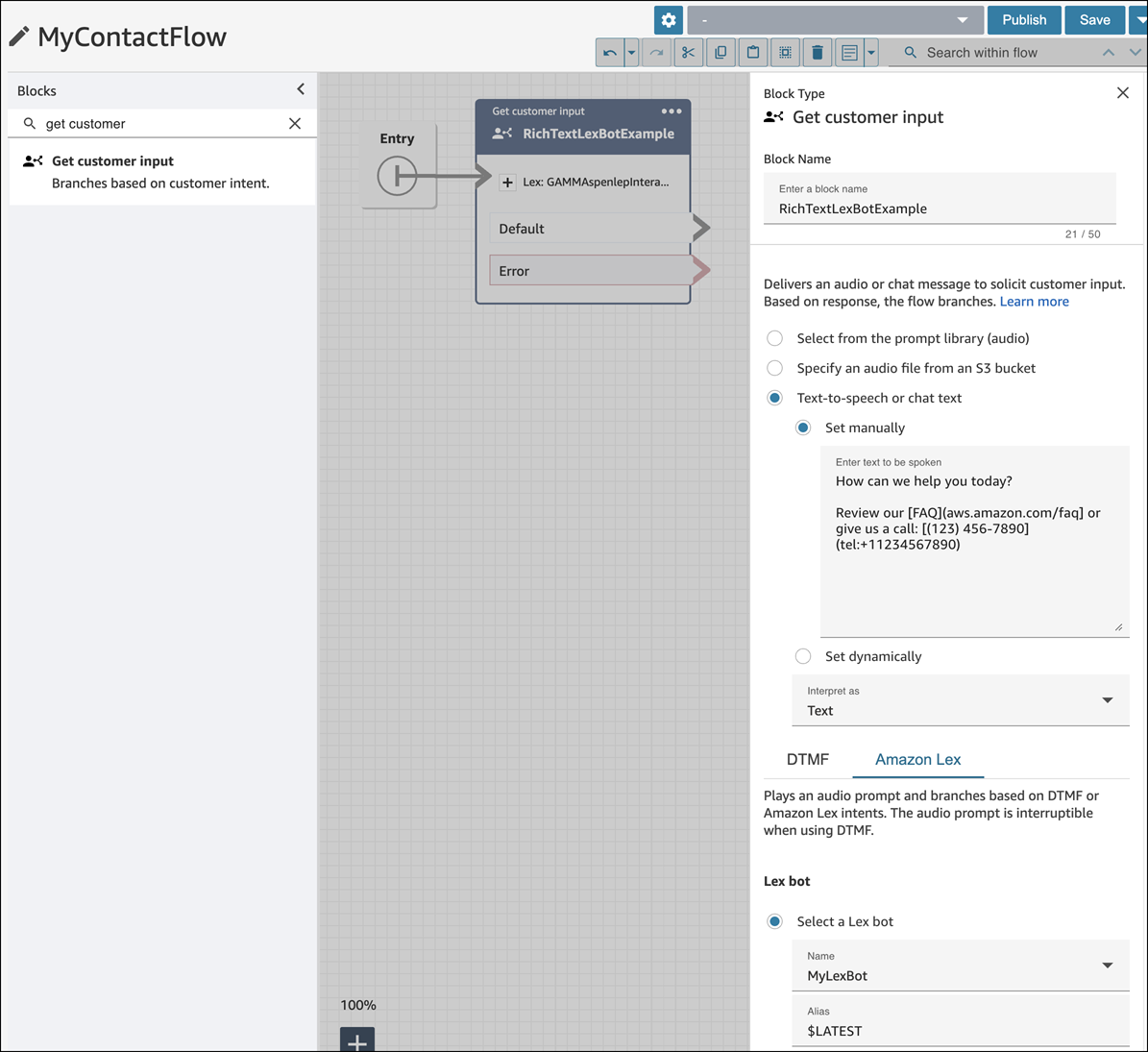
次の画像は、顧客の入力の取得フローブロックでプロンプトを手動で有効にし、そのフローブロックを Amazon Lex ボットに関連付ける方法を示しています。

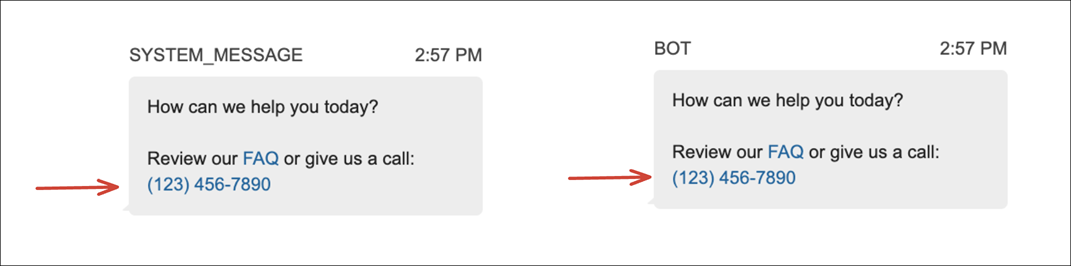
次の画像は、SYSTEM_MESSAGE およびさまざまな BOT メッセージタイプでプロンプトがどのように表示されるかを示しています。

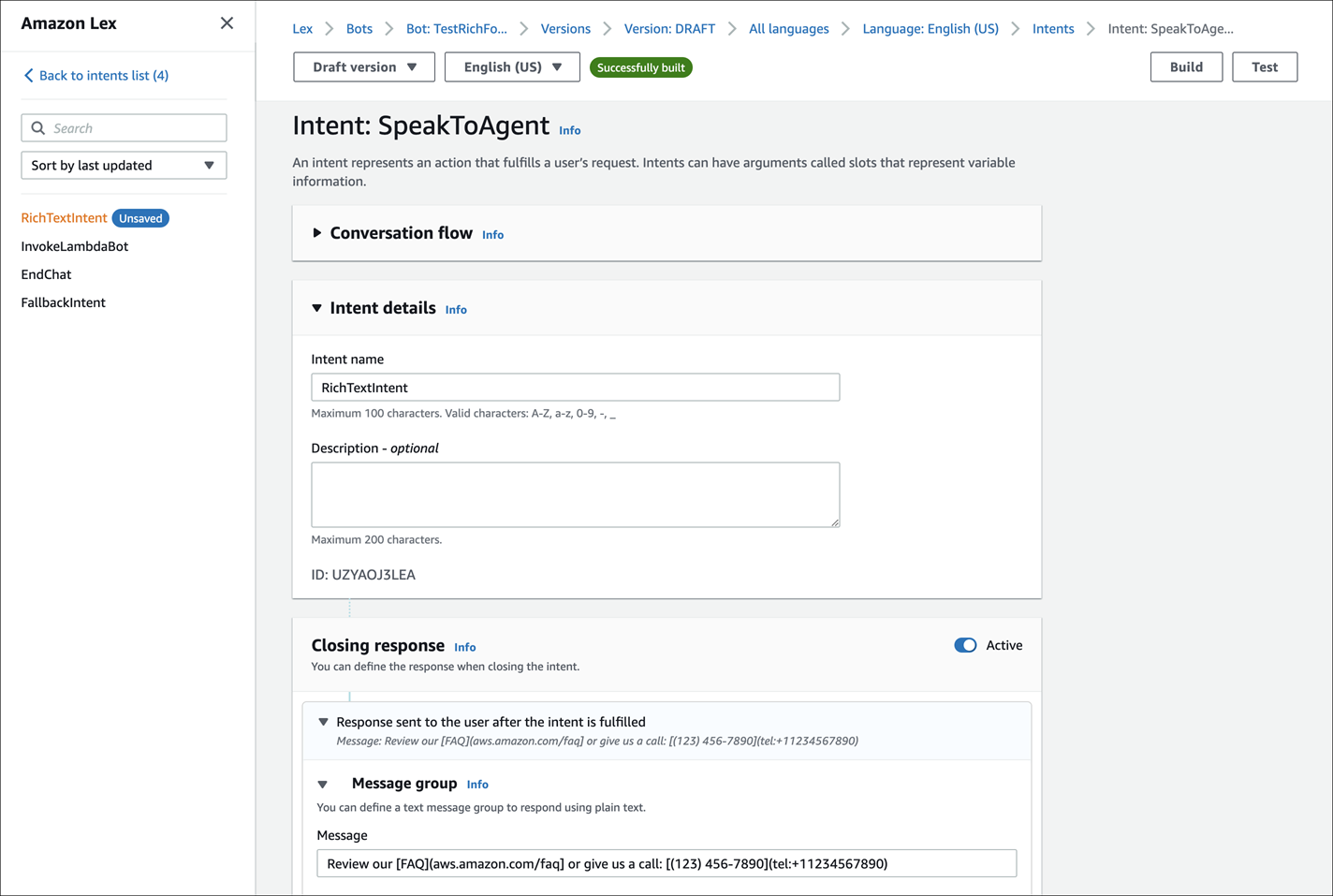
次の画像は、Amazon Lex ボットインテントでプロンプトを設定する方法を示しています。

インテントの詳細については、「Amazon Lex V2 デベロッパーガイド」の「インテントの追加」を参照してください。Lambda メッセージの詳細については、Amazon Lex V2 デベロッパーガイド」のAWS 「Lambda 関数を使用したカスタムロジックの有効化」を参照してください。