기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
Amazon Connect 커뮤니케이션 위젯 관련 문제 해결
이 주제는 Amazon Connect 관리자 웹 사이트에서 커뮤니케이션 위젯을 구성할 때 발생할 수 있는 문제를 조사해야 하는 개발자를 위한 것입니다.
“문제가 발생했습니다”
커뮤니케이션 위젯을 로드할 때 문제가 발생했습니다 오류 메시지가 표시되면 브라우저 도구를 열어 오류 로그를 확인합니다.

다음은 이 오류의 원인이 되는 일반적인 문제입니다.
400 잘못된 요청
로그에 400 잘못된 요청이 언급되어 있다면 다음과 같은 몇 가지 원인이 있을 수 있습니다.
-
커뮤니케이션 위젯이 허용된 도메인에서 제공되지 않습니다. 위젯을 호스팅할 도메인을 구체적으로 명시해야 합니다.
-
엔드포인트에 대한 요청의 형식이 올바르지 않습니다. 이 문제는 일반적으로 임베드 조각의 콘텐츠가 수정된 경우에만 발생합니다.
401 권한이 없음
로그에 401 권한이 없음이 언급되어 있다면 이는 JSON 웹 토큰(JWT) 인증에 문제가 있는 것입니다.
JWT를 사용한 후에는 authenticate 콜백 함수에서 이를 구현해야 합니다. 다음은 토큰을 가져와서 사용하려는 경우 이를 구현하는 방법을 보여 주는 예입니다.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
다음은 구현해야 할 사항에 대한 보다 기본적인 버전입니다.
amazon_connect('authenticate', function(callback) { callback(token); });
파일 가져오기에 대한 지침은 3단계: 커뮤니케이션 위젯 코드 및 보안 키 확인 및 복사 섹션을 참조하세요.
콜백을 이미 구현한 경우에도 다음 시나리오에서는 여전히 401이 발생할 수 있습니다.
-
잘못된 서명
-
만료된 토큰
404 찾을 수 없음
404 상태 코드는 일반적으로 요청된 리소스가 없을 때 발생합니다.
-
API 요청에 잘못된 widgetId가 지정됨
-
widgetId는 유효하지만 연결된 흐름이 삭제되거나 아카이브되었습니다.
-
위젯이 게시되지 않았거나 삭제되었습니다.
코드 조각이 Amazon Connect 관리자 웹 사이트에서 복사된 방식이고 변경된 식별자가 없는지 확인합니다.
식별자가 변경되지 않았는데 404가 표시되는 경우 AWS Support에 문의하세요.
500 내부 서버 오류
이는 서비스 연결 역할에 채팅을 시작하는 데 필요한 권한이 없기 때문에 발생할 수 있습니다. 이는 Amazon Connect 인스턴스가 2018년 10월 이전에 생성된 경우 서비스 연결 역할을 설정하지 않았기 때문에 발생합니다.
해결 방법: Amazon Connect 인스턴스와 연결된 역할에 connect:* 정책을 추가합니다. 자세한 내용은 Amazon Connect에 대한 서비스 연결 역할 및 역할 권한 사용 섹션을 참조하세요.
서비스 연결 역할에 올바른 권한이 있는 경우 AWS Support에 문의하세요.
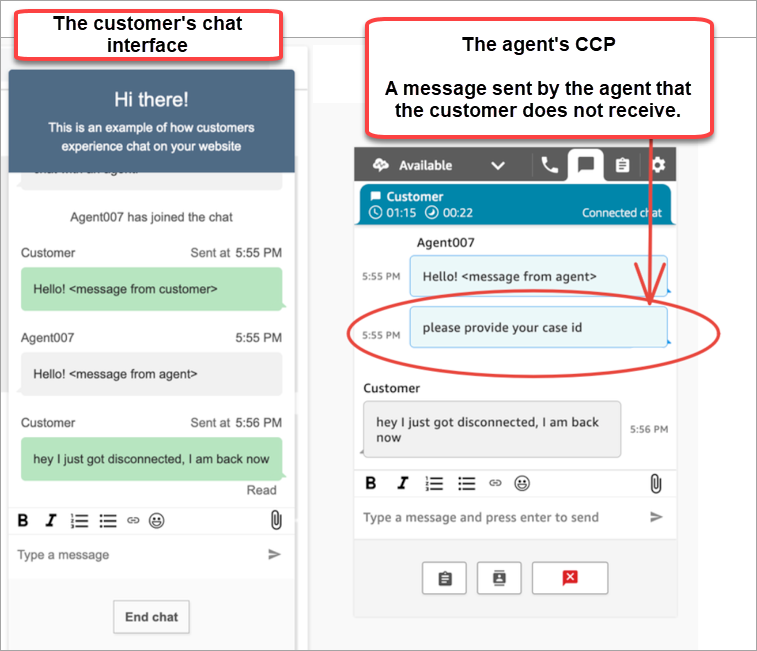
에이전트 메시지를 수신하지 않는 고객: 네트워크 또는 WebSocket 연결 해제됨
채팅 세션 중에 채팅 애플리케이션을 사용하는 고객은 네트워크/WebSocket 연결이 해제됩니다. 빠르게 연결을 다시 획득하지만 해당 시간 동안 에이전트가 보낸 메시지는 고객의 채팅 인터페이스에 렌더링되지 않습니다.
다음 이미지는 고객의 채팅 인터페이스와 에이전트의 연락 제어판의 예를 나란히 보여줍니다. 에이전트가 보낸 메시지가 고객의 채팅 세션에서 렌더링되지 않습니다. 하지만 에이전트에게는 고객이 수신한 것처럼 보입니다.

고객의 채팅 애플리케이션이 네트워크/WebSocket 연결을 끊은 경우 채팅 사용자 인터페이스는 다음을 수행하여 연결 해제 중에 전송된 메시지뿐만 아니라 향후 메시지를 검색해야 합니다.
-
WebSocket 연결을 다시 설정하여 향후 수신 메시지를 다시 수신합니다.
-
chatSession.getTranscript
(getTranscripts API) 요청을 수행하여 고객의 연결이 끊긴 동안 전송된 모든 누락된 메시지를 검색합니다.
고객의 채팅 사용자 인터페이스가 연결 해제된 상태에서 에이전트가 메시지를 전송하는 경우 메시지는 Amazon Connect 백엔드에 성공적으로 저장됩니다. CCP가 예상대로 작동하고 메시지가 모두 트랜스크립트에 기록되지만 고객의 디바이스가 메시지를 수신할 수 없습니다. 클라이언트가 WebSocket에 다시 연결되면 메시지에 공백이 발생합니다. 향후 수신 메시지는 WebSocket에서 다시 표시되지만 코드가 명시적으로 GetTranscript API를 직접적으로 호출하지 않는 한 갭 메시지는 여전히 누락됩니다.
Solution
chatSession.onConnectionEstablishedchatSession.onConnectionEstablished 이벤트 핸들러가 트리거됩니다. ChatJS에는 WebSocket 연결을 위한 하트비트 및 재시도 로직이 내장되어 있습니다. ChatJS는 트랜스크립트를 저장하지 않으므로 트랜스크립트를 수동으로 다시 가져오려면 채팅 사용자 인터페이스에 사용자 지정 코드를 추가해야 합니다.
다음 코드 샘플은 onConnectionEstablished를 사용하여 GetTranscript를 직접적으로 호출하는 방법을 보여줍니다.
import "amazon-connect-chatjs"; const chatSession = connect.ChatSession.create({ chatDetails: { ContactId: "the ID of the contact", ParticipantId: "the ID of the chat participant", ParticipantToken: "the participant token", }, type: "CUSTOMER", options: { region: "us-west-2" }, }); // Triggered when the websocket reconnects chatSession.onConnectionEstablished(() => { chatSession.getTranscript({ scanDirection: "BACKWARD", sortOrder: "ASCENDING", maxResults: 15, // nextToken?: nextToken - OPTIONAL, for pagination }) .then((response) => { const { initialContactId, nextToken, transcript } = response.data; // ... }) .catch(() => {}) });
function loadLatestTranscript(args) { // Documentation: https://github.com/amazon-connect/amazon-connect-chatjs?tab=readme-ov-file#chatsessiongettranscript return chatSession.getTranscript({ scanDirection: "BACKWARD", sortOrder: "ASCENDING", maxResults: 15, // nextToken?: nextToken - OPTIONAL, for pagination }) .then((response) => { const { initialContactId, nextToken, transcript } = response.data; const exampleMessageObj = transcript[0]; const { DisplayName, ParticipantId, ParticipantRole, // CUSTOMER, AGENT, SUPERVISOR, SYSTEM Content, ContentType, Id, Type, AbsoluteTime, // sentTime = new Date(item.AbsoluteTime).getTime() / 1000 MessageMetadata, // { Receipts: [{ RecipientParticipantId: "asdf" }] } Attachments, RelatedContactid, } = exampleMessageObj; return transcript // TODO - store the new transcript somewhere }) .catch((err) => { console.log("CustomerUI", "ChatSession", "transcript fetch error: ", err); }); }
또 다른 예는 GitHub에서 오픈 소스 구현
타사 링크를 열 때 CORS 우회
보안을 강화하기 위해 커뮤니케이션 위젯은 샌드박스 환경 내에서 작동합니다. 따라서 위젯 내에서 공유된 타사 링크는 열 수 없습니다.
솔루션
타사 링크를 열 수 있도록 CORS를 우회하는 두 가지 옵션이 있습니다.
-
(권장)
코드 조각에 다음 속성을 추가하여 새 탭에서 링크를 열 수 있도록 샌드박스 속성을 업데이트합니다.
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation allow-popups-to-escape-sandbox')참고
필요에 따라 속성 값을 업데이트하여 특정 작업을 허용할 수 있습니다. 다음은 새 탭에서 링크 열기를 허용하는 방법의 예입니다.
-
코드 조각에 다음 속성을 추가하여 수행할 수 있는 샌드박스 속성을 제거합니다.
amazon_connect('removeSandboxAttribute', true)