기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
Amazon Connect에서 호스팅하는 웹 사이트에 채팅 사용자 인터페이스 추가
채팅을 통해 고객을 지원하려면 Amazon Connect에서 호스팅하는 커뮤니케이션 위젯을 웹 사이트에 추가하면 됩니다. Amazon Connect 관리자 웹 사이트에서 커뮤니케이션 위젯을 구성할 수 있습니다. 글꼴과 색상을 사용자 지정하고 내 웹사이트에서만 실행되도록 위젯을 보호할 수 있습니다. 구성을 마치면 웹 사이트에 추가할 수 있는 짧은 코드 스니펫이 생깁니다.
Amazon Connect에서 위젯을 호스팅하므로 웹 사이트에 항상 최신 버전이 게시됩니다.
작은 정보
커뮤니케이션 위젯의 사용에는 각 메시지에 필요한 글자 수와 같은 기본 서비스 할당량이 적용됩니다. 커뮤니케이션 위젯을 프로덕션 환경에 출시하기 전에 조직의 필요에 맞게 서비스 할당량이 설정되어 있는지 확인하세요. 자세한 내용은 Amazon Connect 서비스 할당량 단원을 참조하십시오.
내용
지원되는 브라우저
사전 구축된 커뮤니케이션 위젯은 다음 브라우저 버전 이상을 지원합니다.
-
Google Chrome 22~37
-
Safari 13.1
-
Microsoft Edge 버전 8.5
-
Mozilla Firefox 81.0
커뮤니케이션 위젯에서 데스크톱 디바이스의 브라우저 알림을 지원합니다. 자세한 내용은 채팅 메시지가 도착하면 고객에게 브라우저 알림 전송 섹션을 참조하세요.
1단계: 커뮤니케이션 위젯 사용자 지정
이 단계에서는 고객을 위한 커뮤니케이션 위젯의 경험을 사용자 지정합니다.
-
https://
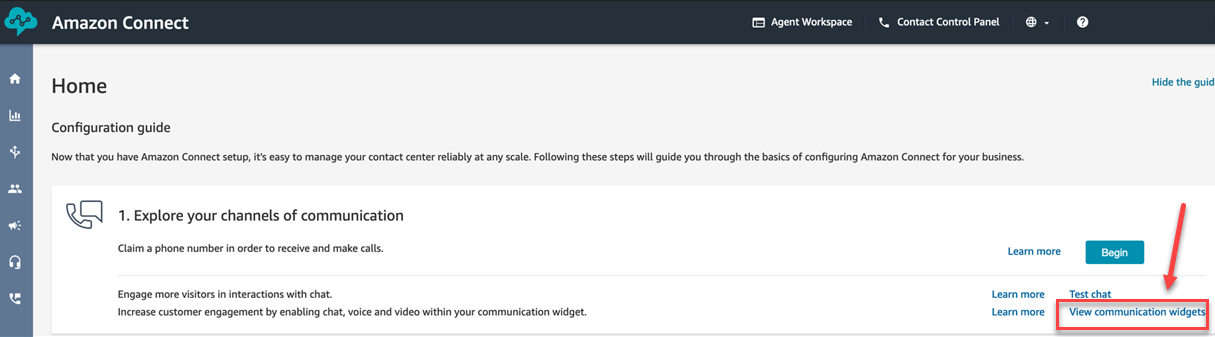
instance name.my.connect.aws/의 Amazon Connect 관리자 웹 사이트에 로그인합니다. 커뮤니케이션 위젯 사용자 지정을 선택합니다.
-
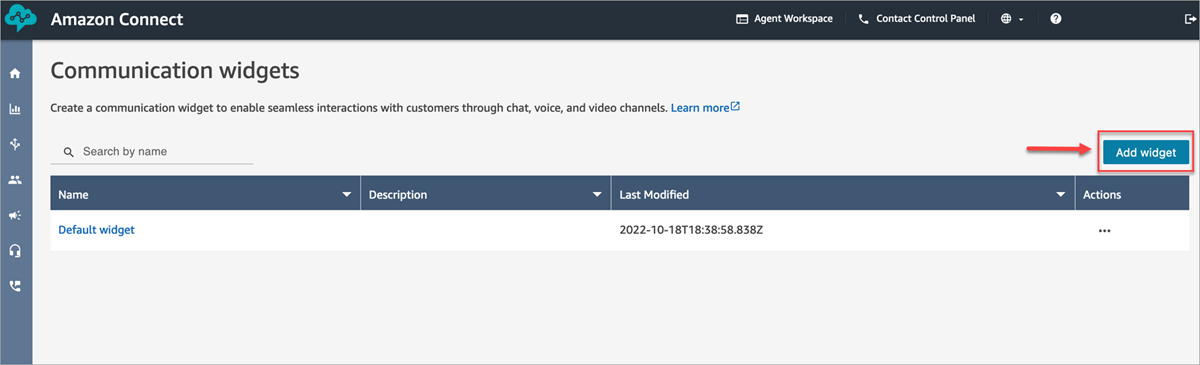
커뮤니케이션 위젯 페이지에서 커뮤니케이션 위젯 추가를 선택하여 새 커뮤니케이션 위젯 경험을 사용자 지정하기 시작합니다. 기존 커뮤니케이션 위젯을 편집, 삭제 또는 복제하려면 다음 이미지와 같이 작업 열 아래의 옵션 중에서 선택합니다.

-
커뮤니케이션 위젯의 이름과 설명을 입력합니다.
참고
이름은 Amazon Connect 인스턴스에서 만든 각 커뮤니케이션 위젯마다 고유해야 합니다.
-
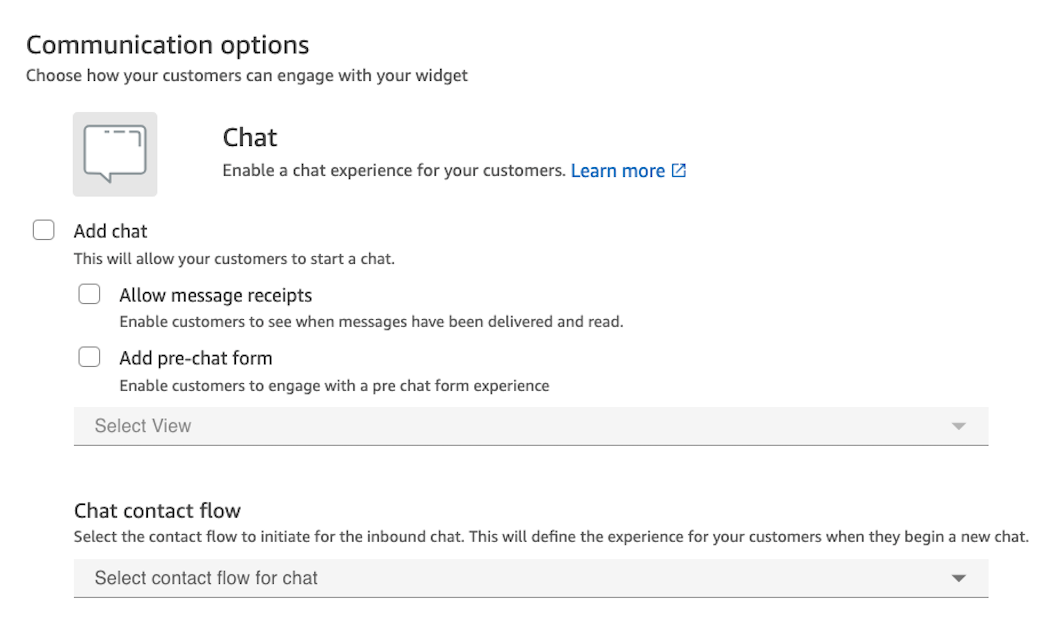
커뮤니케이션 옵션 섹션에서 고객이 위젯을 사용할 수 있는 방법을 선택한 다음 저장 후 계속을 선택합니다.
참고
채팅 및 음성이 활성화되지 않은 경우에만 작업 또는 이메일 사전 연락 양식을 활성화할 수 있습니다.
다음 이미지는 채팅, 메시지 수신을 허용하고 고객을 위한 채팅 전 양식을 생성하는 옵션을 보여줍니다. 사전 채팅 양식을 활성화하려면 먼저 연결 작업 버튼이 있는 보기를 생성하고
StartChatContact작업을 선택해야 합니다. 채팅 전 및 고객 응대 전 양식에 대한 자세한 내용은 섹션을 참조하세요. 웹 사이트에 Amazon Connect 위젯을 추가하여 채팅, 작업, 이메일 및 웹 통화 고객 응대 수락
-
커뮤니케이션 위젯 생성 페이지에서 위젯 버튼 스타일과 표시 이름 및 스타일을 선택합니다.
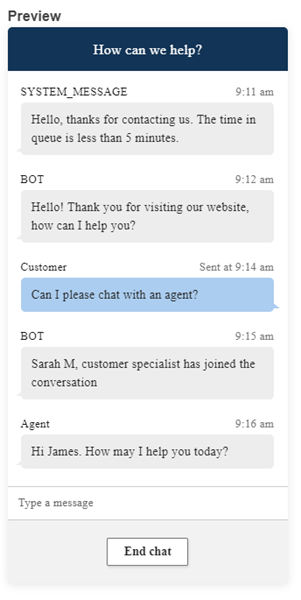
이러한 옵션을 선택하면 위젯 미리 보기가 자동으로 업데이트되어 고객 경험이 어떨지 확인할 수 있습니다.

버튼 스타일
-
16진수 값(HTML 색상 코드
)을 입력하여 버튼 배경색을 선택합니다. -
아이콘 색상으로 흰색 또는 검은색을 선택합니다. 아이콘 색상은 사용자 지정할 수 없습니다.
위젯 헤더
-
헤더 메시지 및 색상, 위젯 배경색 값을 입력합니다.
-
로고 URL: Amazon S3 버킷 또는 다른 온라인 소스에서 로고 배너의 URL을 삽입합니다.
참고
Amazon S3 버킷이 아닌 온라인 소스에서 로고를 가져온 경우에는 사용자 지정 페이지의 커뮤니케이션 위젯 미리 보기에 로고가 표시되지 않습니다. 그러나 사용자 지정 커뮤니케이션 위젯이 페이지에 구현되면 로고가 표시됩니다.
배너는 .svg, .jpg 또는 .png 형식이어야 합니다. 이미지는 280px(너비) x 60px(높이)까지 가능합니다. 이 크기보다 큰 이미지는 280x60 로고 구성 요소 공간에 맞게 크기가 조정됩니다.
채팅 보기
-
서체: 드롭다운을 사용하여 커뮤니케이션 위젯의 텍스트에 사용할 서체를 선택합니다.
-
-
시스템 메시지 표시 이름: 기본값을 재정의할 새 표시 이름을 입력합니다. 기본값은 SYSTEM_MESSAGE입니다.
-
봇 메시지 표시 이름: 기본값을 재정의할 새 표시 이름을 입력합니다. 기본값은 BOT입니다.
-
텍스트 입력 자리 표시자: 기본값을 재정의하는 새 자리 표시자 텍스트를 입력합니다. 기본값은 메시지 입력입니다.
-
채팅 종료 버튼 텍스트: 기본값을 대체할 새 텍스트를 입력합니다. 기본값은 채팅 종료입니다.
-
-
에이전트 채팅 풍선 색상: 16진수 값(HTML 색상 코드
)을 입력하여 에이전트의 메시지 풍선 색상을 선택합니다. -
고객 채팅 풍선 색상: 16진수 값(HTML 색상 코드
)을 입력하여 고객의 메시지 풍선 색상을 선택합니다. -
[Save and continue]를 선택합니다.
2단계: 커뮤니케이션 위젯을 표시할 웹 사이트 도메인 지정
-
커뮤니케이션 위젯을 배치할 웹 사이트 도메인을 입력합니다. 이 단계에서 선택한 웹 사이트에서만 채팅이 로드됩니다.
도메인 추가를 선택하여 최대 50개의 도메인을 추가합니다.

도메인 허용 목록 동작:
-
하위 도메인은 자동으로 포함됩니다. 예를 들어 example.com 허용하는 경우 모든 하위 도메인(예: sub.example.com)도 허용됩니다.
-
프로토콜 http:// 또는 https://는 구성과 정확히 일치해야 합니다. 허용된 도메인을 설정할 때 정확한 프로토콜을 지정합니다.
-
모든 URL 경로가 자동으로 허용됩니다. 예를 들어 example.com 허용하는 경우 그 아래에 있는 모든 페이지(예: example.com/cart 또는 example.com/checkout)에 액세스할 수 있습니다. 특정 하위 디렉터리는 허용하거나 차단할 수 없습니다.
중요
-
웹 사이트 URL이 유효한지, 오류가 없는지 다시 한 번 확인합니다. https:// 으로 시작하는 전체 URL을 포함합니다.
-
프로덕션 웹 사이트 및 애플리케이션에는 https://를 사용하는 것이 좋습니다.
-
-
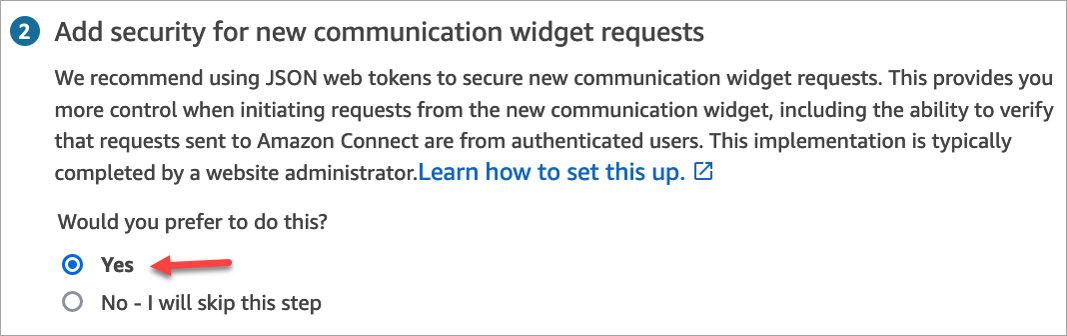
커뮤니케이션 위젯에 보안 추가에서 예를 선택하고 웹 사이트 관리자와 협력하여 새 채팅 요청에 대해 JSON 웹 토큰(JWT)을 발행하도록 웹 서버를 설정하는 것이 좋습니다. 이렇게 하면 Amazon Connect로 전송된 채팅 요청이 인증된 사용자로부터 온 것인지 확인하는 기능을 포함하여 새 채팅을 시작할 때 더 많은 제어 기능을 사용할 수 있습니다.

예를 선택하면 다음과 같은 결과가 표시됩니다
-
Amazon Connect는 다음 페이지에서 44자 보안 키를 제공하며, 이 키를 사용하여 JSON 웹 토큰(JWT)을 만들 수 있습니다.
-
Amazon Connect는 커뮤니케이션 위젯 임베드 스크립트 내에 채팅이 시작될 때 JSON 웹 토큰(JWT)을 확인하는 콜백 함수를 추가합니다.
다음 예시와 같이 임베디드 조각에 콜백 함수를 구현해야 합니다.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
이 옵션을 선택하면 다음 단계에서 웹 사이트에서 시작된 모든 채팅 요청에 대한 보안 키를 받게 됩니다. 웹 사이트 관리자에게 이 보안 키를 사용하여 JWT를 발급하도록 웹 서버를 설정해 달라고 요청하세요.
-
-
저장을 선택합니다.
3단계: 커뮤니케이션 위젯 코드 및 보안 키 확인 및 복사
이 단계에서는 선택 사항을 확인하고 커뮤니케이션 위젯의 코드를 복사하여 웹 사이트에 임베드합니다. 2단계에서 JWT를 사용하기로 선택한 경우 비밀 키를 복사하여 JWT를 만들 수도 있습니다.
보안 키
이 44자 보안 키를 사용하여 웹 서버에서 JSON 웹 토큰을 생성할 수 있습니다. 키를 변경해야 하는 경우 키를 업데이트하거나 회전할 수도 있습니다. 이렇게 하면 Amazon Connect에서 새 키를 제공하고 교체할 기회가 있을 때까지 이전 키를 유지합니다. 새 키를 배포한 후에는 Amazon Connect로 돌아와서 이전 키를 삭제할 수 있습니다.

고객이 웹 사이트의 채팅 시작 아이콘과 상호 작용하면 커뮤니케이션 위젯이 웹 서버에 JWT를 요청합니다. 이 JWT가 제공되면 위젯은 최종 고객이 Amazon Connect에 보내는 채팅 요청의 일부로 포함됩니다. 그런 다음 Amazon Connect는 비밀 키를 사용하여 토큰을 해독합니다. 성공하면 웹 서버에서 JWT를 발행한 것으로 확인되며 Amazon Connect가 채팅 요청을 고객 센터 에이전트에게 라우팅합니다.
JSON 웹 토큰에 대한 세부 내용
-
알고리즘: HS256
-
클레임:
-
하위:
widgetIdwidgetId를 자체 widgetId ID로 바꿉니다. widgetId를 찾으려면 커뮤니케이션 위젯 스크립트에서 예시를 참조하세요. -
iat: *즉시 발급(Issued At Time).
-
exp: *예외(최대 10분).
-
segmentAttributes(선택 사항): 속성 맵을 사용하여 개별 고객 문의 세그먼트에 저장되는 시스템 정의 키-값 페어 세트입니다. 자세한 내용은 StartChatContact API의 SegmentAttributes를 참조하세요.
-
attributes(선택 사항): 문자열 간 키-값 페어가 있는 객체입니다. 고객 응대 속성은 StartChatConnect API에서 설정한 제한 사항을 따라야 합니다.
-
relatedContactId(선택 사항): 유효한 연락처 ID가 있는 문자열입니다. relatedContactId는 StartChatContact API에서 설정한 제한 사항을 따라야 합니다.
-
customerId(선택 사항): Amazon Connect Customer Profiles ID 또는 CRM과 같은 외부 시스템의 사용자 지정 식별자일 수 있습니다.
날짜 형식에 대한 자세한 내용은 다음 Internet Engineering Task Force(IETF) 문서, JSON Web Token (JWT)
, 5페이지를 참조하세요. -
다음은 Python에서 JWT를 생성하는 방법의 예를 보여 주는 코드 조각입니다.
import jwt import datetime CONNECT_SECRET = "your-securely-stored-jwt-secret" WIDGET_ID = "widget-id" JWT_EXP_DELTA_SECONDS = 500 payload = { 'sub': WIDGET_ID, 'iat': datetime.datetime.utcnow(), 'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS), 'customerId': "your-customer-id", 'relatedContactId':'your-relatedContactId', 'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
커뮤니케이션 위젯 스크립트
다음은 고객이 에이전트와 채팅할 수 있는 웹 사이트에 임베드하는 JavaScript의 예를 보여 주는 이미지입니다. 이 스크립트는 웹 사이트 오른쪽 하단에 위젯을 표시합니다.

웹 사이트가 로드되면 고객은 먼저 시작 아이콘을 보게 됩니다. 고객이 이 아이콘을 선택하면 커뮤니케이션 위젯이 열리고 고객이 에이전트에게 메시지를 보낼 수 있습니다.
언제든지 커뮤니케이션 위젯을 변경하려면 편집을 선택합니다.
참고
저장된 변경 사항은 몇 분 안에 고객 경험을 업데이트합니다. 위젯 구성을 저장하기 전에 확인합니다.

웹 사이트의 위젯 아이콘을 변경하려면 웹 사이트를 직접 업데이트할 수 있는 새로운 코드 조각을 받게 됩니다.
오류 메시지가 표시되나요?
오류 메시지가 표시되는 경우 Amazon Connect 커뮤니케이션 위젯 관련 문제 해결 섹션을 참조하세요.