As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Adicionar uma interface de usuário de chat ao seu site hospedado pelo Amazon Connect
Para apoiar seus clientes por meio do chat, você pode adicionar um widget de comunicação ao seu site hospedado pelo Amazon Connect. Você pode configurar o widget de comunicação no site Amazon Connect administrativo. Você pode personalizar a fonte e as cores, além de proteger o widget para que ele só possa ser lançado pelo site. Quando terminar, você terá um pequeno trecho de código para adicionar ao seu site.
Como o Amazon Connect hospeda o widget, ele garante que a versão mais recente esteja sempre disponível em seu site.
dica
O uso do widget de comunicação está sujeito às cotas de serviço padrão, como o número de caracteres necessários para cada mensagem. Antes de lançar seu widget de comunicação em produção, certifique-se de que suas cotas de serviço estejam definidas de acordo com as necessidades da sua organização. Para obter mais informações, consulte Amazon Connect cotas de serviço.
Conteúdo
Campos de trecho de widget compatíveis que são personalizáveis
Etapa 2: especificar os domínios do site em que você espera exibir o widget de comunicação
Etapa 3: confirmar e copiar o código e as chaves de segurança do widget de comunicação
Personalizar o comportamento de inicialização do widget e o ícone do botão
Inicie bate-papos em seus aplicativos usando o Amazon Connect APIs
Enviar notificações do navegador aos clientes quando receberem uma mensagem de chat
Transmitir propriedades personalizadas para substituir os padrões no widget de comunicação
Navegadores compatíveis
O widget de comunicação predefinido é compatível com as seguintes versões do navegador e versões superiores:
-
Google Chrome 85.0
-
Safari 13.1
-
Microsoft Edge versão 85
-
Mozilla Firefox 81.0
O widget de comunicação oferece suporte a notificações do navegador para dispositivos desktop. Para obter mais informações, consulte Enviar notificações do navegador aos clientes quando receberem uma mensagem de chat.
Etapa 1: personalizar o widget de comunicação
Nesta etapa, você personaliza a experiência do widget de comunicação para seus clientes.
-
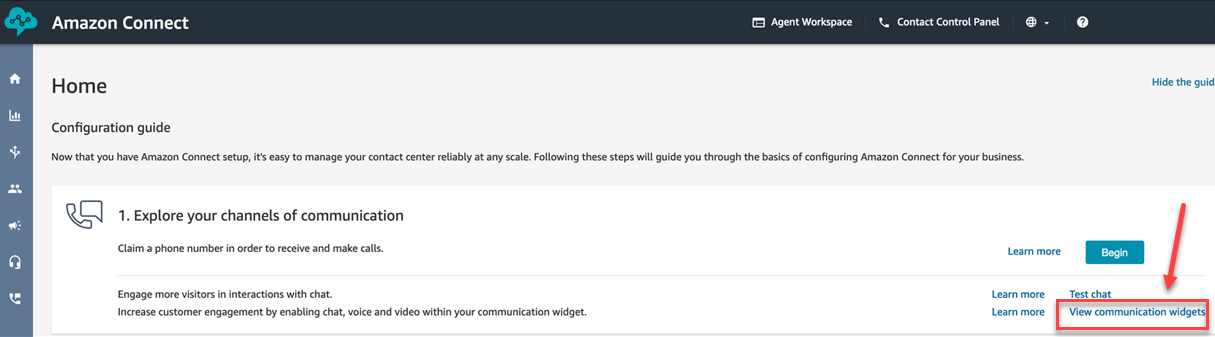
Faça login no site do Amazon Connect administrador em https://
instance name.my.connect.aws/. Escolha Personalizar widget de comunicação.
-
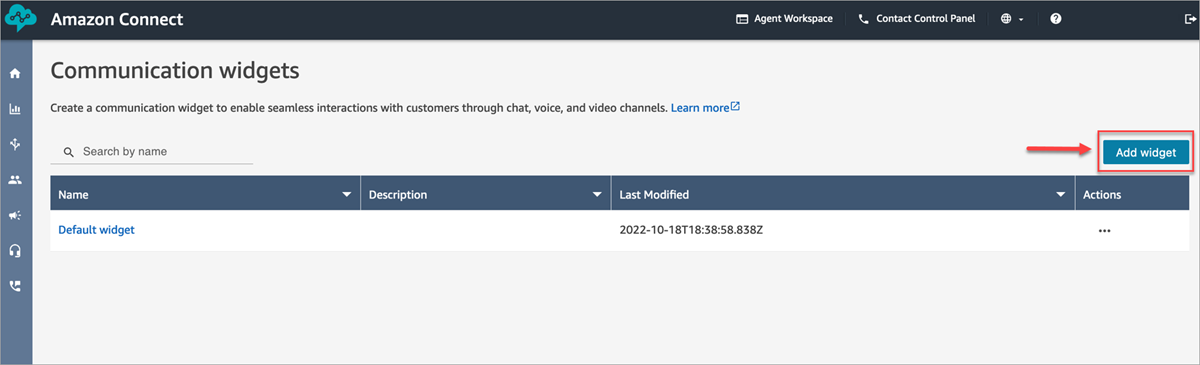
Na página Widgets de comunicação, escolha Adicionar widget de comunicação para começar a personalizar uma nova experiência do widget de comunicação. Para editar, excluir ou duplicar um widget de comunicação existente, escolha entre as opções na coluna Ações, conforme mostrado na imagem a seguir.

-
Insira um Nome e uma Descrição para o widget de comunicação.
nota
O nome deve ser exclusivo para cada widget de comunicação criado em uma instância do Amazon Connect.
-
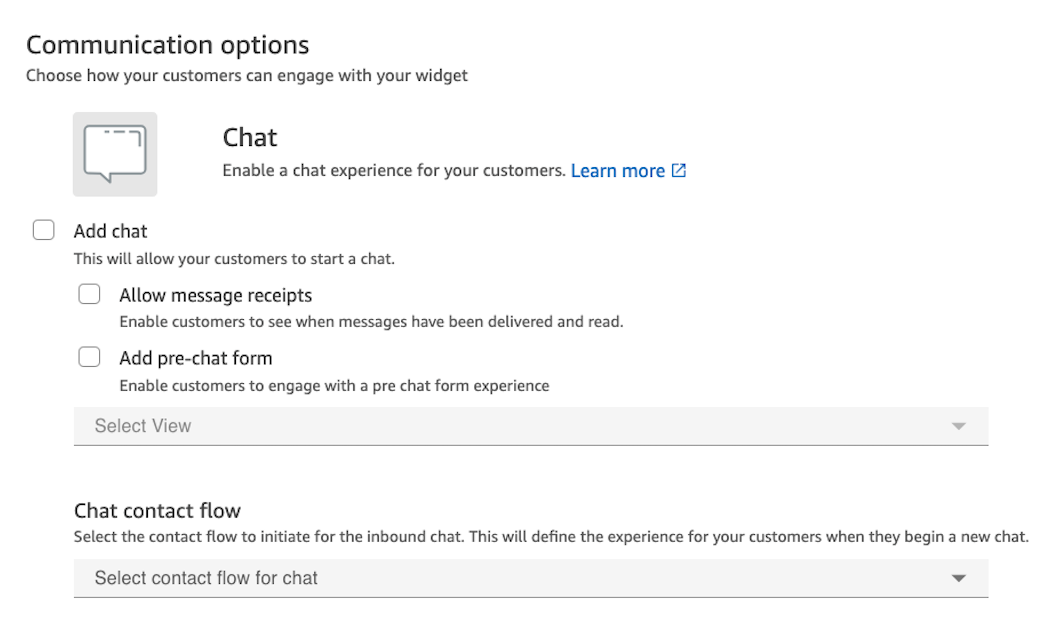
Na seção Opções de comunicação, escolha como os clientes podem interagir com o widget e Salvar e continuar.
nota
você só pode ativar o formulário de pré-contato por tarefa ou e-mail se o bate-papo e a voz não estiverem habilitados.
A imagem a seguir mostra opções para permitir o bate-papo, receber mensagens e criar um formulário pré-chat para os clientes. Para habilitar um formulário de pré-bate-papo, primeiro você deve criar uma visualização com um botão de ação de conexão e selecionar a
StartChatContactação. Para obter mais detalhes sobre formulários de pré-bate-papo e pré-contato, consulte Adicione o widget Amazon Connect ao seu site para aceitar contatos de chat, tarefas, e-mail e chamadas pela web
-
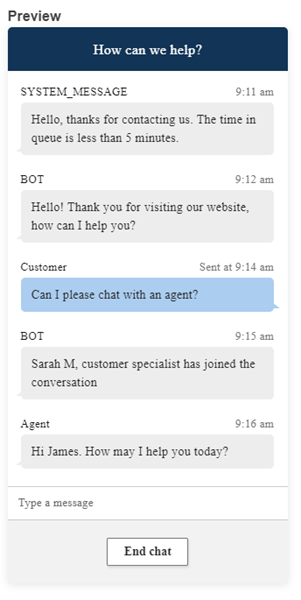
Na página Criar widget de comunicação, escolha os estilos de botão do widget e exiba nomes e estilos.
Conforme você escolhe essas opções, a visualização do widget é atualizada automaticamente para que você possa ver como vai ficar a experiência para os clientes.

Estilos de botão
-
Escolha as cores do plano de fundo do botão inserindo valores hexadecimais (códigos de cores HTML
). -
Escolha Branco ou Preto para a cor do ícone. A cor do ícone não pode ser personalizada.
Cabeçalho do widget
-
Forneça valores para a mensagem e a cor do cabeçalho, além da cor de fundo do widget.
-
URL do logotipo: insira um URL no banner do seu logotipo a partir de um bucket do Amazon S3 ou de outra fonte online.
nota
A visualização do widget de comunicação na página de personalização não exibirá o logotipo se for de uma fonte online que não seja um bucket do Amazon S3. No entanto, o logotipo será exibido quando o widget de comunicação personalizado for implementado em sua página.
O banner deve estar no formato .svg, .jpg ou .png. A imagem pode ter 280 px (largura) por 60 px (altura). Qualquer imagem maior que essas dimensões será dimensionada para caber no espaço do componente do logotipo de 280 x 60.
-
Para obter instruções sobre como fazer o upload de um arquivo, como o banner do seu logotipo, para o S3, consulte Carregamento de objetos no Guia do usuário do Amazon Simple Storage Service.
-
Certifique-se de que as permissões da imagem estejam definidas corretamente para que o widget de comunicação tenha permissões para acessar a imagem. Para obter informações sobre como tornar um objeto do S3 acessível ao público, consulte Etapa 2: adicionar uma política de bucket no tópico Configurar permissões para acesso ao site.
-
Exibição do chat
-
Typeface: use o menu suspenso para escolher a fonte do texto no widget de comunicação.
-
-
Nome de exibição da mensagem do sistema: digite um novo nome de exibição para substituir o padrão. O padrão é SYSTEM_MESSAGE.
-
Nome de exibição da mensagem do bot: digite um novo nome de exibição para substituir o padrão. O padrão é BOT.
-
Espaço reservado para entrada de texto: digite o novo espaço reservado para substituir o texto padrão. O padrão é Digitar uma mensagem.
-
Texto do botão Encerrar chat: digite o novo texto para substituir o padrão. O padrão é Encerrar chat.
-
-
Cor da bolha de chat do agente: escolha as cores das bolhas de mensagem do atendente inserindo valores hexadecimais (códigos de cor HTML
). -
Cor da bolha de chat do cliente: escolha as cores das bolhas de mensagem do cliente inserindo valores hexadecimais (códigos de cor HTML
). -
Escolha Save and continue.
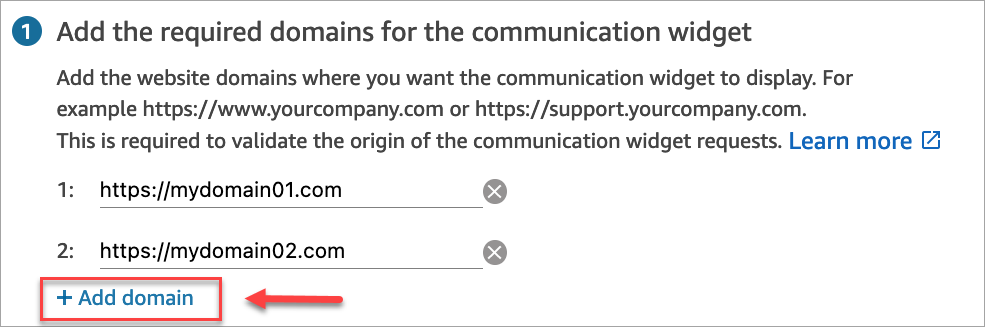
Etapa 2: especificar os domínios do site em que você espera exibir o widget de comunicação
-
Insira os domínios do site em que você deseja colocar o widget de comunicação. O chat carrega somente nos sites selecionados nesta etapa.
Escolha Adicionar domínio para adicionar até 50 domínios.

Comportamento da lista de permissões de domínio:
-
Os subdomínios são incluídos automaticamente. Por exemplo, se você permitir exemplo.com, todos os seus subdomínios (como sub.exemplo.com) também serão permitidos.
-
O protocolo http://ou https://deve corresponder exatamente à sua configuração. Especifique o protocolo exato ao configurar domínios permitidos.
-
Todos os caminhos de URL são permitidos automaticamente. Por exemplo, se exemplo.com for permitido, todas as páginas abaixo dele (como exemplo. com/cart or example.com/checkout) estão acessíveis. Você não pode permitir ou bloquear subdiretórios específicos.
Importante
-
Verifique se seu site URLs é válido e não contém erros. Inclua o URL completo começando com https://.
-
Recomendamos usar https:// para sites e aplicações de produção.
-
-
Em Adicionar segurança ao seu widget de comunicação, recomendamos escolher Sim e trabalhar com o administrador do site para configurar seus servidores web para emitir Tokens Web JSON (JWTs) para novas solicitações de bate-papo. Isso proporciona mais controle ao iniciar novos chats, incluindo a capacidade de verificar se as solicitações de chat enviadas ao Amazon Connect são de usuários autenticados.

Escolher Sim resulta no seguinte:
-
O Amazon Connect fornece uma chave de segurança de 44 caracteres na próxima página que você pode usar para criar JSON Web Tokens (). JWTs
-
O Amazon Connect adiciona uma função de retorno de chamada ao script de incorporação do widget de comunicação que verifica a existência de um JSON Web Token (JWT) quando um chat é iniciado.
É necessário implementar a função de retorno de chamada no snippet incorporado, conforme mostrado no exemplo a seguir.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Se escolher essa opção, na próxima etapa, você receberá uma chave de segurança para todas as solicitações de chat iniciadas em seus sites. Peça ao administrador do site que configure seus servidores web para emitir JWTs o uso dessa chave de segurança.
-
-
Escolha Salvar.
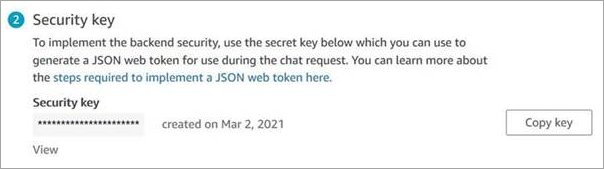
Etapa 3: confirmar e copiar o código e as chaves de segurança do widget de comunicação
Nesta etapa, você confirma suas seleções, copia o código do widget de comunicação e o incorpora ao seu site. Se você optar por usar JWTs na Etapa 2, também poderá copiar as chaves secretas para criá-las.
Chave de segurança
Use essa chave de segurança de 44 caracteres para gerar tokens Web JSON a partir do seu servidor Web. Você também pode atualizar ou girar as chaves se precisar alterá-las. Quando você faz isso, o Amazon Connect fornece uma nova chave e mantém a chave anterior até que você tenha a chance de substituí-la. Depois de implantar a nova chave, você pode voltar ao Amazon Connect e excluir a chave anterior.

Quando seus clientes interagem com o ícone Iniciar chat em seu site, o widget de comunicação solicita um JWT ao servidor Web. Quando esse JWT for fornecido, o widget o incluirá como parte da solicitação de chat do cliente final para o Amazon Connect. Em seguida, o Amazon Connect usa a chave secreta para descriptografar o token. Se for bem-sucedido, isso confirma que o JWT foi emitido pelo seu servidor Web e que o Amazon Connect encaminha a solicitação de chat para os atendentes da sua central de atendimento.
Especificações do token Web JSON
-
Algoritmo: HS256
-
Reivindicações:
-
sub:
widgetIdSubstitua
widgetIdpor seu próprio widgetId. Para encontrar o widgetID, consulte o exemplo em Script do widget de comunicação. -
iat: *emitido no momento.
-
exp: *expiração (máximo de 10 minutos).
-
segmentAttributes (opcional): um conjunto de pares de chave/valor definidos pelo sistema armazenados em segmentos de contato individuais usando um mapa de atributos. Para obter mais informações SegmentAttributes , consulte a StartChatContactAPI.
-
atributos (opcional): objeto com pares de string-to-string valores-chave. Os atributos de contato devem seguir as limitações definidas pela StartChatContactAPI.
-
relatedContactId (opcional): Cadeia de caracteres com ID de contato válida. Eles relatedContactId devem seguir as limitações definidas pela StartChatContactAPI.
-
CustomerID (opcional): pode ser um ID do Amazon Connect Customer Profiles ou um identificador personalizado de um sistema externo, como um CRM.
* Para obter informações sobre o formato de data, consulte o seguinte documento da Internet Engineering Task Force (IETF) JSON Web Token (JWT)
, página 5. -
O snippet de código a seguir mostra um exemplo de como gerar um JWT em Python:
import jwt import datetime CONNECT_SECRET = "your-securely-stored-jwt-secret" WIDGET_ID = "widget-id" JWT_EXP_DELTA_SECONDS = 500 payload = { 'sub': WIDGET_ID, 'iat': datetime.datetime.utcnow(), 'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS), 'customerId': "your-customer-id", 'relatedContactId':'your-relatedContactId', 'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
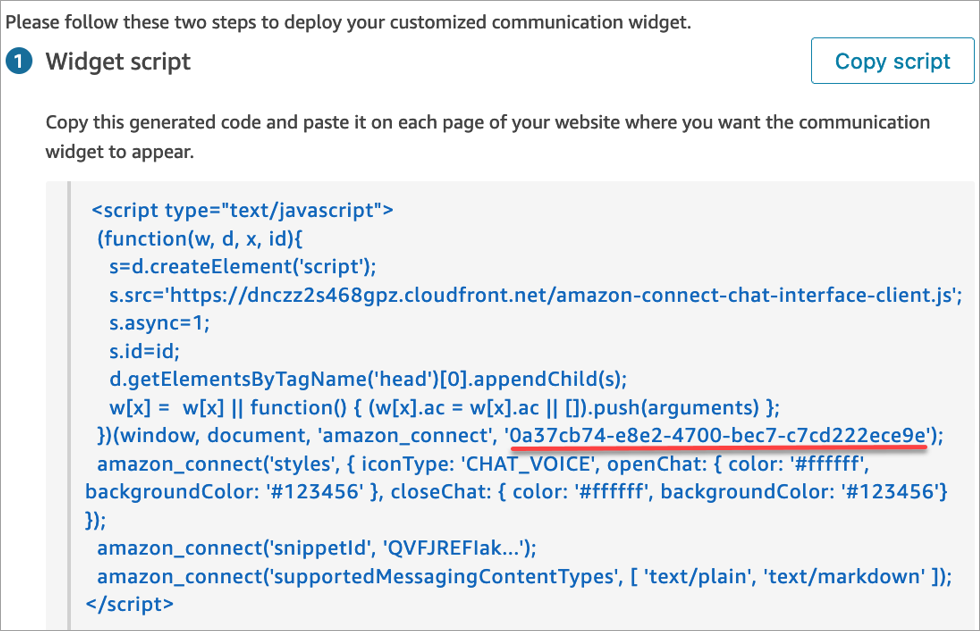
Script do widget de comunicação
A imagem a seguir mostra um exemplo do JavaScript que você incorpora nos sites em que deseja que os clientes conversem com os agentes. Esse script exibe o widget no canto inferior direito do seu site.

Quando seu site carrega, os clientes veem primeiro o ícone Iniciar. Quando eles escolhem esse ícone, o widget de comunicação é aberto e os clientes podem enviar uma mensagem aos seus atendentes.
Para fazer alterações no widget de comunicação a qualquer momento, escolha Editar.
nota
As alterações salvas atualizam a experiência do cliente em alguns minutos. Confirme a configuração do widget antes de salvá-lo.

Para fazer alterações nos ícones do widget no site, você receberá um novo snippet de código para atualizar seu site diretamente.
Recebendo mensagens de erro?
Se você encontrar mensagens de erro, consulte Solucione problemas com seu widget de comunicação do Amazon Connect.