本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
为提升客户的聊天体验在 Amazon Connect 中启用文本格式化
借助 Amazon Connect 消息格式化,您可以让客户和座席快速为聊天消息添加结构和清晰度。
支持的格式类型
您可以使用 Markdown 在聊天用户界面和座席应用程序上提供以下类型的格式:
-
粗体
-
斜体
-
项目符号列表
-
编号列表
-
超链接
-
表情符号
-
附件。要启用附件,请遵循 在您的 CCP 中启用附件,以便客户和座席可以共享和上传文件。
如何启用消息格式化
-
创建新的聊天用户界面时,富文本格式会立即启用。无需其他配置。
-
要在现有的聊天用户界面添加文本格式化功能,请使用以下以粗体突出显示的代码更新通信小部件代码:
(function(w, d, x, id){ s=d.createElement('script'); s.src='https://your-instance-alias.my.connect.aws/connectwidget/static/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', 'widget-id'); amazon_connect('styles', { openChat: { color: 'white', backgroundColor: '#123456'}, closeChat: { color: 'white', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'snippet-id'); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]);当您从 Amazon Connect 控制台获取代码片段时,以红色突出显示的代码将设置为正确的值。您选择添加或删除的唯一内容是最后一行以粗体显示的
supportedMessagingContentTypes。 -
要将文本格式化功能添加到您自己的自定义聊天用户界面(例如,聊天界面
或 ChatJS 上自己的用户界面解决方案),请遵循以下步骤: -
调用 StartChatContact API。调用
StartChatContact时,添加SupportedMessagingContentTypes参数,如以下示例中的粗体所示:// Amazon Connect StartChatContact API { "Attributes": { "string" : "string" }, "ClientToken": "string", "ContactFlowId": "your flow ID", "InitialMessage": { "Content": "string", "ContentType": "string" }, "InstanceId": "your instance ID", "ParticipantDetails": { "DisplayName": "string" } // optional "SupportedMessagingContentTypes": [ "text/plain", "text/markdown" ] } -
将
chatjs作为对象导入,如以下示例所示:import "amazon-connect-chatjs"; this.session = connect.ChatSession.create({ ... }); this.session.sendMessage({ message: "message-in-markdown-format", contentType: "text/markdown" });如果您不使用 ChatJs,请参阅以下主题,了解有关通过 Amazon Connect 发送降价文本的信息 APIs:StartChatContact和SendMessage。
-
使用 Markdown 发送消息。有关如何发送消息的示例,请参阅前面将
chatjs作为对象导入的代码片段。您可以使用简单的 Markdown 来格式化聊天中的文本。如果你现在已经在使用 chatjs 发送纯文本消息,你可以修改现有的逻辑来调用 SendMessageas, contentType而不是在你想要发送 markdown 消息text/plain时调用。text/markdown请务必更新sendMessage参数,使您的消息包含 Markdown 格式。有关更多信息,请参阅 Markdown 指南基本语法。 -
在 UI 软件包中执行您自己的逻辑,以便在输入区和聊天记录中呈现 Markdown 消息。如果您使用 React,可以使用 react-markdown
作为参考。
-
注意
只有在聊天用户界面中为客户启用文本格式化功能后,您的座席才会看到该功能。如果客户的聊天用户界面不支持或未启用文本格式化,座席将无法使用文本格式撰写和发送消息。
除附件外,所有文本格式化功能均可用于快速响应。
如何添加电子邮件和电话链接
以下示例显示了如何在您的网络和移动应用程序中添加可点击和可调用的链接。
Call us today: [+1 (123) 456-7890](tel:+11234567890) [Call Us](tel:+11234567890) [Skype Us](callto:+91123-456-7890) [Fax Us](fax:+91123-456-7890) [Text Us](SMS:+91123-456-7890) [Email Us](mailto:name@email.com)
如何添加聊天机器人消息
启用聊天消息编辑器功能后,您可以对以下类型的聊天机器人消息使用富文本格式:
下图显示了如何在播放提示流数据块中手动启用提示:

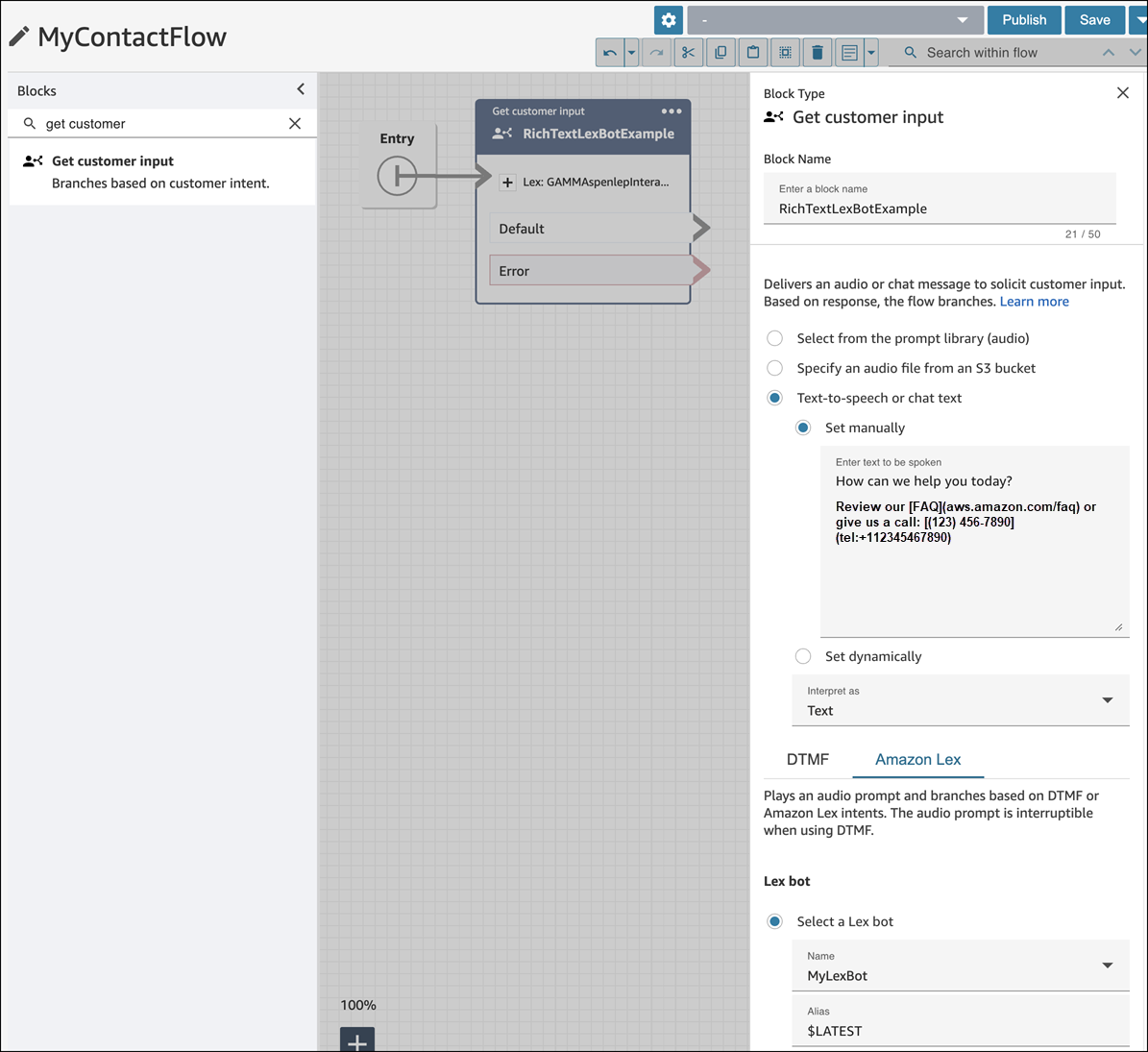
下图显示了如何在获取客户输入流数据块中手动启用提示,然后将流数据块与 Amazon Lex 机器人相关联:

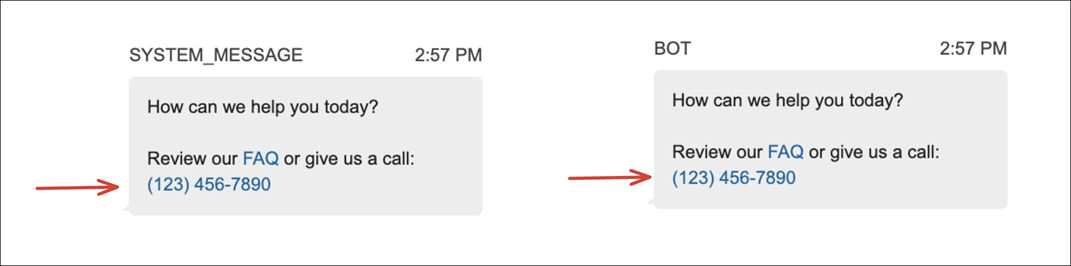
下图显示了提示在 SYSTEM_MESSAGE 和各种 BOT 消息类型中的显示方式:

下图显示了如何在 Amazon Lex 机器人意图中设置提示:

有关意图的更多信息,请参阅《Amazon Lex V2 开发人员指南》中的添加意图。有关 Lambda 消息的更多信息,请参阅 Amazon Lex V2 开发者指南中的使用 AWS Lambda 函数启用自定义逻辑。