本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
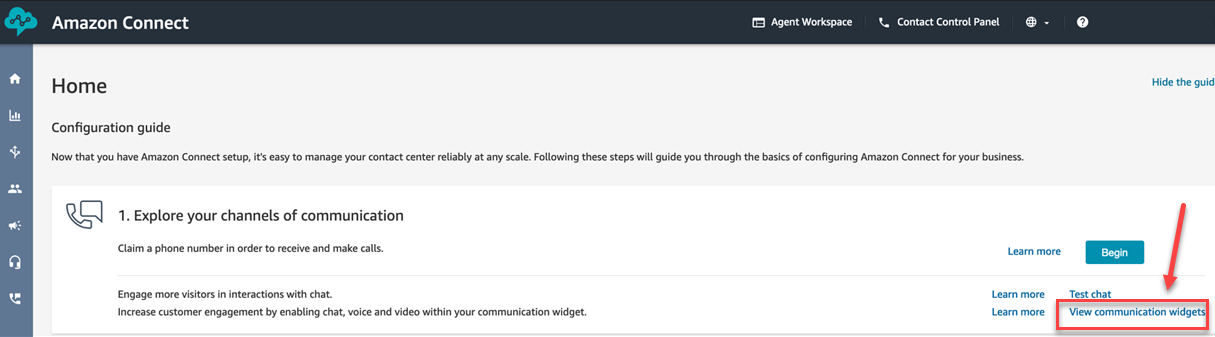
在 Amazon Connect 托管的网站上添加聊天用户界面
要通过聊天为客户提供支持,您可以在网站上添加由 Amazon Connect 托管的通信小部件。你可以在 Amazon Connect 管理网站中配置通信小部件。您可以自定义字体和颜色,并保护小部件,使其只能从您的网站启动。完成后,您就可以在网站上添加一个简短的代码片段。
由于小组件是由 Amazon Connect 托管的,这确保了您的网站上始终可以运行最新版本。
提示
通信小部件的使用受默认服务限额的限制,例如每条消息所需的字符数。在将通信小部件投入生产环境之前,请确保服务限额的设置符合您组织的需求。有关更多信息,请参阅 Amazon Connect 服务配额。
目录
支持的浏览器
预置的通信小部件支持以下浏览器版本及更高版本:
-
Google Chrome 85.0
-
Safari 13.1
-
Microsoft Edge version 85
-
Mozilla Firefox 81.0
通信小部件支持桌面设备的浏览器通知。有关更多信息,请参阅 聊天消息到达时向客户发送浏览器通知。
第 1 步:自定义您的通信小部件
在此步骤中,您将为客户自定义通信小部件的体验。
-
登录 Amazon Connect 管理员网站 https://
instance name.my.connect.aws/。选择自定义通信小部件。
-
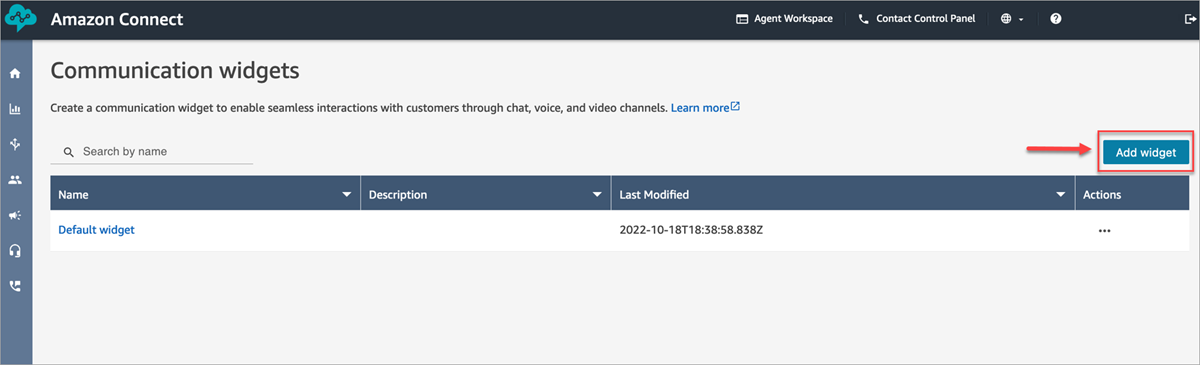
在通信小部件页面上,选择添加通信小部件,开始自定义新的通信小部件体验。要编辑、删除或复制现有的通信小部件,请从操作列下的选项中进行选择,如下图所示。

-
输入通信小部件的名称和描述。
注意
在 Amazon Connect 实例中创建的每个通信小部件的名称都必须是唯一的。
-
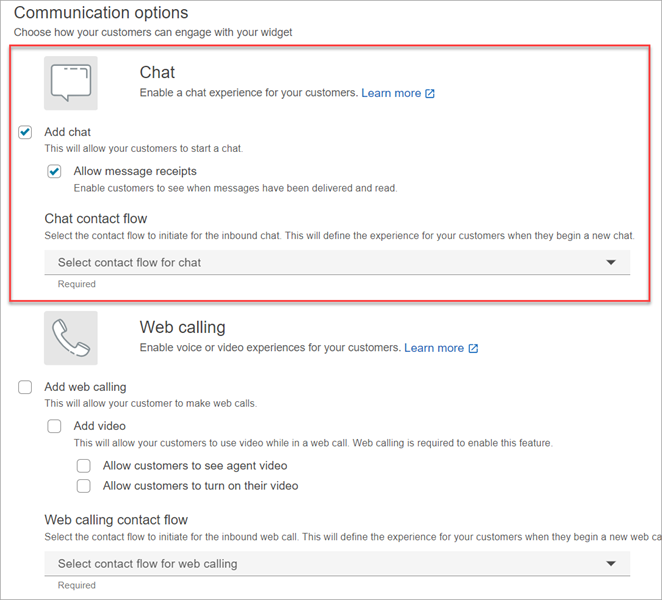
在通信选项部分,选择客户如何与您的小部件互动,然后选择保存并继续。
注意
只有在未启用聊天和语音功能的情况下,您才能启用任务表单或电子邮件预联系表单。
下图显示了允许聊天、留言回执以及为客户创建聊天前表单的选项。要启用预聊天表单,必须先创建一个带有连接操作按钮的视图,然后选择
StartChatContact操作。有关聊天前和联系前表单的更多详细信息,请参阅 将 Amazon Connect 插件添加到您的网站以接受聊天、任务、电子邮件和网络通话联系人
-
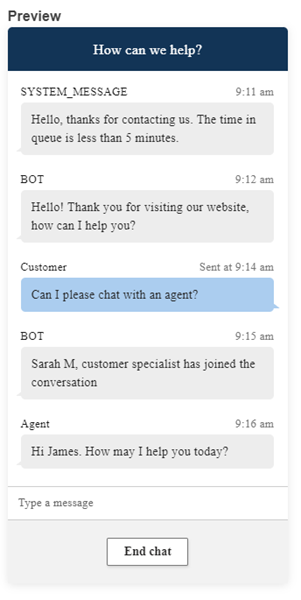
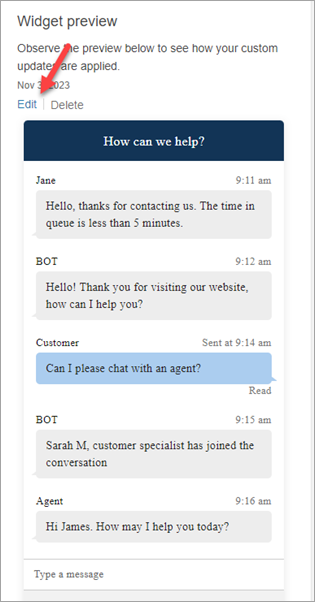
在创建通信小部件页面上,选择小部件按钮样式以及显示名称和样式。
当您选择这些选项时,小部件预览会自动更新,以便您看到客户的体验效果。

按钮样式
-
通过输入十六进制值(HTML 颜色代码
)来选择按钮背景的颜色。 -
选择白色或黑色作为图标颜色。无法自定义图标颜色。
小部件标题
-
提供标题消息和颜色以及小部件背景颜色的值。
-
徽标 URL:从 Amazon S3 存储桶或其他在线来源向徽标横幅插入一个 URL。
注意
如果该徽标来自 Amazon S3 存储桶以外的在线来源,则自定义页面中的通信小部件预览将不会显示徽标。只有当您的页面上安装了自定义通信小部件后,徽标才会显示。
横幅的格式必须为 .svg、.jpg 或 .png。图像可以是 280 px(宽)x 60 px(高)。任何大于这些尺寸的图像都将被缩放,以适应 280x60 徽标组件空间。
-
有关如何将文件(如徽标横幅等)上传到 S3 的说明,请参阅《Amazon Simple Storage Service 用户指南》中的上传对象。
-
确保正确设置了图像权限,以便通信小部件访问图像。有关如何公开访问 S3 对象的信息,请参阅《设置网站访问权限》主题中的第 2 步:添加存储桶策略。
-
聊天视图
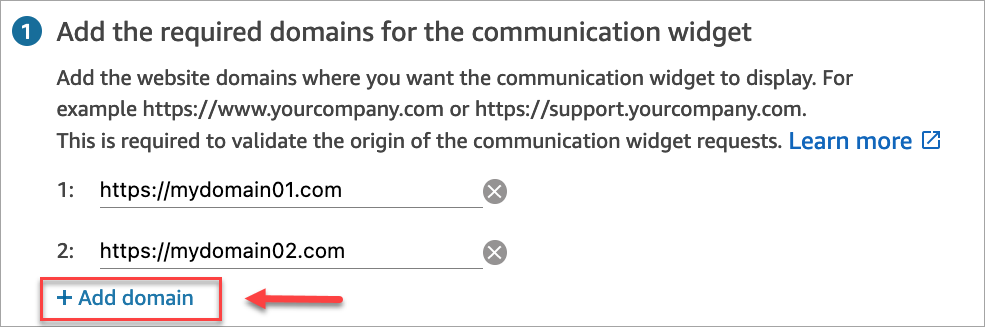
第 2 步:指定您希望在其中显示通信小部件的网站域
-
输入您要放置通信小部件的网站域。聊天仅会在此步骤中选择的网站上加载。
选择添加域,添加最多 50 个域。

域名许可名单行为:
-
子域名会自动包括在内。例如,如果您允许 example.com,则其所有子域名(例如 sub.example.com)也将被允许。
-
协议 http://或 https://必须与您的配置完全匹配。设置允许的域时,请指定确切的协议。
-
自动允许所有 URL 路径。例如,如果允许使用 example.com,则允许其下的所有页面(例如示例。 com/cart or example.com/checkout) 可以访问。您不能允许或阻止特定的子目录。
重要
-
仔细检查您的网站 URLs 是否有效且不包含错误。请添加以 https:// 为开头的完整 URL。
-
建议您在生产网站和应用程序中使用 https://。
-
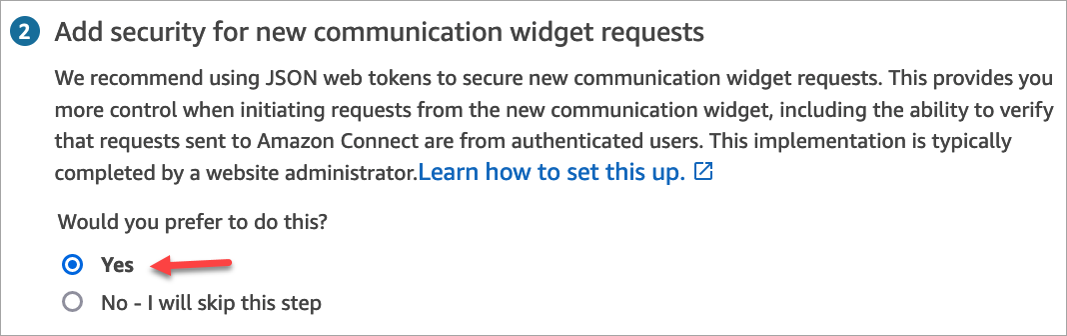
-
在 “为您的通信小组件添加安全性” 下,我们建议您选择 “是”,然后与您的网站管理员合作设置您的 Web 服务器,以便为新的聊天请求发放 JSON Web Token (JWTs)。这使您在发起新聊天时拥有了更多控制权,包括验证发送到 Amazon Connect 的聊天请求是否来自经过身份验证的用户的功能。

选择是,会产生以下结果:
-
Amazon Connect 在下一页提供了 44 个字符的安全密钥,你可以用它来创建 JSON 网络令牌 () JWTs。
-
Amazon Connect 在通信小部件嵌入脚本中添加了一个回调函数,用于在聊天启动时检查 JSON Web 令牌(JWT)。
您必须在嵌入式代码段中设置回调函数,如以下示例所示。
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
如果您选择此选项,在下一步中,您将获得一个安全密钥,用于在您的网站上发起的所有聊天请求。请您的网站管理员将您的 Web 服务器设置为 JWTs 使用此安全密钥发布。
-
-
选择保存。
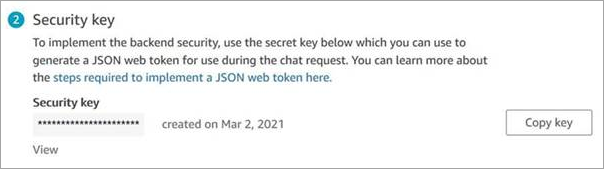
第 3 步:确认并复制通信小部件代码和安全密钥
在此步骤中,您要确认选择并复制通信小部件的代码,并将其嵌入到您的网站中。如果您选择在步骤 2 JWTs 中使用,也可以复制用于创建密钥的密钥。
安全密钥
使用此 44 个字符的安全密钥从您的 Web 服务器生成 JSON 网络令牌。如果需要更改,您也可以更新或轮换密钥。当您执行此操作时,Amazon Connect 会为您提供一个新密钥,同时保留以前的密钥,直到您替换它。部署新密钥后,您可以返回 Amazon Connect 并删除之前的密钥。

当客户与您网站上的“开始聊天”图标进行互动时,通信小部件会向 Web 服务器请求 JWT。提供 JWT 后,小组件会将其包含在最终客户向 Amazon Connect 发出的聊天请求中。然后,Amazon Connect 会使用密钥解密令牌。如果成功,则确认了 JWT 是由您的 Web 服务器发出的,Amazon Connect 会将聊天请求路由到您的联系中心座席。
JSON Web 令牌的详细信息
-
算法:HS256
-
声明:
-
订阅:
widgetId将
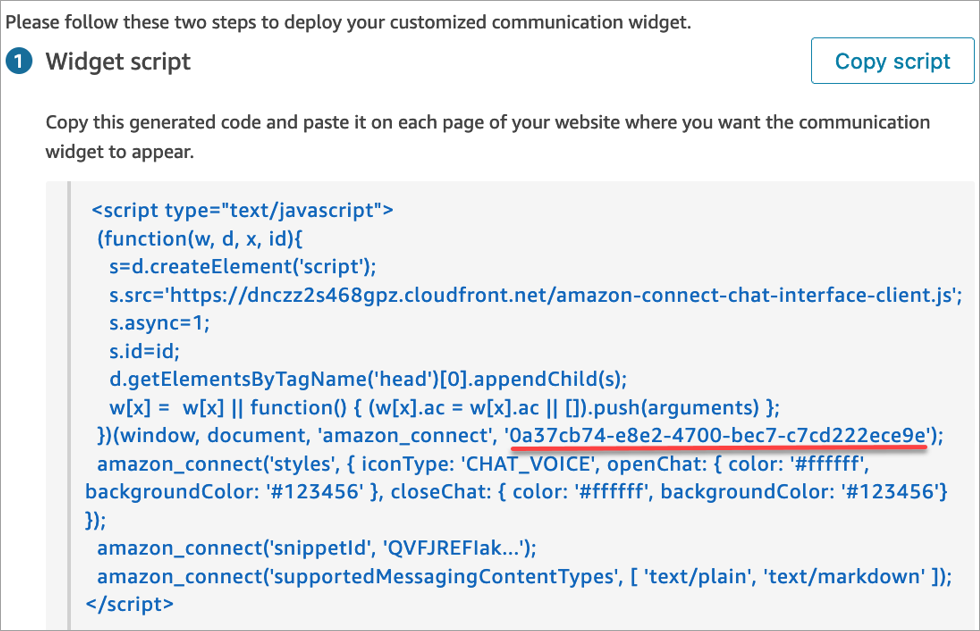
widgetId替换为您自己的 widgetId。要查找您的 widgetId,请参阅通信小部件脚本中的示例。 -
iat:*按时发放。
-
exp:*有效期(最长 10 分钟)。
-
segmentAttributes(可选):一组系统定义的键值对,使用属性映射存储在各个联系分段上。如需了解更多信息 SegmentAttributes ,请查看 StartChatContactAPI。
-
属性(可选):带有 string-to-string键值对的对象。联系人属性必须遵守 StartChatContactAPI 设置的限制。
-
relatedContactId (可选):带有有效联系人 ID 的字符串。 relatedContactId 必须遵守 StartChatContactAPI 设定的限制。
-
客户 ID(可选):这可以是 Amazon Connect 客户档案编号,也可以是来自外部系统(例如 CRM)的自定义标识符。
*有关日期格式的信息,请参阅以下互联网工程任务组 (IETF) 文档:JSON Web 令牌 (JWT)
,第 5 页。 -
下面的代码片段举例说明了如何使用 Python 生成 JWT:
import jwt import datetime CONNECT_SECRET = "your-securely-stored-jwt-secret" WIDGET_ID = "widget-id" JWT_EXP_DELTA_SECONDS = 500 payload = { 'sub': WIDGET_ID, 'iat': datetime.datetime.utcnow(), 'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS), 'customerId': "your-customer-id", 'relatedContactId':'your-relatedContactId', 'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
通信小部件脚本
下图显示了您在 JavaScript 希望客户与代理聊天的网站上嵌入的示例。该脚本会在网站右下角显示小部件。

网站加载时,客户会首先看到开始图标。他们选择此图标后,通信小部件将打开,客户就可以向您的座席发送消息了。
要随时更改通信小部件,请选择编辑。
注意
保存的更改将在几分钟内更新客户体验。保存之前,请确认您的小部件配置。

要更改网站上的小组件图标,您将收到一个新的代码片段,用于直接更新您的网站。
收到错误消息?
如果遇到错误消息,请参阅解决您的 Amazon Connect 通信小工具出现的问题。