适用于 JavaScript 的 AWS SDK V3 API 参考指南详细描述了 适用于 JavaScript 的 AWS SDK 版本 3 (V3) 的所有 API 操作。
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
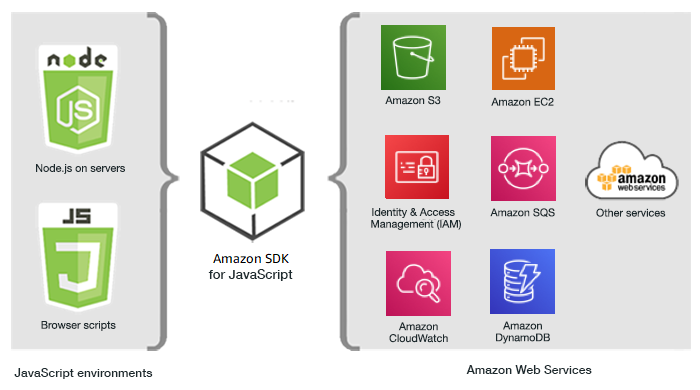
那是什么 适用于 JavaScript 的 AWS SDK?
欢迎阅读 适用于 JavaScript 的 AWS SDK 开发者指南。本指南提供有关设置和配置 适用于 JavaScript 的 AWS SDK的一般信息。它还会引导您完成使用运行各种 AWS 服务的示例和教程 适用于 JavaScript 的 AWS SDK。
适用于 JavaScript 的 AWS SDK v3 API 参考指南为 AWS
服务提供了 JavaScript API。您可以使用 JavaScript API 为 Node.js

开始使用 SDK
如果您已准备好亲身体验 SDK,请按照中的示例进行操作开始使用 适用于 JavaScript 的 AWS SDK。
要设置开发环境,请参阅设置 SDK 适用于 JavaScript。
如果您当前使用的 SDK 版本 2.x JavaScript,请参阅迁移到 v3 以获取具体指导。
如果您正在寻找的代码示例 AWS 服务,请参阅适用于 JavaScript (v3) 代码示例的 SDK。
SDK 主要版本的维护和支持
有关 SDK 主要版本及其底层依赖项的维护和支持的信息,请参阅《AWS SDKs 和工具参考指南》中的以下内容:
将 SDK 与 Node.js 配合使用
Node.js 是用于运行服务器端 JavaScript 应用程序的跨平台运行时。你可以在亚马逊弹性计算云 (Amazon EC2) 实例上将 Node.js 设置为在服务器上运行。您也可以使用 Node.js 来编写按需 AWS Lambda 函数。
使用适用于 Node.js 的 SDK 与在 Web 浏览器 JavaScript 中使用它的方式不同。区别在于您加载 SDK 以及获取访问特定 Web 服务所需凭证的方法。当 Node.js 和浏览器之间对特定用途的使用 APIs 不同时,我们会指出这些差异。
将 SDK 与 AWS Amplify
对于基于浏览器的网页、移动和混合应用程序,您也可以在上使用该AWS Amplify 库
注意
诸如 Amplify 之类的框架可能无法提供与 SDK 相同的浏览器支持。 JavaScript有关详细信息,请查看框架文档。
将 SDK 与 Web 浏览器结合使用
所有主流的 Web 浏览器都支持执行 JavaScript。 JavaScript 在 Web 浏览器中运行的代码通常称为客户端 JavaScript。
有关支持的浏览器的列表 适用于 JavaScript 的 AWS SDK,请参阅支持的 Web 浏览器。
在 Web 浏览器 JavaScript 中使用 SDK 与在 Node.js 中使用 SDK 的方式不同。区别在于您加载 SDK 以及获取访问特定 Web 服务所需凭证的方法。当 Node.js 和浏览器之间对特定用途的使用 APIs 不同时,我们会指出这些差异。
在 V3 中使用浏览器
V3 允许您仅在浏览器中捆绑和包含所需 JavaScript 文件的 SDK,从而减少开销。
要在 HTML 页面 JavaScript 中使用 SDK 的 V3,必须使用 Webpack 将所需的客户端模块和所有必需的 JavaScript 函数捆绑到一个 JavaScript 文件中,然后将其添加到 HTML 页面<head>的脚本标签中。例如:
<script src="./main.js"></script>
注意
有关 Webpack 的更多信息,请参阅将应用程序与 webpack 捆绑在一起。
要将 SDK 的 V2 用于 JavaScript,请改为添加指向 V2 SDK 最新版本的脚本标签。有关更多信息,请参阅《 适用于 JavaScript 的 AWS SDK 开发人员指南 v2》中的示例。
常见使用案例
JavaScript 在浏览器脚本中使用 SDK 可以实现许多引人注目的用例。以下是一些想法,你可以使用 SDK 在浏览器应用程序中构建 JavaScript 来访问各种 Web 服务。
-
为 AWS 服务构建自定义控制台,您可以在其中访问和组合跨区域和服务的功能,以最好地满足您的组织或项目需求。
-
使用 Amazon Cognito 以启用对您的浏览器应用程序和网站的经身份验证用户的访问,包括使用来自 Facebook 和其他提供商的第三方身份验证。
-
使用 Amazon Kinesis 实时处理点击流或其他营销数据。
-
为无服务器数据持久性使用 Amazon DynamoDB,例如针对网站访问者或应用程序用户的单独用户首选项。
-
AWS Lambda 用于封装专有逻辑,您可以从浏览器脚本中调用这些逻辑,而无需下载并向用户透露您的知识产权。
关于示例
您可以浏览 SDK,在AWS 代码 JavaScript 示例存储库
资源
除本指南外,还为 JavaScript 开发人员提供以下SDK在线资源:
-
AWS SDKs 和《工具参考指南》:包含设置、功能和其他常见的基本概念。 AWS SDKs
-
GitHub