本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
開始使用安全的靜態網站
您可以使用本主題中所述的解決方案,為您的網域名稱建立安全的靜態網站,以開始使用 Amazon CloudFront。「靜態網站」只會使用靜態檔案 (例如 HTML、CSS、JavaScript、影像和視訊),而不需要伺服器或伺服器端處理。有了這個解決方案,您的網站可以獲得以下好處:
-
使用 Amazon 簡易儲存服務 (Amazon S3)的耐久儲存 – 此解決方案會建立 Amazon S3 儲存貯體來託管靜態網站的內容。要更新您的網站,只需將您的新檔案上傳到 S3 儲存貯體即可。
-
透過 Amazon CloudFront 內容傳遞網路加快速度 – 此解決方案會建立 CloudFront 分佈,以低延遲的方式將您的網站提供給檢視器。分佈設定了原始存取控制 (OAC),以確保網站只能透過 CloudFront 存取,而不是直接從 S3 存取。
-
由 HTTPS 和安全標頭保護 – 此解決方案會在 AWS Certificate Manager (ACM) 中建立 SSL/TLS 憑證,並將其連接至 CloudFront 分佈。此憑證可讓您透過 HTTPS 安全地為您網域的網站提供分佈。
-
已使用 設定和部署 AWS CloudFormation – 此解決方案使用 AWS CloudFormation 範本來設定所有元件,因此您可以更專注於網站的內容,較少專注於設定元件。
這個解決方案在 GitHub 上提供開放原始碼。若要檢視程式碼、提交提取請求或開立問題單,請前往 https://github.com/aws-samples/amazon-cloudfront-secure-static-site
解決方案概觀
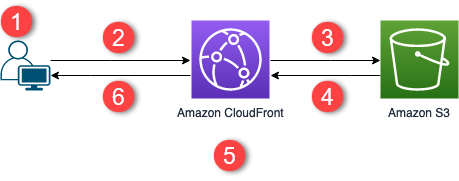
下圖顯示此靜態網站解決方案運作方式的概觀:

-
瀏覽者在 www.example.com 請求網站。
-
如果請求的物件已快取,CloudFront 會將物件從其快取傳回給檢視器。
-
如果物件不在 CloudFront 快取中,CloudFront 會從原始伺服器 (S3 儲存貯體) 請求物件。
-
S3 會將物件傳回 CloudFront。
-
CloudFront 快取物件。
-
物件會傳回給檢視器。對後續來到相同 CloudFront 節點之物件的請求,會從 CloudFront 快取中提供。
部署解決方案
若要部署此安全靜態網站解決方案,您可以選擇下列其中一個選項:
-
使用 AWS CloudFormation 主控台部署具有預設內容的解決方案,然後將您的網站內容上傳至 Amazon S3。
-
將解決方案複製到您的電腦,以新增您的網站內容。然後,使用 AWS Command Line Interface (AWS CLI) 部署解決方案。
注意
您必須使用美國東部 (維吉尼亞北部) 區域來部署 CloudFormation 範本。
先決條件
若要使用此解決方案,您必須具備下列先決條件:
-
指向 Amazon Route 53 託管區域的已註冊網域名稱 (例如 example.com)。託管區域必須位於部署此解決方案的相同 AWS 帳戶 。如果您沒有已註冊的網域名稱,可以使用 Route 53 註冊一個網域名稱。如果您有已註冊的網域名稱,但未指向 Route 53 託管區域,請將 Route 53 配置為您的 DNS 服務。
-
AWS Identity and Access Management (IAM) 啟動 CloudFormation 範本以建立 IAM 角色的許可,以及建立解決方案中所有 AWS 資源的許可。如需詳細資訊,請參閱AWS CloudFormation 《 使用者指南》中的使用 控制存取 AWS Identity and Access Management。
您必須自行負責使用此解決方案時所產生的費用。如需成本的詳細資訊,請參閱每個 的定價頁面 AWS 服務
使用 AWS CloudFormation 主控台
使用 CloudFormation 主控台進行部署
-
在 AWS CloudFormation 主控台中啟動此解決方案
。如有必要,請登入您的 AWS 帳戶。 -
建立堆疊精靈會在 CloudFormation 主控台中開啟,其中包含指定此解決方案 CloudFormation 範本的預先填入欄位。
請選擇頁面最下方的 Next (下一頁)。
-
在 Specify stack details (指定堆疊詳細資訊) 頁面上,輸入下列欄位的數值:
-
SubDomain – 輸入為您網站所用的子網域名稱。例如,如果子網域名稱為 www,表示您的網站可以在
www.example.com 使用。(請將 example.com 取代為您的網域名稱,如下列項目符號所述)。 -
DomainName – 輸入您的網域名稱,例如
example.com。此網域必須指向 Route 53 託管區域。 -
HostedZoneId – 網域名稱的 Route 53 託管區域 ID。
-
CreateApex – (選用) 在 CloudFront 組態中建立網域頂點的別名 (example.com://)。
-
-
完成時,請選擇 Next (下一步)。
-
(選用) 在 配置堆疊選項頁面上,新增標籤和其他堆疊選項。
-
完成時,請選擇 Next (下一步)。
-
在 Review (檢閱) 頁面上,捲動至頁面底部,然後選取 Capabilities (功能) 區段中的兩個方塊。這些功能可讓 CloudFormation 建立允許存取堆疊資源的 IAM 角色,以及動態命名資源。
-
選擇 Create Stack (建立堆疊)。
-
等待堆疊完成建立。堆疊會建立一些巢狀堆疊,而且可能需要幾分鐘才能完成。完成時,Status (狀態) 會變更為 CREATE_COMPLETE。
當狀態為 CREATE_COMPLETE 時,請前往 https://
www.example.com檢視您的網站 (將 www.example.com 取代為您在步驟 3 中指定的子網域和網域名稱)。您應該會看到網站的預設內容:
將網站的預設內容取代為您自己的內容
在以下網址開啟 Amazon S3 主控台:https://console.aws.amazon.com/s3/
。 -
選擇名稱以 amazon-cloudfront-secure-static-site-s3bucketroot- 開頭的儲存貯體。
注意
確定選擇名稱中包含 s3bucketroot 的儲存貯體,而不是 s3bucketlog。名稱中含有 s3bucketroot 儲存貯體包含網站內容。帶有 s3bucketlog 儲存貯體只包含日誌檔案。
-
刪除網站的預設內容,然後上傳您自己的內容。
注意
如果您使用此解決方案的預設內容檢視您的網站,則某些預設內容可能會快取在 CloudFront 節點。若要確保檢視器能看到您更新的網站內容,請使檔案失效,以便從 CloudFront 節點移除快取的複本。如需詳細資訊,請參閱使檔案失效以移除內容。
在本機複製解決方案
先決條件
要在部署此解決方案之前新增您的網站內容,您必須在本機封裝解決方案的成品,這需要 Node.js 和 npm。如需更多詳細資訊,請參閱 https://www.npmjs.com/get-npm
新增您的網站內容並部署解決方案
-
從 複製或下載解決方案https://github.com/aws-samples/amazon-cloudfront-secure-static-site
複製或下載之後,請開啟命令提示字元或終端機,然後瀏覽至 amazon-cloudfront-secure-static-site資料夾。 -
執行下列命令以安裝並封裝解決方案的成品:
make package-static -
將網站的內容複製到
www資料夾中,覆寫預設的網站內容。 -
執行下列 AWS CLI 命令來建立 Amazon S3 儲存貯體,以存放解決方案的成品。使用您自己的儲存貯體名稱取代
amzn-s3-demo-bucket-for-artifacts。aws s3 mb s3://amzn-s3-demo-bucket-for-artifacts--region us-east-1 -
執行下列 AWS CLI 命令,將解決方案的成品封裝為 CloudFormation 範本。將
amzn-s3-demo-bucket-for-artifacts取代為您在上一個步驟中建立的儲存貯體名稱。aws cloudformation package \ --region us-east-1 \ --template-file templates/main.yaml \ --s3-bucketamzn-s3-demo-bucket-for-artifacts\ --output-template-file packaged.template -
執行下列命令以使用 CloudFormation 部署解決方案,取代下列值:
-
your-CloudFormation-stack-name– 將 取代為 CloudFormation 堆疊的名稱。 -
example.com– 取代為您的網域名稱。此網域必須指向相同 中的 Route 53 託管區域 AWS 帳戶。 -
www– 取代為您的網站所使用的子網域名稱。例如,如果子網域名稱為 www,表示您的網站可以在 www.example.com 使用。 -
hosted-zone-ID– 將 取代為您網域名稱的 Route 53 託管區域 ID。
aws cloudformation deploy \ --region us-east-1 \ --stack-nameyour-CloudFormation-stack-name\ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=example.comSubDomain=wwwHostedZoneId=hosted-zone-ID-
(選用) 若要使用網域頂點部署堆疊,請改為執行下列命令。
aws --region us-east-1 cloudformation deploy \ --stack-nameyour-CloudFormation-stack-name\ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=example.comSubDomain=wwwHostedZoneId=hosted-zone-IDCreateApex=yes
-
-
等待 CloudFormation 堆疊完成建立。堆疊會建立一些巢狀堆疊,而且可能需要幾分鐘才能完成。完成時,Status (狀態) 會變更為 CREATE_COMPLETE。
當狀態變更為 CREATE_COMPLETE 時,請前往 https://www.example.com 檢視您的網站 (將 www.example.com 取代為您在上一個步驟中指定的子網域和網域名稱)。您應該會看到您網站的內容。
尋找存取日誌
此解決方案會啟用 CloudFront 分佈的存取日誌。請完成以下步驟來尋找分佈的存取日誌。
尋找分佈的存取日誌
在以下網址開啟 Amazon S3 主控台:https://console.aws.amazon.com/s3/
。 -
選擇名稱以 amazon-cloudfront-secure-static-site-s3bucketlogs- 開頭的儲存貯體。
注意
確定選擇名稱中包含 s3bucketlogs 的儲存貯體,而不是 s3bucketroot。名稱中含有 s3bucketlog 的儲存貯體包含日誌檔案。帶有 s3bucketroot 的儲存貯體包含網站內容。
-
名為 cdn 的資料夾包含 CloudFront 存取記錄。