Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Configurar un widget out-of-the-box de comunicación en Amazon Connect
Utilice esta opción para crear widgets de comunicación para navegadores de escritorio y de móvil. Al final de este procedimiento, Amazon Connect genera un fragmento de código HTML personalizado que debe copiar en el código fuente del sitio web.
-
Inicie sesión en el sitio web de administración con una cuenta de administrador o una cuenta de usuario que tenga Canales y flujos. El widget de comunicación permite crear un permiso en su perfil de seguridad. Amazon Connect
-
En Amazon Connect el menú de navegación de la izquierda, selecciona Canales, widgets de comunicación.
-
El asistente le guía a través de los siguientes tres pasos.
Paso 1: seleccionar los canales de comunicación
-
En la página Widgets de comunicación, introduzca un Nombre y una Descripción para el widget de comunicaciones.
nota
El nombre debe ser único para cada widget de comunicaciones creado en una instancia de Amazon Connect.
-
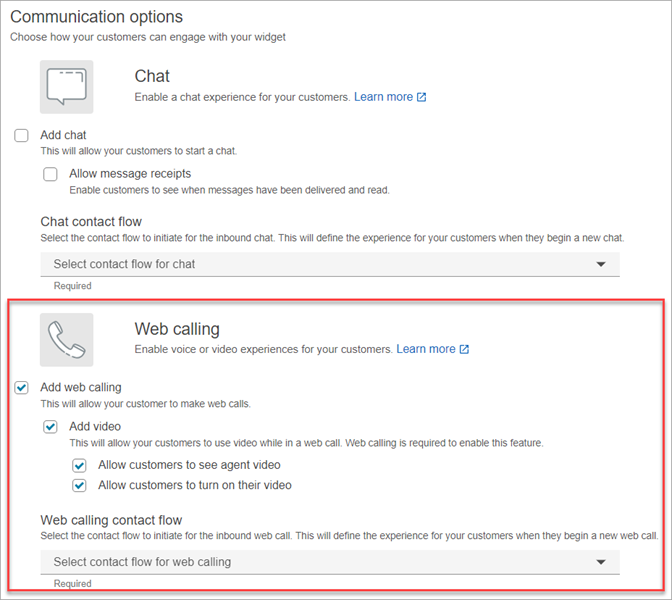
En la sección Opciones de comunicación, elija cómo pueden interactuar sus clientes con el widget. La siguiente imagen muestra las opciones que permiten a los clientes compartir la pantalla y realizar videollamadas y llamadas web.

-
En la sección Llamadas web, elija si desea habilitar las experiencias de pantalla compartida y video para sus clientes. La imagen anterior muestra las opciones que permiten a los clientes ver los vídeos de los agentes, activar sus vídeos y permitir que los agentes y los clientes compartan sus pantallas. Para obtener información sobre cómo establecer restricciones para compartir la pantalla, consulte Activación de la restricción de URL para compartir pantalla.
-
Elija Guardar y continuar.
Paso 2: personalizar el widget
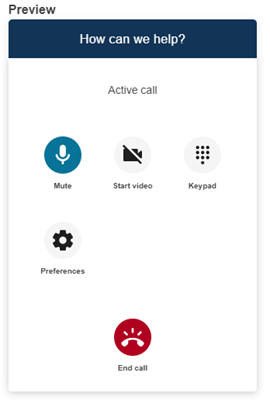
A medida que elija estas opciones, la versión preliminar del widget se actualizará automáticamente para que pueda ver el aspecto de la experiencia para los clientes.

Definir los estilos de los botones de acceso al widget
-
Para elegir los colores del fondo del botón, introduzca valores hexadecimales (códigos de color HTML
). -
Elija Blanco o Negro para el color del icono. El color del icono no se puede personalizar.
Personalizar los nombres y estilos para mostrar
-
Proporcione valores para el mensaje y el color del encabezado y el color de fondo del widget.
-
URL del logotipo: inserte una URL en el banner de su logotipo desde un bucket de Amazon S3 u otro origen en línea.
nota
La versión preliminar del widget de comunicaciones en la página de personalización no mostrará el logotipo si procede de un origen que no sea un bucket de Amazon S3. No obstante, el logotipo se mostrará cuando se implemente el widget de comunicaciones personalizado en su página.
El banner debe estar en formato .svg, .jpg o .png. La imagen puede tener 280 píxeles (ancho) por 60 píxeles (alto). Cualquier imagen que supere esas dimensiones se escalará para ajustarse al espacio del componente de logotipo de 280 x 60.
-
Para obtener instrucciones sobre cómo cargar en S3 un archivo como el banner de su logotipo, consulte Carga de objetos en la Guía del usuario de Amazon Simple Storage Service.
-
Asegúrese de que los permisos de imagen estén configurados correctamente para que el widget de comunicaciones tenga permisos para acceder a la imagen. Para obtener información sobre cómo hacer que un objeto S3 sea de acceso público, consulte Paso 2: agregar una política de bucket en el tema Configuración de permisos para el acceso al sitio web.
-
Paso 3: agregar su dominio al widget
Este paso le permite proteger el widget de comunicaciones para que solo pueda lanzarse desde su sitio web.
-
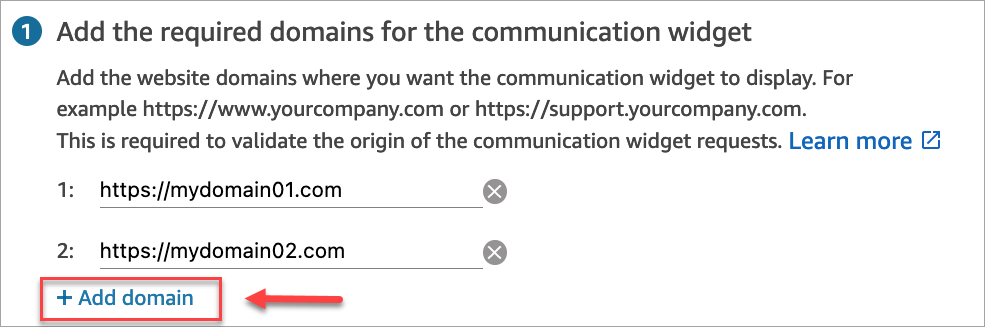
Introduzca los dominios del sitio web en los que desea colocar el widget de comunicaciones. El widget de comunicaciones se cargará únicamente en los sitios web que seleccione en este paso.
Seleccione Agregar dominio para agregar hasta 50 dominios.

importante
-
Comprueba que tu sitio web URLs sea válido y no contenga errores. Incluya la URL completa que comience por https://.
-
Le recomendamos utilizar https:// para sus sitios web y aplicaciones de producción.
-
-
En Añadir seguridad a las solicitudes de widgets de comunicaciones, seleccione No, omitiré este paso para obtener una experiencia de configuración más rápida.
Recomendamos seleccionar Sí para poder verificar que el usuario está autenticado. Para obtener más información, consulte Personalización de la experiencia del cliente para las videollamadas, llamadas web y llamadas dentro de la aplicación en Amazon Connect.
-
Elija Guardar y continuar.
¡Bien hecho! Se ha creado el widget. Copie el código generado y péguelo en cada página de su sitio web en la que quiera que aparezca el widget de comunicaciones.
Cómo permitir que los agentes compartan la pantalla y realicen videollamadas, llamadas web y llamadas dentro de la aplicación
Para permitir que los agentes utilicen las videollamadas y compartan la pantalla, asigne los permisos Panel de control de contacto (CCP), Videollamadas - Acceso a su perfil de seguridad.
El espacio de trabajo del Amazon Connect agente admite las videollamadas Amazon Connect integradas en la aplicación, la web y las videollamadas, así como el uso compartido de la pantalla. Puede usar la misma aplicación de configuración, enrutamiento, análisis y agente que con las llamadas telefónicas y los chats. Para empezar, el único paso es habilitar los perfiles de seguridad del agente con los permisos necesarios para realizar videollamadas y compartir la pantalla.
En el caso de los escritorios de los agentes personalizados, no es necesario realizar cambios en las llamadas desde la Amazon Connect aplicación ni en la web. Habilite los perfiles de seguridad de su agente con los permisos necesarios para realizar videollamadas y compartir la pantalla y siga esta guía sobre cómo integrar las videollamadas en el escritorio de su agente.
Cómo inicia un dispositivo de cliente una llamada desde la aplicación o web
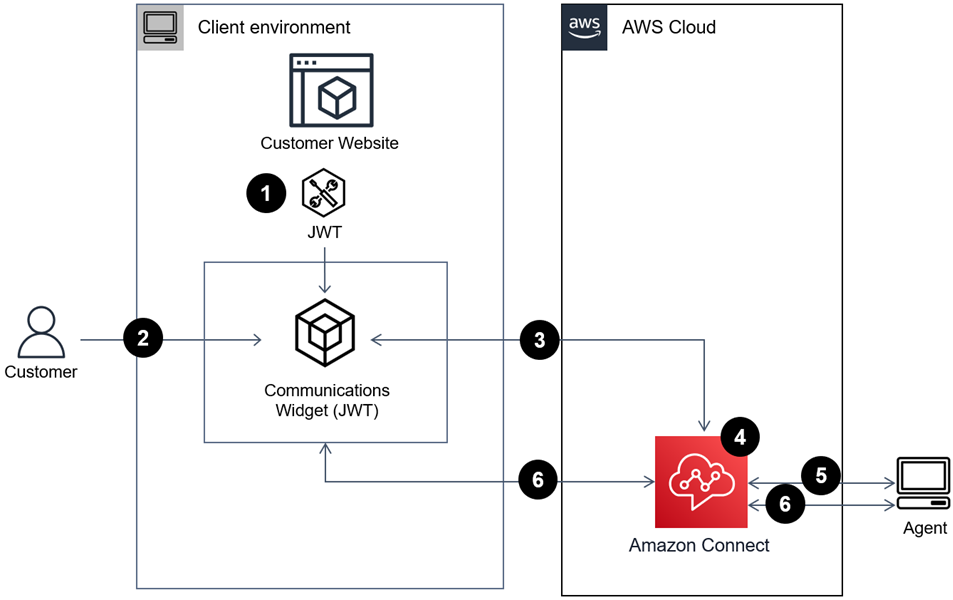
El siguiente diagrama muestra la secuencia de eventos para que un dispositivo de cliente (aplicación móvil o navegador) inicie una llamada desde la aplicación o desde la web.

-
(Opcional) Puede trasladar los atributos capturados en el sitio web y validarlos con el token web JSON (JWT).
-
El cliente hace clic en el widget de comunicaciones de su sitio web o aplicación móvil.
-
El widget de comunicaciones inicia la llamada web pasando Amazon Connect los atributos contenidos en el JWT.
-
El contacto llega al flujo, se enruta y se coloca en la cola.
-
El agente acepta el contacto.
-
(Opcional) Si el vídeo está activado para el cliente y el agente, estos podrán iniciar su vídeo.
Más información
Para obtener información adicional sobre los requisitos de las funciones de videollamadas, llamadas web y llamadas dentro de la aplicación, consulte los siguientes temas: