Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Bloque de flujo en Amazon Connect: Mostrar vista
En este tema se define el bloque de flujo para crear guías de step-by-step flujo de trabajo que ayuden a los agentes a ofrecer experiencias de cliente coherentes, así como guías que posibiliten experiencias de cliente interactivas.
Descripción
-
Utilice este bloque de flujo para:
-
Cree step-by-step guías para los agentes que utilizan el espacio de trabajo de agentes de Amazon Connect. Estas guías son flujos de trabajo que proporcionan a sus agentes instrucciones para ayudarlos a interactuar de manera coherente con sus clientes.
-
Cree formularios para recopilar información de los clientes en una experiencia de chat.
-
-
Cuando un contacto se dirige a un flujo que incluye un bloque de visualización, se muestra una plantilla de interfaz de usuario denominada Vista en el espacio de trabajo del agente o en la interfaz de usuario del chat del cliente.
Casos de uso de este bloque
Este bloque de flujo está diseñado para guiar a los agentes a través de los pasos necesarios para:
-
Llevar a cabo tareas habituales para los clientes, como hacer reservas, gestionar los pagos y enviar nuevos pedidos.
-
Enviar correos electrónicos basados en una plantilla que informen al cliente acerca del envío de una solicitud de reembolso. La estructura del correo electrónico es siempre la misma, pero los valores específicos pueden variar, como el número de pedido, el importe del reembolso y la cuenta de pago. Puede configurar el bloque Mostrar vista para que el agente proporcione este tipo de información.
-
Crear nuevas entradas de CRM en el espacio de trabajo del agente existente. Utilice los atributos de contacto para rellenar previamente el formulario con la información relevante, como el nombre y el número de teléfono del cliente.
Y para guiar a los clientes a través de los pasos de una conversación de chat para:
-
Realice pagos proporcionando la información de su tarjeta de crédito.
-
Proporcione información de identificación personal, como la dirección de su casa, para actualizar su perfil.
-
Reciba la información de la cuenta proporcionando su ID de cuenta de cliente.
Tipos de contacto
Puedes usar el bloque Mostrar vista en un flujo de guía que se inicia (por Establecer flujo de eventos bloques) desde cualquier tipo de contacto, ya sea de voz, chat, correo electrónico o tarea. Si tienes pensado mostrar una guía a un cliente, puedes usar directamente el bloque de visualización del flujo de chat principal.
| Tipo de contacto | ¿Se admite? |
|---|---|
Voz |
Sí |
Chat |
Sí |
Tarea |
Sí |
Correo electrónico |
Sí |
Tipos de flujo
Puede utilizar este bloque en los siguientes tipos de flujo:
| Tipo de flujo | ¿Se admite? |
|---|---|
Flujo de entrada |
Sí |
Flujo de puesta en espera del cliente |
No |
Flujo de tono de clientes |
No |
Flujo de tono saliente |
No |
Flujo de puesta en espera del agente |
No |
Flujo de tono de agente |
No |
Flujo de transferencia a agente |
No |
Flujo de transferencia a cola |
No |
Configuración de este bloque
Puede configurar el bloque Mostrar vista mediante el sitio web de Amazon Connect administración o mediante la ShowViewacción en el idioma Amazon Connect Flow.
Secciones Configuración
Elección del recurso de vista
Amazon Connect incluye un conjunto de vistas a las que puede agregar el espacio de trabajo de su agente. Especifique la vista en el cuadro Ver, como se muestra en la imagen siguiente:

A continuación se presenta una breve descripción de estas vistas AWS administradas. Para obtener información detallada sobre cada una, consulte Configurar vistas AWS administradas para el espacio de trabajo de un agente en Amazon Connect. También se admiten vistas administradas por el cliente. Para obtener más información, consulte la documentación sobre vistas administradas por el cliente
-
Vista detallada: muestre información a los agentes y bríndeles una lista de las acciones que pueden realizar. Un uso común de la Vista de detalles es mostrar al agente una pantalla emergente al inicio de una llamada.
-
Vista de lista: sirve para mostrar la información como una lista de elementos con títulos y descripciones. Los elementos pueden actuar como enlaces con acciones adjuntas. Opcionalmente, también es compatible con la navegación inversa estándar y el encabezado de contexto persistente.
-
Vista de formulario: proporcione a los clientes y agentes campos de entrada para recopilar los datos necesarios y enviarlos a los sistemas de back-end. Esta vista consta de varias secciones con un estilo de sección predefinido con un encabezado. El cuerpo consta de varios campos de entrada dispuestos en un formato de columna o cuadrícula.
-
Vista de confirmación: una página para mostrar a los clientes y agentes una vez que se ha enviado un formulario o se ha completado una acción. En esta plantilla prediseñada, puede proporcionar un resumen de lo que ha sucedido, los próximos pasos y las instrucciones. La vista de confirmación admite una barra de atributos persistente, un icono o imagen, un título y un subtítulo, además de un botón de navegación para volver al inicio.
-
Vista de tarjetas: le permite guiar a sus clientes y agentes presentándoles una lista de temas entre los que pueden elegir cuando se les presenta el contacto al agente.
Las propiedades del bloque Mostrar vista se rellenan dinámicamente en función del recurso de Vista que seleccione. Por ejemplo, si elige Formulario, configuraría las acciones Siguiente y Anterior, las cuales se muestran. Estas son solo un par de acciones en la vista.

En las siguientes secciones se explica cómo configurar las acciones del Formulario de forma manual, dinámica o mediante la opción JSON.
Cómo utilizar la opción Establecer manualmente
-
En la página Propiedades, en la sección Vista, seleccione Formulario en el menú desplegable y establezca Usa la version en 1, el valor predeterminado. La siguiente imagen muestra una página de Propiedades configurada con estas opciones.

-
La página Propiedades muestra un conjunto de campos basados en la vista Formulario. Elija Establecer manualmente e introduzca el texto que desee mostrar en los componentes de la interfaz de usuario de Vista. La siguiente imagen muestra los componentes de la interfaz de usuario Siguiente y Anterior. El nombre público de los componentes se ha establecido manualmente en Siguiente y Anterior. Esto es lo que aparecerá en el espacio de trabajo del agente cuando se step-by-step muestre la guía.

Cómo utilizar la opción Establecer dinámicamente
-
En la página Propiedades, en la sección Vista, seleccione Formulario en el menú desplegable y establezca Usa la version en 1, el valor predeterminado. La siguiente imagen muestra una página de Propiedades configurada con estas opciones.

-
La página Propiedades muestra un conjunto de campos basados en la vista Formulario. Elija Establecer dinámicamente. En el menú desplegable del Espacio de nombres, elija el atributo de contacto y, a continuación, elija la clave. La siguiente imagen muestra un encabezado que se representará de forma dinámica en la step-by-step guía para mostrar el apellido del cliente.

Cómo utilizar la opción Establecer JSON
En esta sección se explica un ejemplo de cómo utilizar la opción Establecer JSON.
-
En la sección Ver de la página Propiedades del bloque Mostrar vista, seleccione Formulario en el menú desplegable y establezca Versión en 1, el valor predeterminado. Estas opciones se muestran en la siguiente imagen.

-
Al elegir la vista Formulario, el esquema de entrada de la vista se muestra en la página Propiedades. El esquema tiene las siguientes secciones en las que puedes añadir información: Secciones AttributeBar, Atrás, Cancelar ErrorText, Editar y más.
-
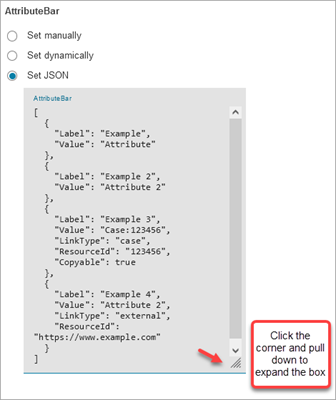
La siguiente imagen muestra el AttributeBarparámetro y la opción Establecer mediante JSON. Para ver todo el JSON que ha pegado, haga clic en la esquina del cuadro y tire hacia abajo.

sugerencia
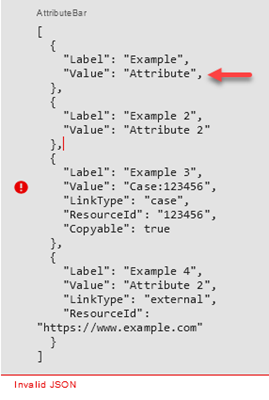
Corrija cualquier error si el código JSON no es válido. En la siguiente imagen se muestra un ejemplo de mensaje de error porque sobra una coma.

-
Elija Guardar y publique cuando esté listo.
El siguiente ejemplo de código muestra cómo la ShowViewacción representaría esta misma configuración en el lenguaje Flow:
{ "Parameters": { "ViewResource": { "Id": "arn:aws:connect:us-west-2:aws:view/form:1" }, "InvocationTimeLimitSeconds": "2", "ViewData": { "Sections": "Sections", "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 3", "Value": "Case 123456", "LinkType": "case", "ResourceId": "123456", "Copyable":true }, { "Label": "Example 3", "Value": "Case 123456", "LinkType": "case", "ResourceId": "https:example.com" } ], "Back": { "Label": "Back" }, "Cancel": { "Label": "Cancel" }, "Edit": "Edit", "ErrorText": "ErrotText", "Heading": "$.Customer.LastName", "Next": "Next", "Previous": "Previous", "SubHeading": "$.Customer.FirstName", "Wizard": { "Heading": "Progress tracker", "Selected": "Step Selected" } } }, "Identifier": "53c6be8a-d01f-4dd4-97a5-a001174f7f66", "Type": "ShowView", "Transitions": { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Conditions": [ { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Back" ] } }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Next" ] } }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Step" ] } } ], "Errors": [ { "NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03", "ErrorType": "NoMatchingCondition" }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "ErrorType": "NoMatchingError" }, { "NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03", "ErrorType": "TimeLimitExceeded" } ] } }
Esta vista contiene datos confidenciales
Se recomienda activar Esta vista contiene datos confidenciales cuando recopile datos de tarjetas de crédito, direcciones particulares o cualquier otro tipo de datos confidenciales de los clientes. Al activar esta opción, los datos enviados por un cliente no se registrarán en las transcripciones o registros de contactos, ni estarán visibles para los agentes (de forma predeterminada). Recuerde desactivar el registro si la opción Configurar comportamiento de registro está activada en su flujo de contactos, para asegurarse de que los datos confidenciales de los clientes no se incluyan en sus registros de flujo.

sugerencia
Cree un módulo de flujo con un bloque Mostrar vista que tenga habilitada esta vista para datos confidenciales, una función Lambda y pida que se cree un módulo de experiencia de pago reutilizable que se pueda colocar en un flujo de contactos entrantes existente.
Ramificaciones de bloques de flujo
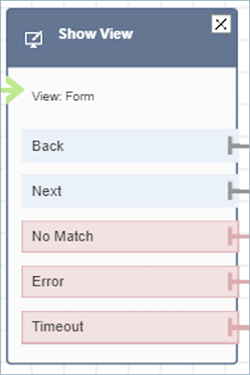
En la siguiente imagen, se muestra un ejemplo de un bloque Mostrar vista. Este bloque admite ramificaciones condicionales, es decir, las ramificaciones dependen de la vista seleccionada. También es compatible con las ramificaciones Error y Tiempo de espera.

-
Ramificaciones condicionales: estas ramificaciones se basan en la vista seleccionada en el bloque Mostrar vista. La imagen anterior muestra que el bloque está configurado para la vista Formulario y las siguientes acciones: Atrás, Siguiente y Sin coincidencia.
-
En el caso de esta configuración particular, en el tiempo de ejecución, el contacto de chat se enruta por las ramificaciones Atrás o Siguiente en función de lo que el agente haga clic en la vista. Sin coincidencia solo es posible si el usuario tiene un componente de acción con un valor de Acción personalizado.
-
-
Error: si no se puede ejecutar (es decir, si no se puede representar la vista en el espacio de trabajo del agente o no se puede capturar la acción Ver salida), se utiliza la ramificación Error.
-
Tiempo de espera: especifica cuánto tiempo debe tardar el agente en completar este paso de la step-by-step guía. Si el agente supera el tiempo de espera antes de completar el paso (por ejemplo, el agente no ha proporcionado la información requerida en el periodo de tiempo especificado), ese paso pasa a la ramificación de tiempo de espera.
Cuando se agota el tiempo de espera de un paso, la step-by-step guía puede seguir la lógica definida en el flujo para determinar el siguiente paso. Por ejemplo, el paso siguiente podría ser volver a intentar solicitar información o dejar de utilizar la guía.
En este momento, el cliente está conectado con el agente, por lo que el tiempo de espera no afecta a la experiencia del cliente.
Recomendaciones para configuraciones adicionales
Cree un módulo de flujo con esta configuración de registro, este bloque y Lambda para crear un módulo de experiencia de pago reutilizable que siga cerrando sesión y que pueda colocarse en cualquier flujo entrante existente.
Asigne el siguiente permiso de perfil de seguridad a los agentes para que puedan usar las guías: step-by-step
-
Aplicaciones de los agentes, vistas personalizadas, todas: este permiso permite a los agentes ver las step-by-step guías en su espacio de trabajo.
Asigne el siguiente permiso de perfil de seguridad a los gerentes y analistas empresariales para que puedan crear las step-by-step guías:
-
Canales y flujos: vistas: este permiso permite a los administradores crear step-by-step guías.
Para obtener información acerca de cómo agregar más permisos a un perfil de seguridad existente, consulte Actualización de los perfiles de seguridad predeterminados en Amazon Connect.
Datos generados por este bloque
En tiempo de ejecución, el bloque Mostrar vista genera datos que son la salida cuando se ejecuta el recurso Ver. Las vistas generan dos datos principales:
-
Actiontomadas en la interfaz de usuario de Vista que se muestra (en el espacio de trabajo del agente) y losViewResultData, que son los datos deOutput.Cuando se utiliza un bloque Mostrar vista, Acción representa una ramificación y se establece como atributo de contacto
$.Views.Actionen el espacio de nombres Vistas. -
Los datos de
Outputse configuran como atributo de contacto$.Views.ViewResultDataen el espacio de nombres Vistas.Los valores de
Actiony los datos deOutputvienen determinados por los componentes con los que el agente interactuó durante el uso del recurso de visualización.
Cómo utilizar estos datos en diferentes partes del flujo
-
Cuando el bloque recibe una respuesta de la aplicación cliente, se puede hacer referencia a los datos de salida en los flujos mediante
`$.Views.Actiony$.Views.ViewResultData. -
Cuando se utiliza una vista con el bloque Mostrar vista,
Actionrepresenta una ramificación que se captura en el atributo de contacto en el espacio de nombres Vistas como$.Views.Action, y los datos de Ver salida se establecen en el atributo de contacto$.Views.ViewResultData. -
Puede hacer referencia a los datos generados por el bloque Mostrar vista utilizando la ruta JSON en los atributos de contacto (puede especificar los atributos de contacto en las opciones Establecer manualmente o Establecer JSON) o utilizando el menú desplegable del selector de atributos si elige Establecer dinámicamente.
Escenarios de error
nota
Cuando el bloque ShowView adopta una ramificación de error (sin coincidencia, tiempo de espera o error), tal vez quiera redirigir el flujo a un punto anterior del flujo. Si crea un bucle en el flujo como este, el flujo de contactos puede ejecutarse sin parar hasta que se agote el tiempo de espera del contacto del chat. Le recomendamos usar el bloque de flujo de contactos Loop para limitar el número de reintentos de un bloque ShowView en particular.
Un contacto se enruta por la ramificación Error en las siguientes situaciones:
-
Amazon Connect no puede capturar la acción del usuario en un componente de la interfaz de usuario de View en el espacio de trabajo del agente. Esto puede deberse a un problema de red intermitente o a un problema del servicio multimedia.
Entrada de registro de flujo
Los registros de flujo de Amazon Connect le proporcionan detalles en tiempo real de su flujo a medida que los clientes interactúan con él. Para obtener más información, consulte Utilice los registros de flujo para realizar un seguimiento de los eventos en los flujos de Amazon Connect.
A continuación, se muestra un ejemplo ShowView de entrada (registro de ingreso)
{ "ContactId": "string", "ContactFlowId": "string", "ContactFlowName": "string", "ContactFlowModuleType": "ShowView", "Timestamp": "2023-06-06T16:08:26.945Z", "Parameters": { "Parameters": { "Cards": [ { "Summary": { "Id": "See", "Heading": "See cancel options" } }, { "Summary": { "Id": "Change", "Heading": "Change Booking" } }, { "Summary": { "Id": "Get", "Heading": "Get Refund Status" } }, { "Summary": { "Id": "Manage", "Heading": "Manage rewards" } } ], "NoMatchFound": { "Label": "Do Something Else", "type": "bubble" } }, "TimeLimit": "300", "ViewResourceId": "cards" } }
Siguiente ejemplo de ShowView salida (registro de egreso)
{ "Results": "string", "ContactId": "string", "ContactFlowId": "string", "ContactFlowName": "string", "ContactFlowModuleType": "ShowView", "Timestamp": "2023-06-06T16:08:35.201Z" }
Flujos de ejemplo
Puedes descargar un ejemplo del flujo del paso 2 en el siguiente blog: Cómo empezar con las step-by-step guías
Más recursos
Consulte los siguientes temas para obtener más información sobre las step-by-step guías y las vistas.
-
Step-by-step Guías para configurar el espacio de trabajo de un agente de Amazon Connect
-
Descubra cómo implementar la recopilación de datos confidenciales en Amazon Connect Chat
. -
Para step-by-step obtener instrucciones sobre cómo configurar una vista administrada por el cliente, consulte Vistas administradas por el cliente
. -
Para configurar una experiencia de plug-and-play step-by-step guía en tu instancia, consulta Cómo empezar
a utilizar las guías. step-by-step -
View actions en la referencia de la API de Amazon Connect.