Mise en route avec un site web statique sécurisé
Vous pouvez démarrez avec Amazon CloudFront en utilisant la solution décrite dans cette rubrique pour créer un site web statique sécurisé pour votre nom de domaine. Un site web statique utilise uniquement des fichiers statiques (tels que HTML, CSS, JavaScript, images et vidéos) et n'a pas besoin de serveurs ou de traitement côté serveur. Avec cette solution, votre site web bénéficie des avantages suivants :
-
Utilise le stockage durable d'Amazon Simple Storage Service (Amazon S3) – Cette solution crée un compartiment Amazon S3 pour héberger le contenu de votre site web statique. Pour mettre à jour votre site web, il vous suffit de charger vos nouveaux fichiers dans le compartiment S3.
-
Il est accéléré par le réseau de diffusion de contenu Amazon CloudFront – Cette solution crée une distribution CloudFront pour diffuser votre site web auprès des utilisateurs avec une faible latence. La distribution est configurée avec un contrôle d’accès d’origine (OAC) afin de garantir que le site web n’est accessible que via CloudFront, et non directement depuis S3.
-
Il est sécurisé par HTTPS et des en-têtes de sécurité : cette solution crée un certificat SSL/TLS dans AWS Certificate Manager (ACM) et l’attache à la distribution CloudFront. Ce certificat permet à la distribution de diffuser le site web de votre domaine en toute sécurité avec HTTPS.
-
Il est configuré et déployé avec AWS CloudFormation – cette solution utilise un modèle CloudFormation pour configurer tous les composants. Vous pouvez ainsi vous concentrer davantage sur le contenu de votre site web et que sur la configuration des composants.
Cette solution est en open source sur GitHub. Pour afficher le code, envoyer une demande d'extraction ou ouvrir un problème, accédez à https://github.com/aws-samples/amazon-cloudfront-secure-static-site
Présentation de la solution
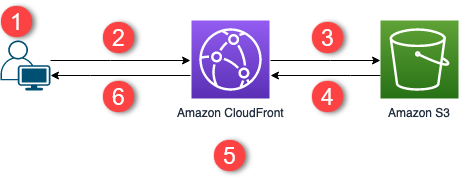
Le diagramme suivant présente un aperçu du fonctionnement de cette solution de site web statique :

-
L'utilisateur demande le site web à l'adresse www.example.com.
-
Si l'objet demandé est mis en cache, CloudFront renvoie l'objet depuis son cache à l'utilisateur.
-
Si l’objet n’est pas dans le cache CloudFront, CloudFront demande l’objet à partir de l’origine (un compartiment S3).
-
S3 renvoie l’objet à CloudFront.
-
CloudFront met en cache l’objet.
-
Les objets sont renvoyés à l’utilisateur. Les demandes ultérieures pour l'objet qui se trouvent sur le emplacement périphérique CloudFront sont diffusées à partir du cache CloudFront.
Déploiement de la solution
Pour déployer cette solution de site web statique sécurisé, vous pouvez choisir l'une des options suivantes :
-
Utilisez la console CloudFormation pour déployer la solution avec du contenu par défaut, puis chargez le contenu de votre site web vers Amazon S3.
-
Clonez la solution sur votre ordinateur pour ajouter le contenu de votre site web. Puis, déployez la solution avec l’AWS Command Line Interface (AWS CLI).
Note
Vous devez utiliser la région USA Est (Virginie du Nord) pour déployer le modèle CloudFormation.
Rubriques
Prérequis
Pour utiliser cette solution, les prérequis suivant sont nécessaires :
-
Un nom de domaine enregistré, par exemple example.com, pointant vers une zone hébergée Amazon Route 53. La zone hébergée doit se trouver dans le même Compte AWS où vous déployez cette solution. Si vous n'avez pas de nom de domaine enregistré, vous pouvez en enregistrer un avec Route 53. Si vous possédez un nom de domaine enregistré, mais qu'il ne pointe pas vers une zone hébergée Route 53, configurez Route 53 en tant que votre service DNS.
-
Des autorisations AWS Identity and Access Management (IAM) pour lancer des modèles CloudFormation qui créent des rôles IAM, et des autorisations pour créer toutes les ressources AWS dans la solution. Pour plus d’informations, consultez Contrôle de l’accès à l’aide de AWS Identity and Access Management dans le Guide de l’utilisateur AWS CloudFormation.
Vous assumez les coûts encourus pour utiliser cette solution. Pour plus d’informations sur les coûts, consultez les pages de tarification de chaque Service AWS
Utilisation de la console CloudFormation
Pour déployer à l'aide de la console CloudFormation
-
Lancez cette solution dans la console CloudFormation
. Si nécessaire, connectez-vous à votre Compte AWS. -
L’assistant Créer une pile s’ouvre dans la console CloudFormation, avec des champs préremplis qui spécifient le modèle CloudFormation de cette solution.
Au bas de la page, sélectionnez Next.
-
Dans la page Spécifier les détails de la pile, saisissez des valeurs pour les champs suivants :
-
SubDomain (Sous-domaine) – Saisissez le sous-domaine à utiliser pour votre site web. Par exemple, si le sous-domaine est www, votre site web est disponible à l'adresse
www.exemple.com. (Remplacez exemple.com par votre nom de domaine, comme expliqué dans la puce suivante.) -
DomainName – Saisissez votre nom de domaine, par exemple,
example.com. Ce domaine doit pointer vers une zone hébergée Route 53. -
HostedZoneId : la zone hébergée Route 53 de votre nom de domaine.
-
CreateApex : (facultatif) créez un alias vers l’apex de domaine (example.com) dans votre configuration CloudFront.
-
-
Lorsque vous avez terminé, choisissez Next (Suivant).
-
(Facultatif) Dans la page Configure stack options (Configurer les options de pile), ajoutez des balises et d'autres options de pile.
-
Lorsque vous avez terminé, choisissez Next (Suivant).
-
Dans la page Vérification, faites défiler jusqu'au bas de la page, puis sélectionnez les deux cases de la section Capacités. Ces fonctionnalités permettent à CloudFormation de créer un rôle IAM qui permet d’accéder aux ressources de la pile et de nommer les ressources dynamiquement.
-
Choisissez Créer une pile.
-
Attendez la fin de la création de la pile. La pile crée des piles imbriquées, ce qui peut prendre plusieurs minutes. Une fois achevée, l'État passe à CREATE_COMPLETE.
Lorsque l’état est CREATE_COMPLETE, accédez à https://
www.exemple.compour voir votre site web (remplacez www.exemple.com par les noms de sous-domaine et de domaine que vous avez spécifiés à l'étape 3). Vous devriez voir le contenu par défaut du site web :
Pour remplacer le contenu par défaut du site web par le vôtre
Ouvrez la console Amazon S3 sur https://console.aws.amazon.com/s3/
. -
Choisissez le compartiment dont le nom commence par amazon-cloudfront-secure-static-site-s3bucketroot-.
Note
Assurez-vous de choisir le compartiment dont le nom contient s3bucketroot et pas s3bucketlogs. Le compartiment dont le nom inclut s3bucketroot contient le contenu du site web. Celui dont le nom inclut s3bucketlogs ne contient que des fichiers journaux.
-
Supprimez le contenu par défaut du site web, puis chargez le vôtre.
Note
Si vous avez affiché votre site web avec le contenu par défaut de cette solution, une partie du contenu par défaut est probablement mise en cache dans un emplacement périphérique CloudFront. Pour vous assurer que les utilisateurs voient le contenu de votre site web mis à jour, invalidez les fichiers pour supprimer les copies mises en cache dans les emplacements périphériques CloudFront. Pour plus d’informations, consultez Invalidation de fichiers pour supprimer du contenu.
Clonage local de la solution
Prérequis
Pour ajouter votre contenu du site web avant de déployer cette solution, vous devez empaqueter les artefacts de cette dernière localement, ce qui demande Node.js et npm. Pour plus d’informations, consultez https://www.npmjs.com/get-npm
Pour ajouter votre contenu du site web et déployer la solution
-
Clonez ou téléchargez la solution à partir de https://github.com/aws-samples/amazon-cloudfront-secure-static-site
. Après le clonage ou le téléchargement, ouvrez une invite de commande ou un terminal et accédez au dossier amazon-cloudfront-secure-static-site. -
Exécutez la commande suivante pour installer et empaqueter les artefacts de la solution :
make package-static -
Copiez votre contenu du site web dans le dossier
www, en écrasant le contenu par défaut du site web. -
Exécutez la commande AWS CLI suivante pour créer un compartiment Amazon S3 pour stocker les artefacts de la solution. Remplacez
amzn-s3-demo-bucket-for-artifactspar votre propre nom de compartiment.aws s3 mb s3://amzn-s3-demo-bucket-for-artifacts--region us-east-1 -
Exécutez la commande de l’AWS CLI suivante pour empaqueter les artefacts de la solution en tant que modèle CloudFormation. Remplacez
amzn-s3-demo-bucket-for-artifactspar le nom du compartiment que vous avez créé à l’étape précédente.aws cloudformation package \ --region us-east-1 \ --template-file templates/main.yaml \ --s3-bucketamzn-s3-demo-bucket-for-artifacts\ --output-template-file packaged.template -
Exécutez la commande suivante pour déployer la solution avec CloudFormation, en remplaçant les valeurs suivantes :
-
your-CloudFormation-stack-name: remplacez-le par un nom pour la pile CloudFormation. -
example.com– Remplacez-le par votre nom de domaine. Ce domaine doit pointer vers une zone hébergée Route 53 dans le même Compte AWS. -
www– Remplacez-le par le sous-domaine à utiliser pour votre site web. Par exemple, si le sous-domaine est www, votre site web est disponible à l'adresse www.exemple.com. -
hosted-zone-ID: remplacez-le par l’ID de zone hébergée Route 53 associé à votre nom de domaine.
aws cloudformation deploy \ --region us-east-1 \ --stack-nameyour-CloudFormation-stack-name\ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=example.comSubDomain=wwwHostedZoneId=hosted-zone-ID-
(Facultatif) Pour déployer la pile avec un apex de domaine, exécutez plutôt la commande suivante.
aws --region us-east-1 cloudformation deploy \ --stack-nameyour-CloudFormation-stack-name\ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=example.comSubDomain=wwwHostedZoneId=hosted-zone-IDCreateApex=yes
-
-
Attendez la fin de la création de la pile CloudFormation. La pile crée des piles imbriquées, ce qui peut prendre plusieurs minutes. Une fois achevée, l'État passe à CREATE_COMPLETE.
Lorsque l'état passe à CREATE_COMPLETE, accédez à https ://www.exemple.com pour voir votre site web (remplacez www.exemple.com par les noms de sous-domaine et de domaine que vous avez spécifiés à l'étape précédente). Vous devriez voir le contenu de votre site web.
Recherche des journaux d'accès
Cette solution active les journaux d'accès pour la distribution CloudFront. Procédez comme suit pour localiser les journaux d'accès de la distribution.
Pour localiser les journaux d'accès de la distribution
Ouvrez la console Amazon S3 sur https://console.aws.amazon.com/s3/
. -
Choisissez le compartiment dont le nom commence par amazon-cloudfront-secure-static-site-s3bucketlogs-.
Note
Assurez-vous de choisir le compartiment dont le nom contient s3bucketlogs et pas s3bucketroot. Le compartiment dont le nom inclut s3bucketlogs contient des fichiers journaux. Celui dont le nom inclut s3bucketroot contient le contenu du site web.
-
Le dossier nommé cdn contient les journaux d'accès CloudFront.