Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Configuration d'un widget out-of-the-box de communication dans Amazon Connect
Utilisez cette option pour créer des widgets de communication pour les navigateurs de bureau et mobiles. À la fin de cette procédure, Amazon Connect génère un extrait de code HTML personnalisé que vous copiez dans le code source de votre site Web.
-
Connectez-vous au site Web Amazon Connect d'administration à l'aide d'un compte administrateur ou d'un compte utilisateur doté de canaux et de flux, widget de communication - Créez une autorisation dans son profil de sécurité.
-
Dans Amazon Connect le menu de navigation de gauche, choisissez Canaux, Widgets de communication.
-
L’assistant vous guide à travers les trois prochaines étapes.
Étape 1 : Sélectionner des canaux de communication
-
Sur la page Widgets de communication, entrez un nom et une description pour le widget de communication.
Note
Le nom doit être unique pour chaque widget de communication créé dans une instance Amazon Connect.
-
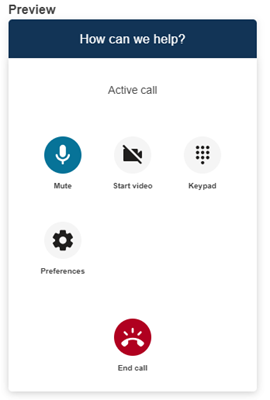
Dans la section Options de communication, choisissez la manière dont vos clients peuvent interagir avec votre widget. L'image suivante montre les options permettant aux clients d'accéder aux appels Web, aux vidéos et au partage d'écran.

-
Dans la section des appels Web, choisissez si vous souhaitez activer les expériences de partage d'écran et de vidéo pour vos clients. L'image précédente montre les options permettant aux clients de voir la vidéo des agents, d'activer leur vidéo et d'autoriser les agents et les clients à partager leurs écrans. Pour plus d'informations sur la définition des restrictions relatives au partage d'écran, consultezActiver la restriction d'URL pour le partage d'écran.
-
Choisissez Save and continue (Enregistrer et continuer).
Étape 2 : Personnaliser le widget
À mesure que vous choisissez ces options, l’aperçu du widget est automatiquement mis à jour afin que vous puissiez voir à quoi ressemblera l’expérience pour vos clients.

Définition des styles des boutons d’accès aux widgets
-
Choisissez les couleurs de l’arrière-plan des boutons en saisissant des valeurs hexadécimales (codes couleur HTML
). -
Choisissez Blanc ou Noir comme couleur d’icône. La couleur d’icône ne peut pas être personnalisée.
Personnalisation des noms et des styles d’affichage
-
Fournissez des valeurs pour le message et la couleur d’en-tête, ainsi que pour la couleur d’arrière-plan du widget.
-
URL du logo : insérez une URL vers la bannière de votre logo depuis un compartiment Amazon S3 ou une autre source en ligne.
Note
L’aperçu du widget de communication sur la page de personnalisation n’affichera pas le logo s’il provient d’une source en ligne autre qu’un compartiment Amazon S3. Cependant, le logo sera affiché lorsque le widget de communication personnalisé sera implémenté sur votre page.
La bannière doit être au format .svg, .jpg ou .png. L'image peut mesurer 280 pixels (largeur) par 60 pixels (hauteur). Toute image supérieure à ces dimensions sera redimensionnée pour s'adapter à l'espace des composants de logo de 280 x 60.
-
Pour obtenir des instructions sur le chargement d'un fichier tel que la bannière de votre logo sur S3, consultez Chargement d'objets dans le Guide de l'utilisateur Amazon Simple Storage Service.
-
Assurez-vous que les autorisations pour les images sont correctement définies afin que le widget de communication soit autorisé à accéder à l’image. Pour plus d'informations sur la façon de rendre un objet S3 accessible au public, consultez Étape 2 : Ajouter une politique de compartiment dans la rubrique Définition des autorisations pour l'accès au site Web.
-
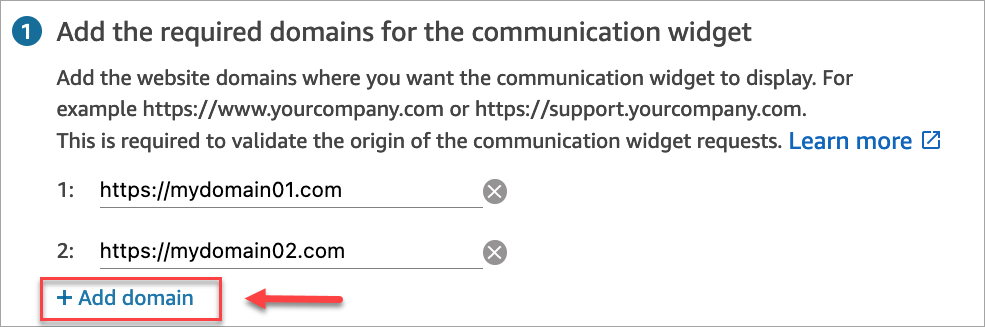
Étape 3 : Ajouter votre domaine pour le widget
Cette étape vous permet de sécuriser le widget de communication pour qu’il puisse être lancé uniquement depuis votre site Web.
-
Entrez les domaines du site Web où vous souhaitez placer le widget de communication. Le widget de communication se charge uniquement sur les sites Web que vous sélectionnez dans cette étape.
Choisissez Ajouter un domaine pour ajouter jusqu'à 50 domaines.

Important
-
Vérifiez que votre site Web est valide et URLs qu'il ne contient pas d'erreurs. Incluez l'URL complète commençant par https://.
-
Nous vous recommandons d'utiliser https:// pour vos sites Web et applications de production.
-
-
Sous Renforcer la sécurité pour les demandes de votre widget de communication, l’expérience de configuration la plus rapide consiste à choisir Non, je vais ignorer cette étape.
Nous vous recommandons de choisir Oui pour pouvoir vérifier que l’utilisateur est authentifié. Pour de plus amples informations, veuillez consulter Personnalisez l'expérience client pour les appels intégrés, le Web et les appels vidéo dans Amazon Connect.
-
Choisissez Save and continue (Enregistrer et continuer).
Félicitations ! Votre widget a été créé. Copiez le code généré et collez-le sur chaque page de votre site Web où vous souhaitez que le widget de communication apparaisse.
Permettez à vos agents de passer des appels via l'application, sur le Web, de passer des appels vidéo et de partager des écrans
Pour permettre aux agents d'utiliser les appels vidéo et le partage d'écran, attribuez les autorisations d'accès au Panneau de configuration des contacts (CCP), Appels vidéo - Accès, à leur profil de sécurité.
L'espace de travail de l' Amazon Connect agent prend Amazon Connect en charge les appels intégrés, le Web et les appels vidéo, ainsi que le partage d'écran. Vous pouvez utiliser les mêmes configuration, routage, analytique et application d’agent que pour les appels téléphoniques et les chats. Pour commencer, la seule étape consiste à activer les profils de sécurité de votre agent avec les autorisations nécessaires pour passer des appels vidéo et partager un écran.
Pour les postes de travail des agents personnalisés, aucune modification n'est requise pour les appels Amazon Connect intégrés à l'application et sur le Web. Activez les profils de sécurité de votre agent avec les autorisations nécessaires aux appels vidéo et au partage d'écran, et suivez le guide ci-dessous pour savoir comment intégrer les appels vidéo dans le bureau de votre agent.
Comment un appareil client lance un appel intégré ou Web
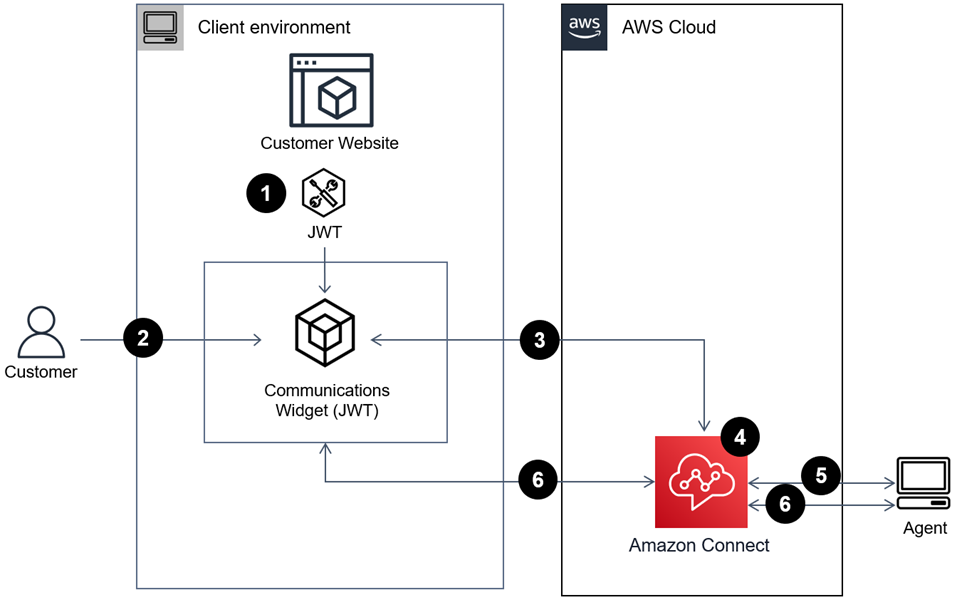
Le schéma suivant montre la séquence d’événements permettant à un appareil client (application mobile ou navigateur) de lancer un appel intégré ou Web.

-
(Facultatif) Vous pouvez transmettre les attributs capturés sur le site Web et les valider avec un jeton Web JSON (JWT).
-
Le client clique sur le widget de communication de votre site Web ou de votre application mobile.
-
Le widget de communication lance l'appel Web à Amazon Connect en transmettant les attributs contenus dans le JWT.
-
Le contact atteint le flux, est routé et placé dans la file d’attente.
-
L’agent accepte le contact.
-
(Facultatif) Si la vidéo est activée pour le client et l’agent, ils peuvent commencer leur vidéo.
En savoir plus
Pour plus d’informations sur les exigences relatives aux fonctionnalités des appels intégrés, Web et vidéo, consultez les rubriques suivantes :