Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Tambahkan pesan interaktif Amazon Lex untuk pelanggan dalam obrolan
Pesan interaktif adalah pesan kaya yang menyajikan opsi tampilan yang cepat dan telah dikonfigurasi sebelumnya untuk dipilih pelanggan. Pesan-pesan ini didukung oleh Amazon Lex dan dikonfigurasi melalui Amazon Lex menggunakan AWS Lambda fungsi.
Tip
Jika Anda telah terintegrasi dengan Apple Messages for Business, lihat Jenis Pesan Interaktif
Batas validasi
Batas bidang string (misalnya, judul, subtitle, dll.) Diharapkan akan diberlakukan oleh klien (yaitu, antarmuka yang dibuat khusus atau widget komunikasi yang dihosting). SendMessageAPI hanya memeriksa bahwa ukuran total string kurang dari 20KB.
-
Bila Anda menggunakan widget komunikasi yang di-host tanpa menyesuaikannya, jika string melebihi batas bidang, itu terpotong pada antarmuka pengguna dan elipsis (...) ditambahkan. Anda dapat menentukan cara menerapkan batas bidang dengan menyesuaikan widget.
-
Jika Anda berintegrasi dengan platform lain (seperti Apple Messages for Business), tinjau batasan dalam topik ini untuk Amazon Connect, dan tinjau batasan dalam dokumentasi untuk platform lain. Misalnya, balasan cepat tidak didukung pada versi iOS yang lebih lama.
Semua batas bidang lainnya harus diikuti agar pesan berhasil dikirim.
Templat tampilan pesan
Amazon Connect menyediakan template tampilan pesan berikut. Gunakan mereka untuk memberikan informasi kepada pelanggan dalam obrolan:
Template ini menentukan bagaimana informasi ditampilkan, dan informasi apa yang muncul di antarmuka obrolan. Saat pesan interaktif dikirim melalui obrolan, alur memvalidasi bahwa format pesan mengikuti salah satu templat ini.
Templat pemilih daftar
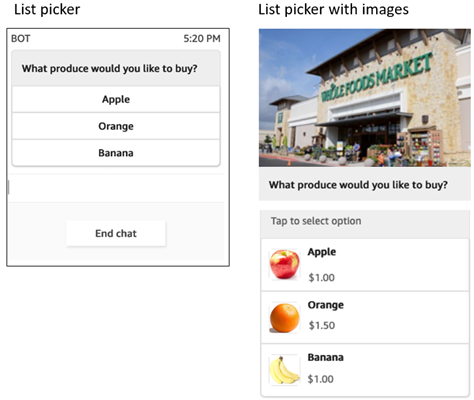
Gunakan template pemilih daftar untuk menyajikan pelanggan dengan daftar hingga enam pilihan. Setiap pilihan dapat memiliki citranya sendiri.
Gambar berikut menunjukkan dua contoh bagaimana template pemilih daftar merender informasi dalam obrolan.
-
Satu gambar menunjukkan tiga tombol, masing-masing dengan nama buah dalam teks: apel, jeruk, pisang.
-
Gambar kedua menunjukkan gambar toko dan kemudian di bawahnya, tiga tombol, masing-masing dengan nama, gambar, dan harga buah.

Kode berikut adalah template pemilih daftar yang dapat Anda gunakan di Lambda Anda. Perhatikan hal berikut:
-
Teks tebal menunjukkan parameter wajib.
-
Dalam beberapa kasus, jika elemen induk tidak wajib, tetapi bidang dalam elemen induk adalah, maka bidang tersebut wajib. Misalnya, lihat
data.replyMessagestruktur dalam template berikut. Jika struktur ada,titleadalah wajib. Jika tidak, lengkapreplyMessageadalah opsional.
{ "templateType":"ListPicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Produce selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy" }, "content":{ "title":"What produce would you like to buy?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy", "elements":[ { "title":"Apple", "subtitle":"$1.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg" }, { "title":"Orange", "subtitle":"$1.50", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg", }, { "title":"Banana", "subtitle":"$10.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg", "imageDescription":"Banana" } ] }
Batas pemilih daftar
Tabel berikut mencantumkan batas untuk setiap elemen pemilih daftar, jika Anda memilih untuk membuat Lambda Anda sendiri dari awal. Parameter wajib dicetak tebal.
Untuk mengirim opsi tak terbatas, terapkan tombol tindakan di aplikasi Anda. Untuk informasi selengkapnya, lihat Implementasi tombol tindakan di picker/panel daftar pesan interaktif
| Bidang induk | Bidang | Wajib | Karakter minimum | Karakter maksimum | Persyaratan lainnya |
|---|---|---|---|---|---|
|
TemplateType |
Ya |
Jenis template yang valid |
|||
|
data |
Ya |
||||
|
versi |
Ya |
Harus “1.0" |
|||
data |
konten | Ya | |||
| Balas Pesan | Tidak | ||||
konten |
judul | Ya | 1 |
400 |
Harus menjadi deskripsi untuk templat yang tidak cepat |
| elemen | Ya | 1 barang |
10 item |
Ini adalah array elemen. Maksimal 10 elemen dalam array. Untuk mengirim elemen tak terbatas, gunakan fitur tombol tindakan. |
|
| subjudul | Tidak | 0 |
400 |
||
| MultiSelect | Tidak | Boolean - menunjukkan apakah pelanggan dapat membuat beberapa pilihan. Default ke false. Bidang ini hanya berlaku untuk alur Pesan Apple untuk Bisnis. |
|||
| targetForLinks | Tidak |
Harus menjadi salah satu dari nilai-nilai berikut:
Silakan lihat catatan setelah tabel ini. |
|||
| ImageType | Tidak | 0 |
50 |
Harus “URL” |
|
| ImageData | Tidak | 0 |
200 |
Harus berupa URL yang dapat diakses publik yang valid |
|
| ImageDescription | Tidak | 0 |
50 |
||
| ReferenceID | Tidak |
|
String. Hanya diperlukan untuk fitur tombol tindakan. |
||
| ListiD | Tidak |
|
String. Hanya diperlukan untuk fitur tombol tindakan. |
||
| PreIndex | Tidak |
|
Nomor. Hanya diperlukan untuk fitur tombol tindakan. |
||
| BerikutnyaIndex | Tidak |
|
Nomor. Hanya diperlukan untuk fitur tombol tindakan. |
||
| TemplateIdentifier | Tidak |
|
Nomor. Harus menjadi UUID. Bidang ini diperlukan jika Daftar Picker/Panel digunakan dalam Korsel. |
||
elemen |
judul | Ya | 1 |
400 |
|
| subjudul | Tidak | 0 |
400 |
||
| ImageType | Tidak | 0 |
50 |
Harus “URL” |
|
| ImageData | Tidak | 0 |
200 |
Harus berupa URL yang dapat diakses publik yang valid |
|
| ImageDescription | Tidak | 0 |
50 |
Tidak bisa ada tanpa gambar |
|
| Detail Tindakan | Tidak |
|
|
Hanya diperlukan untuk fitur tombol tindakan. Harus “PREVIOUS_OPTIONS” atau “SHOW_MORE”. |
|
Balas Pesan |
judul | Ya | 1 |
400 |
|
| subjudul | Tidak | 0 |
400 |
||
| ImageType | Tidak | 0 |
50 |
Harus “URL” |
|
| ImageData | Tidak | 0 |
200 |
Harus berupa URL yang dapat diakses publik yang valid |
|
| ImageDescription | Tidak | 0 |
50 |
Tidak bisa ada tanpa gambar |
catatan
Jika Anda menggunakan targetForLinks bidang dan widget komunikasi Amazon Connect, untuk membuka tautan di tab browser yang sama, Anda harus menambahkan atribut berikut ke cuplikan kode widget untuk memungkinkan iframe saat ini membuka dan menavigasi tautan dalam tab yang sama:
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation')
Templat pemilih waktu
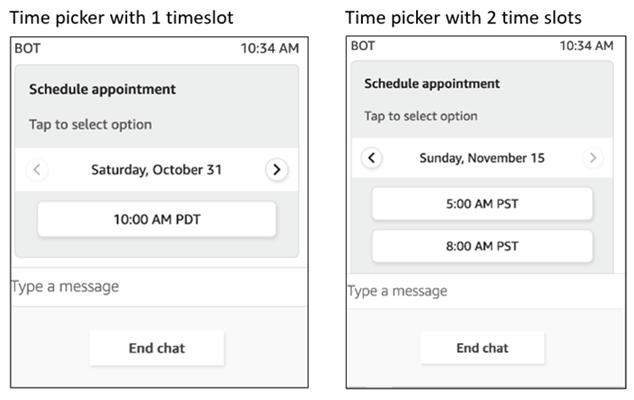
Template pemilih waktu berguna untuk memungkinkan pelanggan menjadwalkan janji temu. Anda dapat memberikan hingga 40 slot waktu kepada pelanggan dalam obrolan.
Gambar berikut menunjukkan dua contoh bagaimana template pemilih waktu merender informasi dalam obrolan.
-
Satu gambar menunjukkan satu tanggal, dan di bawahnya, satu slot waktu.
-
Gambar kedua menunjukkan satu tanggal, dan di bawahnya, dua slot waktu.

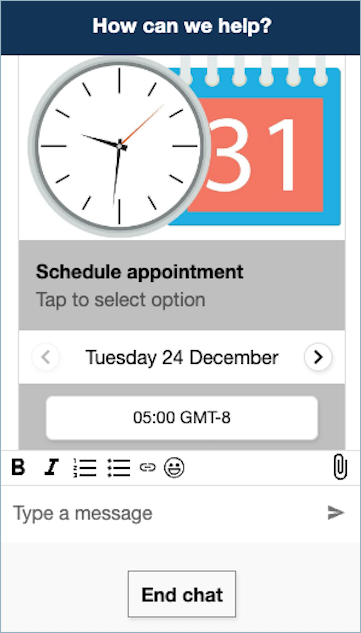
Gambar berikut menunjukkan pemilih waktu dengan gambar
catatan
Jika Anda menggunakan templat pesan ini dengan saluran Apple Messages for Business dan tidak menambahkan gambar, Amazon Connect akan menambahkan gambar default di pesan balasan dan respons.

Kode berikut adalah template pemilih waktu yang dapat Anda gunakan di Lambda Anda. Perhatikan hal berikut:
-
Teks tebal menunjukkan parameter wajib.
-
Dalam beberapa kasus, jika elemen induk tidak wajib, tetapi bidang elemen induknya, maka bidang tersebut wajib. Misalnya, lihat
data.replyMessagestruktur dalam template berikut. Jika struktur ada,titleadalah wajib. Jika tidak, lengkapreplyMessageadalah opsional.
{ "templateType":"TimePicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting", "subtitle":"Appointment selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg", "imageDescription":"Appointment booked" }, "content":{ "title":"Schedule appointment", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg", "imageDescription":"Appointment booked", "timeZoneOffset":-450, "location":{ "latitude":47.616299, "longitude":-122.4311, "title":"Oscar", "radius":1, }, "timeslots":[ { "date" : "2020-10-31T17:00+00:00", "duration": 60, }, { "date" : "2020-11-15T13:00+00:00", "duration": 60, }, { "date" : "2020-11-15T16:00+00:00", "duration": 60, } ], } } } }
Batas pemilih waktu
Tabel berikut mencantumkan batas untuk setiap elemen pemilih waktu. Gunakan informasi ini jika Anda memilih untuk membuat Lambda Anda sendiri dari awal. Parameter wajib dicetak tebal.
| Bidang induk | Bidang | Wajib | Karakter minimum | Karakter maksimum | Persyaratan lainnya |
|---|---|---|---|---|---|
|
TemplateType |
Ya |
Jenis template yang valid |
|||
|
data |
Ya |
||||
|
versi |
Ya |
Harus “1.0" |
|||
data |
Balas Pesan | Tidak | |||
| konten | Ya | ||||
Balas Pesan |
judul |
Ya | 1 |
400 |
Harus deskripsi untuk templat yang tidak cepat |
| subjudul | Tidak | 0 |
400 |
||
| ImageType | Tidak | 0 |
50 |
Harus “URL” | |
| ImageData | Tidak | 0 |
200 |
Harus berupa URL yang dapat diakses publik yang valid | |
| ImageDescription | Tidak | 0 |
50 |
Tidak bisa ada tanpa gambar | |
konten |
judul |
Ya | 1 |
400 |
Harus deskripsi untuk templat yang tidak cepat |
| subjudul | Tidak | 0 |
200 |
||
| ImageType | Tidak | 0 |
50 |
Harus “URL” | |
| ImageData | Tidak | 0 |
200 |
Harus berupa URL yang dapat diakses publik yang valid | |
| ImageDescription | Tidak | 0 |
50 |
Tidak bisa ada tanpa gambar | |
| offset zona waktu | Tidak | -720 |
840 |
Ini adalah bidang opsional bila tidak disetel. Klien sampel kami default ke zona waktu pengguna. Jika diatur, ini ditampilkan per zona waktu yang dimasukkan. Bidang harus berupa bilangan bulat yang mewakili jumlah menit dari GMT, menentukan zona waktu lokasi acara. |
|
| lokasi | Tidak | ||||
| slot waktu | Ya | 1 |
40 |
Ini adalah array dari timeslots. Maksimal 40 elemen dalam array. |
|
lokasi |
bujur | Ya | -180 |
180 |
Harus ganda |
| garis lintang | Ya | -90 |
90 |
Harus ganda |
|
| judul | Ya | 1 |
400 |
||
radius |
Tidak | 0 |
200 |
||
slot waktu |
tanggal | Ya |
|
Harus dalam format waktu ISO-8601: .MM+00.00 YYYY-MM-DDTHH Misalnya: “2020-08-14T 21:21 +00.00" |
|
| durasi | Ya | 1 |
3600 |
Templat panel
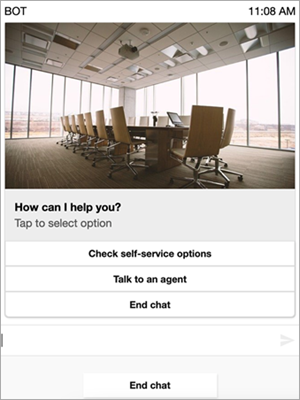
Dengan menggunakan template panel, Anda dapat menyajikan pelanggan dengan hingga 10 pilihan di bawah satu pertanyaan. Namun, Anda hanya dapat menyertakan satu gambar, bukan gambar dengan setiap pilihan.
Gambar berikut menunjukkan contoh bagaimana template panel merender informasi dalam obrolan. Ini menunjukkan gambar di bagian atas pesan, dan di bawah gambar itu menunjukkan prompt yang bertanya Bagaimana saya bisa membantu? Ketuk untuk memilih opsi. Di bawah prompt tiga opsi ditampilkan kepada pelanggan: Periksa opsi layanan mandiri, Bicara dengan agen, Akhiri obrolan.

Kode berikut adalah template panel yang dapat Anda gunakan di Lambda Anda. Perhatikan hal berikut:
-
Teks tebal menunjukkan parameter wajib.
-
Dalam beberapa kasus, jika elemen induk tidak wajib, tetapi bidang dalam elemen induk adalah, maka bidang tersebut wajib. Misalnya, lihat
data.replyMessagestruktur dalam template berikut. Jika strukturnya ada, atitleadalah wajib. Jika tidak, lengkapreplyMessageadalah opsional.
{ "templateType":"Panel", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Option selected", }, "content":{ "title":"How can I help you?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg", "imageDescription":"Select an option", "elements":[ { "title":"Check self-service options", }, { "title":"Talk to an agent", }, { "title":"End chat", } ] } } }
Batas panel
Tabel berikut mencantumkan batas untuk masing-masing elemen panel, jika Anda memilih untuk membangun Lambda Anda sendiri dari awal. Parameter wajib dicetak tebal.
Untuk mengirim opsi tak terbatas, terapkan tombol tindakan di aplikasi Anda. Untuk informasi selengkapnya, lihat Implementasi tombol tindakan di picker/panel daftar pesan interaktif
| Bidang induk | Bidang | Wajib | Karakter minimum | Karakter maksimum | Persyaratan lainnya |
|---|---|---|---|---|---|
|
TemplateType |
Ya |
Jenis template yang valid |
|||
|
data |
Ya |
||||
|
versi |
Ya |
Harus “1.0" |
|||
data |
Balas Pesan | Tidak | |||
| konten | Ya | ||||
konten |
judul | Ya | 1 |
400 |
Harus menjadi deskripsi untuk templat yang tidak cepat |
| subjudul | Tidak | 0 |
400 |
||
| elemen | Ya | 1 barang |
10 item |
Ini adalah array elemen. Maksimal 10 elemen dalam array. |
|
| ImageType | Tidak | 0 |
50 |
Harus “URL” |
|
| ImageData | Tidak | 0 |
200 |
Harus berupa URL yang dapat diakses publik yang valid |
|
| ImageDescription | Tidak | 0 |
50 |
Tidak bisa ada tanpa gambar |
|
| ReferenceID | Tidak |
|
String. Hanya diperlukan untuk fitur tombol tindakan. |
||
| ListiD | Tidak |
|
String. Hanya diperlukan untuk fitur tombol tindakan. |
||
| PreIndex | Tidak |
|
Nomor. Hanya diperlukan untuk fitur tombol tindakan. |
||
| BerikutnyaIndex | Tidak |
|
Nomor. Hanya diperlukan untuk fitur tombol tindakan. |
||
| TemplateIdentifier | Tidak |
|
Nomor. Harus menjadi UUID. Bidang ini diperlukan jika Daftar Picker/Panel digunakan dalam Korsel. |
||
elemen |
judul | Ya | 1 |
400 |
|
| Detail Tindakan | Tidak |
|
|
Hanya diperlukan untuk fitur tombol tindakan. Harus “PREVIOUS_OPTIONS” atau “SHOW_MORE”. |
|
Balas Pesan |
judul | Ya | 1 |
400 |
|
| subjudul | Tidak | 0 |
400 |
Template balasan cepat
Gunakan pesan balasan cepat untuk mendapatkan tanggapan sederhana dari pelanggan, dan kemudian ke pelanggan dalam daftar in-line. Gambar tidak didukung untuk balasan cepat.
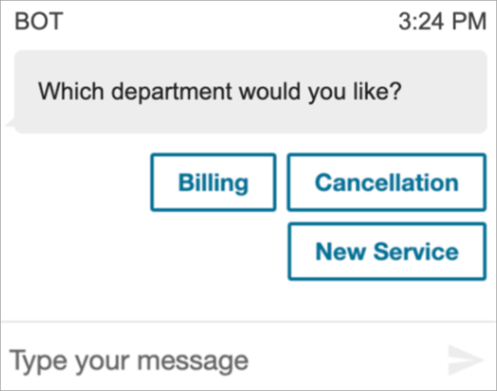
Gambar berikut menunjukkan contoh bagaimana template balasan cepat merender informasi dalam obrolan.

Kode berikut adalah template balasan cepat yang dapat Anda gunakan di Lambda Anda.
{ "templateType": "QuickReply", "version": "1.0", "data": { "replyMessage": { "title": "Thanks for selecting!" }, "content": { "title": "Which department would you like?", "elements": [{ "title": "Billing" }, { "title": "Cancellation" }, { "title": "New Service" } ] } } }
Batas balasan cepat
Tabel berikut mencantumkan batas untuk masing-masing elemen balasan cepat. Gunakan informasi ini jika Anda memilih untuk membuat Lambda Anda sendiri dari awal. Parameter wajib dicetak tebal.
| Bidang | Wajib | Karakter minimum | Karakter maksimum | Persyaratan lainnya |
|---|---|---|---|---|
|
TemplateType |
Jenis template yang valid |
|||
|
data |
Ya |
|||
|
versi |
Ya |
Harus “1.0" |
||
konten |
Ya | |||
| judul | Ya | 1 |
400 |
Harus menjadi deskripsi untuk templat yang tidak cepat |
| elemen | Ya | 2 barang |
10 item untuk obrolan web 5 item untuk Apple Business Chat (ini adalah batas sulit yang ditetapkan oleh Apple) |
Ini adalah array elemen. Minimal 2 elemen dan maksimum 10 elemen dalam array. Untuk mengatasi batas 5 item Apple, pertimbangkan untuk menerapkan beberapa balasan cepat dengan opsi “Tampilkan lebih banyak”. Atau gunakan ListPicker karena memungkinkan hingga 10 item. |
| judul | Ya | 1 |
200 |
Templat korsel
Gunakan komidi putar untuk menampilkan hingga 5 pemilih daftar atau panel kepada pelanggan dalam satu pesan. Mirip dengan pemilih daftar dan pemilih waktu, Anda dapat menambahkan lebih banyak opsi ke korsel dengan menggunakan fitur SHOW_MORE.
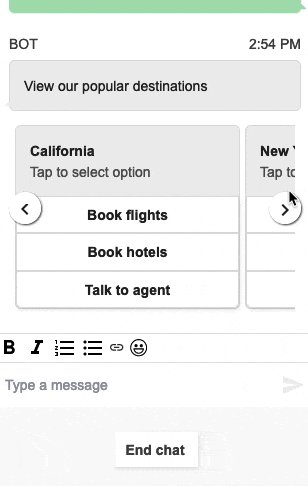
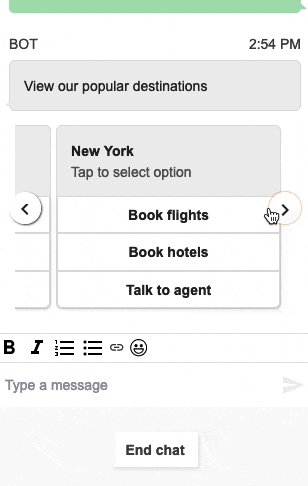
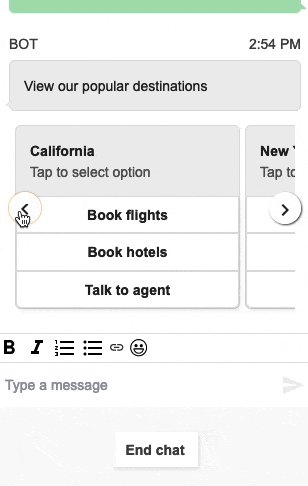
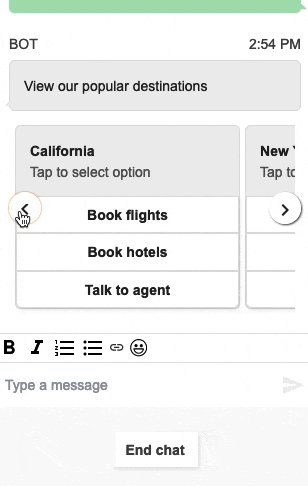
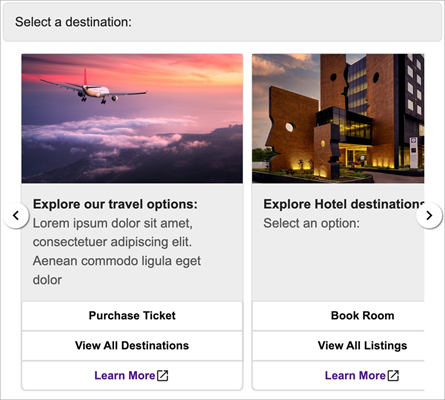
GIF berikut menunjukkan contoh bagaimana template carousel merender informasi dalam obrolan. Pelanggan menggulir melalui korsel gambar dengan menggunakan panah kiri dan kanan.

Gambar berikut menunjukkan dua hyperlink Pelajari Lebih Lanjut, yang merupakan contoh elemen hyperlink pemilih korsel.

Kode berikut adalah template carousel yang dapat Anda gunakan di Lambda Anda.
{ "templateType": "Carousel", "version": "1.0", "data": { "content": { "title": "View our popular destinations", "elements": [ { "templateIdentifier": "template0", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "California", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } }, { "templateIdentifier": "template1", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "New York", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } } ] } } }
Untuk pengguna widget komunikasi yang di-host:
-
Pilihan pada template carousel menghasilkan respons string JSON yang terstruktur seperti contoh berikut, untuk dikirim kembali ke Lambda (jenis pesan interaktif lainnya mengembalikan respons string reguler dengan hanya nilai):
selectionText{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
Di komidi putar, Anda dapat memberikan hyperlink dalam elemen daftar. picker/panel Untuk membuat hyperlink alih-alih tombol, sertakan bidang tambahan berikut untuk elemen yang seharusnya berupa hyperlink:
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
Batas korsel
Tabel berikut mencantumkan batas untuk masing-masing elemen korsel. Gunakan informasi ini jika Anda memilih untuk membuat Lambda Anda sendiri dari awal. Parameter wajib dicetak tebal.
| Bidang induk | Bidang | Wajib | Karakter minimum | Karakter maksimum | Persyaratan lainnya |
|---|---|---|---|---|---|
|
TemplateType |
Ya |
Jenis template yang valid |
|||
|
data |
Ya |
||||
|
versi |
Ya |
Harus “1.0" |
|||
data |
konten | Ya | |||
konten |
judul | Ya | 1 |
400 |
Harus menjadi deskripsi untuk templat yang tidak cepat |
| elemen | Ya | 2 barang |
5 item |
Ini adalah array dari pemilih daftar atau template panel. Hanya satu jenis pesan interaktif yang diterima per carousel. Setiap elemen harus menyertakan bidang tingkat atas TemplateIdentifier. Minimal 2 template dan maksimal 5 template dalam array. catatanUntuk pengalaman pelanggan terbaik, kami menyarankan agar setiap template memiliki penggunaan elemen images/number yang konsisten. |
|
| omitTitleFromCarouselResponse | Tidak |
Boolean - Secara opsional merespons dengan |
|||
| carouselIsVertical | Tidak |
Boolean - Opsional membuat |
Templat formulir Apple
catatan
Template ini hanya berlaku untuk alur kontak Apple Messages for Business.
Sebuah bisnis dapat mengirim pesan interaktif formulir ke pelanggan akhir mereka melalui satu pesan, yang berisi beberapa halaman input yang diminta. Ketika pesan diterima di perangkat Apple pelanggan akhir, mereka dapat membuka formulir dan menavigasi halaman, memberikan respons untuk setiap halaman, sebelum mengirimkan semua tanggapan di akhir formulir.
Misalnya, bisnis dapat menggunakan formulir Apple untuk berbagai tujuan, termasuk alur triaging, survei pelanggan, dan pembuatan/pendaftaran akun.
Awas
Konten pesan interaktif dan tanggapan pelanggan akhir disimpan dalam transkrip catatan kontak dan dapat dilihat oleh peserta obrolan lain dan analis kontak dengan akses ke transkrip. Untuk mencegah PII muncul di transkrip catatan kontak Anda setelah kontak berakhir, Anda akan ingin menggunakan blok Setel perekaman dan perilaku analitik dalam alur step-by-step panduan Anda, aktifkan Contact Lens, dan aktifkan redaksi tanggal sensitif. Untuk detail selengkapnya tentang cara mengaktifkan redaksi PII, lihat Mengaktifkan redaksi data sensitif.
Jenis halaman yang didukung adalah:
-
ListPicker: daftar opsi yang harus dipilih pengguna dengan dukungan gambar.
-
WheelPicker: mirip dengan ListPicker tetapi pemilihan dilakukan melalui roda opsi yang dapat digulir.
-
DatePicker: tampilan kalender tempat pengguna dapat memilih tanggal.
-
Input: bidang teks yang harus diisi pengguna.
Kode berikut adalah contoh template formulir Apple yang dapat Anda gunakan di Lambda Anda.
catatan
-
Teks tebal adalah parameter wajib.
-
Dalam beberapa kasus, jika elemen induk ada dalam permintaan dan tidak wajib/tebal, tetapi bidang di dalamnya, maka bidang tersebut wajib.
Contoh formulir survei sederhana:
{ "templateType": "AppleForm", "version": "1.0", "data": { "content": { "title": "Survey", "pages": [ { "pageType": "DatePicker", "title": "Date you visited", "subtitle": "When did you last visit?", "minDate": "2024-01-02" }, { "pageType": "ListPicker", "title": "Rating", "subtitle": "How do you rate the experience?", "items": [ { "title": "Good", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg" }, { "title": "Okay", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg" }, { "title": "Poor", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg" } ] }, { "pageType": "ListPicker", "title": "Dine type", "subtitle": "Select all dine types that apply", "multiSelect": true, "items": [ { "title": "Pickup" }, { "title": "Dine-in" }, { "title": "Delivery" } ] }, { "pageType": "WheelPicker", "title": "Visits", "subtitle": "How often do you visit?", "items": [ { "title": "Often" } { "title": "Sometimes" }, { "title": "Rarely" } ] }, { "pageType": "Input", "title": "Additional notes", "subtitle": "Anything else you'd like to mention about your visit?", "multiLine": true } ] } } }
Batas formulir Apple
InteractiveMessage
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| versi | string | Ya | Nomor versi. Nilai yang diizinkan: “1.0" |
| TemplateType | TemplateType | Ya | Jenis template pesan interaktif. Nilai yang diizinkan: [” ListPicker “," TimePicker “, “Panel”, "QuickReply“, “Korsel”, "ViewResource“," AppleForm“] |
| data | InteractiveMessageData | Ya | Data pesan interaktif |
InteractiveMessageData
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| konten | InteractiveMessageContent | Ya | Konten pesan interaktif utama |
| ReplyMessage | ReplyMessage | Tidak | Konfigurasi tampilan pesan untuk setelah respons terhadap pesan interaktif dikirim |
AppleFormContent
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| judul | Tali | Ya | Judul formulir tingkat atas. Ditampilkan di Apple menerima gelembung pesan dan rendering transkrip |
| subjudul | String | Tidak | Digunakan sebagai subtitle di ReceivedMessage |
| ImageType | String | Tidak | Nilai yang valid: “URL” Digunakan untuk gambar di ReceivedMessage |
| ImageData | String | Tidak | S3 url gambar Digunakan untuk gambar di ReceivedMessage |
| halaman | AppleFormPage[] | Ya | Daftar halaman formulir |
| ShowSummary | Boolean | Tidak | Apakah akan menampilkan halaman ringkasan tanggapan untuk ditinjau sebelum pengiriman Default: False (tidak ada confirmation/summary halaman) |
| SplashPage | AppleFormSplashPage | Tidak | Halaman splash awal untuk ditampilkan sebelum halaman sebenarnya Default: Tidak ada halaman splash |
AppleFormSplashPage
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| judul | Tali | Ya | Judul halaman splash |
| subjudul | String | Tidak | Subtitle/badan halaman splash |
| ImageType | ImageType | Tidak | Hadir saat menampilkan gambar dalam halaman splash Nilai yang diizinkan: “URL” Default: Tidak ada gambar yang ditampilkan |
| ImageData | String | Tidak | Untuk ImageType="URL”, ini adalah nilai URL Default: Tidak ada gambar yang ditampilkan |
| TombolJudul | Tali | Ya | Teks tombol Lanjutkan. Diperlukan oleh Apple, teks default dengan pelokalan tidak didukung |
AppleFormPage
-
Model dasar untuk halaman formulir. Jenis halaman tertentu diperluas dari model ini
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| PageType | ApplePageType | Ya | Enum untuk jenis halaman. Nilai yang diizinkan: ["Masukan”, "DatePicker“," WheelPicker “," ListPicker “] |
| judul | Tali | Ya | Judul halaman |
| subjudul | Tali | Ya | Subtitle halaman. Digunakan di halaman konfirmasi |
AppleFormDatePickerPage
AppleFormDatePickerPagemeluas AppleFormPage
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| PageType | ApplePageType | Ya | Nilai: "DatePicker” |
| LabelText | String | Tidak | Teks ditampilkan di sebelah input tanggal. Lihat contoh tangkapan layar di Lampiran |
| HelperText | String | Tidak | Teks pembantu ditampilkan di bawah input tanggal. Lihat contoh tangkapan layar di Lampiran Default: Tidak ada teks pembantu |
| DateFormat | String | Tidak | Format tanggal ISO 8601. Default: MM/dd/yyyy |
| StartDate | String | Tidak | Tanggal awal/default yang dipilih dalam format tanggal yang valid Default: Tanggal saat ini untuk pengguna akhir saat pesan dikirim |
| Mindate | String | Tidak | Tanggal min diizinkan untuk dipilih dalam format tanggal yang valid Default: No min |
| MaxDate | String | Tidak | Tanggal maksimum diizinkan untuk dipilih dalam format tanggal yang valid Default: Tanggal saat ini untuk pengguna akhir saat pesan dikirim |
AppleFormListPickerPage
AppleFormListPickerPagemeluas AppleFormPage
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| PageType | ApplePageType | Ya | Nilai: "ListPicker” |
| MultiSelect | Boolean | Tidak | Memungkinkan memilih beberapa item Default: false (pilihan tunggal) |
| barang | AppleFormListPickerPageItem[] | Ya | Daftar item halaman daftar |
AppleFormListPickerPageItem
AppleFormListPickerPageItemmeluas AppleFormPage
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| judul | Tali | Ya | Menampilkan teks item |
| ImageType | ImageType | Tidak | Hadir saat menampilkan gambar dalam item Nilai yang diizinkan: “URL” Default: Tidak ada gambar yang ditampilkan |
| ImageData | String | Tidak | Untuk ImageType="URL”, ini adalah nilai URL Default: Tidak ada gambar yang ditampilkan |
catatan
Model gambar serupa dengan model pesan interaktif yang ada (ListPicker), kecuali imageDescription tidak disertakan, yang digunakan untuk teks alt gambar di widget obrolan/obrolan web dan diabaikan untuk pesan interaktif Apple.
AppleFormWheelPickerPage
AppleFormWheelPickerPagemeluas AppleFormPage
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| PageType | ApplePageType | Ya | Nilai: "WheelPicker” |
| barang | AppleFormWheelPickerPageItem[] | Ya | Daftar item pemetik roda |
| LabelText | String | Tidak | Teks ditampilkan di sebelah input. Lihat contoh tangkapan layar di Lampiran |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItemmeluas AppleFormPage
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| judul | Tali | Ya | Menampilkan teks item pemilih |
AppleFormInputPage
AppleFormInputPagemeluas AppleFormPage
| Bidang | Tipe | Wajib | Deskripsi/Catatan |
|---|---|---|---|
| PageType | ApplePageType | Ya | Nilai: “Masukan” |
| LabelText | String | Tidak | Teks ditampilkan di sebelah kotak input. Lihat contoh tangkapan layar di Lampiran |
| HelperText | String | Tidak | Teks tambahan ditampilkan di bawah kotak input Default: Tidak ada teks pembantu |
| PlaceholderText | String | Tidak | Teks placeholder untuk ditampilkan pada awalnya ketika tidak ada input Default: “(Opsional)” atau “(Diperlukan)” teks placeholder |
| PrefixText | String | Tidak | Awalan teks untuk ditampilkan di sebelah input. Contoh: '$' ketika input adalah nilai moneter Default: Tidak ada teks awalan |
| diperlukan | Boolean | Tidak | Apakah pengguna akhir diminta untuk memberikan masukan Default: false |
| MultiLine | Boolean | Tidak | Apakah input multi-baris dapat diberikan Default: false (baris tunggal) |
| maxCharCount | Bilangan | Tidak | Jumlah arang maksimum masukan. Ditegakkan pada klien Apple Default: Tidak ada batasan |
| regex | String | Tidak | String regex untuk menempatkan batasan pada input yang disediakan Default: Tidak ada kendala regex |
| KeyboardType | String | Tidak | Menentukan jenis keyboard apa yang ditampilkan saat pengguna akhir memberikan input Nilai yang diizinkan: Sama seperti Apple. Lihat dokumen. |
| textContentType | String | Tidak | Membantu dengan saran pengisian otomatis di perangkat Apple. Nilai yang diizinkan: Sama seperti Apple. Lihat dokumen. |
Templat Apple Pay
catatan
Template ini hanya berlaku untuk alur kontak Apple Messages for Business.
Gunakan template Apple Pay untuk menyediakan cara yang mudah dan aman bagi pelanggan untuk membeli barang dan jasa melalui Apple Messages for Business dengan Apple Pay.
Kode berikut adalah template Apple Pay yang dapat Anda gunakan di Lambda Anda:
catatan
-
Teks tebal adalah parameter wajib.
-
Dalam beberapa kasus, jika elemen induk ada dalam permintaan dan tidak wajib/tebal, tetapi bidang di dalamnya, maka bidang tersebut wajib.
{ "templateType":"ApplePay", "version":"1.0", "data":{ "content":{ "title":"Halibut", "subtitle":"$63.99 at Sam's Fish", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg", "payment": { "endpoints": { "orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/", "paymentGatewayUrl": "https://sams.example.com/paymentGateway/", "paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/", "shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/", "shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/", "fallbackUrl": "https://sams.example.com/paymentGateway/" }, "merchantSession": { "epochTimestamp": 1525730094057, "expiresAt": 1525730094057, "merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD", "nonce": "fe72cd0f", "merchantIdentifier": "merchant.com.sams.fish", "displayName": "Sam's Fish", "signature": "308006092a8.......09F0W8EGH00", "initiative": "messaging", "initiativeContext": "https://sams.example.com/paymentGateway/", "signedFields": [ "merchantIdentifier", "merchantSessionIdentifier", "initiative", "initiativeContext", "displayName", "nonce" ], }, "paymentRequest": { "applePay": { "merchantCapabilities": [ "supports3DS", "supportsDebit", "supportsCredit" ], "merchantIdentifier": "merchant.com.sams.fish", "supportedNetworks": [ "amex", "visa", "discover", "masterCard" ] }, "countryCode": "US", "currencyCode": "USD", "lineItems": [ { "amount": "59.00", "label": "Halibut", "type": "final" }, { "amount": "4.99", "label": "Shipping", "type": "final" } ], "requiredBillingContactFields": [ "postalAddress" ], "requiredShippingContactFields": [ "postalAddress", "phone", "email", "name" ], "shippingMethods": [ { "amount": "0.00", "detail": "Available within an hour", "identifier": "in_store_pickup", "label": "In-Store Pickup" }, { "amount": "4.99", "detail": "5-8 Business Days", "identifier": "flat_rate_shipping_id_2", "label": "UPS Ground" }, { "amount": "29.99", "detail": "1-3 Business Days", "identifier": "flat_rate_shipping_id_1", "label": "FedEx Priority Mail" } ], "total": { "amount": "63.99", "label": "Sam's Fish", "type": "final" }, "supportedCountries" : [ "US", "CA", "UK", "JP", "CN" ] } }, "requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9" } } }
Batas Apple Pay
| Bidang induk | Bidang | Wajib | Karakter minimum | Karakter maksimum | Persyaratan lainnya |
|---|---|---|---|---|---|
| TemplateType | Ya | Jenis template yang valid | |||
| data | Ya | ||||
| versi | Ya | Harus “1.0" | |||
| data | konten | Ya | |||
| konten | judul | Ya | 1 | 512 | Judul gelembung pesan yang diterima |
| subjudul | Tidak | 0 | 512 | Subtitle yang akan ditampilkan di bawah judul gelembung pesan yang diterima | |
| ImageData | Tidak | 0 | 200 | Harus berupa URL yang dapat diakses publik yang valid | |
| ImageType | Tidak | 0 | 50 | Harus “URL” | |
| pembayaran | Ya | Kamus yang berisi bidang yang memberikan spesifikasi permintaan Apple Pay. | |||
| RequeStidentifier | Tidak | String, Identifier untuk ApplePay permintaan. Jika tidak ditentukan, UUID akan dihasilkan dan digunakan. | |||
| pembayaran | titik akhir | Ya | Kamus yang berisi titik akhir untuk pemrosesan pembayaran, pembaruan kontak, dan pelacakan pesanan. | ||
| MerchantSession | Ya | Kamus yang berisi sesi pembayaran yang disediakan oleh Apple Pay setelah meminta sesi pembayaran baru. | |||
| PaymentRequest | Ya | Kamus dengan informasi tentang permintaan pembayaran | |||
| titik akhir | paymentGatewayUrl | Ya | String. Dipanggil oleh Apple Pay untuk memproses pembayaran melalui penyedia pembayaran. URL harus cocok dengan URL di bidang InitiativeContext dari sesi merchant | ||
| FallBackURL | Tidak | URL yang terbuka di browser web sehingga pelanggan dapat menyelesaikan pembelian jika perangkat mereka tidak dapat melakukan pembayaran menggunakan Apple Pay. Jika ditentukan, fallbackUrl harus cocok. paymentGatewayUrl | |||
| orderTrackingUrl | Tidak | Dipanggil oleh Pesan untuk Bisnis setelah menyelesaikan pesanan; memberi Anda kesempatan untuk memperbarui informasi pesanan di sistem Anda. | |||
| paymentMethodUpdateUrl | Tidak | Dipanggil oleh Apple Pay saat pelanggan mengubah metode pembayaran. Jika Anda tidak menerapkan titik akhir ini dan Anda menyertakan kunci ini dalam kamus, pelanggan akan melihat pesan kesalahan. | |||
| shippingContactUpdateUrl | Tidak | Dipanggil oleh Apple Pay ketika pelanggan mengubah informasi alamat pengiriman mereka. Jika Anda tidak menerapkan titik akhir ini dan Anda menyertakan kunci ini dalam kamus, pelanggan akan melihat pesan kesalahan | |||
| shippingMethodUpdateUrl | Tidak | Dipanggil oleh Apple Pay saat pelanggan mengubah metode pengiriman. Jika Anda tidak menerapkan titik akhir ini dan Anda menyertakan kunci ini dalam kamus, pelanggan akan melihat pesan kesalahan. | |||
| MerchantSession | DisplayName | Ya | 1 | 64 | String. Nama kanonik untuk toko Anda, cocok untuk dipajang. Jangan melokalkan nama. |
| inisiatif | Ya | String. Harus “pesan” | |||
| InitiativeContext | Ya | String. Lulus URL gateway pembayaran Anda. | |||
| MerchAntiDentifier | Ya | String. Pengenal unik yang mewakili pedagang untuk Apple Pay. | |||
| merchantSessionIdentifier | Ya | String. Pengenal unik yang mewakili sesi merchant untuk Apple Pay. | |||
| EpochTimeStamp | Ya | String.Representasi waktu dalam jumlah detik yang telah berlalu sejak 00:00:00 UTC, Kamis, 1 Januari 1970. | |||
| kedaluwarsa | Ya | String. Representasi waktu kedaluwarsa dalam jumlah detik yang telah berlalu sejak 00:00:00 UTC, Kamis, 1 Januari 1970. | |||
| nonce | Tidak | Biner. String sekali pakai yang memeriksa integritas interaksi. | |||
| tanda tangan | Tidak | Biner. Sebuah hash dari kunci publik digunakan untuk menandatangani interaksi. | |||
| SignedFields | Tidak | Daftar string berisi properti yang ditandatangani. | |||
| PaymentRequest | ApplePay | Ya | Kamus yang menjelaskan konfigurasi Apple Pay. | ||
| CountryCode | Ya | String. Kode negara ISO 3166 dua huruf pedagang. | |||
| CurrencyCode | Ya | String. Kode mata uang ISO 4217 tiga huruf untuk pembayaran. | |||
| BarisItem | Tidak | Berbagai item baris yang menjelaskan pembayaran dan biaya tambahan. Item baris tidak diperlukan. Namun, array tidak dapat kosong jika kunci lineItems hadir. | |||
| total | Ya | Kamus yang berisi total. Jumlah total harus lebih besar dari nol untuk lulus validasi. | |||
| requiredBillingContactBidang | Tidak | Daftar informasi penagihan yang diperlukan pelanggan yang diperlukan untuk memproses transaksi. Untuk daftar kemungkinan string, lihat requiredBillingContactBidang |
|||
| requiredShippingContactBidang | Tidak | Daftar pengiriman atau informasi kontak yang diperlukan dari pelanggan untuk memenuhi pesanan. Misalnya, jika Anda memerlukan email atau nomor telepon pelanggan, maka sertakan kunci ini. Untuk daftar kemungkinan string, lihat requiredShippingContactBidang |
|||
| Metode Pengiriman/Pengiriman | Tidak | Array yang mencantumkan metode pengiriman yang tersedia. Lembar pembayaran Apple Pay menampilkan metode pengiriman pertama dari array sebagai metode pengiriman default. | |||
| Negara-negara yang Didukung | Tidak | Berbagai negara untuk mendukung. Buat daftar setiap negara dengan kode negara ISO 3166 mereka. | |||
| ApplePay | MerchAntiDentifier | Ya | Pengenal unik yang mewakili pedagang untuk Apple Pay. | ||
| Kemampuan Merchant | Ya | Berbagai kemampuan pembayaran yang didukung oleh pedagang. Array harus menyertakan supports3DS, dan secara opsional dapat menyertakan SupportsCredit, SupportsDebit, dan SupportSemv. | |||
| Jaringan yang Didukung | Ya | Berbagai jaringan pembayaran yang didukung oleh pedagang. Array harus menyertakan satu atau lebih dari nilai-nilai berikut: amex, discover, jcb, MasterCard, PrivateLabel, atau visa | |||
| lineItem | jumlah | Ya | Jumlah moneter dari item baris. | ||
| label | Ya | Deskripsi singkat dan terlokalisasi dari item baris. | |||
| jenis | Tidak | Nilai yang menunjukkan apakah item baris final atau tertunda. | |||
| total | jumlah | Ya | Jumlah total pembayaran. | ||
| label | Ya | Deskripsi pembayaran yang singkat dan terlokalisasi. | |||
| jenis | Tidak | Nilai yang menunjukkan apakah pembayaran final atau tertunda. | |||
| Metode Pengiriman/Pengiriman | jumlah | Ya | String. Biaya non-negatif yang terkait dengan metode pengiriman ini. | ||
| detail | Ya | String. Deskripsi tambahan tentang metode pengiriman. | |||
| label | Ya | String. Penjelasan singkat tentang metode pengiriman. | |||
| pengenal | Ya | String. Nilai yang ditentukan klien yang digunakan untuk mengidentifikasi metode pengiriman ini. |
Templat Aplikasi iMessage
catatan
Template ini hanya berlaku untuk alur kontak Apple Messages for Business.
Gunakan template iMessage Apps untuk menyajikan aplikasi iMessage yang dibuat khusus kepada pelanggan.
Kode berikut adalah contoh template Aplikasi iMessage yang dapat Anda gunakan dalam fungsi Lambda Anda.
{ templateType: AppleCustomInteractiveMessage, version: "1.0", data: { content: { appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg", appId: "123456789", appName: "Package Delivery", title: "Bubble Title CIM", bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}", dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true", subtitle: "Bubble package", }, replyMessage: { title: "Custom reply message title", subtitle: "Custom reply message subtitle", imageType: "URL", imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", } } }
Batas Aplikasi iMessage
| Bidang Induk | Bidang | Diperlukan | Jenis | Catatan Lainnya |
|---|---|---|---|---|
| TemplateType | Ya | TemplateType | Jenis template yang valid, "AppleCustomInteractiveMessage” | |
| data | Ya | InteractiveMessageData | Berisi konten dan kamus ReceivedMessage | |
| versi | Ya | string | Harus “1.0" | |
| data | konten | Ya | InteractiveMessageContent | Konten Interaktif dari Aplikasi iMessage |
| ReplyMessage | Ya | ReplyMessage | Konfigurasi tampilan pesan untuk setelah respons terhadap pesan interaktif dikirim | |
| konten | appIconUrl | Ya | string | URL AWS S3 |
| AppID | Ya | string | Id IMessage Aplikasi Bisnis | |
| AppName | Ya | string | Nama IMessage Aplikasi Bisnis | |
| tawaran | Ya | string | Tawaran IMessage Aplikasi Bisnis. Pola: com.apple.messages. MSMessageExtensionBalloonPlugin: {tim-id}: {} ext-bundle-id | |
| DataURL | Ya | string | Data yang diteruskan ke Aplikasi iMessage | |
| useLiveLayout | Tidak | boolean | Default Benar | |
| judul | Ya | string | judul gelembung Aplikasi IMessage | |
| subjudul | Tidak | string | subtitle dari gelembung Aplikasi IMessage | |
| ReplyMessage | judul | Tidak | string | |
| subjudul | Tidak | string | ||
| ImageType | Tidak | string | Harus berupa URL yang dapat diakses publik yang valid | |
| ImageData | Tidak | string | Tidak bisa ada tanpa gambar |
WhatsApp daftar
catatan
Anda hanya menggunakan template ini untuk alur WhatsApp pesan. Untuk informasi selengkapnya tentang integrasi WhatsApp dengan Amazon Connect, lihatMengatur pesan WhatsApp Bisnis, sebelumnya dalam panduan ini.
Anda menggunakan templat WhatsApp daftar dalam WhatsApp obrolan untuk menyediakan daftar opsi kepada pelanggan.
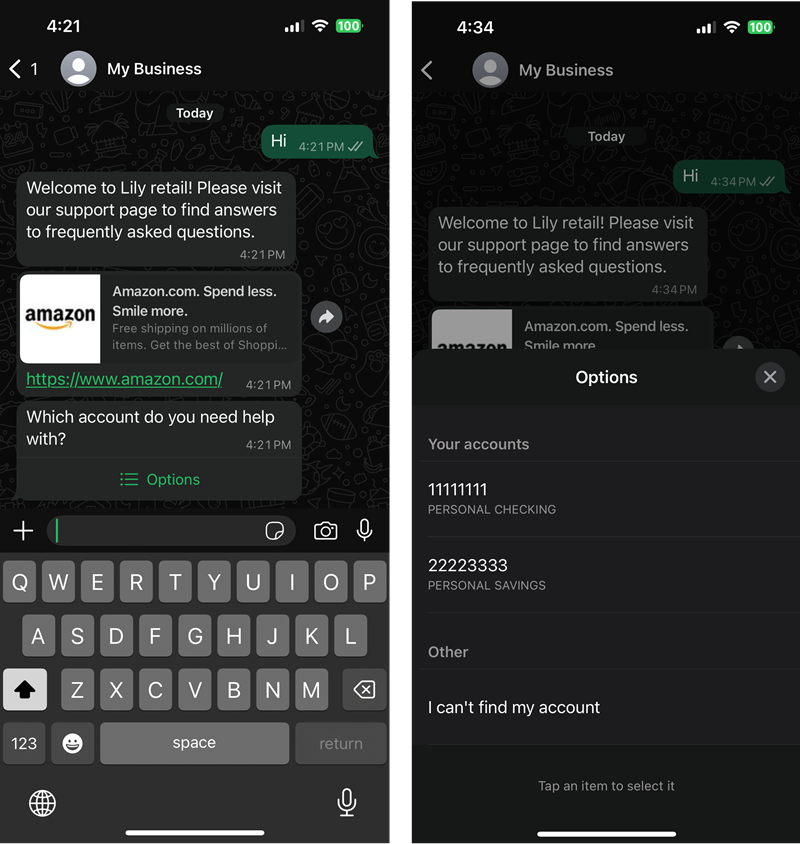
Contoh berikut menunjukkan daftar opsi untuk layanan perbankan.
{ "templateType": "WhatsAppInteractiveList", "version": "1.0", "data": { "content": { "title": "Which account do you need help with?", "body": { "text": "Which account do you need help with?" }, "action": { "button": "Options", "sections": [ { "title": "Your accounts", "rows": [ { "id": "11111111", "title": "11111111", "description": "PERSONAL CHECKING" }, { "id": "22223333", "title": "22223333", "description": "PERSONAL SAVINGS" } ] }, { "title": "Other", "rows": [ { "id": "other", "title": "I can't find my account" } ] } ] } } } }
Gambar berikut menunjukkan layar khas sebelum dan sesudah pelanggan membuka daftar.

WhatsApp batas pilihan
| Bidang induk | Bidang | Wajib | Panjang minimum | Panjang maksimum | Persyaratan Lainnya |
|---|---|---|---|---|---|
| TemplateType | Ya | Harus "WhatsAppInteractiveList” | |||
| data | Ya | ||||
| versi | Ya | Harus “1.0" | |||
| data | konten | Ya | |||
| konten | judul | Ya | |||
| sundulan | Tidak | ||||
| tubuh | Ya | ||||
| footer | Tidak | ||||
| aksi | Ya | ||||
| sundulan | jenis | Ya | Harus “teks” | ||
| teks | Ya | 1 | 60 | ||
| tubuh | teks | Ya | 1 | 4096 | |
| kaki halaman | teks | Ya | 1 | 60 | |
| aksi | bagian | Ya | 1 | 10 | |
| tombol | Ya | 1 | 20 | ||
| bagian | judul | Ya | 1 | 24 | |
| baris | Ya | 1 | 10 | Maksimum 10 baris di semua bagian | |
| baris | id | Ya | 1 | 200 | Harus unik di seluruh baris |
| judul | Ya | 1 | 24 | ||
| deskripsi | Tidak | 1 | 72 |
WhatsApp tombol balas
catatan
Anda hanya menggunakan template ini untuk alur WhatsApp pesan.
Anda dapat menggunakan template tombol WhatsApp balas untuk menyajikan daftar opsi in-line bagi pelanggan.
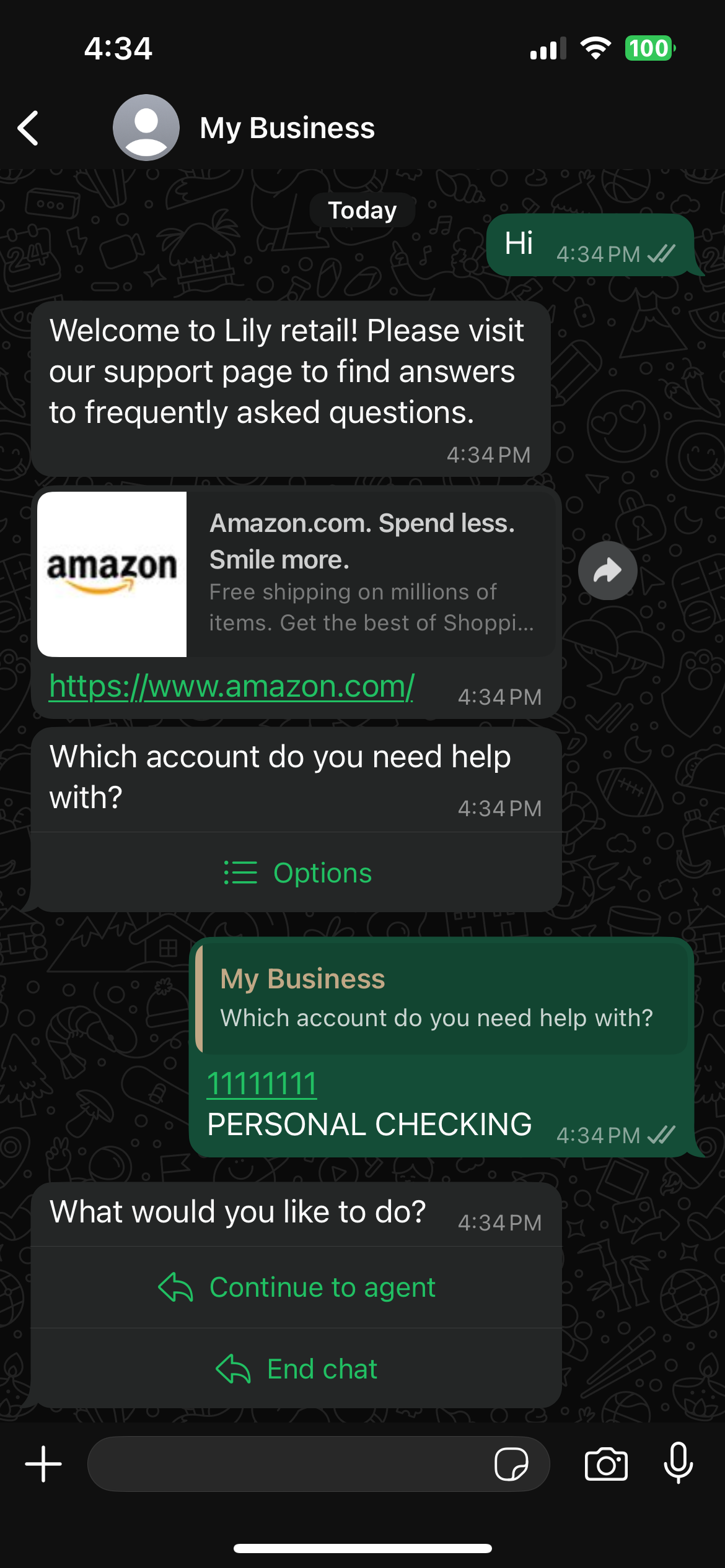
{ "templateType": "WhatsAppInteractiveReplyButton", "version": "1.0", "data": { "content": { "title": "What would you like to do?", "body": { "text": "What would you like to do?" }, "action": { "buttons": [ { "type": "reply", "reply": { "id": "agent", "title": "Continue to agent" } }, { "type": "reply", "reply": { "id": "end_chat", "title": "End chat" } } ] } } } }
Gambar berikut menunjukkan pengalaman pengguna yang khas.

WhatsApp batas tombol balas
Template WhatsApp balasan memiliki batasan berikut.
| Bidang Induk | Bidang | Wajib | Panjang minimum | Panjang maksimum | Persyaratan Lainnya |
|---|---|---|---|---|---|
| TemplateType | Ya | Harus "WhatsAppInteractiveReplyButton” | |||
| data | Ya | ||||
| versi | Ya | Harus “1.0" | |||
| data | konten | Ya | |||
| konten | judul | Ya | |||
| sundulan | Tidak | ||||
| tubuh | Ya | ||||
| footer | Tidak | ||||
| aksi | Ya | ||||
| sundulan | jenis | Ya | Nilai yang valid: “teks”, “dokumen”, “gambar”, “video” | ||
| teks | Tidak | 1 | 60 | ||
| gambar | Tidak | ||||
| video | Tidak | ||||
| dokumen | Tidak | ||||
| gambar | tautan | Ya | Harus URL media yang dapat diakses publik dimulai dengan https/http | ||
| video | tautan | Ya | Harus URL media yang dapat diakses publik dimulai dengan https/http | ||
| dokumen | tautan | Ya | Harus URL media yang dapat diakses publik dimulai dengan https/http | ||
| tubuh | teks | Ya | 1 | 1024 | |
| footer | teks | Ya | 1 | 60 | |
| aksi | tombol | Ya | 1 | 3 | |
| tombol | jenis | Ya | Harus “balasan” | ||
| reply.id | Ya | 1 | 256 | Harus unik di seluruh tombol | |
| balasan.judul | Ya | 1 | 20 |
Pemformatan yang kaya dalam judul dan subtitle
Anda dapat menambahkan format kaya ke judul dan subtitle pesan obrolan Anda. Misalnya, Anda dapat menambahkan tautan, miring, tebal, daftar bernomor, dan daftar berpoin. Anda menggunakan penurunan harga untuk memformat
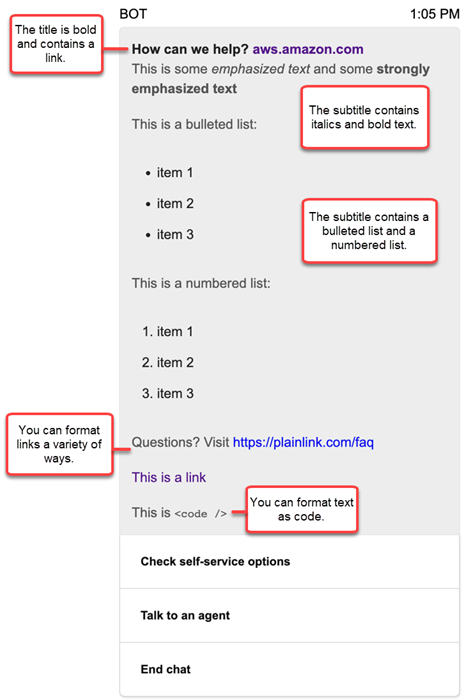
Gambar berikut dari kotak obrolan menunjukkan contoh pemilih daftar dengan format kaya dalam judul dan subtitle.
-
Judul Bagaimana kami bisa membantu? aws.amazon.com tebal dan berisi tautan.
-
Subtitle berisi huruf miring dan teks tebal, daftar berpoin, dan daftar bernomor. Ini juga menunjukkan tautan biasa, tautan teks, dan kode sampel.
-
Bagian bawah kotak obrolan menunjukkan tiga elemen pemilih daftar.

Cara memformat teks dengan penurunan harga
Anda dapat menulis string judul dan subtitle dalam format multi-baris, atau dalam satu baris dengan karakter pemisah `\r\n` baris.
-
Format multi-baris: Contoh kode berikut menunjukkan cara membuat daftar dalam penurunan harga dalam format multi-baris.
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
Format baris tunggal: Contoh berikut menunjukkan cara membuat subtitle dalam satu baris dengan menggunakan karakter jeda
`\r\n`baris.const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
Contoh berikut menunjukkan bagaimana format miring dan teks tebal dengan penurunan harga:
This is some *emphasized text* and some **strongly emphasized
text**
Contoh berikut menunjukkan cara memformat teks sebagai kode dengan penurunan harga:
This is `<code />`
Cara memformat tautan dengan penurunan harga
Untuk membuat link, gunakan sintaks berikut:
[aws](https://aws.amazon.com)
Contoh berikut menunjukkan dua cara Anda dapat menambahkan tautan dengan penurunan harga:
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)
catatan
Untuk pemilih daftar, targetForLinks bidang dapat ditambahkan sebagai bidang anak content jika Anda ingin memiliki kontrol granular atas tempat tautan dibuka. Widget komunikasi akan membuka tautan di tab browser baru secara default. Lihat informasi yang lebih lengkap di Templat pemilih daftar.