AWS Cloud9 は新規顧客には利用できなくなりました。 AWS Cloud9 の既存のお客様は、通常どおりサービスを引き続き使用できます。詳細はこちら
翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
の TypeScript チュートリアル AWS Cloud9
このチュートリアルでは、 AWS Cloud9 開発環境で TypeScript を使用する方法について説明します。
このチュートリアルに従い、このサンプルを作成すると、 AWS アカウントに料金が発生する可能性があります。Amazon EC2 や Amazon S3 などのサービスに対して発生する可能性がある料金も含まれます。詳細については、「Amazon EC2 料金表
トピック
前提条件
このサンプルを使用する前に、設定が次の要件を満たしていることを確認します。
-
既存の AWS Cloud9 EC2 開発環境が必要です。このサンプルは、Amazon Linux または Ubuntu Server を実行する Amazon EC2 インスタンスに接続された EC2 環境が既にあることを前提としています。別のタイプの環境またはオペレーティングシステムがある場合、このサンプルの指示を関連ツールを設定する必要がある場合があります。詳細については、「での環境の作成 AWS Cloud9」を参照してください。
-
既存の環境の AWS Cloud9 IDE が既に開いている。環境を開くと、 はウェブブラウザでその環境の IDE AWS Cloud9 を開きます。詳細については、「で環境を開く AWS Cloud9」を参照してください。
ステップ 1: 必要なツールをインストールする
このステップでは、Node Package Manager(npm) を使用して TypeScript をインストールします。npm をインストールするには、Node Version Manager (nvm) を使用します。nvm がない場合は、このステップでインストールします。
-
IDE のターミナルセッションで、 コマンドライン TypeScript AWS Cloud9 コンパイラを
--versionオプションで実行してTypeScript が既にインストールされているかどうかを確認します。(新しいターミナルセッションを開始するには、メニューバーで、[Window (ウィンドウ)]、[New Terminal (新しいターミナル)]の順に選択します。) 成功すると、出力に TypeScript のバージョン番号が表示されます。TypeScript がインストール済みである場合は、ステップ 2: コードを追加する に進みます。tsc --version -
--versionオプションを指定してnpmを実行することにより、npmが既にインストールされているかどうかを確認します。成功すると、出力にnpmのバージョン番号が表示されます。npmがインストール済みである場合は、この手順のステップ 10 に進み、npmを使用して TypeScript をインストールします。npm --version -
yum update(Amazon Linux の場合) またはapt update(Ubuntu Server の場合) コマンドを実行して、最新のセキュリティ更新プログラムおよびバグ修正がインストールされていることを確認します。Amazon Linux の場合:
sudo yum -y updateUbuntu Server の場合:
sudo apt update -
npmをインストールするには、まず、次のコマンドを実行して Node Version Manager (nvm) をダウンロードします(nvmは、Node.js のバージョンをインストールして管理するために役立つシンプルな Bash シェルスクリプトです。詳細は、GitHub ウェブサイトの Node Version Managerを参照してください)。 curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash -
nvmの使用を開始するには、ターミナルセッションを閉じてもう一度起動するか、~/.bashrcnvmをロードするコマンドを含む ファイルを入手してください。. ~/.bashrc -
--versionオプションを指定してnvmを実行することにより、nvmがインストールされていることを確認します。nvm --version -
最新のバージョン 16 の Node.js をインストールするには、
nvmコマンドを実行します (npmは Node.js に含まれています)。nvm install v16 -
Node.js がインストール済みであることを確認するために、
--versionオプションを指定してコマンドラインバージョンの Node.js を実行します。node --version -
--versionオプションを指定してnpmを実行することにより、npmがインストールされていることを確認します。npm --version -
-gオプションをでnpmを実行して、TypeScript ファイルをインストールします。これにより、TypeScript がグローバルパッケージとして 環境にインストールされます。npm install -g typescript -
--versionオプションを指定してコマンドライン TypeScript コンパイラーを実行し、TypeScript がインストール済みであることを確認します。tsc --version
ステップ 2: コードを追加する
-
AWS Cloud9 IDE で、 という名前のファイルを作成します
hello.ts。(メニューバーでファイルを作成するには、ファイル、New File (新しいファイル)を選択します。 ファイルを保存するには、ファイル、保存を選択します。) -
IDE のターミナルで、
hello.tsファイルと同じディレクトリからnpmを実行して@types/nodeライブラリをインストールします。npm install @types/nodeこれにより、
node_modules/@types/nodeファイルと同じディレクトリにhello.tsフォルダが追加されます。この新しいフォルダには、Node.js の型定義が入ります。これらの定義は、この手順の後半でhello.tsファイルに追加するconsole.logプロパティとprocess.argvプロパティで使用するために TypeScript で必要になります。 -
次のコードを
hello.tsファイルに追加します。console.log('Hello, World!'); console.log('The sum of 2 and 3 is 5.'); const sum: number = parseInt(process.argv[2], 10) + parseInt(process.argv[3], 10); console.log('The sum of ' + process.argv[2] + ' and ' + process.argv[3] + ' is ' + sum + '.');
ステップ 3: コードを実行する
-
ターミナルで、
hello.tsファイルと同じディレクトリから TypeScript コンパイラーを実行します。含めるhello.tsファイルと追加のライブラリを指定します。tsc hello.ts --lib es6TypeScript は、
hello.tsファイルと一連の ECMAScript 6 (ES6) ライブラリファイルを使用して、hello.tsファイル内の TypeScript コードを、hello.jsというファイル内の同等の JavaScript コードに変換します。 -
[Environment (環境)] ウィンドウで、
hello.jsファイルを開きます。 -
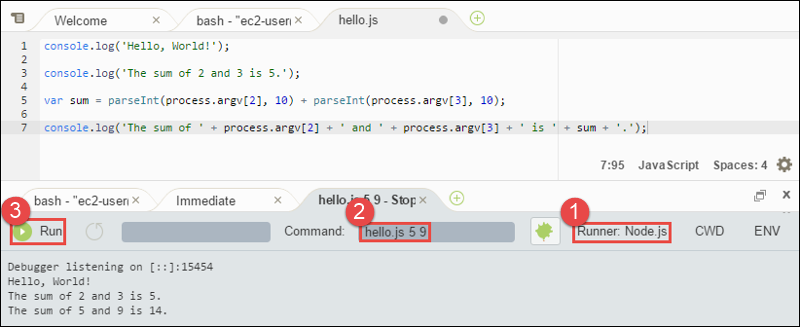
メニューバーで、[Run (実行)]、[Run Configurations (実行設定)]、[New Run Configuration (新しい実行設定)]の順に選択します。
-
[[New] - Id]e ([新規] - アイドル)] タブで、[Runner: Auto (ランナー: 自動)] を選択し、[Node.js] を選択します。
-
[Command (コマンド)] に「
hello.js 5 9」と入力します。このコードで、5はprocess.argv[2]を表し、9はprocess.argv[3]を表します (process.argv[0]はランタイム (node) の名前、process.argv[1]はファイル (hello.js) の名前です)。 -
[Run (実行)] を選択して、出力を比較します。完了したら、[Stop (停止)] を選択します。
Hello, World! The sum of 2 and 3 is 5. The sum of 5 and 9 is 14.

注記
IDE で新しい実行構成を作成する代わりに、ターミナルからコマンド node hello.js 5 9 を実行してこのコードを実行することもできます。
ステップ 4: AWS SDK for JavaScript をインストールして設定する
このサンプルを強化して、Node.js で AWS SDK for JavaScript を使用して Amazon S3 バケットを作成し、使用可能なバケットを一覧表示してから、作成したばかりのバケットを削除できます。
このステップでは、 AWS SDK for JavaScript を Node.js にインストールして設定します。SDK は、JavaScript コードから Amazon S3 などの AWS サービスとやり取りする便利な方法を提供します。Node.js に AWS SDK for JavaScript をインストールしたら、 環境で認証情報管理を設定する必要があります。SDK が AWS サービスとやり取りするには、これらの認証情報が必要です。
Node.js に AWS SDK for JavaScript をインストールするには
AWS Cloud9 IDE のターミナルセッションで、 の hello.js ファイルと同じディレクトリからステップ 3: コードを実行する、 npm を実行して AWS SDK for JavaScript を Node.js にインストールします。
npm install aws-sdk
このコマンドは、ステップ 3: コードを実行する からnode_modules フォルダにいくつかのフォルダを追加します。これらのフォルダには、Node.js の AWS SDK for JavaScript のソースコードと依存関係が含まれています。詳細については、AWS SDK for JavaScript デベロッパーガイドの「SDK for JavaScript のインストール」を参照してください。
環境で認証情報管理を設定するには
Node.js で AWS SDK for JavaScript を使用して AWS サービスを呼び出すたびに、呼び出しで一連の認証情報を指定する必要があります。これらの認証情報は、Node.js の AWS SDK for JavaScript にその呼び出しを行うための適切なアクセス許可があるかどうかを決定します。認証情報に適切なアクセス権限がない場合は、呼び出しは失敗します。
このステップでは、環境内に認証情報を保存します。これを行うには、の環境 AWS のサービス からの呼び出し AWS Cloud9 の手順を実行してから、このトピックに戻ります。
詳細については、AWS SDK for JavaScript デベロッパーガイドの「Setting Credentials in Node.js (Noda.jp に認証情報を設定)」を参照してください。
ステップ 5: AWS SDK コードを追加する
このステップでは、今度は Amazon S3 を操作してバケットを作成し、利用できるバケットのリストを表示した後、作成したバケットを削除するコードをいくつか追加します。このコードは後で実行します。
-
AWS Cloud9 IDE で、前のステップの
hello.jsファイルと同じディレクトリに、 という名前のファイルを作成しますs3.ts。 -
AWS Cloud9 IDE のターミナルから、
s3.tsファイルと同じディレクトリで、コードを 2npm回実行して TypeScript 用の非同期ライブラリをインストールし、JavaScript 用の非同期ライブラリを再度インストールすることで、Amazon S3 オペレーションを非同期的に呼び出すことができるようにします JavaScript 。npm install @types/async # For TypeScript. npm install async # For JavaScript. -
次のコードを
s3.tsファイルに追加します。import * as async from 'async'; import * as AWS from 'aws-sdk'; if (process.argv.length < 4) { console.log('Usage: node s3.js <the bucket name> <the AWS Region to use>\n' + 'Example: node s3.js my-test-bucket us-east-2'); process.exit(1); } const AWS = require('aws-sdk'); // To set the AWS credentials and AWS Region. const async = require('async'); // To call AWS operations asynchronously. const s3: AWS.S3 = new AWS.S3({apiVersion: '2006-03-01'}); const bucket_name: string = process.argv[2]; const region: string = process.argv[3]; AWS.config.update({ region: region }); const create_bucket_params: any = { Bucket: bucket_name, CreateBucketConfiguration: { LocationConstraint: region } }; const delete_bucket_params: any = { Bucket: bucket_name }; // List all of your available buckets in this AWS Region. function listMyBuckets(callback): void { s3.listBuckets(function(err, data) { if (err) { } else { console.log("My buckets now are:\n"); for (let i: number = 0; i < data.Buckets.length; i++) { console.log(data.Buckets[i].Name); } } callback(err); }); } // Create a bucket in this AWS Region. function createMyBucket(callback): void { console.log("\nCreating a bucket named '" + bucket_name + "'...\n"); s3.createBucket(create_bucket_params, function(err, data) { if (err) { console.log(err.code + ": " + err.message); } callback(err); }); } // Delete the bucket you just created. function deleteMyBucket(callback): void { console.log("\nDeleting the bucket named '" + bucket_name + "'...\n"); s3.deleteBucket(delete_bucket_params, function(err, data) { if (err) { console.log(err.code + ": " + err.message); } callback(err); }); } // Call the AWS operations in the following order. async.series([ listMyBuckets, createMyBucket, listMyBuckets, deleteMyBucket, listMyBuckets ]);
ステップ 6: AWS SDK コードを実行する
-
ターミナルで、
s3.tsファイルと同じディレクトリから TypeScript コンパイラーを実行します。含めるs3.tsファイルと追加のライブラリを指定します。tsc s3.ts --lib es6TypeScript は、
s3.tsファイル、Node.js の AWS SDK for JavaScript、非同期ライブラリ、および一連の ECMAScript 6 (ES6) ライブラリファイルを使用して、s3.tsファイル内の TypeScript コードを という名前のファイル内の同等の JavaScript コードにトランスパイルしますs3.js。 -
[Environment (環境)] ウィンドウで、
s3.jsファイルを開きます。 -
メニューバーで、[Run (実行)]、[Run Configurations (実行設定)]、[New Run Configuration (新しい実行設定)]の順に選択します。
-
[[New] - Id]e ([新規] - アイドル)] タブで、[Runner: Auto (ランナー: 自動)] を選択し、[Node.js] を選択します。
-
コマンド には、 と入力します。ここで
s3.js YOUR_BUCKET_NAME THE_AWS_REGION、YOUR_BUCKET_NAMEは作成して削除するバケットの名前、THE_AWS_REGIONはバケットを作成する AWS リージョンの ID です。たとえば、米国東部 (オハイオ) リージョンの場合は、us-east-2を使用します。他の ID については、の「Amazon Simple Storage Service (Amazon S3)Amazon Web Services 全般のリファレンス」を参照してください。注記
Amazon S3 バケット名は、アカウント AWS だけでなく AWS、 全体で一意である必要があります。
-
[Run (実行)] を選択して、出力を比較します。完了したら、[Stop (停止)] を選択します。
My buckets now are: Creating a new bucket named 'my-test-bucket'... My buckets now are: my-test-bucket Deleting the bucket named 'my-test-bucket'... My buckets now are:
ステップ 7: クリーンアップする
このサンプルの使用が終了した後に AWS アカウントで継続的に課金されないようにするには、環境を削除する必要があります。手順については、での環境の削除 AWS Cloud9 を参照してください。