翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
チュートリアル: Amazon S3 をデプロイプロバイダとして使用するパイプラインを作成する
このチュートリアルでは、デプロイステージでデプロイアクションプロバイダーとして Amazon S3 を使用して、ファイルを継続的に配信するパイプラインを設定します。ソースリポジトリ内のソースファイルに変更を加えると、完成したパイプラインはその変更を検出します。パイプラインは Amazon S3 を使用してそれらのファイルをバケットにデプロイします。ソースの場所で Web サイトのファイルを変更または追加するたびに、デプロイで最新のファイルを使用して Web サイトが作成されます。
重要
パイプライン作成の一環として、CodePipeline は、ユーザーが指定した S3 アーティファクトバケットをアーティファクトとして使用します (これは S3 ソースアクションで使用するバケットとは異なります)。S3 アーティファクトバケットがパイプラインのアカウントとは異なるアカウントにある場合は、S3 アーティファクトバケットが によって所有 AWS アカウント されており、安全で信頼できることを確認してください。
注記
ソースリポジトリからファイルを削除しても、S3 デプロイアクションでは、削除されたファイルに対応する S3 オブジェクトは削除されません。
このチュートリアルには 2 つのオプションがあります。
-
静的ウェブサイトを S3 パブリックバケットにデプロイするパイプラインを作成する。この例では、 AWS CodeCommit ソースアクションと Amazon S3 デプロイアクションを使用してパイプラインを作成します。「オプション 1: 静的ウェブサイトファイルを Amazon S3 にデプロイする」を参照してください。
-
サンプル TypeScript コードを JavaScript にコンパイルし、CodeBuild 出力アーティファクトをアーカイブ用の S3 バケットにデプロイするパイプラインを作成します。この例では、Amazon S3 ソースアクション、CodeBuild 構築アクション、Amazon S3 デプロイアクションを使用するパイプラインを作成します。「オプション 2:構築されたアーカイブファイルを S3 ソースバケットから Amazon S3 にデプロイする」を参照してください。
重要
この手順でパイプラインに追加するアクションの多くには、パイプラインを作成する前に作成する必要がある AWS リソースが含まれます。ソースアクションの AWS リソースは常に、パイプラインを作成するリージョンと同じ AWS リージョンで作成する必要があります。例えば、米国東部 (オハイオ) リージョンにパイプラインを作成している場合、CodeCommit リポジトリは米国東部 (オハイオ) リージョンにある必要があります。
パイプラインの作成時にクロスリージョンアクションを追加できます。クロスリージョンアクションの AWS リソースは、アクションを実行する予定のリージョンと同じ AWS リージョンに存在する必要があります。詳細については、「CodePipeline にクロスリージョンアクションを追加する」を参照してください。
オプション 1: 静的ウェブサイトファイルを Amazon S3 にデプロイする
この例では、サンプルの静的ウェブサイトテンプレートファイルをダウンロードし、 AWS CodeCommit リポジトリにファイルをアップロードしてバケットを作成し、ホスティング用に設定します。次に、 AWS CodePipeline コンソールを使用してパイプラインを作成し、Amazon S3 デプロイ設定を指定します。
前提条件
以下のものを用意しておく必要があります。
-
CodeCommit リポジトリ。で作成した AWS CodeCommit リポジトリを使用できますチュートリアル: シンプルなパイプラインを作成する (CodeCommit リポジトリ)。
-
静的ウェブサイトのソースファイル。このリンクを使用して サンプル静的ウェブサイトをダウンロードします。sample-website.zip をダウンロードすると、以下のファイルが生成されます。
-
index.htmlファイル -
main.cssファイル -
graphic.jpgファイル
-
-
ウェブサイトホスティング用に設定された S3 バケット。「静的ウェブサイトを Amazon S3 でホスティングする」を参照してください。必ずパイプラインと同じリージョンにバケットを作成します。
注記
ウェブサイトのホスティングには、バケットへのパブリック読み取りアクセスを許可するアクセス設定が必要です。ウェブサイトのホスティングを除き、S3 バケットへのパブリックアクセスをブロックするデフォルトのアクセス設定を維持してください。
ステップ 1: ソースファイルを CodeCommit リポジトリにプッシュする
このセクションでは、パイプラインによってソースステージに使用されるリポジトリに、ソースファイルをプッシュします。
ファイルを CodeCommit リポジトリにプッシュするには
-
ダウンロードしたサンプルファイルを解凍します。ZIP ファイルをリポジトリにアップロードしないでください。
-
ファイルを CodeCommit リポジトリにプッシュまたはアップロードします。このファイルは、CodePipeline でのデプロイアクションのために パイプラインの作成 ウィザードで作成したソースアーティファクトです。ファイルは、ローカルディレクトリに次のように表示されます。
index.html main.css graphic.jpg -
Git または CodeCommit コンソールを使用してファイルをアップロードできます。
-
ローカルコンピュータで複製されたリポジトリから Git コマンドラインを使用するには:
-
以下のコマンドを実行して、すべてのファイルを一度にステージングします。
git add -A -
以下のコマンドを実行して、コミットメッセージによりファイルをコミットします。
git commit -m "Added static website files" -
以下のコマンドを実行して、ローカルリポジトリから CodeCommit リポジトリにファイルをプッシュします。
git push
-
-
CodeCommit コンソールを使用してファイルをアップロードするには:
-
CodeCommit コンソールを開き、リポジトリ リストから自分のリポジトリを選択します。
-
[Add file]、[Upload file] の順に選択します。
-
[ファイルの選択] を選択し、ファイルを参照します。ユーザー名とメールアドレスを入力して、変更をコミットします。[Commit changes] (変更のコミット) を選択します。
-
アップロードするファイルごとにこのステップを繰り返します。
-
-
ステップ 2: パイプラインを作成する
このセクションでは、次のアクションを使用してパイプラインを作成します。
-
ソースアーティファクトが Web サイトのファイルである CodeCommit アクションを使用したソースステージ。
-
Amazon S3 デプロイメントアクションを使用したデプロイメントステージ。
ウィザードを使用してパイプラインを作成するには
にサインイン AWS Management Console し、http://console.aws.amazon.com/codesuite/codepipeline/home
で CodePipeline コンソールを開きます。 -
[ようこそ] ページ、[開始方法] ページ、または [パイプライン] ページで、[パイプラインの作成] を選択します。
-
[ステップ 1: 作成オプションを選択する] ページの [作成オプション] で、[カスタムパイプラインを構築する] オプションを選択します。[次へ] を選択します。
-
[ステップ 2: パイプラインの設定を選択する] で、[パイプライン名] に「
MyS3DeployPipeline」と入力します。 -
[パイプラインタイプ] で、[V2] を選択します。詳細については、「パイプラインのタイプ」を参照してください。[Next] (次へ) を選択します。
-
サービスロール で、新しいサービスロール を選択して、CodePipeline が IAM でサービスロールを作成できるようにします。
-
[詳細設定] をデフォルト設定のままにし、[次へ] を選択します。
-
[ステップ 3: ソースステージを追加する] の [ソースプロバイダー] で、[AWS CodeCommit] を選択します。リポジトリ名 で、ステップ 1: CodeCommit リポジトリを作成する で作成した CodeCommit リポジトリの名前を選択します。[Branch name] で、最新のコード更新を含むブランチの名前を選択します。独自のブランチを作成する場合を除き、ここで使用できるのは
mainのみです。リポジトリ名とブランチを選択した後、このパイプライン用に作成される Amazon CloudWatch Events ルールが表示されます。
[次へ] を選択します。
-
[ステップ 4: ビルドステージを追加する] で、[ビルドステージをスキップ] を選択し、もう一度 [スキップ] を選択して警告メッセージを受け入れます。
[次へ] を選択します。
-
ステップ 5: テストステージを追加し、テストステージをスキップを選択し、もう一度スキップを選択して警告メッセージを受け入れます。
[次へ] を選択します。
-
ステップ 6: デプロイステージを追加する:
-
[デプロイプロバイダ] で、[Amazon S3] を選択します。
-
[バケット] にパブリックバケットの名前を入力します。
-
[Extract file before deploy (デプロイ前にファイルを展開)] を選択します。
注記
[デプロイ前にファイルを抽出] を選択しないと、デプロイに失敗します。これは、パイプラインの AWS CodeCommit アクションがソースアーティファクトを圧縮し、ファイルが ZIP ファイルであるためです。
[Extract file before deploy (デプロイ前にファイルを展開)] を選択すると、[Deployment path (デプロイパス)] が表示されます。使用するパスの名前を入力します。これにより、ファイルが展開されるフォルダ構造が Amazon S3 に抽出されます。このチュートリアルでは、このフィールドを空欄にします。

-
(オプション) [既定 ACL] で、既定 ACL と呼ばれる、あらかじめ定義された一連の許可を、アップロードされたアーティファクトに適用できます。
-
(オプション) [キャッシュコントロール] で、キャッシュパラメータを入力します。これを設定して、リクエスト/レスポンスのキャッシュ動作を制御できます。有効な値については、HTTP オペレーションの
Cache-Controlヘッダーフィールドを参照してください。 -
[次へ] を選択します。
-
-
ステップ 7: 情報を確認してから、パイプラインの作成を選択します。
-
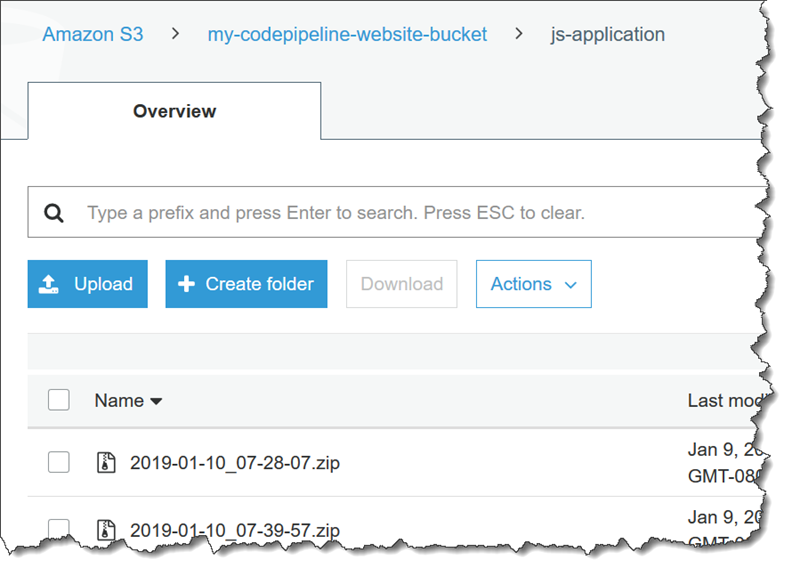
パイプラインが正常に実行されたら、Amazon S3 コンソールを開き、ファイルが公開バケットに表示されていることを確認します。
index.html main.css graphic.jpg -
エンドポイントにアクセスしてウェブサイトをテストします。エンドポイントは
http://という形式に従います。bucket-name.s3-website-region.amazonaws.com/エンドポイントの例:
http://my-bucket.s3-website-us-west-2.amazonaws.com/サンプルのウェブページが表示されます。
ステップ 3: 任意のソースファイルに変更を加えてデプロイを確認する
ソースファイルに変更を加え、その変更をリポジトリにプッシュします。これにより、パイプラインの実行がトリガーされます。ウェブサイトが更新されていることを確認します。
オプション 2:構築されたアーカイブファイルを S3 ソースバケットから Amazon S3 にデプロイする
このオプションでは、ビルドステージのビルドコマンドが TypeScript コードを JavaScript コードとしてコンパイルし、出力を別のタイムスタンプ付きフォルダの下の S3 ターゲットバケットにデプロイします。まず、TypeScript コードと buildspec.yml ファイルを作成します。ソースファイルを ZIP ファイルに結合した後、ソース ZIP ファイルを S3 ソースバケットにアップロードし、CodeBuild ステージを使用して構築されたアプリケーション ZIP ファイルを S3 ターゲットバケットにデプロイします。コンパイルされたコードはアーカイブとしてターゲットバケットに保存されます。
前提条件
以下のものを用意しておく必要があります。
-
S3 ソースバケット。「チュートリアル: シンプルなパイプラインを作成する (S3 バケット)」で作成したバケットを使用できます。
-
S3 ターゲットバケット。「静的ウェブサイトを Amazon S3 でホスティングする」を参照してください。バケットは、作成するパイプライン AWS リージョン と同じ に作成してください。
注記
この例では、ファイルをプライベートバケットにデプロイする方法を示します。ウェブサイトのホスティング用にターゲットバケットを有効にしたり、バケットを公開するポリシーをアタッチしたりしないでください。
ステップ 1: ソースファイルを作成して S3 ソースバケットにアップロードする
このセクションでは、ソースファイルを作成し、パイプラインによってソースステージに使用されるバケットにプッシュします。このセクションでは、以下のソースファイルを作成する手順について説明します。
-
CodeBuild 構築プロジェクトに使用される
buildspec.ymlファイル。 -
index.tsファイル。
buildspec.yml ファイルを作成するには
-
次の内容で、
buildspec.ymlという名前のファイルを作成します。これらのビルドコマンドは TypeScript をインストールし、TypeScript コンパイラを使用してindex.tsのコードを JavaScript コードに書き換えます。version: 0.2 phases: install: commands: - npm install -g typescript build: commands: - tsc index.ts artifacts: files: - index.js
index.ts ファイルを作成するには
-
次の内容で、
index.tsという名前のファイルを作成します。interface Greeting { message: string; } class HelloGreeting implements Greeting { message = "Hello!"; } function greet(greeting: Greeting) { console.log(greeting.message); } let greeting = new HelloGreeting(); greet(greeting);
ファイルを S3 ソースバケットにアップロードするには
-
ファイルは、ローカルディレクトリに次のように表示されます。
buildspec.yml index.tsファイルを圧縮して、ファイルに
source.zipという名前を付けます。 -
Amazon S3 コンソールで、ソースバケット用に アップロード を選択します。[ファイルを追加] を選択し、作成した ZIP ファイルを参照します。
-
[アップロード] を選択します。このファイルは、CodePipeline でのデプロイアクションのために パイプラインの作成 ウィザードで作成したソースアーティファクトです。ファイルはバケットで以下のようになっています。
source.zip
ステップ 2: パイプラインを作成する
このセクションでは、次のアクションを使用してパイプラインを作成します。
-
ソースアーティファクトがダウンロード可能なアプリケーションのファイルである Amazon S3 アクションを含むソースステージ。
-
Amazon S3 デプロイメントアクションを使用したデプロイメントステージ。
ウィザードを使用してパイプラインを作成するには
にサインイン AWS Management Console し、http://console.aws.amazon.com/codesuite/codepipeline/home
で CodePipeline コンソールを開きます。 -
[ようこそ] ページ、[開始方法] ページ、または [パイプライン] ページで、[パイプラインの作成] を選択します。
-
[ステップ 1: 作成オプションを選択する] ページの [作成オプション] で、[カスタムパイプラインを構築する] オプションを選択します。[次へ] を選択します。
-
[ステップ 2: パイプラインの設定を選択する] で、[パイプライン名] に「
MyS3DeployPipeline」と入力します。 -
サービスロール で、新しいサービスロール を選択して、CodePipeline が IAM でサービスロールを作成できるようにします。
-
[詳細設定] をデフォルト設定のままにし、[次へ] を選択します。
-
[ステップ 3: ソースステージを追加する] の [ソースプロバイダー] で、[Amazon S3] を選択します。[バケット] で、ソースバケットの名前を選択します。[S3 object key (S3 オブジェクトキー)] に、ソース ZIP ファイルの名前を入力します。必ず、ファイル拡張子.zip を含めてください。
[次へ] を選択します。
-
[ステップ 4: ビルドステージを追加する] で、次の操作を行います。
-
[ビルドプロバイダー] で、[CodeBuild] を選択します。
-
Create build project (ビルドプロジェクトの作成)を選択します。[プロジェクトの作成] ページで:
-
[プロジェクト名] に、このビルドプロジェクトの名前を入力します。
-
[環境] で、[マネージド型イメージ] を選択します。[Operating system] で、[Ubuntu] を選択します。
-
[ランタイム] で、[Standard (標準)] を選択します。[ランタイムバージョン] で、[aws/codebuild/standard:1.0] を選択します。
-
[イメージのバージョン] で、[Always use the latest image for this runtime version (このランタイムバージョンには常に最新のイメージを使用)] を選択します。
-
サービスのロール で、CodeBuild サービスロールを選択または作成します。
-
[ビルド仕様] で、[Use a buildspec file (ビルド仕様ファイルの使用)] を選択します。
-
[Continue to CodePipeline ] (CodePipeline に進む) を選択します。プロジェクトが正常に作成された場合はメッセージが表示されます。
-
[次へ] を選択します。
-
-
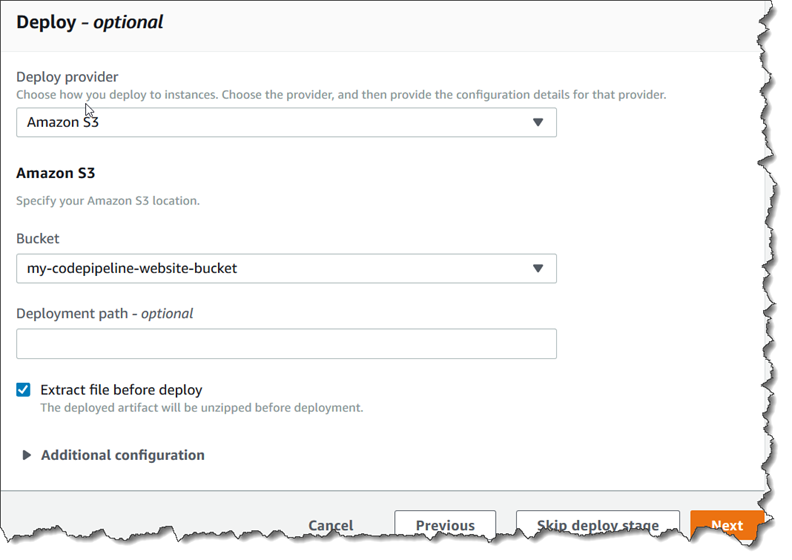
[ステップ 5: デプロイステージを追加する] で、次の操作を行います。
-
[デプロイプロバイダ] で、[Amazon S3] を選択します。
-
[バケット] に、S3 ターゲットバケットの名前を入力します。
-
[Extract file before deploy (デプロイ前にファイルを展開)] がオフになっていることを確認します。
[Extract file before deploy (デプロイ前にファイルを展開)] がオフになっていると、[S3 object key (S3 オブジェクトキー)] が表示されています。使用するパスの名前を入力します:
js-application/{datetime}.zip。これにより、ファイルが展開される
js-applicationフォルダが Amazon S3 に作成されます。このフォルダでは、パイプラインの実行時に{datetime}変数によって各出力ファイルにタイムスタンプが付けられます。![Amazon S3 ソースを使用した Amazon S3 デプロイアクションの [ステップ 5: デプロイ] ページ](images/tutorial-s3deploy-stage-s3source.png)
-
(オプション) [既定 ACL] で、既定 ACL と呼ばれる、あらかじめ定義された一連の許可を、アップロードされたアーティファクトに適用できます。
-
(オプション) [キャッシュコントロール] で、キャッシュパラメータを入力します。これを設定して、リクエスト/レスポンスのキャッシュ動作を制御できます。有効な値については、HTTP オペレーションの
Cache-Controlヘッダーフィールドを参照してください。 -
[次へ] を選択します。
-
-
[ステップ 6: 確認] で情報を確認し、[パイプラインの作成] を選択します。
-
パイプラインが正常に実行されたら、Amazon S3 コンソールでバケットを表示します。デプロイした ZIP ファイルがターゲットバケットの
js-applicationフォルダの下に表示されていることを確認します。ZIP ファイルに含まれる JavaScript ファイルはindex.jsです。index.jsファイルには、以下の出力が含まれています。var HelloGreeting = /** @class */ (function () { function HelloGreeting() { this.message = "Hello!"; } return HelloGreeting; }()); function greet(greeting) { console.log(greeting.message); } var greeting = new HelloGreeting(); greet(greeting);
ステップ 3: 任意のソースファイルに変更を加えてデプロイを確認する
ソースファイルに変更を加え、それらのファイルをソースバケットにアップロードします。これにより、パイプラインの実行がトリガーされます。ターゲットのバケットを表示し、デプロイされた出力ファイルが以下のように js-application フォルダにあることを確認します。