翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
チュートリアル: シンプルなパイプラインを作成する (CodeCommit リポジトリ)
このチュートリアルでは、CodePipeline を使用して、CodeCommit リポジトリに保持されているコードを 1 つの Amazon EC2 インスタンスにデプロイします。CodeCommit リポジトリに変更をプッシュすると、パイプラインがトリガーされます。パイプラインは、デプロイサービスとして CodeDeploy を使用して Amazon EC2 インスタンスに変更をデプロイします。
重要
パイプライン作成の一環として、CodePipeline は、ユーザーが指定した S3 アーティファクトバケットをアーティファクトとして使用します (これは S3 ソースアクションで使用するバケットとは異なります)。S3 アーティファクトバケットがパイプラインのアカウントとは異なるアカウントにある場合は、S3 アーティファクトバケットが によって所有 AWS アカウント されており、安全で信頼できることを確認してください。
パイプラインには 2 つのステージがあります。
-
ソースステージ (ソース) を CodeCommit ソースアクションに指定します。
-
デプロイステージ (デプロイ) を CodeDeploy デプロイアクションで指定します。
の使用を開始する最も簡単な方法は、CodePipeline コンソールでパイプラインの作成ウィザードを使用すること AWS CodePipeline です。
注記
開始する前に、CodeCommit で Git クライアントを使用するようにセットアップされていることを確認します。手順については、CodeCommit のセットアップ を参照してください。
ステップ 1: CodeCommit リポジトリを作成する
まず、CodeCommit でリポジトリを作成します。パイプラインを実行すると、このリポジトリからソースコードが取得されます。また、CodeCommit リポジトリにプッシュする前に、コードを管理および更新するローカルリポジトリも作成します。
CodeCommit リポジトリを作成するには
-
CodeCommit コンソールを https://console.aws.amazon.com/codecommit/
://https://https://https://https://https://https://https://https -
リージョンセレクタで、リポジトリとパイプライン AWS リージョン を作成する を選択します。詳細については、「AWS リージョン およびエンドポイント」を参照してください。
-
[Repositories (リポジトリ)] ページで、[Create repository (リポジトリの作成)] を選択します。
-
[リポジトリの作成] ページの [リポジトリ名] に、新しいリポジトリの名前を入力します (例:
MyDemoRepo)。 -
[作成] を選択します。
注記
このチュートリアルの残りのステップでは、CodeCommit リポジトリの名前として MyDemoRepo を使用します。別の名前を選択した場合は、このチュートリアル全体でそれを使用してください。
ローカルリポジトリをセットアップするには
このステップでは、ローカルリポジトリをセットアップしてリモート CodeCommit リポジトリに接続します。
注記
ローカルリポジトリを設定する必要はありません。ステップ 2: CodeCommit リポジトリにサンプルコードを追加する の説明に従って、コンソールを使用してファイルをアップロードすることもできます。
-
コンソールで新しいリポジトリを開き、ページの右上にある [URL のクローンを作成] を選択してから、[SSH のクローンを作成] を選択します。Git リポジトリのクローンを作成するアドレスがクリップボードにコピーされます。
-
ターミナルまたはコマンドラインで、ローカルリポジトリを保存するローカルディレクトリに移動します。このチュートリアルでは、
/tmpを使用します。 -
次のコマンドを実行してリポジトリをクローンし、SSH アドレスを前のステップでコピーしたものに置き換えます。このコマンドは、
MyDemoRepoという名前のディレクトリを作成します。サンプルアプリケーションをこのディレクトリにコピーします。git clone ssh://git-codecommit.us-west-2.amazonaws.com/v1/repos/MyDemoRepo
ステップ 2: CodeCommit リポジトリにサンプルコードを追加する
このステップでは、CodeDeploy サンプルチュートリアル用に作成したサンプルアプリケーションのコードをダウンロードし、CodeCommit リポジトリに追加します。
-
次に、サンプル をダウンロードし、ローカルコンピュータのフォルダまたはディレクトリに保存します。
-
次のいずれかを選択します 。Linux インスタンスについて、このチュートリアルのステップに従う場合は、
SampleApp_Linux.zipを選択します。-
CodeDeploy を使用して Amazon Linux インスタンスにデプロイする場合は、サンプルアプリケーションを SampleApp_Linux.zip からダウンロードします。
-
CodeDeploy を使用して Windows Server インスタンスにデプロイする場合は、サンプルアプリケーションを SampleApp_Windows.zip からダウンロードします。
サンプルアプリケーションには、CodeDeploy を使用してデプロイするための以下のファイルが含まれています。
-
appspec.yml- アプリケーション仕様ファイル (AppSpec ファイル) は、CodeDeploy がデプロイを管理するために使用する YAML形式のファイルです。AppSpec ファイルの詳細については、AWS CodeDeploy ユーザーガイドの「CodeDeploy AppSpec ファイルリファレンス」を参照してください。 -
index.html- インデックスファイルには、デプロイされたサンプルアプリケーションのホームページが含まれています。 -
LICENSE.txt- ライセンスファイルには、サンプルアプリケーションのライセンス情報が含まれています。 -
スクリプトのファイル - サンプルアプリケーションはスクリプトを使用して、インスタンス上の場所にテキストファイルを書き込みます。以下のように、複数の CodeDeploy デプロイライフサイクルイベントごとに 1 つのファイルが書き込まれます。
-
(Linux サンプルのみ)
scriptsフォルダ - このフォルダに入っているのはシェルスクリプトinstall_dependencies、start_server、stop_serverです。依存関係をインストールし、自動デプロイのサンプルアプリケーションを起動および停止するために使用されます。 -
(Windows サンプルのみ)
before-install.bat-BeforeInstallデプロイライフサイクルイベントのバッチスクリプトです。このサンプルの前のデプロイ中に書き込まれた古いファイルを削除し、新しいファイルを書き込む場所をインスタンス上に作成するために実行されます。
-
-
-
圧縮 (zip) ファイルをダウンロードします。
-
-
SampleApp_Linux.zip から先ほど作成したローカルディレクトリ (例:
/tmp/MyDemoRepoやc:\temp\MyDemoRepo) にファイルを解凍します。それらのファイルはローカルリポジトリに直接配置してください。
SampleApp_Linuxフォルダーは含めないでください。例えば、ローカルの Linux、macOS、Unix マシンでは、ディレクトリとファイルの階層は次のようになります。/tmp └-- MyDemoRepo │-- appspec.yml │-- index.html │-- LICENSE.txt └-- scripts │-- install_dependencies │-- start_server └-- stop_server -
リポジトリにファイルをアップロードするには、次のいずれかの方法を使用します。
-
CodeCommit コンソールを使用してファイルをアップロードするには:
-
CodeCommit コンソールを開き、リポジトリ リストから自分のリポジトリを選択します。
-
[Add file]、[Upload file] の順に選択します。
-
[ファイルの選択] を選択し、ファイルを参照します。フォルダにファイルを追加するには、ファイルの作成 を選択してから、
scripts/install_dependenciesのようなファイル名でフォルダ名を入力します。ファイルの内容を新しいファイルに貼り付けます。ユーザー名とメールアドレスを入力して、変更をコミットします。
[Commit changes] (変更のコミット) を選択します。
-
ファイルごとにこの手順を繰り返します。
リポジトリの内容は次のようになります。
│-- appspec.yml │-- index.html │-- LICENSE.txt └-- scripts │-- install_dependencies │-- start_server └-- stop_server
-
-
git コマンドを使用してファイルをアップロードするには:
-
ディレクトリをローカルリポジトリに変更する:
(For Linux, macOS, or Unix)cd /tmp/MyDemoRepo(For Windows)cd c:\temp\MyDemoRepo -
以下のコマンドを実行して、すべてのファイルを一度にステージングします。
git add -A -
以下のコマンドを実行して、コミットメッセージによりファイルをコミットします。
git commit -m "Add sample application files" -
以下のコマンドを実行して、ローカルリポジトリから CodeCommit リポジトリにファイルをプッシュします。
git push
-
-
-
ダウンロードしてローカルリポジトリに追加したファイルは、CodeCommit
mainリポジトリのMyDemoRepoブランチに追加され、パイプラインに含める準備ができています。
ステップ 3: Amazon EC2 Linux インスタンスを作成して CodeDeploy エージェントをインストールする
このステップでは、サンプルアプリケーションをデプロイする先の Amazon EC2 インスタンスを作成します。このプロセスの一環として、インスタンス上での CodeDeploy エージェントのインストールと管理を許可するインスタンスロールを作成します。CodeDeploy エージェントは、CodeDeploy デプロイでインスタンスを使用できるようにするソフトウェアパッケージです。また、CodeDeploy エージェントによってアプリケーションのデプロイに使用されるファイルを取得すること、SSM によって管理されることを、インスタンスに許可するポリシーをアタッチします。
インスタンスロールを作成するには
-
https://console.aws.amazon.com/iam/
で IAM コンソール を開きます。 -
コンソールダッシュボードで [ロール] を選択します。
-
[ロールの作成] を選択します。
-
[信頼されたエンティティのタイプを選択] で、[AWS のサービス ] を選択します。ユースケースの選択 で、EC2 を選択します。[Select your use case (ユースケースを選択)] で、[EC2] を選択します。[Next: Permissions] (次へ: アクセス許可) を選択します。
-
AmazonEC2RoleforAWSCodeDeployという名前のマネージドポリシーを検索して選択します。 -
AmazonSSMManagedInstanceCoreという名前のマネージドポリシーを検索して選択します。[Next: Tags] (次へ: タグ) を選択します。 -
[次へ: レビュー] を選択します。ロールの名前を入力します (例:
EC2InstanceRole)。注記
次のステップのロール名をメモしておきます。このロールは、インスタンスの作成時に選択します。
[ロールの作成] を選択します。
インスタンスを起動するには
Amazon EC2 コンソール (https://console.aws.amazon.com/ec2/
) を開きます。 -
サイドナビゲーションから [インスタンス] を選択し、ページの上部から [インスタンスの起動] を選択します。
-
[名前] に「
MyCodePipelineDemo」と入力します。これにより、インスタンスにはキーがNameで、値がMyCodePipelineDemoというタグがが割り当てられます。後で、このインスタンスにサンプルアプリケーションをデプロイする CodeDeploy アプリケーションを作成します。CodeDeploy は、タグに基づいてデプロイするインスタンスを選択します。 -
アプリケーションイメージと OS イメージ (Amazon マシンイメージ) で、 AWS ロゴが付いた Amazon Linux AMI オプションを見つけ、選択されていることを確認します。(この AMI は Amazon Linux 2 AMI (HVM) と表記され、「無料利用枠対象」と表示されています。)
-
[インスタンスタイプ] で、インスタンスのハードウェア構成として無料利用枠対象となる
t2.microタイプを選択します。 -
[キーペア (ログイン)] で、キーペアを選択するか作成します。
[キーペアなしで続行] を選択することもできます。
注記
このチュートリアルでは、キーペアを使用せずに続行できます。SSH を使用してインスタンスに接続するには、キーペアを作成または使用します。
-
[ネットワーク設定] で、次の操作を行います。
[パブリック IP の自動割り当て] で、ステータスが [有効] になっていることを確認します。
作成したセキュリティグループで HTTP を選択し、ソースタイプで My IP を選択します。
-
[Advanced Details] (高度な詳細) を展開します。[IAM インスタンスプロファイル] で、前の手順で作成した IAM ロール (
EC2InstanceRoleなど) を選択します。 -
[概要] の [インスタンス数] に「
1」と入力します。 -
Launch instance (インスタンスの起動) を選択します。
-
[インスタンス] ページで、起動のステータスを表示できます。インスタンスを起動すると、その初期状態は
pendingです。インスタンスを起動した後は、状態がrunningに変わり、パブリック DNS 名を受け取ります ([パブリック DNS] 列が表示されていない場合は、[表示/非表示] アイコンを選択してから、[パブリック DNS] を選択します)。
ステップ 4: CodeDeploy でアプリケーションを作成する
CodeDeploy では、アプリケーション は、デプロイするソフトウェアアプリケーションを含むリソースです。後で、このアプリケーションを CodePipeline とともに使用して、サンプルアプリケーションの Amazon EC2 インスタンスへのデプロイを自動化します。
最初に、CodeDeploy がデプロイを実行できるようにするロールを作成します。次に、CodeDeploy アプリケーションを作成します。
CodeDeploy サービスロールの作成するために
-
https://console.aws.amazon.com/iam/
で IAM コンソール を開きます。 -
コンソールダッシュボードで [ロール] を選択します。
-
[ロールの作成] を選択します。
-
[信頼されたエンティティを選択] で、[AWS のサービス] を選択します。[ユースケース] で、[CodeDeploy] を選択します。示されたオプションから [CodeDeploy] を選択します。[Next (次へ)] を選択します。
AWSCodeDeployRoleマネージドポリシーはロールにアタッチ済みです。 -
[Next (次へ)] を選択します。
-
ロールの名前 (例:
CodeDeployRole) を入力し、[ロールの作成] を選択します。
CodeDeploy でアプリケーションを作成するには
-
https://console.aws.amazon.com/codedeploy
で、CodeDeploy コンソールを開きます。 -
[アプリケーション] ページが表示されない場合は、メニューで [アプリケーション] を選択します。
-
[Create application] を選択します。
-
[アプリケーション名] に、「
MyDemoApplication」と入力します。 -
[コンピューティングプラットフォーム] で [EC2/オンプレミス] を選択します。
-
[Create application] を選択します。
CodeDeploy でデプロイグループを作成するには
デプロイグループは、デプロイ先のインスタンスやデプロイの速度など、デプロイ関連の設定を定義するリソースです。
-
アプリケーションが表示されるページで、[Create deployment group (デプロイグループの作成)] を選択します。
-
[Deployment group name] (デプロイグループ名) に「
MyDemoDeploymentGroup」と入力します。 -
[サービスロール] で、先ほど作成したサービスロールの ARN を選択します (
arn:aws:iam::account_ID:role/CodeDeployRole -
[Deployment type] (デプロイタイプ) で、[In-place] (インプレース) を選択します。
-
[環境設定] で、[Amazon EC2 インスタンス] を選択します。キー フィールドに
Nameと入力します。値 フィールドに、(MyCodePipelineDemoのような) インスタンスのタグ付けに使用した名前を入力します。 -
AWS Systems Manager を使用した エージェント設定で、今すぐ を選択し、更新をスケジュールします。これにより、インスタンスにエージェントがインストールされます。Linux インスタンスは既に SSM エージェントで設定されており、これから CodeDeploy エージェントで更新されます。
-
[デプロイ設定] で、[
CodeDeployDefault.OneAtaTime] を選択します。 -
ロードバランサー で、ロードバランシングの有効化 が選択されていないことを確認します。この例では、ロードバランサーを設定したり、ターゲットグループを選択したりする必要はありません。
-
デプロイグループの作成 を選択します。
ステップ 5: CodePipeline で最初のパイプラインを作成する
これで、最初のパイプラインを作成および実行する準備ができました。このステップでは、コードが CodeCommit リポジトリにプッシュされたときに自動的に実行されるパイプラインを作成します。
CodePipeline でパイプラインを作成するには
にサインイン AWS Management Console し、http://console.aws.amazon.com/codesuite/codepipeline/home
://www.com」で CodePipeline コンソールを開きます。 CodePipeline コンソール (https://console.aws.amazon.com/codepipeline/
) を開きます。 -
[ようこそ] ページ、[開始方法] ページ、または [パイプライン] ページで、[パイプラインの作成] を選択します。
-
[ステップ 1: 作成オプションを選択する] ページの [作成オプション] で、[カスタムパイプラインを構築する] オプションを選択します。[次へ] を選択します。
-
[ステップ 2: パイプラインの設定を選択する] で、[パイプライン名] に「
MyFirstPipeline」と入力します。 -
CodePipeline は、特徴と料金が異なる V1 タイプと V2 タイプのパイプラインを提供しています。V2 タイプは、コンソールで選択できる唯一のタイプです。詳細については、「パイプラインタイプ」を参照してください。CodePipeline の料金については、料金
を参照してください。 -
サービスロール で、新しいサービスロール を選択して、CodePipeline が IAM でサービスロールを作成できるようにします。
-
[詳細設定] をデフォルト設定のままにし、[次へ] を選択します。
-
[ステップ 3: ソースステージを追加する] の [ソースプロバイダー] で、[CodeCommit] を選択します。リポジトリ名 で、ステップ 1: CodeCommit リポジトリを作成する で作成した CodeCommit リポジトリの名前を選択します。[ブランチ名] で、[
main] を選択し、[次のステップ] を選択します。リポジトリ名とブランチを選択すると、このパイプライン用に作成される Amazon CloudWatch Events ルールがメッセージに表示されます。
[Change detection options] で、デフォルト値のままにします。これにより、CodePipelineはAmazon CloudWatch Events を使用して、ソースリポジトリの変更を検出できます。
[Next (次へ)] を選択します。
-
[ステップ 4: ビルドステージを追加する] で、[ビルドステージをスキップ] を選択し、もう一度 [スキップ] を選択して警告メッセージを受け入れます。[Next (次へ)] を選択します。
注記
このチュートリアルでは、ビルドサービスを必要としないコードをデプロイするため、このステップは省略できます。ただし、インスタンスにデプロイする前にソースコードを構築する必要がある場合は、このステップで CodeBuild
を設定できます。 -
ステップ 5: テストステージを追加し、テストステージをスキップを選択し、もう一度スキップを選択して警告メッセージを受け入れます。
[Next (次へ)] を選択します。
-
ステップ 6: デプロイステージを追加し、デプロイプロバイダーで CodeDeploy を選択します。[アプリケーション名] に、「
MyDemoApplication」を選択します。[デプロイグループ] で、[MyDemoDeploymentGroup]、[次のステップ] の順に選択します。 -
ステップ 7: 情報を確認してから、パイプラインの作成を選択します。
-
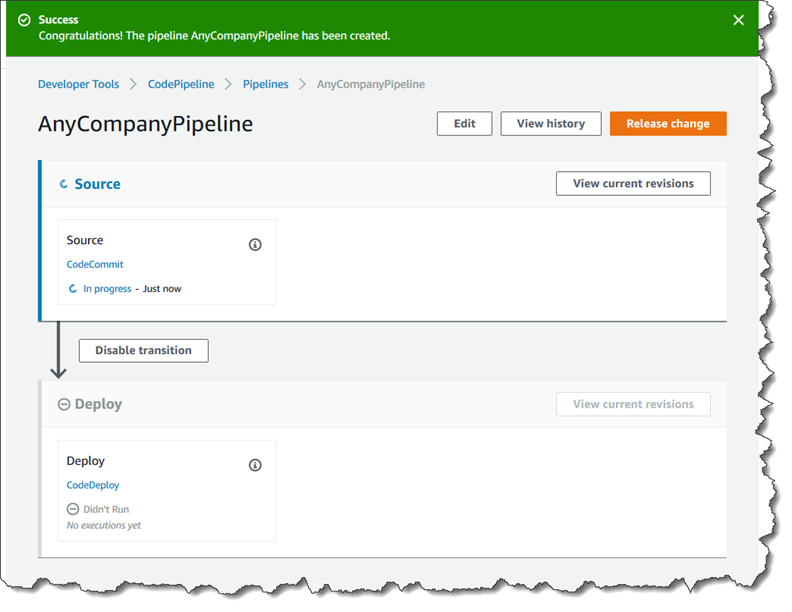
パイプラインは、作成後に実行を開始します。CodeCommit リポジトリからコードをダウンロードし、EC2 インスタンスへの CodeDeploy デプロイを作成します。CodePipeline サンプルが CodeDeploy デプロイで Amazon EC2 インスタンスにウェブページをデプロイするときに、進行状況と成功および失敗のメッセージを表示できます。

お疲れ様でした。CodePipeline で単純なパイプラインを作成しました。
次に、結果を確認します。
パイプラインが正常に実行されたことを確認するには
-
パイプラインの最初の進行状況を表示します。各ステージのステータスは、[まだ実行はありません] から [進行中] に変わり、その後、[Succeeded (成功)] または [Failed (失敗)] のいずれかに変わります。パイプラインの最初の実行は数分で完了します。
-
パイプラインのステータスが [成功] と表示されたら、[ デプロイ] ステージのステータス領域で [CodeDeploy ] を選択します。これにより、CodeDeploy コンソールが開きます。[成功] が表示されない場合は、「CodePipeline のトラブルシューティング」を参照してください。
-
[Deployments (デプロイ)] タブで、デプロイ ID を選択します。デプロイのページの [Deployment lifecycle events (デプロイライフサイクルイベント)] で、インスタンス ID を選択します。これにより、EC2 コンソールが開きます。
-
[説明] タブの [パブリック DNS] でアドレス (例:
ec2-192-0-2-1.us-west-2.compute.amazonaws.com) をコピーし、ウェブブラウザのアドレスバーに貼り付けます。ダウンロードして CodeCommit リポジトリにプッシュしたサンプルアプリケーションのウェブページが表示されます。
ステージ、アクション、パイプラインの仕組みの詳細については、「CodePipeline の概念 」を参照してください。
ステップ 6: CodeCommit リポジトリ内のコードを変更する
CodeCommit リポジトリのコードが変更されるとパイプラインが実行されるように設定されています。このステップでは、CodeCommit リポジトリ内のサンプル CodeDeploy アプリケーションのパートである HTML ファイルに変更を加えます。これらの変更をプッシュすると、パイプラインが再度実行され、変更内容は先ほどアクセスしたウェブアドレスに表示されます。
-
ディレクトリをローカルリポジトリに変更する:
(For Linux, macOS, or Unix)cd /tmp/MyDemoRepo(For Windows)cd c:\temp\MyDemoRepo -
テキストエディタを使用して、
index.htmlファイルを変更します。(For Linux or Unix)gedit index.html(For OS X)open –e index.html(For Windows)notepad index.html -
index.htmlファイルのコンテンツを変更して、背景色およびウェブページのテキストの一部を変更してから、ファイルを保存します。<!DOCTYPE html> <html> <head> <title>Updated Sample Deployment</title> <style> body { color: #000000; background-color: #CCFFCC; font-family: Arial, sans-serif; font-size:14px; } h1 { font-size: 250%; font-weight: normal; margin-bottom: 0; } h2 { font-size: 175%; font-weight: normal; margin-bottom: 0; } </style> </head> <body> <div align="center"><h1>Updated Sample Deployment</h1></div> <div align="center"><h2>This application was updated using CodePipeline, CodeCommit, and CodeDeploy.</h2></div> <div align="center"> <p>Learn more:</p> <p><a href="https://docs.aws.amazon.com/codepipeline/latest/userguide/">CodePipeline User Guide</a></p> <p><a href="https://docs.aws.amazon.com/codecommit/latest/userguide/">CodeCommit User Guide</a></p> <p><a href="https://docs.aws.amazon.com/codedeploy/latest/userguide/">CodeDeploy User Guide</a></p> </div> </body> </html> -
次のコマンドを一度に 1 つずつ実行して、変更をコミットして CodeCommit リポジトリにプッシュします。
git commit -am "Updated sample application files"git push
パイプラインが正常に実行されたことを確認するには
-
パイプラインの最初の進行状況を表示します。各ステージのステータスは、[まだ実行はありません] から [進行中] に変わり、その後、[Succeeded (成功)] または [Failed (失敗)] のいずれかに変わります。パイプラインの実行は数分以内に完了します。
-
アクションステータスが [成功] と表示されたら、ブラウザで先ほどアクセスしたデモページを更新します。
更新されたウェブページが表示されます。
ステップ 7: リソースをクリーンアップする
このガイドの他のチュートリアルでは、このチュートリアルで作成したリソースの一部を使用できます。例えば、CodeDeploy アプリケーションを再利用してデプロイできます。ただし、これらのチュートリアルの完了後、これらのリソースに対する継続利用料金が発生しないよう、使用したパイプラインおよびリソースを削除する必要があります。最初にパイプラインを削除し、次に CodeDeploy アプリケーションとそれに関連する Amazon EC2 インスタンスを削除し、最後に CodeCommit リポジトリを削除します。
このチュートリアルで使用されているリソースをクリーンアップするには
-
CodePipeline リソースをクリーンアップするには、「AWS CodePipelineでパイプラインを削除する」の手順に従います。
-
CodeDeploy リソースをクリーンアップするには、チュートリアルのデプロイリソースのクリーンアップ の手順に従います。
-
CodeCommit リポジトリを削除するには、「CodeCommit リポジトリの削除」の手順に従います。
ステップ 8: 詳細情報
CodePipeline の仕組みの詳細:
-
ステージ、アクション、パイプラインの仕組みの詳細については、「CodePipeline の概念 」を参照してください。
-
CodePipeline を使用して実行できるアクションの詳細については、CodePipeline アクションタイプとの統合 を参照してください。
-
この詳細なチュートリアル「チュートリアル: 4 ステージのパイプラインを作成する」をお試しください。デプロイ前にコードをビルドする手順を含むマルチステージパイプラインが作成されます。