AWS SDK for JavaScript V3 API リファレンスガイドでは、 AWS SDK for JavaScript バージョン3 (V3) のすべての API オペレーションについて詳しく説明します。
翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
とは AWS SDK for JavaScript
AWS SDK for JavaScript デベロッパーガイドへようこそ。このガイドは、 AWS SDK for JavaScriptのセットアップおよび設定に関する一般的な情報を提供します。また、 を使用してさまざまな AWS サービスを実行する例とチュートリアルについても説明します AWS SDK for JavaScript。
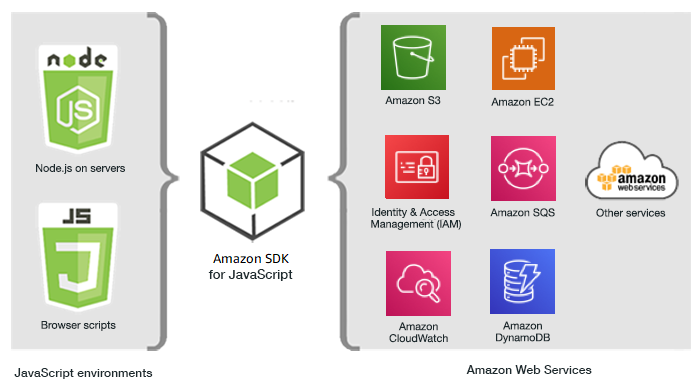
AWS SDK for JavaScript v3 API Reference Guideは AWS
のサービスのJavaScript APIを提供します。JavaScript API を使用して、Node.js

SDK の使用を開始する
SDK を使用する準備ができたら、「」の例に従いますの使用を開始する AWS SDK for JavaScript。
開発環境を設定するには、「SDK for JavaScript のセットアップ」を参照してください。
現在 SDK for JavaScript のバージョン 2.x を使用している場合は、特定のガイダンスについて「v3 への移行」を参照してください。
のコード例をお探しの場合は AWS のサービス、「」を参照してくださいSDK for JavaScript (v3) のコード例。
SDK メジャーバージョンのメンテナンスとサポート
SDK メジャーバージョンのメンテナンスとサポート、およびその基礎的な依存関係については、AWS SDK とツール共有設定および認証情報リファレンスガイドで以下を参照してください。
Node.js で SDK を使用する
Node.js は、サーバー側の JavaScript アプリケーションを実行するための、クロスプラットフォームランタイムです。Node.js を Amazon Elastic Compute Cloud (Amazon EC2 )インスタンスで設定してサーバーで実行できます。Node.js を使用してオンデマンド AWS Lambda 関数を記述することもできます。
Node.js での SDK の使用方法は、ウェブブラウザの JavaScript で使用する方法とは異なります。この違いは、SDK のロード方法と、特定のウェブサービスにアクセスするために必要な認証情報の取得方法によるものです。特定の API の使用がNode.jsとブラウザの間で異なる場合、これらの違いを呼び出します。
での SDK の使用 AWS Amplify
ブラウザベースの Web、モバイル、ハイブリッドアプリケーションの場合は、 AWS Amplify library on GitHub
注記
Amplify などのフレームワークは、SDK for JavaScript と同じブラウザをサポートしない可能性があります。詳細については、フレームワークドキュメントを参照してください。
ウェブブラウザで SDK を使用します。
主要なウェブブラウザはすべて JavaScript の実行をサポートしています。ウェブブラウザで実行されている JavaScript コードは、クライアント側の JavaScript と呼ばれます。
でサポートされているブラウザのリストについては AWS SDK for JavaScript、「」を参照してくださいサポートされているウェブブラウザ。
ウェブブラウザでの SDK for JavaScript の使用方法は、Node.js を使用する方法とは異なります。この違いは、SDK のロード方法と、特定のウェブサービスにアクセスするために必要な認証情報の取得方法によるものです。特定の API の使用がNode.jsとブラウザの間で異なる場合、これらの違いを呼び出します。
V3 でブラウザーを使用
V3 を使用すると、必要なSDK for JavaScript ファイルのみをブラウザにバンドルして含めることができ、オーバーヘッドを削減できます。
SDK for JavaScriptのV3をHTMLページで使用するには、必要なクライアントモジュールと必要なすべてのJavaScript関数をWebpackを使用して単一のJavaScriptファイルにバンドルし、<head>HTMLページのスクリプトタグに追加する必要があります。例えば、
<script src="./main.js"></script>
注記
Webpackの詳細については、アプリケーションを webpack にバンドルするを参照してください。
SDK for JavaScript の V2 を使用するには、代わりに V2 SDK の最新バージョンを指すスクリプトタグを追加します。詳細については、「 AWS SDK for JavaScript デベロッパーガイド v2」のサンプルを参照してください。
一般的なユースケース
ブラウザスクリプトで SDK for JavaScript を使用すると、多くの魅力的なユースケースを実現できます。SDK for JavaScript を使用してさまざまなウェブサービスにアクセスすることにより、ブラウザーアプリケーションで構築できるいくつかのアイデアを次に示します。
-
カスタムコンソールを AWS サービスに構築します。このサービスでは、組織やプロジェクトのニーズに合わせて、リージョンやサービス全体の機能にアクセスして組み合わせます。
-
Amazon Cognito アイデンティティを使用して、Facebook やその他のサードパーティーによる認証の使用を含めて、認証されたユーザーがブラウザアプリケーションやウェブサイトにアクセスできるようにします。
-
Amazon Kinesis を使用して、クリックストリームやその他のマーケティングデータをリアルタイムで処理します。
-
ウェブサイトの訪問者やアプリケーションユーザー向けの個別の優先ユーザー選定などの、サーバーレスデータの永続性のために Amazon DynamoDB を使用します。
-
を使用して AWS Lambda 、知的財産をダウンロードしてユーザーに公開することなく、ブラウザスクリプトから呼び出すことができる独自のロジックをカプセル化します。
例について
AWS Code Example Repository
リソース
このガイドに加えて、SDK for JavaScriptデベロッパーには次のオンラインリソースが利用可能です。