O Guia de referência da API do AWS SDK para JavaScript V3 descreve em detalhes todas as operações da API para o AWS SDK para JavaScript versão 3 (V3).
As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Invocar o Lambda com o API Gateway
Você pode invocar uma função Lambda usando o Amazon API Gateway, que é AWS um serviço para criar, publicar, manter, monitorar e proteger REST, WebSocket APIs HTTP e em grande escala. Os desenvolvedores de API podem criar APIs esse acesso AWS ou outros serviços da web, bem como dados armazenados na AWS nuvem. Como desenvolvedor do API Gateway, você pode criar APIs para uso em seus próprios aplicativos cliente. Para obter mais informações, consulte O que é o Amazon API Gateway.
AWS Lambda é um serviço de computação que permite executar código sem provisionar ou gerenciar servidores. Você pode criar funções do Lambda em várias linguagens de programação. Para obter mais informações sobre AWS Lambda, consulte O que é AWS Lambda.
Neste exemplo, você cria uma função Lambda usando a API de tempo de execução do JavaScript Lambda. Este exemplo invoca AWS serviços diferentes para realizar um caso de uso específico. Por exemplo, suponha que uma organização envie uma mensagem de SMS para seus funcionários parabenizando-os pela data de um ano de tempo de casa, conforme mostrado nesta ilustração.

O exemplo levará aproximadamente 20 minutos para ser concluído.
Este exemplo mostra como usar a JavaScript lógica para criar uma solução que execute esse caso de uso. Por exemplo, você aprenderá como ler um banco de dados para determinar quais funcionários atingiram a data de um ano de tempo de casa, como processar os dados e enviar uma mensagem de texto usando uma função do Lambda. Em seguida, você aprenderá a usar o API Gateway para invocar essa AWS Lambda função usando um endpoint Rest. Por exemplo, você pode invocar a função do Lambda usando este comando curl:
curl -XGET "https://xxxxqjko1o3.execute-api.us-east-1.amazonaws.com/cronstage/employee"
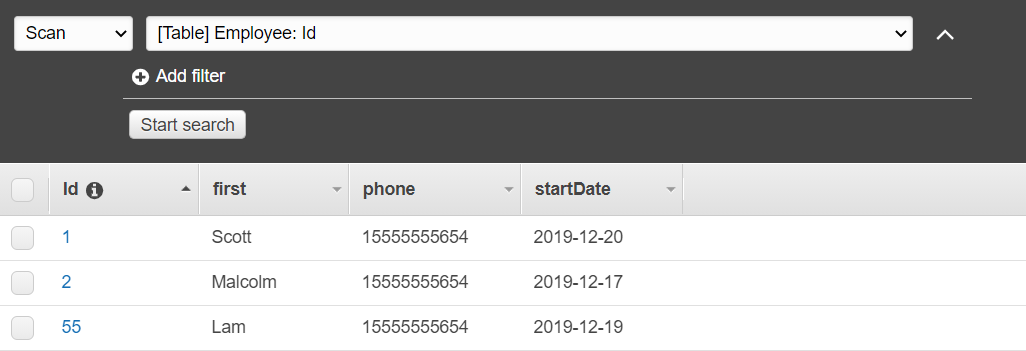
Este AWS tutorial usa uma tabela do Amazon DynamoDB chamada Employee que contém esses campos.
id - a chave primária da tabela.
firstName - o nome do funcionário.
phone - o número de telefone do funcionário.
startDate - a data de início do funcionário.

Importante
Custo de conclusão: os AWS serviços incluídos neste documento estão incluídos no nível AWS gratuito. No entanto, certifique-se de encerrar todos os recursos depois de concluir este exemplo para garantir que você não seja cobrado.
Para criar o aplicativo:
Tarefas de pré-requisito
Para configurar e executar este exemplo, você deve primeiro concluir estas tarefas:
-
Configure o ambiente do projeto para executar esses TypeScript exemplos de Node e instale os módulos necessários AWS SDK para JavaScript e de terceiros. Siga as instruções em GitHub
. -
Crie um arquivo de configurações compartilhado com as credenciais de usuário. Para obter mais informações sobre como fornecer um arquivo de credenciais compartilhado, consulte Arquivos de configuração e credenciais compartilhados no Guia de referência de ferramentas AWS SDKs e ferramentas.
Crie os AWS recursos
Este tutorial requer os seguintes recursos:
-
Uma tabela do Amazon DynamoDB chamada
Employeecom uma chave chamadaIde os campos mostrados na ilustração anterior. Certifique-se de inserir os dados corretos, incluindo um telefone celular válido com o qual você deseja testar esse caso de uso. Para obter mais informações, consulte Criar uma tabela. -
Um perfil do IAM com permissões anexadas para executar funções do Lambda.
-
Um bucket do Amazon S3 para hospedar a função do Lambda.
Você pode criar esses recursos manualmente, mas recomendamos provisionar esses recursos usando o AWS CloudFormation descrito neste tutorial.
Crie os AWS recursos usando AWS CloudFormation
AWS CloudFormation permite que você crie e provisione implantações de AWS infraestrutura de forma previsível e repetida. Para obter mais informações sobre AWS CloudFormation, consulte o Guia AWS CloudFormation do usuário.
Para criar a AWS CloudFormation pilha usando: AWS CLI
Instale e configure as instruções a AWS CLI seguir no Guia AWS CLI do usuário.
Crie um arquivo chamado
setup.yamlno diretório raiz da pasta do seu projeto e copie o conteúdo aqui GitHubpara dentro dele. nota
O AWS CloudFormation modelo foi gerado usando o AWS CDK disponível aqui em GitHub
. Para obter mais informações sobre o AWS CDK, consulte o Guia do AWS Cloud Development Kit (AWS CDK) desenvolvedor. Execute o comando a seguir na linha de comando,
STACK_NAMEsubstituindo-o por um nome exclusivo para a pilha.Importante
O nome da pilha deve ser exclusivo dentro de uma AWS região e AWS conta. Você pode especificar até 128 caracteres. São permitidos números e hifens.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMPara obter mais informações sobre os parâmetros do comando
create-stack, consulte o Guia de referência de comandos da AWS CLI e o Guia do usuário do AWS CloudFormation.-
Em seguida, preencha a tabela seguindo o procedimento Como preencher a tabela.
Como preencher a tabela
Para preencher a tabela, primeiro crie um diretório chamado libs, nele crie um arquivo chamado dynamoClient.js e cole o conteúdo abaixo nesse arquivo.
const { DynamoDBClient } = require ( "@aws-sdk/client-dynamodb" ); // Set the AWS Region. const REGION = "REGION"; // e.g. "us-east-1" // Create an Amazon Lambda service client object. const dynamoClient = new DynamoDBClient({region:REGION}); module.exports = { dynamoClient };
Esse código está disponível aqui em GitHub
Em seguida, crie um arquivo chamado populate-table.js no diretório raiz da pasta do seu projeto e copie o conteúdo aqui GitHubphone por um número de celular válido no formato E.164, e o valor de startDate pela data de hoje.
Na linha de comando, execute o seguinte comando:
node populate-table.js
const { BatchWriteItemCommand } = require ( "aws-sdk/client-dynamodb" ); const {dynamoClient} = require ( "./libs/dynamoClient" ); // Set the parameters. export const params = { RequestItems: { Employees: [ { PutRequest: { Item: { id: { N: "1" }, firstName: { S: "Bob" }, phone: { N: "155555555555654" }, startDate: { S: "2019-12-20" }, }, }, }, { PutRequest: { Item: { id: { N: "2" }, firstName: { S: "Xing" }, phone: { N: "155555555555653" }, startDate: { S: "2019-12-17" }, }, }, }, { PutRequest: { Item: { id: { N: "55" }, firstName: { S: "Harriette" }, phone: { N: "155555555555652" }, startDate: { S: "2019-12-19" }, }, }, }, ], }, }; export const run = async () => { try { const data = await dbclient.send(new BatchWriteItemCommand(params)); console.log("Success", data); } catch (err) { console.log("Error", err); } }; run();
Esse código está disponível aqui em GitHub
Criando a AWS Lambda função
Como configurar o SDK
No diretório libs, crie arquivos chamados snsClient.js e lambdaClient.js e cole o conteúdo abaixo nesses arquivos, respectivamente.
const { SNSClient } = require("@aws-sdk/client-sns"); // Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Create an Amazon SNS service client object. const snsClient = new SNSClient({ region: REGION }); module.exports = { snsClient };
REGIONSubstitua pela AWS região. Esse código está disponível aqui em GitHub
const { LambdaClient } = require("@aws-sdk/client-lambda"); // Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Create an Amazon Lambda service client object. const lambdaClient = new LambdaClient({ region: REGION }); module.exports = { lambdaClient };
REGIONSubstitua pela AWS região. Esse código está disponível aqui em GitHub
Primeiro, importe os módulos e comandos necessários AWS SDK para JavaScript (v3). Em seguida, calcule a data de hoje e atribua-a a um parâmetro. Em terceiro lugar, crie os parâmetros para ScanCommand. TABLE_NAMESubstitua pelo nome da tabela que você criou na Crie os AWS recursos seção deste exemplo.
O snippet de código a seguir mostra essa etapa. (Consulte Como empacotar a função do Lambda para ver o exemplo completo.)
const { ScanCommand } = require("@aws-sdk/client-dynamodb"); const { PublishCommand } = require("@aws-sdk/client-sns"); const { snsClient } = require("./libs/snsClient"); const { dynamoClient } = require("./libs/dynamoClient"); // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = `${yyyy}-${mm}-${dd}`; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which are the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "Employees", };
Como escanear a tabela do DynamoDB
Primeiro, crie uma função async/await chamada sendText para publicar uma mensagem de texto usando o Amazon SNS PublishCommand. Em seguida, adicione um padrão de bloco try que verifique a tabela do DynamoDB em busca de funcionários com aniversário de tempo de casa na data de hoje e, em seguida, chame a função sendText para enviar uma mensagem de texto a esses funcionários. Se ocorrer um erro, o bloco catch será chamado.
O snippet de código a seguir mostra essa etapa. (Consulte Como empacotar a função do Lambda para ver o exemplo completo.)
// Helper function to send message using Amazon SNS. exports.handler = async () => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { await snsClient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to identify employees with work anniversary today. const data = await dynamoClient.send(new ScanCommand(params)); for (const element of data.Items) { const textParams = { PhoneNumber: element.phone.N, Message: `Hi ${element.firstName.S}; congratulations on your work anniversary!`, }; // Send message using Amazon SNS. sendText(textParams); } } catch (err) { console.log("Error, could not scan table ", err); } };
Como empacotar a função do Lambda
Este tópico descreve como agrupar os AWS SDK para JavaScript módulos mylambdafunction.ts e os necessários para este exemplo em um arquivo agrupado chamado. index.js
Caso ainda não tenha feito isso, siga as instruções descritas em Tarefas de pré-requisito para este exemplo para instalar o webpack.
nota
Para obter informações sobre o webpack, consulte Agrupe aplicativos com o webpack.
Execute o seguinte na linha de comando para agrupar o deste JavaScript exemplo em um arquivo chamado
<index.js>:webpack mylambdafunction.ts --mode development --target node --devtool false --output-library-target umd -o index.jsImportante
A saída é chamada
index.js. Isso ocorre porque as funções do Lambda precisam ter um manipuladorindex.jspara funcionar.Comprima o arquivo de saída empacotado,
index.js, em um arquivo ZIP chamadomylambdafunction.zip.Faça o upload de
mylambdafunction.zippara o bucket Amazon S3 que você criou no tópico Crie os AWS recursos deste tutorial.
Implantar a função do Lambda
Na raiz do projeto, crie um arquivo lambda-function-setup.ts e cole o conteúdo abaixo nele.
BUCKET_NAMESubstitua pelo nome do bucket do Amazon S3 para o qual você fez o upload da versão ZIP da sua função Lambda. ZIP_FILE_NAMESubstitua pelo nome do nome a versão ZIP da sua função Lambda. ROLESubstitua pelo Amazon Resource Number (ARN) da função do IAM que você criou no Crie os AWS recursos tópico deste tutorial. LAMBDA_FUNCTION_NAMESubstitua por um nome para a função Lambda.
// Load the required Lambda client and commands. const { CreateFunctionCommand } = require ( "@aws-sdk/client-lambda" ); const { lambdaClient} = require ( "./libs/lambdaClient.js ); // Set the parameters. const params = { Code: { S3Bucket: "BUCKET_NAME", // BUCKET_NAME S3Key: "ZIP_FILE_NAME", // ZIP_FILE_NAME }, FunctionName: "LAMBDA_FUNCTION_NAME", Handler: "index.handler", Role: "IAM_ROLE_ARN", // IAM_ROLE_ARN; e.g., arn:aws:iam::650138640062:role/v3-lambda-tutorial-lambda-role Runtime: "nodejs12.x", Description: "Scans a DynamoDB table of employee details and using Amazon Simple Notification Services (Amazon SNS) to " + "send employees an email on each anniversary of their start-date.", }; const run = async () => { try { const data = await lambdaClient.send(new CreateFunctionCommand(params)); console.log("Success", data); // successful response } catch (err) { console.log("Error", err); // an error occurred } }; run();
Insira o seguinte na linha de comando para implantar a função do Lambda.
node lambda-function-setup.ts
Este exemplo de código está disponível aqui em GitHub
Configurar o API Gateway para invocar a função do Lambda
Para criar o aplicativo:
Criar a API REST
Você pode usar o console do API Gateway para criar um endpoint rest para a função do Lambda. Depois de concluído, você pode invocar a função do Lambda usando uma chamada restful.
Inicie uma sessão no console do Amazon API Gateway
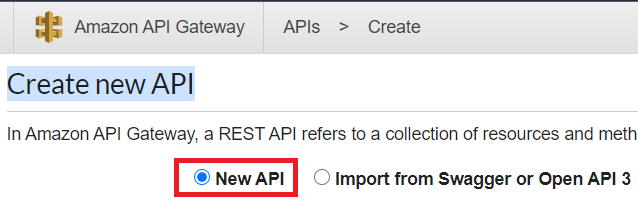
. Na API REST, escolha Criar.
Selecione Nova API.

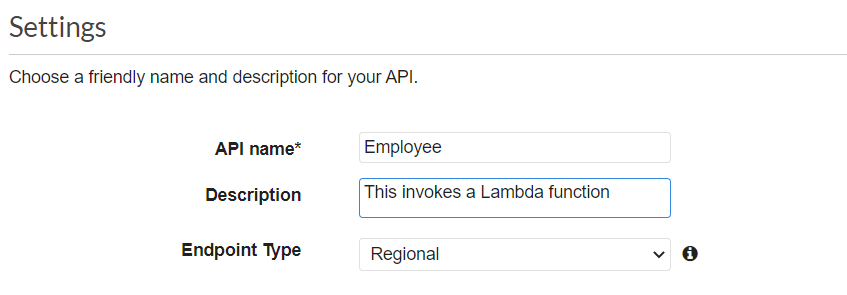
Especifique Funcionário como o nome da API e forneça uma descrição.

Selecione Criar API.
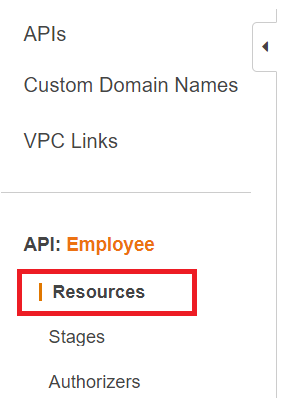
Escolha Recursos na seção Funcionário.

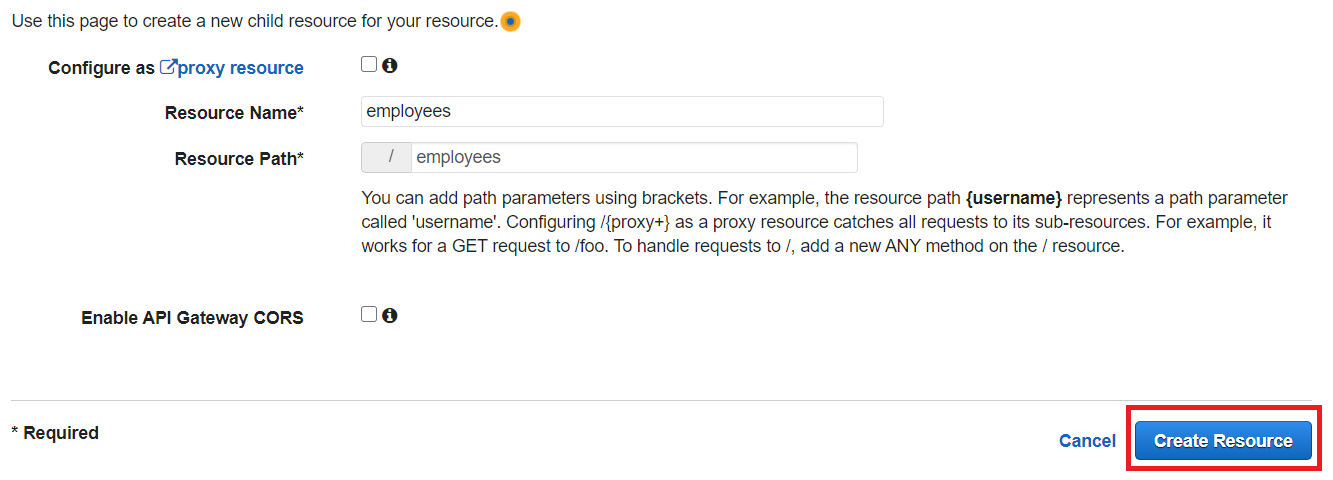
No campo de nome, especifique employees.
Selecione Create Resources (Criar recursos).
No menu suspenso Ações, escolha Criar recursos.

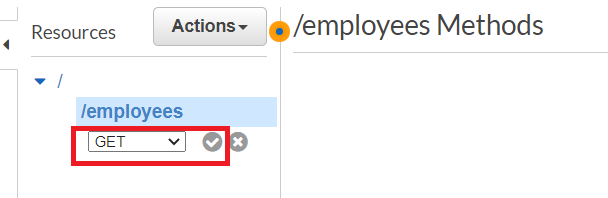
Escolha /employees, selecione Criar método no menu Ações e selecione GET no menu suspenso abaixo de /employees. Selecione o ícone de marca de seleção.

Escolha Função do Lambda e insira mylambdafunction como o nome da função do Lambda. Escolha Salvar.
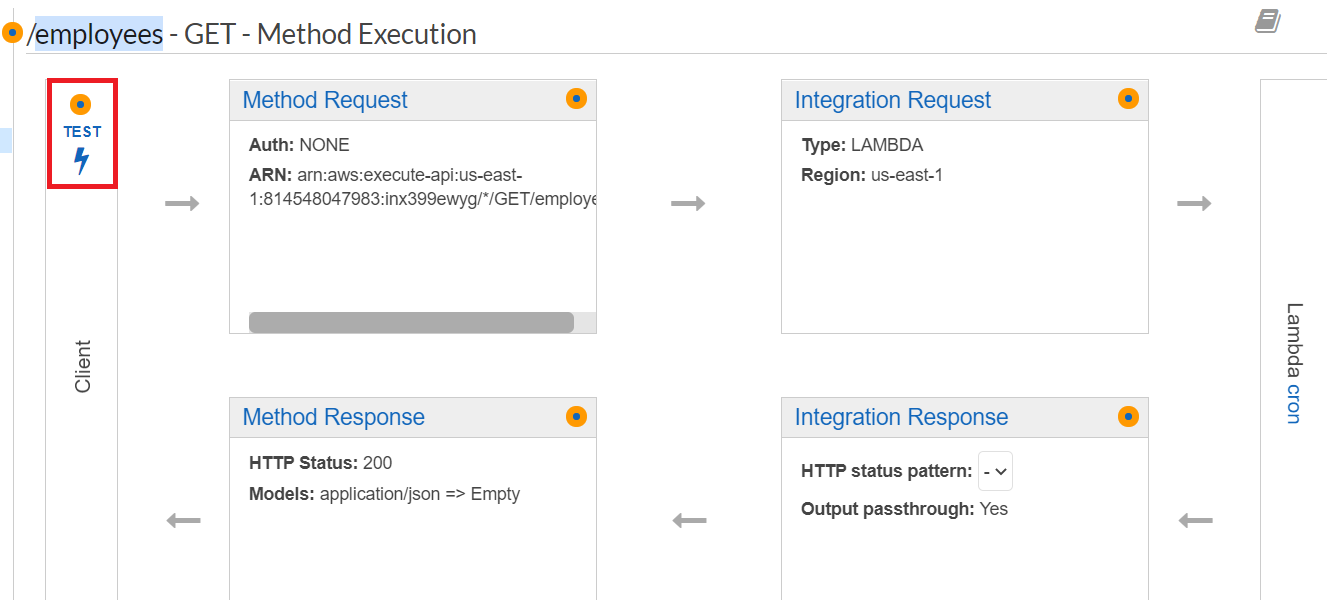
Testar o método do API Gateway
Neste ponto do tutorial, você pode testar o método do API Gateway que invoca a função do Lambda mylambdafunction. Para testar o método, escolha Testar, conforme mostrado na ilustração a seguir.

Depois que a função do Lambda é invocada, você pode visualizar o arquivo de log para ver uma mensagem de sucesso.
Implantar o método do API Gateway
Após o teste bem-sucedido, você pode implantar o método do console do Amazon API Gateway
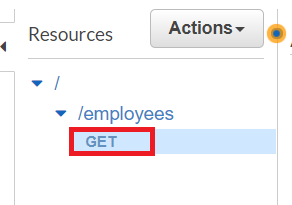
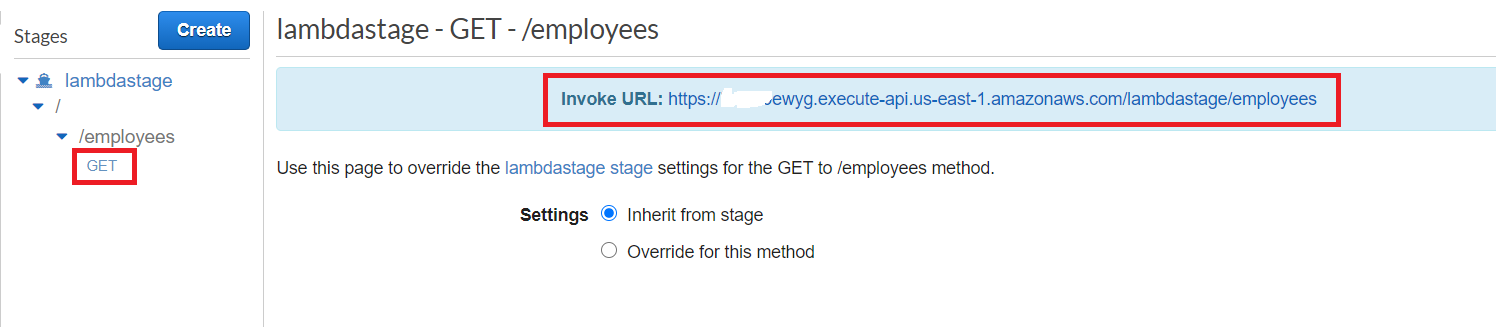
Selecione GET.

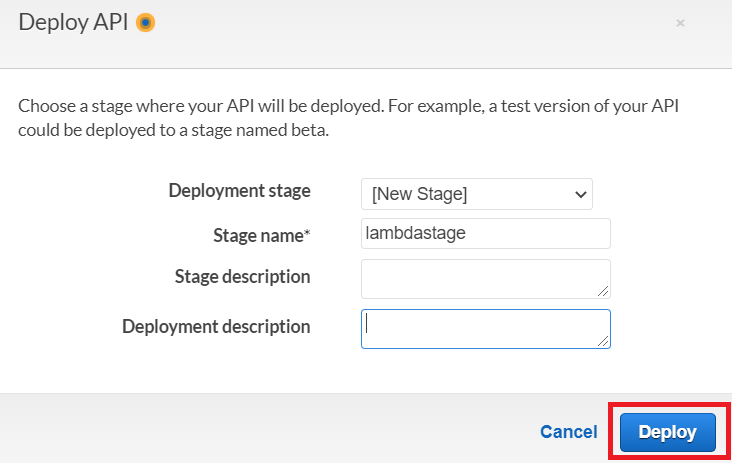
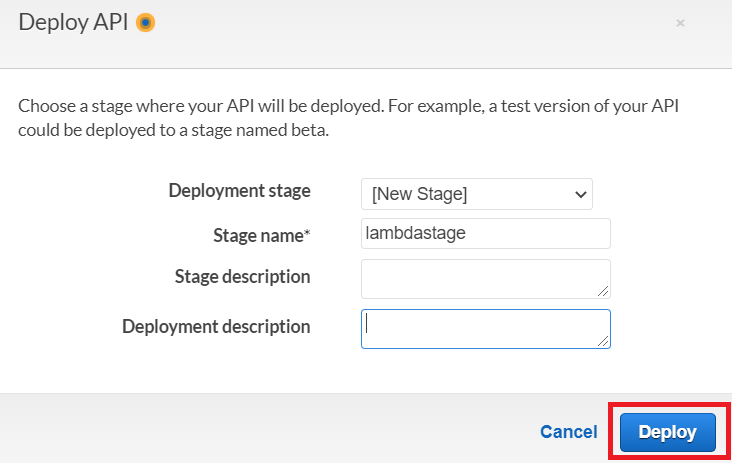
No menu suspenso Ações, selecione Implantar API.

Preencha o formulário Implantar API e escolha Implantar.

Escolha Save Changes (Salvar alterações).
Escolha Get novamente e observe que o URL muda. Esse é o URL de invocação que você pode usar para invocar a função do Lambda.

Excluir os recursos
Parabéns! Você invocou uma função do Lambda por meio do Amazon API Gateway usando o AWS SDK para JavaScript. Conforme informado no início deste tutorial, certifique-se de encerrar todos os recursos que criar enquanto percorre este tutorial para garantir que você não seja cobrado. Você pode fazer isso excluindo a AWS CloudFormation pilha que você criou no Crie os AWS recursos tópico deste tutorial, da seguinte forma:
Abra a página Pilhas e selecione a pilha.
Escolha Excluir.