本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
將以 React 為基礎的單一頁面應用程式部署至 Amazon S3 和 CloudFront
Jean-Baptiste Guillois,Amazon Web Services
Summary
單頁應用程式 (SPA) 是使用 JavaScript APIs 動態更新所顯示網頁內容的網站或 Web 應用程式。這種方法可增強網站的使用者體驗和效能,因為它只會更新新資料,而不是從伺服器重新載入整個網頁。
此模式提供step-by-step方法來編碼和託管以 Amazon Simple Storage Service (Amazon S3) 和 Amazon CloudFront 上的 React 撰寫的 SPA。此模式中的 SPA 使用在 Amazon API Gateway 中設定並透過 Amazon CloudFront 分佈公開的 REST API,以簡化跨來源資源共用 (CORS) 管理。 Amazon CloudFront
先決條件和限制
先決條件
架構

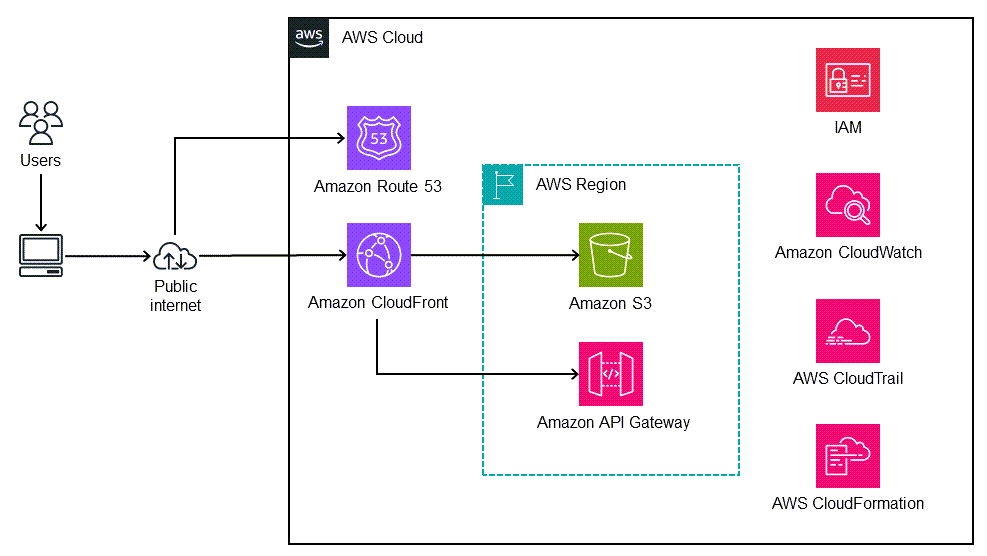
此架構會使用 AWS CloudFormation (infrastructure as code) 自動部署。它使用區域服務,例如 Amazon S3 來存放靜態資產,並使用 Amazon CloudFront Amazon API Gateway 來公開區域 API (REST) 端點。使用 Amazon CloudWatch 收集應用程式日誌。所有 AWS API 呼叫都會接受稽核 AWS CloudTrail。所有安全組態 (例如,身分和許可) 都會在 AWS Identity and Access Management (IAM) 中管理。靜態內容會透過 Amazon CloudFront 內容交付網路 (CDN) 交付,而 DNS 查詢則由 Amazon Route 53 處理。
工具
AWS 服務
Amazon API Gateway 可協助您建立、發佈、維護、監控和保護任何規模的 REST、HTTP 和 WebSocket APIs。
AWS CloudFormation 可協助您設定 AWS 資源、快速且一致地佈建資源,以及在整個 AWS 帳戶 和 區域的生命週期進行管理。
Amazon CloudFront 透過全球資料中心網路提供 Web 內容,從而降低延遲並改善效能,從而加快 Web 內容的發佈速度。
AWS CloudTrail 可協助您稽核 的控管、合規和營運風險 AWS 帳戶。
Amazon CloudWatch 可協助您 AWS 即時監控 AWS 資源的指標,以及您在其上執行的應用程式。
AWS Identity and Access Management (IAM) 透過控制已驗證並獲授權使用的人員,協助您安全地管理對 AWS 資源的存取。
Amazon Route 53 是一種可用性高、可擴展性強的 DNS Web 服務。
Amazon Simple Storage Service (Amazon S3) 是一種雲端型物件儲存服務,可協助您儲存、保護和擷取任何數量的資料。
Code
此模式的範例應用程式程式碼可在 GitHub React 型 CORS 單頁應用程式
最佳實務
透過使用 Amazon S3 物件儲存,您可以使用安全、高彈性、高效能且符合成本效益的方式存放應用程式的靜態資產。此任務不需要使用專用容器或 Amazon Elastic Compute Cloud (Amazon EC2) 執行個體。
透過使用 Amazon CloudFront 內容交付網路,您可以減少使用者存取應用程式時可能遇到的延遲。您也可以連接 Web 應用程式防火牆 (AWS WAF) 來保護資產免受惡意攻擊。
史詩
| 任務 | 描述 | 所需的技能 |
|---|---|---|
複製儲存庫。 | 執行下列命令來複製範例應用程式的儲存庫:
| 應用程式開發人員、AWS DevOps |
在本機部署應用程式。 |
| 應用程式開發人員、AWS DevOps |
在本機存取應用程式。 | 開啟瀏覽器視窗並輸入 | 應用程式開發人員、AWS DevOps |
| 任務 | 描述 | 所需的技能 |
|---|---|---|
部署 AWS CloudFormation 範本。 |
| 應用程式開發人員、AWS DevOps |
自訂您的應用程式來源檔案。 |
| 應用程式開發人員 |
建置應用程式套件。 | 在您的專案目錄中,執行 | 應用程式開發人員 |
部署應用程式套件。 |
| 應用程式開發人員、AWS DevOps |
| 任務 | 描述 | 所需的技能 |
|---|---|---|
存取和測試應用程式。 | 開啟瀏覽器視窗,然後貼上 CloudFront 分佈網域 (您先前部署的 CloudFormation 堆疊 | 應用程式開發人員、AWS DevOps |
| 任務 | 描述 | 所需的技能 |
|---|---|---|
刪除 S3 儲存貯體內容。 |
| AWS DevOps,應用程式開發人員 |
刪除 AWS CloudFormation 堆疊。 |
| AWS DevOps,應用程式開發人員 |
相關資源
若要部署和託管您的 Web 應用程式,您也可以使用 AWS Amplify Hosting,它提供 Git 型工作流程,以託管具有持續部署的完整堆疊、無伺服器 Web 應用程式。Amplify Hosting 是 的一部分AWS Amplify,提供一組專門建置的工具和功能,可讓前端 Web 和行動開發人員快速輕鬆地在其中建置完整堆疊的應用程式 AWS。
其他資訊
若要處理使用者請求且可能產生 403 個錯誤的無效 URLs,CloudFront 分佈中設定的自訂錯誤頁面會擷取 403 個錯誤,並將其重新導向至應用程式進入點 (index.html)。
為了簡化 CORS 的管理,REST API 會透過 CloudFront 分佈公開。