Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Aktivieren Sie die Textformatierung in Amazon Connect für das Chat-Erlebnis Ihrer Kunden
Mit der Nachrichtenformatierung von Amazon Connect können Ihre Kunden und Kundendienstmitarbeiter Chat-Nachrichten schnell Struktur und Klarheit verleihen.
Inhalt
Unterstützte Formatierungstypen
Mithilfe von Markdown können Sie sowohl auf der Chat-Benutzeroberfläche als auch in der Anwendung für Kundendienstmitarbeiter die folgenden Formatierungsarten angeben:
-
Fett
-
Kursiv
-
Aufzählungsliste
-
Nummerierte Liste
-
Hyperlinks
-
Emoji
-
Anlagen Folgen Sie den Anweisungen unter Aktivieren Sie Anlagen in Ihrem CCP, damit Kunden und Agenten Dateien teilen und hochladen können, um Anlagen zu aktivieren.
So aktivieren Sie die Nachrichtenformatierung
-
Wenn Sie eine neue Chat-Benutzeroberfläche erstellen, ist die Rich-Text-Formatierung standardmäßig aktiviert. Es ist keine zusätzliche Konfiguration erforderlich.
-
Um einer vorhandenen Chat-Benutzeroberfläche Funktionen zur Textformatierung hinzuzufügen, aktualisieren Sie den Kommunikations-Widget-Code mit dem folgenden Code, der fett hervorgehoben ist:
(function(w, d, x, id){ s=d.createElement('script'); s.src='https://your-instance-alias.my.connect.aws/connectwidget/static/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', 'widget-id'); amazon_connect('styles', { openChat: { color: 'white', backgroundColor: '#123456'}, closeChat: { color: 'white', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'snippet-id'); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]);Der rot hervorgehobene Code wird auf die richtigen Werte gesetzt, wenn Sie das Snippet von der Amazon Connect Konsole abrufen. Hinzuzufügen oder zu entfernen ist ausschließlich die letzte fettgedruckte Zeile für
supportedMessagingContentTypes. -
Gehen Sie wie folgt vor, um Ihrer eigenen benutzerdefinierten Chat-Benutzeroberfläche (z. B. Chat Interface
oder einer eigenen UI-Lösung zusätzlich zu ChatJS ) Textformatierungsfunktionen hinzuzufügen: -
Rufen Sie die StartChatContact-API auf. Fügen Sie beim Aufrufen von
StartChatContactden ParameterSupportedMessagingContentTypeshinzu, wie im folgenden Beispiel fett hervorgehoben:// Amazon Connect StartChatContact API { "Attributes": { "string" : "string" }, "ClientToken": "string", "ContactFlowId": "your flow ID", "InitialMessage": { "Content": "string", "ContentType": "string" }, "InstanceId": "your instance ID", "ParticipantDetails": { "DisplayName": "string" } // optional "SupportedMessagingContentTypes": [ "text/plain", "text/markdown" ] } -
Importieren Sie
chatjsals Objekt, wie im folgenden Beispiel gezeigt:import "amazon-connect-chatjs"; this.session = connect.ChatSession.create({ ... }); this.session.sendMessage({ message: "message-in-markdown-format", contentType: "text/markdown" });Wenn Sie es nicht verwenden ChatJs, finden Sie in diesen Themen Informationen zum Senden von Markdown-Text über Amazon Connect APIs: StartChatContactund SendMessage.
-
Senden von Nachrichten mit Markdown Ein Beispiel für das Senden von Nachrichten finden Sie im vorherigen Codeausschnitt für den Import von
chatjsals Objekt. Sie können einfaches Markdown zum Formatieren von Text in Chats verwenden. Wenn Sie Chatjs bereits heute zum Senden von Klartext-Nachrichten verwenden, können Sie Ihre bestehende Logik so ändern, dass Sie SendMessagemit text/markdownas aufrufen,contentTypeanstatttext/plainwann Sie Markdown-Nachrichten senden möchten. Achten Sie darauf, den ParametersendMessageso zu aktualisieren, dass er das Markdown-Format Ihrer Nachrichten hat. Weitere Informationen finden Sie unter Markdown Guide Basic Syntax. -
Implementieren Sie eine eigene Logik im UI-Paket, um Markdown-Nachrichten im Eingabebereich und im Chat-Transkript auszugeben. Wenn Sie React verwenden, können Sie React-Markdown
als Referenz verwenden.
-
Anmerkung
Funktionen zur Textformatierung stehen Kundendienstmitarbeitern nur zur Verfügung, wenn diese Funktionen für Kunden in der Chat-Benutzeroberfläche aktiviert wurden. Wenn Textformatierung auf der kundenseitigen Chat-Benutzeroberfläche nicht unterstützt oder aktiviert wird, können Kundendienstmitarbeiter keine Nachrichten mit Textformatierung verfassen und senden.
Alle Textformatierungsfunktionen mit Ausnahme von Anhängen sind für Schnellantworten verfügbar.
Wie füge ich E-Mail- und Telefon-Links hinzu
Das folgende Beispiel zeigt, wie Sie anklickbare und aufrufbare Links zu Ihren Web- und Mobilanwendungen hinzufügen.
Call us today: [+1 (123) 456-7890](tel:+11234567890) [Call Us](tel:+11234567890) [Skype Us](callto:+91123-456-7890) [Fax Us](fax:+91123-456-7890) [Text Us](SMS:+91123-456-7890) [Email Us](mailto:name@email.com)
Wie füge ich Chatbot-Nachrichten hinzu
Wenn Sie Markdown für Chat-Nachrichten aktivieren, können Sie die Rich-Text-Formatierung für die folgenden Arten von Chatbot-Nachrichten verwenden:
SYSTEM_MESSAGELex BOTThird Party BOTLex BOT Lambda
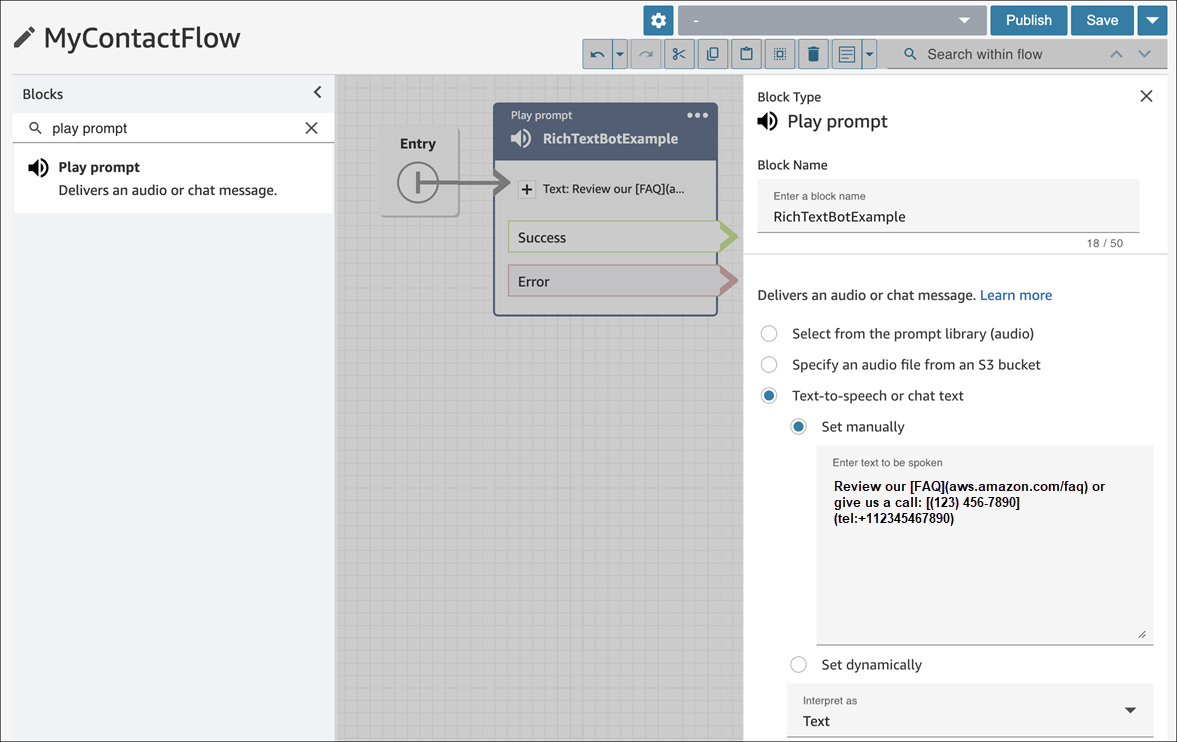
Die folgende Abbildung zeigt, wie Sie eine Aufforderung manuell in einem Play-Prompt-Flow-Block aktivieren können:

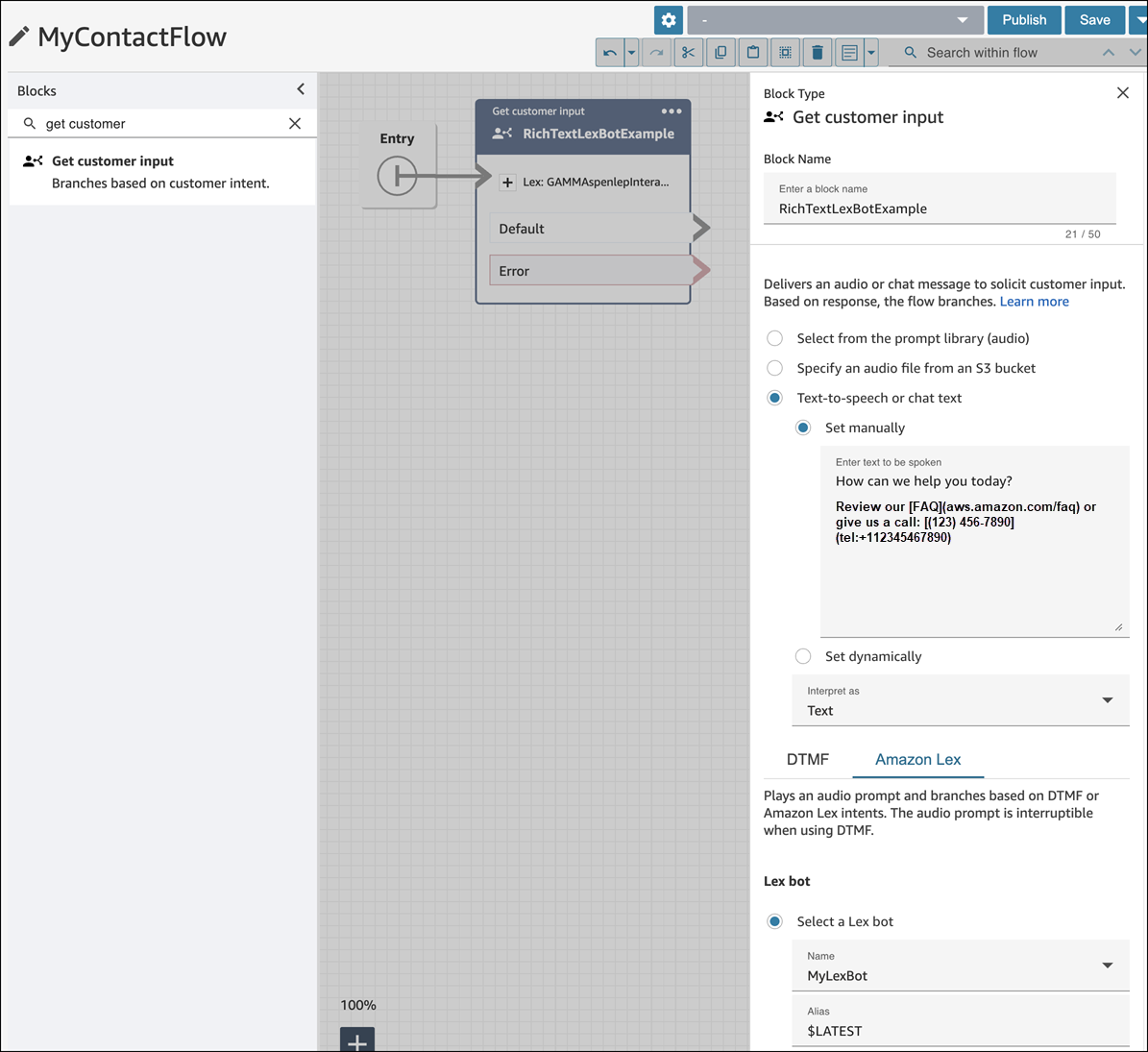
Die folgende Abbildung zeigt, wie Sie eine Aufforderung manuell im Flow-Block a Get customer input aktivieren und den Flow-Block dann einem Amazon Lex Lex-Bot zuordnen:

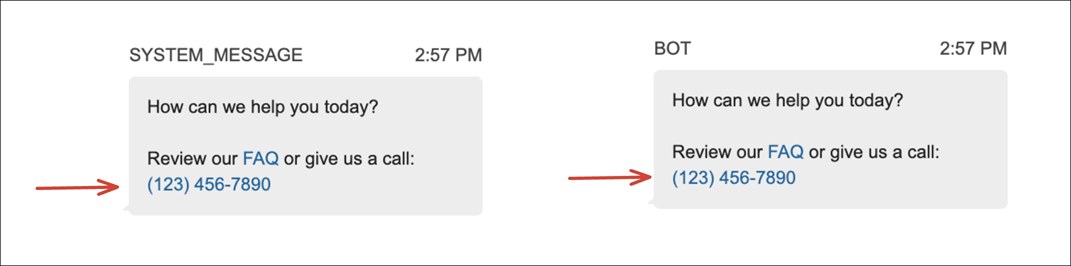
Die folgende Abbildung zeigt, wie die Aufforderung in SYSTEM_MESSAGE und verschiedenen BOT-Nachrichtentypen angezeigt wird:

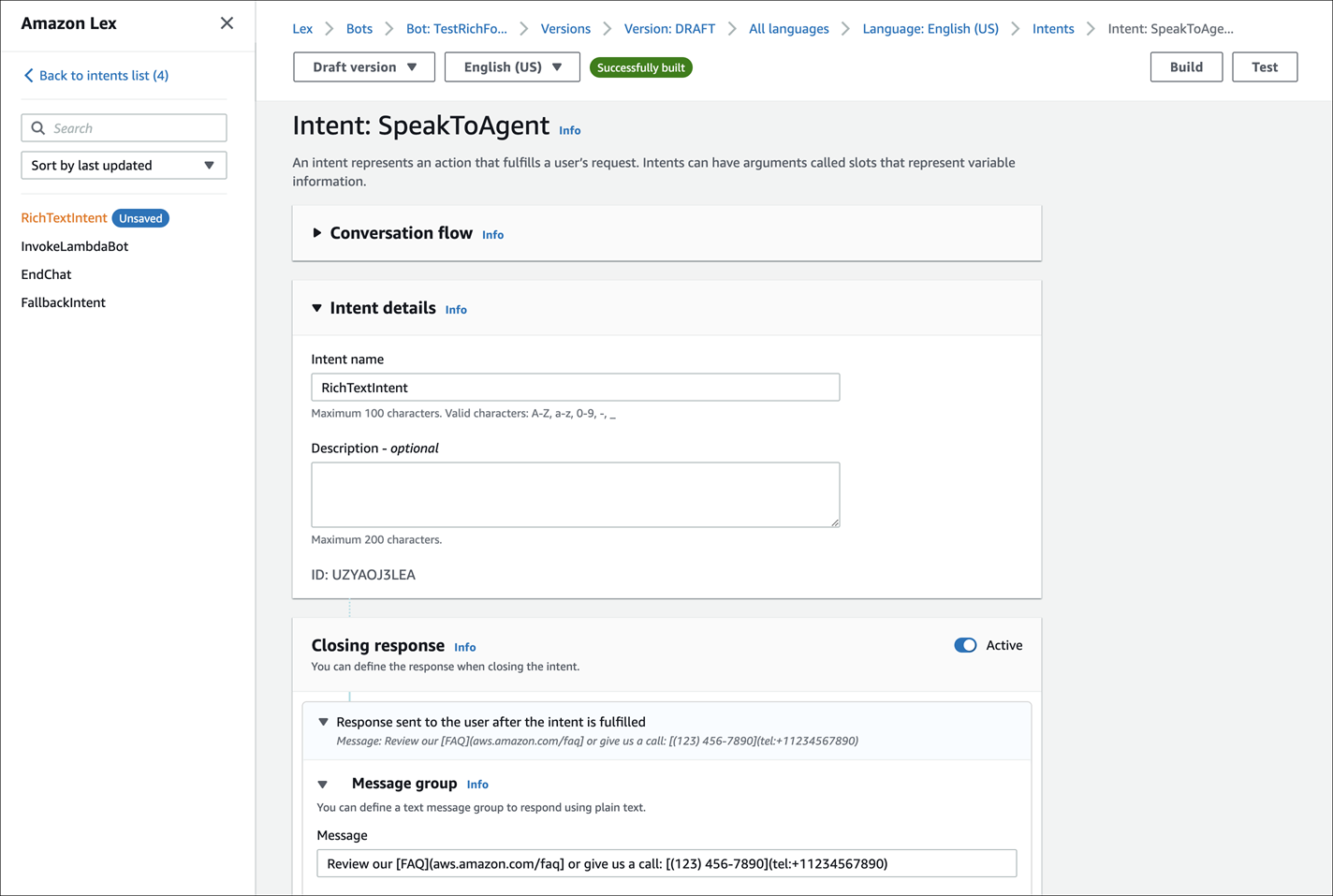
Die folgende Abbildung zeigt, wie Sie eine Aufforderung in einem Amazon Lex Lex-Bot-Intent einrichten:

Weitere Informationen zu Absichten finden Sie unter Hinzufügen von Absichten im Amazon Lex V2 Developer Guide. Weitere Informationen zu Lambda-Nachrichten finden Sie unter Aktivieren benutzerdefinierter Logik mit AWS Lambda-Funktionen, ebenfalls im Amazon Lex V2 Developer Guide.