Das AWS SDK für JavaScript V3-API-Referenzhandbuch beschreibt detailliert alle API-Operationen für die AWS SDK für JavaScript Version 3 (V3).
Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Erstellen von geplanten Ereignissen zur Ausführung von AWS Lambda Funktionen
Sie können ein geplantes Ereignis erstellen, das eine AWS Lambda Funktion aufruft, indem Sie ein CloudWatch Amazon-Ereignis verwenden. Sie können ein CloudWatch Ereignis so konfigurieren, dass ein Cron-Ausdruck verwendet wird, um zu planen, wann eine Lambda-Funktion aufgerufen wird. Sie können beispielsweise ein CloudWatch Ereignis planen, um an jedem Wochentag eine Lambda-Funktion aufzurufen.
AWS Lambda ist ein Rechendienst, mit dem Sie Code ausführen können, ohne Server bereitstellen oder verwalten zu müssen. Sie können Lambda-Funktionen in verschiedenen Programmiersprachen erstellen. Weitere Informationen zu finden Sie AWS Lambda unter Was ist AWS Lambda.
In diesem Tutorial erstellen Sie eine Lambda-Funktion mithilfe der JavaScript Lambda-Laufzeit-API. In diesem Beispiel werden verschiedene AWS Dienste aufgerufen, um einen bestimmten Anwendungsfall auszuführen. Nehmen wir beispielsweise an, dass eine Organisation ihren Mitarbeitern eine mobile Textnachricht sendet, in der sie zum einjährigen Jubiläum gratuliert, wie in dieser Abbildung gezeigt.

Für dieses Tutorial benötigen Sie ungefähr 20 Minuten.
In diesem Tutorial erfahren Sie, wie Sie mithilfe von JavaScript Logik eine Lösung erstellen, die diesen Anwendungsfall erfüllt. Sie lernen beispielsweise, wie Sie mithilfe einer Lambda-Funktion eine Datenbank lesen, um festzustellen, welche Mitarbeiter das einjährige Jubiläum erreicht haben, wie die Daten verarbeitet und eine Textnachricht versendet werden. Dann lernen Sie, wie Sie einen Cron-Ausdruck verwenden, um die Lambda-Funktion an jedem Wochentag aufzurufen.
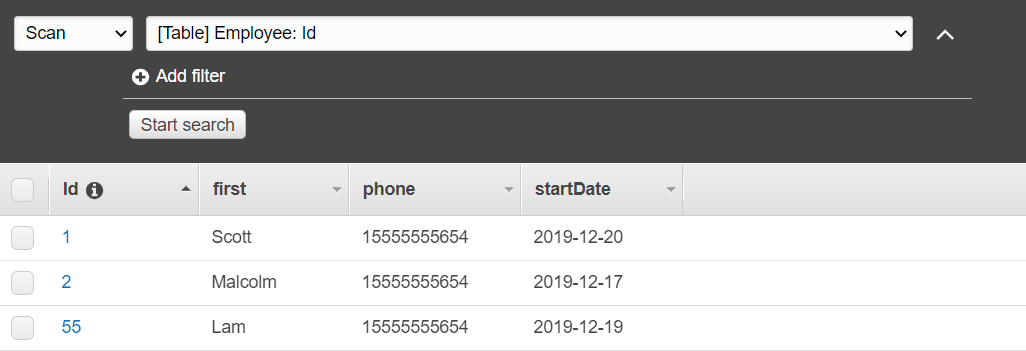
AWS In diesem Tutorial wird eine Amazon DynamoDB-Tabelle mit dem Namen Employee verwendet, die diese Felder enthält.
id — der Primärschlüssel für die Tabelle.
FirstName — Vorname des Mitarbeiters.
Telefon — Telefonnummer des Mitarbeiters.
StartDate — Startdatum des Mitarbeiters.

Wichtig
Bearbeitungskosten: Die in diesem Dokument enthaltenen AWS Dienste sind im AWS kostenlosen Kontingent enthalten. Stellen Sie jedoch sicher, dass Sie alle Ressourcen beenden, nachdem Sie dieses Tutorial abgeschlossen haben, um sicherzustellen, dass Ihnen nichts in Rechnung gestellt wird.
Um die App zu erstellen:
Erforderliche Aufgaben
Zum Einrichten und Ausführen dieses Beispiels müssen Sie zunächst diese Aufgaben abschließen:
-
Richten Sie die Projektumgebung ein, um diese TypeScript Beispiele für Node.js auszuführen, und installieren Sie die erforderlichen Module AWS SDK für JavaScript und Module von Drittanbietern. Folgen Sie den Anweisungen auf GitHub
. -
Erstellen Sie eine freigegebene Konfigurationsdatei mit Ihren Anmeldeinformationen. Weitere Informationen zur Bereitstellung einer Datei mit gemeinsam genutzten Anmeldeinformationen finden Sie unter Dateien mit gemeinsam genutzten Konfigurationen und Anmeldeinformationen im AWS SDKs Referenzhandbuch zu Tools.
Erstellen Sie die AWS Ressourcen
Für dieses Tutorial sind die folgenden Ressourcen erforderlich.
-
Eine Amazon DynamoDB-Tabelle namens Employee mit einem Schlüssel namens Id und den in der vorherigen Abbildung gezeigten Feldern. Stellen Sie sicher, dass Sie die richtigen Daten eingeben, einschließlich eines gültigen Mobiltelefons, mit dem Sie diesen Anwendungsfall testen möchten. Weitere Informationen finden Sie unter Tabelle erstellen.
-
Eine IAM-Rolle mit angehängten Berechtigungen zur Ausführung von Lambda-Funktionen.
-
Ein Amazon S3 S3-Bucket zum Hosten der Lambda-Funktion.
Sie können diese Ressourcen manuell erstellen, wir empfehlen jedoch, diese Ressourcen AWS CloudFormation wie in diesem Tutorial beschrieben bereitzustellen.
Erstellen Sie die AWS Ressourcen mit AWS CloudFormation
AWS CloudFormation ermöglicht es Ihnen, AWS Infrastrukturbereitstellungen vorhersehbar und wiederholt zu erstellen und bereitzustellen. Weitere Informationen zu AWS CloudFormation finden Sie im AWS CloudFormation Benutzerhandbuch.
Um den AWS CloudFormation Stack zu erstellen, verwenden Sie AWS CLI:
Installieren und konfigurieren Sie die AWS CLI folgenden Anweisungen im AWS CLI Benutzerhandbuch.
Erstellen Sie eine Datei mit dem Namen
setup.yamlim Stammverzeichnis Ihres Projektordners und kopieren Sie den Inhalt hier GitHubhinein. Anmerkung
Die AWS CloudFormation Vorlage wurde unter Verwendung der hier AWS CDK verfügbaren Datei
generiert GitHub. Weitere Informationen zu finden Sie im AWS Cloud Development Kit (AWS CDK) Entwicklerhandbuch. AWS CDK Führen Sie den folgenden Befehl von der Befehlszeile aus und
STACK_NAMEersetzen Sie ihn durch einen eindeutigen Namen für den Stack.Wichtig
Der Stack-Name muss innerhalb einer AWS Region und eines AWS Kontos eindeutig sein. Sie können bis zu 128 Zeichen angeben. Zahlen und Bindestriche sind zulässig.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMWeitere Informationen zu den
create-stackBefehlsparametern finden Sie in der AWS CLI Befehlsreferenz und im AWS CloudFormation Benutzerhandbuch.Rufen Sie eine Liste der Ressourcen in der Konsole auf, indem Sie den Stack im AWS CloudFormation Dashboard öffnen und die Registerkarte Ressourcen auswählen. Sie benötigen diese für das Tutorial.
Verwenden Sie bei der Erstellung des Stacks die, AWS SDK für JavaScript um die DynamoDB-Tabelle aufzufüllen, wie unter beschrieben. Füllen Sie die DynamoDB-Tabelle aus
Füllen Sie die DynamoDB-Tabelle aus
Um die Tabelle aufzufüllen, erstellen Sie zunächst ein Verzeichnis mit dem Namen libs und darin eine Datei mit dem NamendynamoClient.js, und fügen Sie den folgenden Inhalt ein.
const { DynamoDBClient } = require( "@aws-sdk/client-dynamodb" ); // Set the AWS Region. const REGION = "REGION"; // e.g. "us-east-1" // Create an Amazon DynamoDB service client object. const dynamoClient = new DynamoDBClient({region:REGION}); module.exports = { dynamoClient };
Dieser Code ist hier verfügbar GitHub.
Erstellen Sie als Nächstes eine Datei mit dem Namen populate-table.js im Stammverzeichnis Ihres Projektordners und kopieren Sie den Inhalt hier GitHubphone Eigenschaft durch eine gültige Handynummer im E.164-Format und den Wert für startDate durch das heutige Datum.
Führen Sie den folgenden Befehl von der Befehlszeile aus.
node populate-table.js
const { BatchWriteItemCommand } = require( "aws-sdk/client-dynamodb" ); const {dynamoClient} = require( "./libs/dynamoClient" ); // Set the parameters. const params = { RequestItems: { Employees: [ { PutRequest: { Item: { id: { N: "1" }, firstName: { S: "Bob" }, phone: { N: "155555555555654" }, startDate: { S: "2019-12-20" }, }, }, }, { PutRequest: { Item: { id: { N: "2" }, firstName: { S: "Xing" }, phone: { N: "155555555555653" }, startDate: { S: "2019-12-17" }, }, }, }, { PutRequest: { Item: { id: { N: "55" }, firstName: { S: "Harriette" }, phone: { N: "155555555555652" }, startDate: { S: "2019-12-19" }, }, }, }, ], }, }; export const run = async () => { try { const data = await dbclient.send(new BatchWriteItemCommand(params)); console.log("Success", data); } catch (err) { console.log("Error", err); } }; run();
Dieser Code ist hier auf
Die AWS Lambda Funktion erstellen
Konfigurieren des SDKs
Importieren Sie zuerst die erforderlichen AWS SDK für JavaScript (v3) Module und Befehle: DynamoDBClient und DynamoDB ScanCommand und SNSClient und den Amazon PublishCommand SNS SNS-Befehl. Ersetzen Sie es durch die REGION Region. AWS Dann berechne das heutige Datum und weise es einem Parameter zu. Erstellen Sie dann die Parameter für ScanCommand .Replace TABLE_NAME mit dem Namen der Tabelle, die Sie im Erstellen Sie die AWS Ressourcen Abschnitt dieses Beispiels erstellt haben.
Der folgende Codeausschnitt veranschaulicht diesen Schritt. (Das vollständige Beispiel finden Sie unter Bündelung der Lambda-Funktion.)
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", };
Scannen der DynamoDB-Tabelle
Erstellen Sie zunächst eine Async/Await-Funktion, die aufgerufen wirdsendText, um eine Textnachricht mithilfe von Amazon SNS zu veröffentlichen. PublishCommand Fügen Sie dann ein try Blockmuster hinzu, das die DynamoDB-Tabelle nach Mitarbeitern durchsucht, deren heutiges Arbeitsjubiläum ansteht, und dann die sendText Funktion aufruft, um diesen Mitarbeitern eine Textnachricht zu senden. Wenn ein Fehler auftritt, wird der catch Block aufgerufen.
Der folgende Codeausschnitt veranschaulicht diesen Schritt. (Das vollständige Beispiel finden Sie unter Bündelung der Lambda-Funktion.)
exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Bündelung der Lambda-Funktion
In diesem Thema wird beschrieben, wie Sie die mylambdafunction.js und die erforderlichen AWS SDK für JavaScript Module für dieses Beispiel in einer gebündelten Datei namens bündeln. index.js
Falls Sie es noch nicht getan haben, folgen Sie den Anweisungen Erforderliche Aufgaben für dieses Beispiel, um Webpack zu installieren.
Anmerkung
Informationen zu Webpack finden Sie unter. Bündeln Sie Anwendungen mit Webpack
Führen Sie in der Befehlszeile den folgenden Befehl aus, um das JavaScript für dieses Beispiel in einer Datei namens
<index.js>zu bündeln:webpack mylamdbafunction.js --mode development --target node --devtool false --output-library-target umd -o index.jsWichtig
Beachten Sie, dass die Ausgabe benannt ist
index.js. Dies liegt daran, dass Lambda-Funktionen einenindex.jsHandler haben müssen, um zu funktionieren.Komprimieren Sie die gebündelte Ausgabedatei,
index.js, in eine ZIP-Datei mit dem Namen.my-lambda-function.zipLaden Sie
mylambdafunction.zipes in den Amazon S3 S3-Bucket hoch, den Sie im Erstellen Sie die AWS Ressourcen Thema dieses Tutorials erstellt haben.
Hier ist der vollständige Browser-Skriptcode fürmylambdafunction.js.
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", }; // Create the client service objects. const dbclient = new DynamoDBClient({ region: REGION }); const snsclient = new SNSClient({ region: REGION }); exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Stellen Sie die Lambda-Funktion bereit
Erstellen Sie im Stammverzeichnis Ihres Projekts eine lambda-function-setup.js Datei und fügen Sie den folgenden Inhalt ein.
BUCKET_NAMEErsetzen Sie es durch den Namen des Amazon S3 S3-Buckets, in den Sie die ZIP-Version Ihrer Lambda-Funktion hochgeladen haben. ZIP_FILE_NAMEErsetzen Sie die ZIP-Version Ihrer Lambda-Funktion durch den Namen oder Namen. IAM_ROLE_ARNErsetzen Sie es durch die Amazon-Ressourcennummer (ARN) der IAM-Rolle, die Sie im Erstellen Sie die AWS Ressourcen Thema dieses Tutorials erstellt haben. LAMBDA_FUNCTION_NAMEErsetzen Sie durch einen Namen für die Lambda-Funktion.
// Load the required Lambda client and commands. const { CreateFunctionCommand, } = require("@aws-sdk/client-lambda"); const { lambdaClient } = require("..libs/lambdaClient.js"); // Instantiate an Lambda client service object. const lambda = new LambdaClient({ region: REGION }); // Set the parameters. const params = { Code: { S3Bucket: "BUCKET_NAME", // BUCKET_NAME S3Key: "ZIP_FILE_NAME", // ZIP_FILE_NAME }, FunctionName: "LAMBDA_FUNCTION_NAME", Handler: "index.handler", Role: "IAM_ROLE_ARN", // IAM_ROLE_ARN; e.g., arn:aws:iam::650138640062:role/v3-lambda-tutorial-lambda-role Runtime: "nodejs12.x", Description: "Scans a DynamoDB table of employee details and using Amazon Simple Notification Services (Amazon SNS) to " + "send employees an email the each anniversary of their start-date.", }; const run = async () => { try { const data = await lambda.send(new CreateFunctionCommand(params)); console.log("Success", data); // successful response } catch (err) { console.log("Error", err); // an error occurred } }; run();
Geben Sie in der Befehlszeile Folgendes ein, um die Lambda-Funktion bereitzustellen.
node lambda-function-setup.js
Dieses Codebeispiel ist hier verfügbar GitHub.
So konfigurieren CloudWatch , dass die Lambda-Funktionen aufgerufen werden
So konfigurieren Sie CloudWatch das Aufrufen der Lambda-Funktionen:
-
Öffnen Sie die Funktions-Seite in der Lambda-Konsole.
-
Wählen Sie die Lambda-Funktion.
-
Wählen Sie unter Designer die Option Add trigger (Trigger hinzufügen).
-
Stellen Sie den Triggertyp auf Events/ einCloudWatch . EventBridge
-
Wählen Sie für Regel die Option Neue Regel erstellen aus.
-
Geben Sie den Regelnamen und die Regelbeschreibung ein.
-
Wählen Sie als Regeltyp die Option Schedule expression aus.
-
Geben Sie im Feld Zeitplanausdruck einen Cron-Ausdruck ein. Zum Beispiel cron (0) 12? * MO-FR (*).
-
Wählen Sie Hinzufügen aus.
Anmerkung
Weitere Informationen finden Sie unter Lambda mit CloudWatch Ereignissen verwenden.
Löschen Sie die Ressourcen
Herzlichen Glückwunsch! Sie haben eine Lambda-Funktion über von Amazon CloudWatch geplante Ereignisse mit dem aufgerufen. AWS SDK für JavaScript Wie bereits zu Beginn dieses Tutorials erwähnt, sollten Sie darauf achten, alle Ressourcen zu beenden, die Sie während der Bearbeitung dieses Tutorials erstellen, um sicherzustellen, dass Ihnen nichts in Rechnung gestellt wird. Sie können dies tun, indem Sie den AWS CloudFormation Stack, den Sie im Erstellen Sie die AWS Ressourcen Thema dieses Tutorials erstellt haben, wie folgt löschen:
-
Öffnen Sie die AWS CloudFormation -Konsole
. Wählen Sie auf der Seite Stacks den Stapel aus.
Wählen Sie Löschen.