Tutorial: Crear una canalización sencilla (repositorio de CodeCommit)
En este tutorial, utilizará CodePipeline para implementar código de un repositorio de CodeCommit en una sola instancia de Amazon EC2. La canalización se activa cuando envía un cambio al repositorio de CodeCommit. La canalización implementa los cambios en una instancia de Amazon EC2 utilizando CodeDeploy como servicio de implementación.
importante
Como parte de la creación de una canalización, CodePipeline utilizará un bucket de artefactos de S3 proporcionado por el cliente para los artefactos. (Es diferente del bucket que se usa para una acción de origen de S3). Si el bucket de artefactos de S3 se encuentra en una cuenta diferente a la cuenta de su canalización, asegúrese de que el bucket de artefactos de S3 pertenezca a Cuentas de AWS que sean seguras y fiables.
La canalización tiene dos etapas:
-
Una etapa de origen (Origen) para la acción de origen de CodeCommit.
-
Una etapa de implementación (Implementar) para la acción de implementación de CodeDeploy.
La forma más sencilla de empezar a trabajar con AWS CodePipeline es utilizar el asistente Crear canalización de la consola de CodePipeline.
nota
Antes de comenzar, asegúrese de haber configurado su cliente de Git para que funcione con CodeCommit. Para obtener instrucciones, consulte Configuración para CodeCommit.
Paso 1: Crear un repositorio de CodeCommit
En primer lugar, debe crear un repositorio en CodeCommit. Su canalización obtendrá el código fuente de este repositorio cuando se ejecute. También creará un repositorio local en el que conservará el código y lo actualizará antes de enviarlo al repositorio de CodeCommit.
Para crear un repositorio de CodeCommit
-
Abra la consola de CodeCommit en https://console.aws.amazon.com/codecommit/.
-
En la selección de regiones, seleccione la Región de AWS en la que desea crear el repositorio y la canalización. Para obtener más información, consulte Puntos de conexión y Regiones de AWS.
-
En la página Repositorios, seleccione Crear repositorio.
-
En la página Create repository (Crear repositorio), en Repository name (Nombre del repositorio), escriba un nombre para el repositorio (por ejemplo,
MyDemoRepo). -
Seleccione Crear.
nota
Los demás pasos de este tutorial utilizan MyDemoRepo como nombre para el repositorio de CodeCommit. Si elige otro nombre, asegúrese de utilizarlo durante todo el tutorial.
Para configurar un repositorio local
En este paso, configurará un repositorio local para conectarse a su repositorio remoto de CodeCommit.
nota
No es necesario configurar un repositorio local. También puede usar la consola para cargar archivos, tal y como se describe en Paso 2: Agregar código de ejemplo al repositorio de CodeCommit.
-
Con el nuevo repositorio abierto en la consola, elija Clone URL (Clonar URL) en la parte superior derecha de la página y, a continuación, elija Clone SSH (Clonar SSH). La dirección para clonar el repositorio Git se copia en el portapapeles.
-
En el terminal o en la línea de comandos, acceda a un directorio local en el que desea que se almacene el repositorio local. En este tutorial, utilizamos
/tmp. -
Ejecute el siguiente comando para clonar el repositorio, sustituyendo la dirección SSH por la que ha copiado en el paso anterior. Este comando crea un directorio denominado
MyDemoRepo. Copie una aplicación de ejemplo en este directorio.git clone ssh://git-codecommit.us-west-2.amazonaws.com/v1/repos/MyDemoRepo
Paso 2: Agregar código de ejemplo al repositorio de CodeCommit
En este paso, descargará el código de una aplicación de ejemplo creada para un tutorial de ejemplo de CodeDeploy y lo añadirá al repositorio de CodeCommit.
-
A continuación, descargue un ejemplo y guárdelo en una carpeta o directorio del equipo local.
-
Elija una de las siguientes opciones. Elija
SampleApp_Linux.zipsi desea seguir los pasos de este tutorial en instancias de Linux.-
Si desea realizar la implementación en instancias de Amazon Linux utilizando CodeDeploy, descargue la aplicación de ejemplo aquí: SampleApp_Linux.zip.
-
Si desea realizar la implementación en instancias de Windows Server utilizando CodeDeploy, descargue la aplicación de ejemplo aquí: SampleApp_Windows.zip.
La aplicación de ejemplo contiene los siguientes archivos para su implementación con CodeDeploy:
-
appspec.yml: el archivo de especificaciones de la aplicación (archivo AppSpec) es un archivo con formato YAMLque CodeDeploy utiliza para administrar una implementación. Para obtener más información acerca del archivo AppSpec, consulte Referencia de AppSpec File de CodeDeploy en la Guía del usuario de AWS CodeDeploy. -
index.html: el archivo de índice contiene la página de inicio de la aplicación de ejemplo implementada. -
LICENSE.txt: el archivo de licencia contiene la información de licencia de la aplicación de ejemplo. -
Archivos para scripts: la aplicación de ejemplo usa scripts para escribir archivos de texto en una ubicación de la instancia. Se escribe un archivo para cada uno de los diversos eventos del ciclo de vida de implementación de CodeDeploy de la siguiente manera:
-
(Solo ejemplos de Linux) Carpeta
scripts: la carpeta contiene los siguientes scripts de intérprete de comandos para instalar las dependencias e iniciar y detener la aplicación de ejemplo para la implementación automatizada:install_dependencies,start_serverystop_server. -
(Solo ejemplo de Windows)
before-install.bat: se trata de un script por lotes para el evento de ciclo de vida de implementación, que se ejecutará para eliminar los archivos antiguos escritos durante implementaciones anteriores de este ejemplo y crear una ubicación en su instancia en la que escribir los archivos nuevos.
-
-
-
Descargue el archivo comprimido (en zip).
-
-
Descomprima los archivos de SampleApp_Linux.zip en el directorio local que creó anteriormente (por ejemplo,
/tmp/MyDemoRepooc:\temp\MyDemoRepo).Asegúrese de colocar los archivos directamente en su repositorio local. No incluya una carpeta
SampleApp_Linux. En la máquina Linux, macOS o Unix local, por ejemplo, su directorio y la jerarquía de archivos deberían verse así:/tmp └-- MyDemoRepo │-- appspec.yml │-- index.html │-- LICENSE.txt └-- scripts │-- install_dependencies │-- start_server └-- stop_server -
Para cargar archivos en el repositorio, utilice alguno de los métodos siguientes.
-
Para utilizar la consola de CodeCommit para cargar los archivos:
-
Abra la consola de CodeCommit y elija el repositorio en la lista Repositorios.
-
Elija Add file (Añadir archivo) y, a continuación, Upload file (Cargar archivo).
-
Seleccione Choose file (Elegir archivo) y, a continuación, busque el archivo. Para añadir un archivo a una carpeta, seleccione Crear archivo y, a continuación, introduce el nombre de la carpeta con el nombre del archivo, por ejemplo
scripts/install_dependencies. Pegue los siguientes contenidos en el nuevo archivo.Para confirmar el cambio, introduzca su nombre de usuario y la dirección de correo electrónico.
Seleccione Confirmar cambios.
-
Repita este paso para cada archivo.
El contenido del repositorio debería ser similar al siguiente:
│-- appspec.yml │-- index.html │-- LICENSE.txt └-- scripts │-- install_dependencies │-- start_server └-- stop_server
-
-
Para usar los comandos de git para cargar sus archivos:
-
Cambiar los directorios a su repositorio local:
(For Linux, macOS, or Unix)cd /tmp/MyDemoRepo(For Windows)cd c:\temp\MyDemoRepo -
Ejecute el siguiente comando para preparar todos los archivos de una vez:
git add -A -
Ejecute el siguiente comando para confirmar los archivos con un mensaje de confirmación:
git commit -m "Add sample application files" -
Ejecute el siguiente comando para enviar los archivos de su repositorio local al repositorio de CodeCommit:
git push
-
-
-
Los archivos descargados y añadidos a su repositorio local ya se han añadido a la ramificación
mainde su repositorio deMyDemoRepode CodeCommit y están listos para ser incluidos en una canalización.
Paso 3: Crear una instancia de Amazon EC2 de Linux e instalar el agente de CodeDeploy
En este paso, va a crear una instancia de Amazon EC2 en la que va a implementar una aplicación de ejemplo. Como parte de este proceso, cree un rol de instancia que permita instalar y administrar el agente CodeDeploy en la instancia. Este agente de CodeDeploy es un paquete de software que permite utilizar una instancia en las implementaciones de CodeDeploy. También asocia políticas que permiten a la instancia recuperar los archivos que el agente CodeDeploy utiliza para implementar la aplicación y permitir que SSM administre la instancia.
Para crear un rol de instancia
-
Abra la consola de IAM en https://console.aws.amazon.com/iam/.
-
En el panel de la consola, elija Roles.
-
Seleccione Crear rol.
-
En Seleccionar el tipo de entidad de confianza, seleccione Servicio de AWS. En Elegir un caso de uso, seleccione EC2. En Select your use case (Seleccionar su caso de uso), elija EC2. Elija Siguiente: permisos.
-
Busque y seleccione la política denominada
AmazonEC2RoleforAWSCodeDeploy. -
Busque y seleccione la política denominada
AmazonSSMManagedInstanceCore. Elija Siguiente: Etiquetas. -
Elija Siguiente: Revisar. Escriba el nombre del rol (por ejemplo,
EC2InstanceRole).nota
Anote el nombre del rol para utilizarlo en el siguiente paso. Tendrá que elegir este rol cuando cree la instancia.
Seleccione Crear rol.
Cómo lanzar una instancia
Abra la consola de Amazon EC2 en https://console.aws.amazon.com/ec2/.
-
En la barra de navegación lateral, elija Instancias y seleccione Lanzar instancias en la parte superior de la página.
-
En Name (Nombre), escriba
MyCodePipelineDemo. Esto asigna a la instancia una clave de etiquetaNamey un valor de etiquetaMyCodePipelineDemo. Más adelante, se crea una aplicación de CodeDeploy que implementa la aplicación de ejemplo en esta instancia. CodeDeploy selecciona las instancias que se van a implementar en función de las etiquetas. -
En Imágenes de aplicaciones y sistemas operativos (Amazon Machine Image) , busque la opción AMI de Amazon Linux con el logotipo AWS y asegúrese de que esté seleccionada. (Esta AMI se describe como AMI de Amazon Linux 2 (HVM) y se denomina "Free tier eligible" (Apta para capa gratuita).)
-
En Tipo de instancia, elija el tipo
t2.microapto para la capa gratuita como configuración de hardware de la instancia. -
En Par de claves (inicio de sesión), seleccione un par de claves o cree uno.
Puede elegir Continuar sin un par de claves.
nota
A efectos de este tutorial, puede continuar sin utilizar un par de claves. Si desea usar SSH para conectarse a sus instancias, cree o use un par de claves.
-
En Configuración de red, haga lo siguiente:
En Asignar automáticamente IP pública, asegúrese de que el estado sea Activar.
Para el grupo de seguridad creado, elija HTTP y, a continuación, en Tipo de origen, elija Mi IP.
-
Amplíe Advanced details (Detalles avanzados). En Perfil de instancia de IAM, elija el rol de IAM que creó en el procedimiento anterior (por ejemplo,
EC2InstanceRole). -
En Resumen, en Número de instancias, introduzca
1. -
Seleccione Iniciar instancia.
-
Puede ver el estado del lanzamiento en la página Instances. Al lanzar una instancia, su estado inicial es
pending. Una vez iniciada la instancia, el estado cambia arunningy recibe un nombre de DNS público. (Si la columna Public DNS no se muestra, haga clic en el icono Show/Hide y después seleccione Public DNS.)
Paso 4: Crear una aplicación en CodeDeploy
En CodeDeploy, una aplicación es un recurso que contiene la aplicación de software que desea implementar. Posteriormente, usará esta aplicación con CodePipeline para automatizar las implementaciones de la aplicación de ejemplo en la instancia de Amazon EC2.
En primer lugar, debe crear un rol que permita a CodeDeploy realizar implementaciones. A continuación, cree una aplicación de CodeDeploy
para crear un rol de servicio de CodeDeploy
-
Abra la consola de IAM en https://console.aws.amazon.com/iam/.
-
En el panel de la consola, elija Roles.
-
Seleccione Crear rol.
-
En Seleccionar entidad de confianza, elija Servicio de AWS. En Caso de uso, elija CodeDeploy. Elija CodeDeploy de las opciones de la lista. Elija Siguiente. La política administrada
AWSCodeDeployRoleya está asociada al rol. -
Elija Siguiente.
-
Especifique un nombre para el rol (por ejemplo,
CodeDeployRole) y elija Create role (Crear rol).
Para crear una aplicación en CodeDeploy
-
Abra la consola de CodeDeploy en https://console.aws.amazon.com/codedeploy.
-
Si la página Aplicaciones no aparece, en el menú, elija Aplicaciones.
-
Elija Creación de aplicación.
-
En Application name (Nombre de aplicación), escriba
MyDemoApplication. -
En Plataforma de informática, elija EC2/On-Premises.
-
Elija Crear aplicación.
Para crear el grupo de implementación en CodeDeploy
Un grupo de implementación es un recurso que define la configuración relacionada con la implementación, como las instancias que implementar y con qué rapidez implementarlas.
-
En la página que muestra su aplicación, elija Create deployment group (Crear grupo de implementaciones).
-
En Nombre de grupo de implementación, escriba
MyDemoDeploymentGroup. -
En Rol de servicio, elija el ARN del rol de servicio que creó anteriormente (por ejemplo,
arn:aws:iam::account_ID:role/CodeDeployRole -
En Deployment type (Tipo de implementación), elija In-place (In situ).
-
En Environment configuration (Configuración de entorno), elija Amazon EC2 Instances (Instancias de Amazon EC2). En el campo Clave, introduzca
Name. En el campo Valor, escriba el nombre que utilizó para etiquetar la instancia (por ejemplo,MyCodePipelineDemo). -
En Configuración del agente con AWS Systems Manager), seleccione Ahora y programe las actualizaciones. Primero, instale el agente en la instancia. La instancia de Linux ya está configurada con el agente SSM y ahora se actualizará con el agente CodeDeploy.
-
En Deployment configuration (Configuración de implementación), elija
CodeDeployDefault.OneAtaTime. -
En Equilibrador de carga, asegúrese de que no esté seleccionada la opción Habilitar equilibrio de carga. No es necesario configurar un balanceador de carga ni elegir un grupo de destino para este ejemplo.
-
Elija Crear grupo de implementación.
Paso 5: Crear la primera canalización en CodePipeline
Ya está preparado para crear y ejecutar su primera canalización. En este paso, creará una canalización que se ejecuta automáticamente cuando se inserte código en el repositorio de CodeCommit.
Para crear una canalización en CodePipeline
Inicie sesión en la Consola de administración de AWS y abra la consola de CodePipeline en http://console.aws.amazon.com/codesuite/codepipeline/home
. Abra la consola de CodePipeline en https://console.aws.amazon.com/codepipeline/.
-
En la página Bienvenido, Introducción o Canalizaciones, elija Crear canalización.
-
En la página Paso 1: elección de la opción de creación, en Opciones de creación, seleccione la opción Crear una canalización personalizada. Elija Siguiente.
-
En Paso 2: elegir la configuración de la canalización, en Nombre de la canalización, escriba
MyFirstPipeline. -
CodePipeline proporciona canalizaciones de tipo V1 y V2, que difieren en características y precio. El tipo V2 es el único tipo que puede elegir en la consola. Para obtener más información, consulte Tipos de canalización. Para obtener más información acerca de los precios de CodePipeline, consulte Precios
. -
En Rol de servicio, elija Nuevo rol de servicio para permitir que CodePipeline cree un rol de servicio en IAM.
-
En Advanced settings (Configuración avanzada), deje los valores predeterminados y elija Next (Siguiente).
-
En Paso 3: agregar la etapa de origen, en Proveedor de origen, elija CodeCommit. En Nombre de repositorio, elija el nombre del repositorio de CodeCommit que ha creado en Paso 1: Crear un repositorio de CodeCommit. En Branch name (Nombre de la ramificación), elija
mainy, a continuación, elija Next step (Paso siguiente).Después de seleccionar el nombre del repositorio y la ramificación, se muestra un mensaje con la regla de Eventos de Amazon CloudWatch que se va a crear para esta canalización.
En Change detection options, deje los valores predeterminados. Esto permite a CodePipeline utilizar Eventos de Amazon CloudWatch para detectar cambios en su repositorio de origen.
Elija Siguiente.
-
En Paso 4: agregar la etapa de compilación, elija Omitir la etapa de compilación y, a continuación, acepte el mensaje de advertencia eligiendo Omitir una vez más. Elija Siguiente.
nota
En este tutorial, va a implementar código que no requiere ningún servicio de compilación, por lo que puede omitir este paso. Sin embargo, si es necesario compilar el código fuente antes de implementarlo en instancias, puede configurar CodeBuild
en este paso. -
En Paso 5: agregación de la etapa de prueba, elija Omitir la etapa de prueba y, a continuación, acepte el mensaje de advertencia eligiendo Omitir una vez más.
Elija Siguiente.
-
En Paso 6: agregar la etapa de implementación, en Proveedor de implementación, elija CodeDeploy. En Application name (Nombre de aplicación), escriba
MyDemoApplication. En Deployment group (Grupo de implementación), elijaMyDemoDeploymentGroupy, a continuación, elija Next step (Paso siguiente). -
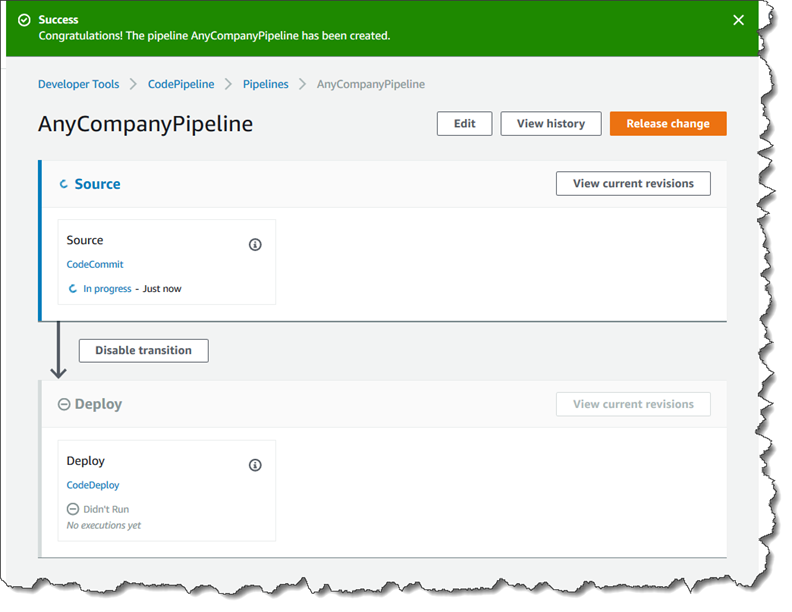
En Step 7: Review, revise la información y después elija Create pipeline.
-
La canalización comienza a ejecutarse después de crearla. Descarga el código del repositorio de CodeCommit y crea una implementación de CodeDeploy en la instancia de EC2. Puede ver el progreso y los mensajes de éxito y error a medida que la muestra de CodePipeline implementa la página web en la instancia de Amazon EC2 dentro de la implementación de CodeDeploy.

¡Enhorabuena! Acaba de crear una canalización sencilla en CodePipeline.
A continuación, podrá verificar los resultados.
Para comprobar que la canalización se ha ejecutado correctamente
-
Vea el progreso inicial de la canalización. El estado de cada etapa cambia de No executions yet (Sin ejecuciones) a In Progress (En curso) y después a Succeeded (Realizado correctamente) o Failed (Error). La canalización debería completar la primera ejecución en unos minutos.
-
Cuando el estado de canalización aparezca como Realizado correctamente en el área de estado de la etapa Implementación, elija CodeDeploy. Se abrirá la consola de CodeDeploy. Si no se muestra Succeeded (Correcto) consulte Solución de problemas de CodePipeline.
-
En la pestaña Implementaciones, elija el ID de la implementación. En la página de la implementación, en la sección Eventos del ciclo de vida de la implementación, elija el ID de la instancia. Se abrirá la consola de EC2.
-
En la pestaña Description (Descripción), en Public DNS (DNS público), copie la dirección (por ejemplo,
ec2-192-0-2-1.us-west-2.compute.amazonaws.com) y después péguela en la barra de direcciones de su explorador web.La página web muestra la aplicación de ejemplo que descargó e integró con su repositorio de CodeCommit.
Para obtener más información sobre las etapas, las acciones y cómo funcionan las canalizaciones, consulte Conceptos de CodePipeline.
Paso 6: Modificar código del repositorio de CodeCommit
Se ha configurado la canalización de modo que se ejecute siempre que se realicen cambios en el código de su repositorio de CodeCommit. En este paso, va a realizar cambios en el archivo HTML que forma parte de la aplicación de CodeDeploy de ejemplo en el repositorio de CodeCommit. Cuando envíe estos cambios, la canalización se ejecuta de nuevo y los cambios que realice estarán visibles en la dirección web a la que accedió anteriormente.
-
Cambiar los directorios a su repositorio local:
(For Linux, macOS, or Unix)cd /tmp/MyDemoRepo(For Windows)cd c:\temp\MyDemoRepo -
Use un editor de texto para modificar el archivo
index.html:(For Linux or Unix)gedit index.html(For OS X)open –e index.html(For Windows)notepad index.html -
Revise el contenido del archivo
index.htmlpara cambiar el color de fondo y parte del texto de la página web y, a continuación, guarde el archivo.<!DOCTYPE html> <html> <head> <title>Updated Sample Deployment</title> <style> body { color: #000000; background-color: #CCFFCC; font-family: Arial, sans-serif; font-size:14px; } h1 { font-size: 250%; font-weight: normal; margin-bottom: 0; } h2 { font-size: 175%; font-weight: normal; margin-bottom: 0; } </style> </head> <body> <div align="center"><h1>Updated Sample Deployment</h1></div> <div align="center"><h2>This application was updated using CodePipeline, CodeCommit, and CodeDeploy.</h2></div> <div align="center"> <p>Learn more:</p> <p><a href="https://docs.aws.amazon.com/codepipeline/latest/userguide/">CodePipeline User Guide</a></p> <p><a href="https://docs.aws.amazon.com/codecommit/latest/userguide/">CodeCommit User Guide</a></p> <p><a href="https://docs.aws.amazon.com/codedeploy/latest/userguide/">CodeDeploy User Guide</a></p> </div> </body> </html> -
Confirme e integre los cambios con su repositorio de CodeCommit ejecutando los siguientes comandos, uno a la vez:
git commit -am "Updated sample application files"git push
Para comprobar que la canalización se ha ejecutado correctamente
-
Vea el progreso inicial de la canalización. El estado de cada etapa cambia de No executions yet (Sin ejecuciones) a In Progress (En curso) y después a Succeeded (Realizado correctamente) o Failed (Error). La ejecución de la canalización debería completarse en unos minutos.
-
Cuando aparezca Succeeded (Correcto) en el estado de la acción, actualice la página de demostración a la que ha accedido anteriormente en el navegador.
En la página web actualizada se mostrará:
Paso 7: Limpiar recursos
Puede utilizar algunos de los recursos que ha creado en este tutorial para otros tutoriales de esta guía. Por ejemplo, puede reutilizar la implementación y la aplicación de CodeDeploy. Sin embargo, una vez completado este o cualquier otro tutorial, debe eliminar la canalización y los recursos que utiliza para que no se le cobre por el uso continuado de esos recursos. Elimine primero la canalización, después la aplicación de CodeDeploy y las instancias de Amazon EC2 asociadas y, por último, el repositorio de CodeCommit.
Para limpiar los recursos usados en este tutorial
-
Para limpiar los recursos de CodePipeline, siga las instrucciones de Suprimir una canalización en AWS CodePipeline.
-
Para limpiar sus recursos de CodeDeploy, siga las instrucciones en Limpiar recursos de guía de implementación.
-
Para eliminar el repositorio de CodeCommit, siga las instrucciones de Eliminar un repositorio de CodeCommit.
Paso 8: Documentación adicional
Obtenga más información sobre el funcionamiento de CodePipeline:
-
Para obtener más información sobre las etapas, las acciones y cómo funcionan las canalizaciones, consulte Conceptos de CodePipeline.
-
Para obtener información acerca de las acciones que puede realizar con CodePipeline, consulte Integraciones con los tipos de acción de CodePipeline.
-
Pruebe este tutorial más avanzado, Tutorial: Crear una canalización de cuatro etapas. Crea una canalización de varias etapas que incluye un paso que compila código antes de implementarlo.