La guía de API referencia de la versión AWS SDK for JavaScript 3 describe en detalle todas las API operaciones de la AWS SDK for JavaScript versión 3 (V3).
Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Crear eventos programados para ejecutar funciones de Lambda
Puedes crear un evento programado que invoque una AWS Lambda función mediante un Amazon CloudWatch Event. Puede configurar un CloudWatch evento para que utilice una expresión cron para programar cuándo se invoca una función Lambda. Por ejemplo, puede programar un CloudWatch evento para que invoque una función Lambda todos los días de la semana.
Lambda es un servicio de computación que permite ejecutar código sin aprovisionar ni administrar servidores. Puede crear funciones de Lambda en varios lenguajes de programación. Para obtener más información acerca de Lambda, consulte Qué es Lambda.
En este tutorial, creará una función de Lambda mediante la API de tiempo de ejecución de JavaScript Lambda. Este ejemplo invoca diferentes servicios de AWS para realizar un caso de uso específico. Por ejemplo, supongamos que una organización envía un mensaje de texto al móvil a sus empleados para felicitarles por su primer aniversario, como se muestra en esta ilustración.

Completar el tutorial debería tomarle aproximadamente 20 minutos.
En este tutorial, se muestra cómo usar la JavaScript lógica para crear una solución que ejecute este caso de uso. Por ejemplo, aprenderá a leer una base de datos para determinar qué empleados han cumplido un año, cómo procesar los datos y cómo enviar un mensaje de texto, todo ello mediante una función de Lambda. A continuación, aprenderá a utilizar una expresión cron para invocar la función de Lambda todos los días de la semana.
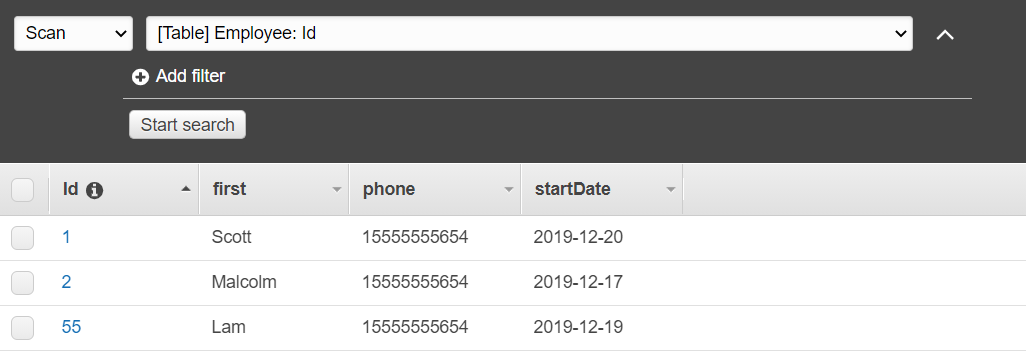
En este tutorial de AWS utiliza una tabla de Amazon DynamoDB denominada Employee que contiene estos campos.
id: la clave principal de la tabla.
firstName: nombre del empleado.
teléfono: número de teléfono del empleado.
startDate: fecha de inicio del empleado.

importante
Costo de finalización: los servicios de AWS incluidos en este documento están incluidos en la suscripción gratuita de AWS. Sin embargo, asegúrese de cancelar todos los recursos después de haber completado este tutorial para asegurarse de que no se le cobre nada.
Para crear la app:
Tareas previas necesarias
Para configurar y ejecutar este ejemplo, primero debe completar estas tareas:
-
Configure el entorno del proyecto para ejecutar estos TypeScript ejemplos de Node.js e instale los módulos necesarios AWS SDK for JavaScript y de terceros. Siga las instrucciones que figuran en GitHub
. -
Cree un archivo de configuraciones compartidas con sus credenciales de usuario. Para obtener más información sobre proporcionar un archivo de credenciales compartido, consulte Archivos de configuración y credenciales compartidos en la Guía de referencia las herramientas y los SDK de AWS.
Crear los recursos de AWS
Este tutorial requiere los siguientes recursos.
-
Una tabla de Amazon DynamoDB llamada Empleado con una clave llamada Id y los campos que se muestran en la ilustración anterior. Asegúrese de introducir los datos correctos, incluido un teléfono móvil válido con el que desee probar este caso de uso. Para obtener más información, consulte Crear una tabla.
-
Un rol de IAM con permisos adjuntos para ejecutar funciones de Lambda.
-
Un bucket de Amazon S3 para alojar la función de Lambda.
Puede crear estos recursos manualmente, pero le recomendamos que los aprovisione utilizando AWS CloudFormation tal y cómo se describe en este tutorial.
Crear los recursos de AWS usando AWS CloudFormation
AWS CloudFormation le permite crear y aprovisionar implementaciones de infraestructura de AWS de forma predecible y uniforme. Para obtener más información sobre AWS CloudFormation, consulte la Guía del usuario de AWS CloudFormation.
Para crear la pila de AWS CloudFormation usando AWS CLI:
Para instalar y configurar AWS CLI, siga las instrucciones de la Guía del usuario de AWS CLI.
Cree un archivo con un nombre
setup.yamlen el directorio raíz de la carpeta de su proyecto y copie el contenido GitHub enél. nota
La AWS CloudFormation plantilla se generó utilizando lo que AWS CDK está disponible aquí GitHub
. Para obtener más información acerca de AWS CDK, consulte la Guía para desarrolladores de AWS Cloud Development Kit (CDK). Ejecute el siguiente comando desde la línea de comandos y reemplace
STACK_NAMEpor un nombre único para la pila.importante
El nombre de la pila tiene que ser único en una región de AWS de una cuenta de AWS. El nombre puede tener una longitud de hasta 128 caracteres, y se permiten números y guiones.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMPara obtener más información sobre los parámetros de los comandos
create-stack, consulte la Guía de referencia de comandos de AWS CLI y la Guía del usuario de AWS CloudFormation.Para ver una lista de los recursos de la consola, abra la pila en el panel de control de AWS CloudFormation y seleccione la pestaña Recursos. Los necesitará para el tutorial.
Cuando la pila esté creada, utilice AWS SDK for JavaScript para rellenar la tabla de DynamoDB, tal y como se describe en Rellenar la tabla de DynamoDB.
Rellenar la tabla de DynamoDB
Para rellenar la tabla, primero cree un directorio con el nombre libs y, dentro de él, cree un archivo con el nombre dynamoClient.js y pegue en él el contenido siguiente.
const { DynamoDBClient } = require( "@aws-sdk/client-dynamodb" ); // Set the AWS Region. const REGION = "REGION"; // e.g. "us-east-1" // Create an Amazon DynamoDB service client object. const dynamoClient = new DynamoDBClient({region:REGION}); module.exports = { dynamoClient };
Este código está disponible aquí en GitHub
A continuación, cree un archivo con un nombre populate-table.js en el directorio raíz de la carpeta de su proyecto y copie el contenido aquí GitHub enphone por un número de teléfono móvil válido con el formato E.164, y el valor de startDate por la fecha de hoy.
Desde la línea de comandos, ejecute el comando siguiente:
node populate-table.js
const { BatchWriteItemCommand } = require( "aws-sdk/client-dynamodb" ); const {dynamoClient} = require( "./libs/dynamoClient" ); // Set the parameters. const params = { RequestItems: { Employees: [ { PutRequest: { Item: { id: { N: "1" }, firstName: { S: "Bob" }, phone: { N: "155555555555654" }, startDate: { S: "2019-12-20" }, }, }, }, { PutRequest: { Item: { id: { N: "2" }, firstName: { S: "Xing" }, phone: { N: "155555555555653" }, startDate: { S: "2019-12-17" }, }, }, }, { PutRequest: { Item: { id: { N: "55" }, firstName: { S: "Harriette" }, phone: { N: "155555555555652" }, startDate: { S: "2019-12-19" }, }, }, }, ], }, }; export const run = async () => { try { const data = await dbclient.send(new BatchWriteItemCommand(params)); console.log("Success", data); } catch (err) { console.log("Error", err); } }; run();
Este código está disponible aquí en GitHub
Creación de la función de Lambda
Configuración del SDK
En primer lugar, importe los módulos y comandos necesarios de AWS SDK for JavaScript (v3): DynamoDBClient y ScanCommand de DynamoDB, y SNSClient el comando PublishCommand de Amazon SNS. Sustituya REGION por la región de AWS. A continuación, calcule la fecha de hoy y asígnela a un parámetro. A continuación, cree los parámetros para ScanCommand. Sustituya TABLE_NAME por el nombre de la tabla que creó en la sección Crear los recursos de AWS de este ejemplo.
El siguiente fragmento de código muestra este paso. (Consulte Agrupación de la función de Lambda para ver el ejemplo completo).
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", };
Escaneo de la tabla de DynamoDB
Primero cree una función async/await llamada sendText para publicar un mensaje de texto usando PublishCommand de Amazon SNS. A continuación, añada un patrón de bloques try que escanee la tabla de DynamoDB en busca de empleados cuyo aniversario laboral sea hoy y, a continuación, llame a la función sendText para que envíe un mensaje de texto a estos empleados. Si se produce un error, se llama al bloque catch.
El siguiente fragmento de código muestra este paso. (Consulte Agrupación de la función de Lambda para ver el ejemplo completo).
exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Agrupación de la función de Lambda
En este tema se describe cómo agrupar mylambdafunction.js y los módulos AWS SDK for JavaScript necesarios para este ejemplo en un archivo de agrupación llamado index.js.
Si aún no lo ha hecho, siga Tareas previas necesarias para este ejemplo para instalar Webpack.
nota
Para obtener más información sobre Webpack, consulte Combine aplicaciones con webpack.
Ejecute lo siguiente en la línea de comandos para agrupar el JavaScript objeto de este ejemplo en un archivo llamado
<index.js>:webpack mylamdbafunction.js --mode development --target node --devtool false --output-library-target umd -o index.jsimportante
Observe que la salida tiene el nombre
index.js. Esto se debe a que las funciones de Lambda tienen que tener un controladorindex.jspara funcionar.Comprima el archivo de salida empaquetado,
index.js, en un archivo ZIP denominadomy-lambda-function.zip.Suba
mylambdafunction.zipal bucket de Amazon S3 que creó en el tema Crear los recursos de AWS de este tutorial.
Este es el código completo del script del navegador para mylambdafunction.js.
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", }; // Create the client service objects. const dbclient = new DynamoDBClient({ region: REGION }); const snsclient = new SNSClient({ region: REGION }); exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Implementar la función de Lambda
En la raíz del proyecto, cree un archivo lambda-function-setup.js y pegue en él el contenido siguiente.
Sustituya BUCKET_NAME por el nombre del bucket de Amazon S3 en el que cargó la versión ZIP de la función de Lambda. Sustituya ZIP_FILE_NAME por el nombre de la versión ZIP de la función de Lambda. Sustituya IAM_ROLE_ARN por el número de recurso de Amazon (ARN) del rol de IAM que creó en el tema Crear los recursos de AWS de este tutorial. Sustituya LAMBDA_FUNCTION_NAME por un nombre para la función de Lambda.
// Load the required Lambda client and commands. const { CreateFunctionCommand, } = require("@aws-sdk/client-lambda"); const { lambdaClient } = require("..libs/lambdaClient.js"); // Instantiate an Lambda client service object. const lambda = new LambdaClient({ region: REGION }); // Set the parameters. const params = { Code: { S3Bucket: "BUCKET_NAME", // BUCKET_NAME S3Key: "ZIP_FILE_NAME", // ZIP_FILE_NAME }, FunctionName: "LAMBDA_FUNCTION_NAME", Handler: "index.handler", Role: "IAM_ROLE_ARN", // IAM_ROLE_ARN; e.g., arn:aws:iam::650138640062:role/v3-lambda-tutorial-lambda-role Runtime: "nodejs12.x", Description: "Scans a DynamoDB table of employee details and using Amazon Simple Notification Services (Amazon SNS) to " + "send employees an email the each anniversary of their start-date.", }; const run = async () => { try { const data = await lambda.send(new CreateFunctionCommand(params)); console.log("Success", data); // successful response } catch (err) { console.log("Error", err); // an error occurred } }; run();
Introduzca lo siguiente en la línea de comandos para implementar la función de Lambda.
node lambda-function-setup.js
Este ejemplo de código está disponible aquí en GitHub
Configurar CloudWatch para invocar las funciones Lambda
CloudWatch Para configurar la invocación de las funciones Lambda:
-
Abra la página de Funciones en la consola de Lambda.
-
Elija la función Lambda.
-
En Diseñador, elija Añadir disparador.
-
Establezca el tipo de disparador en Events/CloudWatch . EventBridge
-
En Regla, seleccione Crear una nueva regla.
-
Rellene el nombre y la descripción de la regla.
-
Para el tipo de regla, seleccione Expresión de programación.
-
En el campo Expresión de programación, introduzca una expresión cron. Por ejemplo, cron(0 12 ? * MON-FRI *).
-
Elija Agregar.
nota
Para obtener más información, consulte Uso de Lambda con CloudWatch eventos.
Elimine los recursos
¡Enhorabuena! Ha invocado una función Lambda a través de eventos CloudWatch programados de Amazon mediante. AWS SDK for JavaScript Como se indicó al principio de este tutorial, asegúrese de cancelar todos los recursos que cree mientras realiza este tutorial para asegurarse de que no se le cobre nada. Para ello, puede eliminar la pila de AWS CloudFormation que creó en el tema Crear los recursos de AWS de este tutorial, de la siguiente manera:
-
Abra la consola de AWS CloudFormation
. En la página Pilas, seleccione la pila.
Elija Eliminar.